-
Notifications
You must be signed in to change notification settings - Fork 32
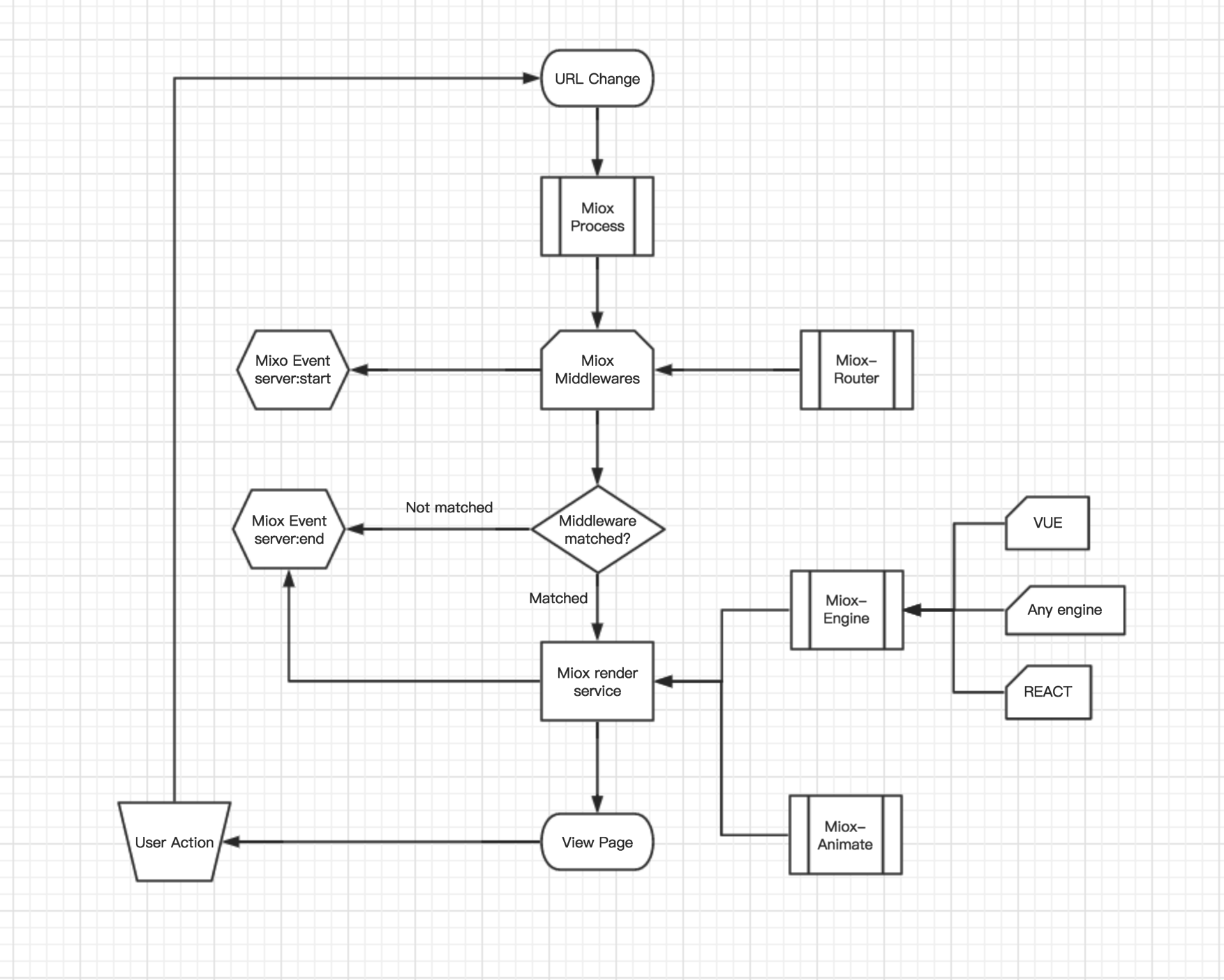
3. Runtime Process
理论上,Miox 是一套搭建在web页面上的server程序。通过URL的变化通知到服务内部进行路由匹配处理,与传统SPA相同,但是它的不同点在于路由匹配规则几乎能匹配任意的路由,适合大型项目的开发,比如复杂的后台系统。
它的匹配规则中,存在异步中间件设计,对比Vue-Router的钩子调用,更加语义化和标准化。在传统的后端路由中,时常会看到中间件的存在。它便是类似于后端中间件的存在,也可以说它就是为了设计为前端中间件模式而存在。
它是一个管理内部运作流程的服务类,用来处理history变化是否启动服务的检测或者如何启动服务的检测。服务检测即是将变化的url传入服务主体中,根据Process service函数进入后面的中间件循环体,主要启动一个判断进入中间件和设置history方向行为的服务。
类似nodejs server中createServer函数的handle函数体。原本createServer即是获得request and response 后进行url解析,进入不同的函数队列。同样的,Miox Process也如此。
Koa Middleware:
// eg: ejs + koa
app.use(async (ctx, next) => {
await ctx.render(template, data);
await next();
});Miox Middleware:
app.use(async (ctx, next) => {
await ctx.render(webview, args)
await next();
});可见几乎两种模式都是一样的。因为在前端模拟了一套service服务以后就可以与后端一样。
它自带一套简易的异步中间件系统。一旦进入中间件系统,将直接启动一个名为process:start事件。中间件将直接对接你的逻辑选择代码。你可以使用miox-router组件,在原有简易中间件系统上架设一层更加精确,功能更加强大的组件中间件,当然,这种组件中间件将被视为简易中间件的一个子中间件。这种架设可以认为,我们编写一套自己的中间件来接管系统的中间件,来达到更好控制路由的目的。
