|
In Visual Studio with the Content Moderator solution open, right Click on the ContentModerationFunction project and select Add -> Class -> Azure Function as you are talking. |
Hi everyone – I’m going to show you the new Azure Functions tooling for Visual Studio 2017 that will provide you and your team with the best support for creating, deploying and monitoring serverless solutions. My team and I have created a website for customers to upload cat product reviews, including a picture and a comment. But we wanted to automate the moderation of those reviews, so we created a serverless function using Azure Functions. By using Azure Functions, I don’t have to maintain a separate server. The platform scales out automatically based on the workload, and I pay per execution. And with our great Visual Studio tooling you can super productive in this new compute model. The first thing to notice is we have an updated File->New experience to create a new Azure Function project or to add a new Azure Function class, where you can set the triggers and bindings right here. Let me show you the one we created for the moderation though. |
 |
Use the mouse to point at the Azure Function class definition. Show IntelliSense by typing image in the code. |
Our new tooling is based on .NET class libraries, which means you get the full support of Visual Studio 2017 features like IntelliSense, debugging and more. |
 |
Show Live Unit testing in sidebar. |
I can also take advantage of the new Live Unit testing feature so I can see the latest unit test status right in the editor. |
 |
Highlight the Queue, Blob, and DocumentDB attributes – don’t move mouse around so you don’t distract audience from what you’re saying |
Also new is that you can now use attributes on your Function method declarations for its triggers and bindings, so you don’t need a separate metadata file for this. It makes really easy to understand your function. As you can see, my function is triggering from a storage queue, where the website puts alerts for my function to know that there’s a new review; and binds to blob storage where the review picture is, and to a DocumentDB document where the review text and other info are. |
 |
Highlight the text moderation code |
My function right now is only reviewing the text of the review, by calling out to the content moderation Microsoft Cognitive API to ensuring the text is safe. But I would also like to moderate the image itelf to ensure it’s safe and contains a picture of a cat. So let me add the code for that. |
 |
Select the following two lines: InputDocument.IsApproved = passesText;
Bool containsCat = true; and replace them with three new lines: (bool containsCat, string caption) = await PassesImageModerationAsync(image);
inputDocument.IsApproved = containsCat && passesText;
inputDocument.Caption = caption;
If you use AutoHotKey there's a Serverless.ahk file in the Reset\assets folder with Control+Shift+a configured to paste these lines. |
Ok - now I’m also using the Vision API to also review the image too! |
 |
Add breakpoint to the EmitCustomTelemetry line.Click the Run button to start debugging. Switch to browser |
Now that my code changes are done, I want to make sure this is all working. I can just set a breakpoint, and I love that I can now debug this function locally, while still interacting with azure storage and document db. I’ve started debugging locally, so let’s switch to our dev website to add a new review. |
 |
Click on the + Add Picture button |
As you can see I already have a few successful reviews. Let’s add a new photo that will fail our image moderation. |
 
|
Click on +Image.Select the dog image. Click on Review textbox. Enter a review text in the textbox (or enter ctrl+shift+b to paste review text if using AutoHotKey). Click create, wait for image and Pending status to show. Switch to Visual Studio |
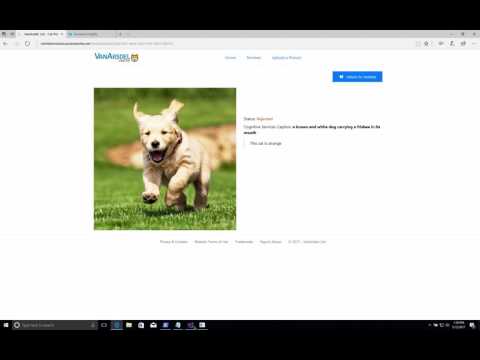
Don’t worry: it’s just a photo of a dog. Given this is a cat review site our Function should fail anything that’s not a cat. I’ll enter my review here. And that should trigger our queue with this new review |
 |
Hover over queueInput. Hover over containsCat. Hover over caption (not inputDocument.Caption). Click Continue button and switch back to website |
Great, we’ve hit our breakpoint. This is the amazing part, that no other serverless platform offers: I can trigger off Azure events even when I’m running locally. This is not an emulator or simulator, it’s the actual Azure Functions runtime on my local machine. My function triggered from the queue message that the site created, and I can see the queue contents right here. And I can see the result that comes back from Cognitive Services. And it will even give me a caption that it’s a small white dog. This will update the status of the document in DocumentDB. So let’s continue here and go back to the website. |
 |
Refresh the page. Switch back to Visual Studio |
I’ll refresh the page to check. And, as expected, this picture shows as Rejected. Ok, I’m happy that my function code update is working, time to ship it! |
 |
Show Green unit tests. Right click on project and select Publish |
Looks like my live unit tests are still passing. So let’s have a look at how easy we can publish and deploy our function. The easiest way to do this is to right click on my project and select Publish. |
 |
Cancel out of publish window |
Here I can decide to publish directly to an Azure Function I already have created on Azure, or create a new one. (If doing the next section also say the following:) But my team and I are leveraging the best tool for teams to implement continuous delivery of any code to Azure: Visual Studio Team Services, so let's kick that off. |