-
Notifications
You must be signed in to change notification settings - Fork 6
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Multi-axis sync problem #8
Comments
|
Hey @mmamedel, sorry for the very late response, I will take a look at this, but probably some styling issue, or html tags default behaviour... Thanks for reporting it 🙏🏽 |
|
I have noticed the same behaviour. This is my example. MY SANDBOX Please let me know how we can avoid this. |
|
Hi, @sanathko, have you find the solution? because I have. I had forked your sandbox and found the left section should add 'scroll' props with value 'synced-only'. I hope that helps you. |
|
@wahyupriadi95 when you do that will the left section follow the right section when you scroll in right section? In my use case I want it to be bidirectional but only sync Y scroll, not X scroll. Maybe we could have x-scroll and y-scroll props instead of only a scroll. Or add more options to the current scroll. |
@AhmadMHawwash Thank you so much for this amazing package. Just wanted to point one issue I had using it.
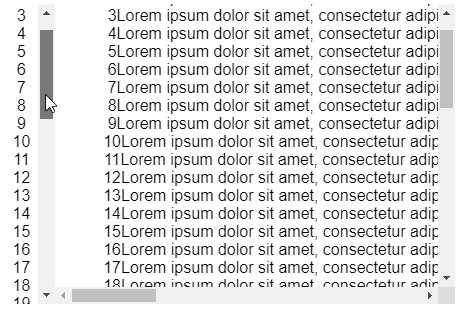
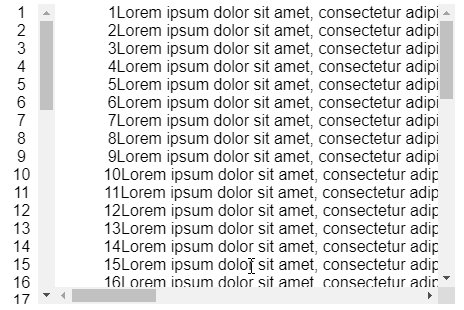
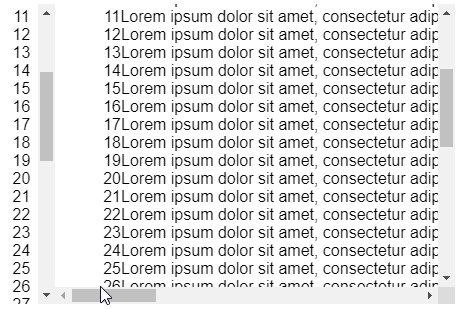
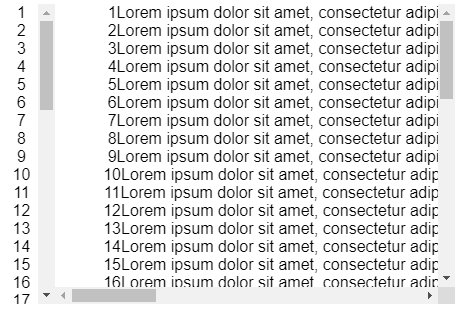
When I have two DIVs, like a menu and the content, and want to sync the scroll vertically between the two but I still want to scroll horizontally the content, everything works. But, when I have then content horizontally scrolled and scroll either the menu or the content DIV vertically, the content horizontal scroll goes back to the start.

Explaining may sound confusing, so I made this gif:
And here is the sandbox with the code.
The text was updated successfully, but these errors were encountered: