This repository contains the implementation of our tool, as described in this paper.
A demo of the tool is available at this link.
npm install
npm start- Go to localhost:3000 in your browser
- Follow the instructions at each step and answer the questions
- Save your work occasionally
- In the client browser click the left mouse button and select "inspect"
- Go to the console tab
An example of how an input file should look like can be found in the example folder.
input_example.jsonis an example of the input file format.input_example_include_temporal.jsonis an example of the input file format with optional temporal entities.
export_example.jsonis an example of the output file format.
The tool can be configured by changing the public/config.json file.
- To select which annotation steps to include, modify the following parameters:
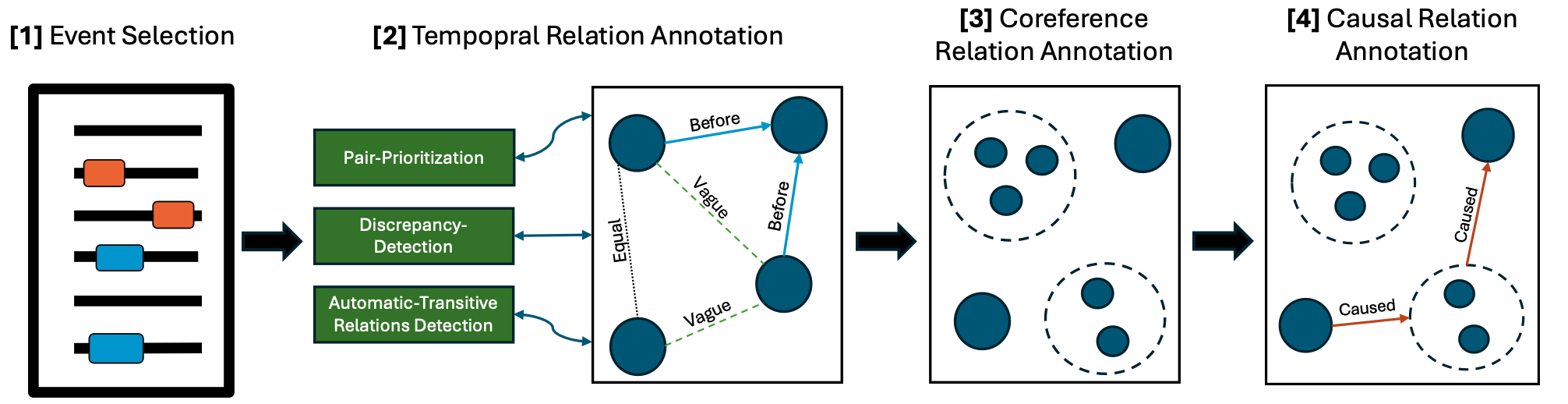
includeAxis- Event selection stepincludeTemp- Temporal relation annotation stepincludeCoref- Coreference resolution stepincludeCausal- Causal relation annotation step
showRemainingAnnot- control whether to show the remaining annotations in the annotation panelexportAlways- control whether to enable export even if the annotation is not complete