import Router from 'miox-router';
const route = new Router();
route.patch('/', async ctx => await ctx.render(PageA));
app.on('process:start', () => {});
app.on('process:end', () => {});
// 用组件中间件对象接管系统中间件
app.use(route.routes());当中间件全部运行结束,系统将直接启动一个名为process:end事件,来标记服务运行完毕。
当前url匹配到对应执行函数后,函数的主体逻辑便可以由用户自己处理。Miox 提供了一个render函数来渲染视图。这种路由对应function回调的机制我们称为动态路由机制。它决定了路由不再仅仅对应页面,而且通过逻辑来对应。
比如说,我在A页面未登录状态下登陆,进入B页面,再从B页面回到A页面,那么A页面不再是之前的未登录页面。对比传统的做法,那么从B回到A的时候,A还是未登入页面。
当然在其他框架中还是可以通过某些hook来修正这个页面,但是这略显的不太标准和靠谱,存在隐患。
Render Service同时还提供缓存模式,即尽可能最大限度复用webview。如果我们在页面上一直重新渲染同一个页面,那么势必会大大消耗掉浏览器内存,导致页面变卡。所以我们需要及时去清理这些页面的对象。但是我们又不能把不在运行状态下的所有页面对象都清楚,因为可能下一次路由改变会使用到这些页面对象,那么我们建立了一套缓存机制,用来处理缓存页面对象逻辑。
我们通过max参数来控制最大缓存个数,让浏览器保持性能稳定。同时我们在webview构造体上注入缓存堆栈,用来缓存由它创建出来的页面对象。通过用户行为分析,找出哪些对应的页面对象需要被保留,而哪些需要被回收。
模块涉及到一个stacks堆栈变量,里面缓存着所有当前打开页面的对象,通过数学算法分析出它里面的层次结构,还有动作方向。在用户行为发生的同时,我们就必须知道当前需要压入或者抽离某个对象,通过最远距离算法来分析得出需要回收的对象。
具体源码参看:miox/src/miox/build/lib/render.js:61
而您无需关心这些,您这样操作一下的步骤即可:
await ctx.render(webview, data);前端部 · 杭州恩牛网络技术有限公司 版权所有
Copyright©2012-2017 Enniu.All Rights Reserved.