-
-
Notifications
You must be signed in to change notification settings - Fork 1.8k
FAQ New Site without 2FA Support
A site added to the list that doesn't currently support two factor authentication must fit our site criteria. If you think this site does then go ahead and follow these instructions:
-
First, fork this project and clone your fork to your computer.
-
Select the category keyword(s) for the site from
_data/categories.json. If nothing fits, chooseother. -
Let's assume the domain is
example.com- you would then create a fileentries/e/example.com.jsonlike this:{ "Example Site": { "domain": "example.com", "url": "https://subdomain.example.com", "img": "example.com.png", "contact": { "twitter": "Example", "facebook": "ExampleCom", "email": "[email protected]" }, "keywords": [ "developer", "education" ], "regions": [ "us", "ca", "gb" ] } }-
If the site supports HTTPS, be sure to use it in their URL, not just HTTP.
-
If the site is only used for non-English websites, then the
langfield of thecontectblock should be lowercase ISO 639-1 codes. This will change the language used fortwitterandfacebookmessages only. It would look like this for Spanish:"lang": "es" -
The
regionsblock is optional and may contain country codes according to ISO 3166-2 which specify the primary target market(s) for the website. If there is noregionstag, the website is considered to be available internationally.
-
-
Now choose an appropriate logo for the site. We prefer SVG files for the logo. If none is available, please use a PNG file of EXACTLY 32 x 32 pixels. If you can't find any with those dimensions then we recommend you downscale a larger image.
Please run the icon through an optimizer like nano (for SVGs) or TinyPNG (for PNGs). File size must be smaller than 10 kB or 2.5 kB respectively.
When you're done, put the image in img/e/example.com.svg or whatever different name you have given as img.
-
Use a git client to upload your changes to your fork. For Windows and Mac, we recommend GitHub for Desktop. If you're using Linux (Debian/Ubuntu) then look at this tutorial.
-
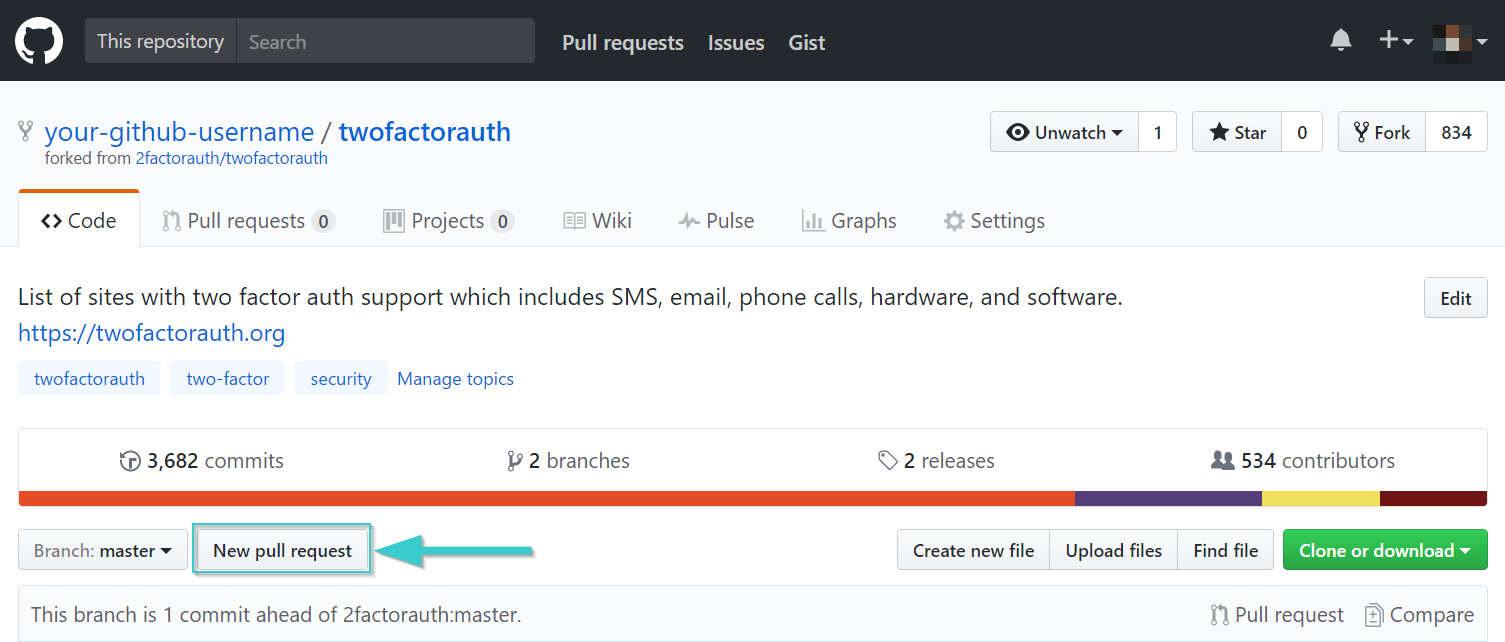
Everything done? Then make a Pull Request(PR)! Once everything looks nice it's time to request to add the site. Go to your fork on GitHub and click the
New pull requestbutton. It looks like this:
2fa.directory is made by 2factorauth and love from some awesome Contributors ❤️