- Preview: http://preview.pro.ant.design
- Home Page: http://pro.ant.design
- Documentation: http://pro.ant.design/docs/getting-started
- ChangeLog: http://pro.ant.design/docs/changelog
- FAQ: http://pro.ant.design/docs/faq
- Mirror Site in China: http://ant-design-pro.gitee.io
Announcing Ant Design Pro 2.0.0
We need your help: ant-design/ant-design-pro#120
- 💎 Neat Design: Follow Ant Design specification
- 📐 Common Templates: Typical templates for enterprise applications
- 🚀 State of The Art Development: Newest development stack of React/umi/dva/antd
- 📱 Responsive: Designed for variable screen sizes
- 🎨 Theming: Customizable theme with simple config
- 🌐 International: Built-in i18n solution
- ⚙️ Best Practices: Solid workflow to make your code healthy
- 🔢 Mock development: Easy to use mock development solution
- ✅ UI Test: Fly safely with unit and e2e tests
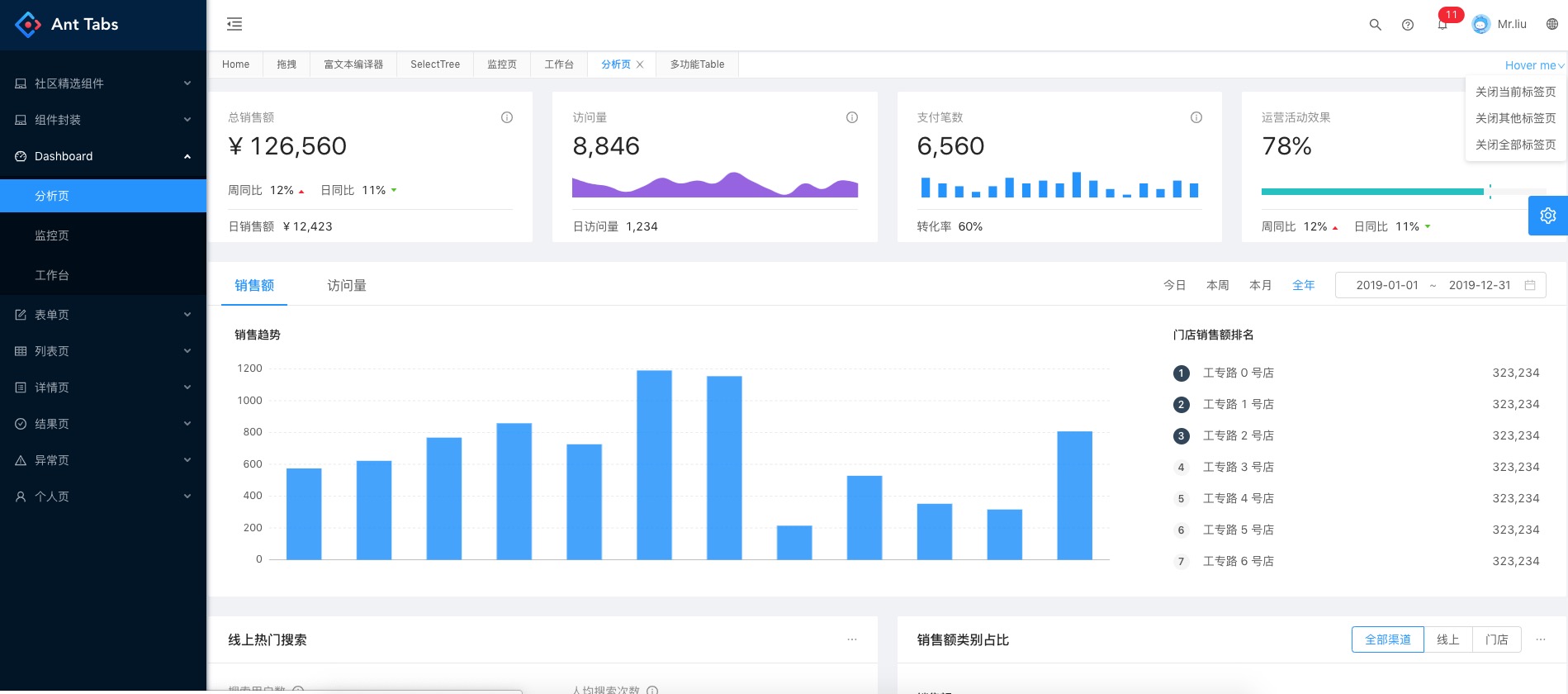
- Dashboard
- Analytic
- Monitor
- Workspace
- Form
- ColoredScrollbars Form
- Step Form
- Advanced From
- List
- Standard Table
- Standard List
- Card List
- Search List (Project/Applications/Article)
- Profile
- Simple Profile
- Advanced Profile
- Account
- Account Center
- Account Settings
- Result
- Success
- Failed
- Exception
- 403
- 404
- 500
- User
- Login
- Register
- Register Result
$ git clone https://github.com/kuhami/react-ant.git --depth=1
$ cd react-ant
$ npm install
$ npm start # visit http://localhost:8000# preview
$ docker pull chenshuai2144/ant-design-pro
$ docker run -p 80:80 chenshuai2144/ant-design-pro
# open http://localhost
# dev
$ npm run docker:dev
# build
$ npm run docker:build
# production dev
$ npm run docker-prod:dev
# production build
$ npm run docker-prod:buildMore instructions at documentation.
Modern browsers and IE11.
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
Any type of contribution is welcome, here are some examples of how you may contribute to this project:
- Use Ant Design Pro in your daily work.
- Submit issues to report bugs or ask questions.
- Propose pull requests to improve our code.