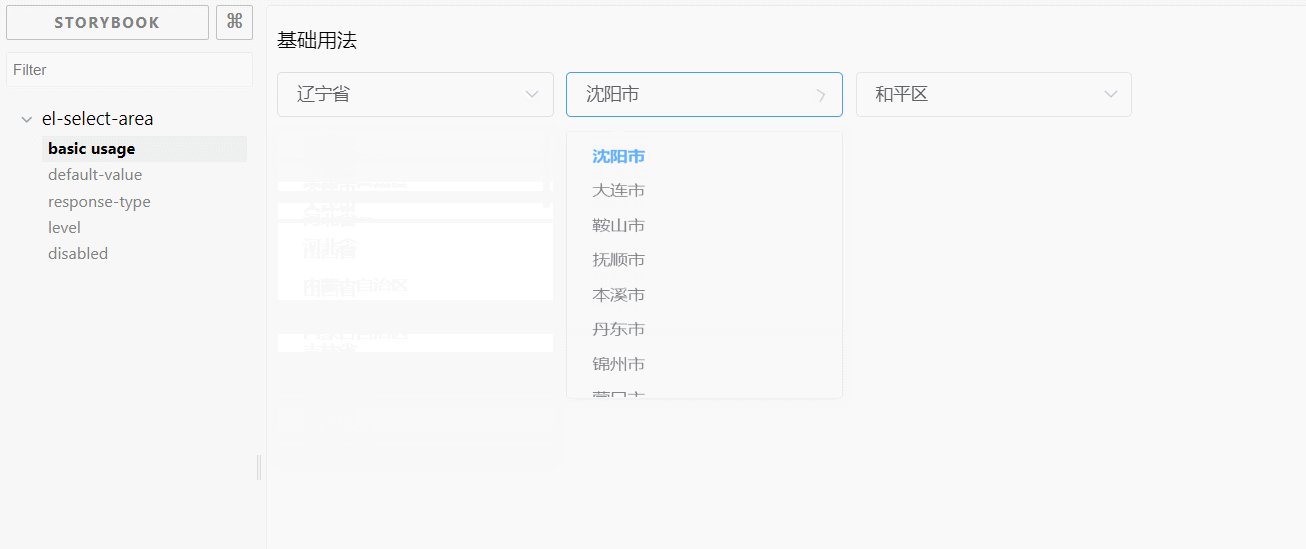
地区选择三级联动组件,适用于需要进行地区选择的场景,组件内置了全国的区域信息,且用户可以自定义区域的数据信息。
此外,为了保持级别的一致,对于直辖市,台湾省这种只有 2 层级别的,会将省和市统一为直辖市名称,以保持 3 层级别的展示。
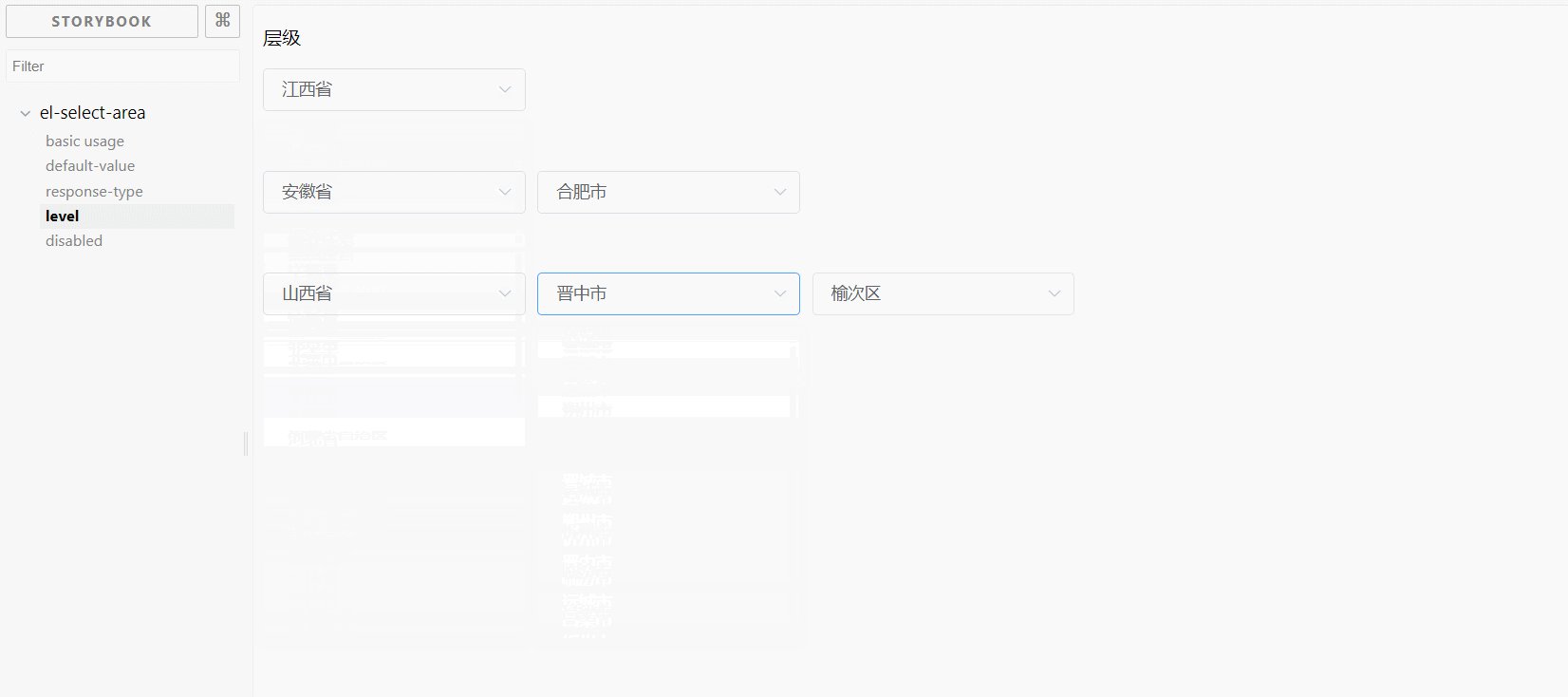
- 可调整联动的级别
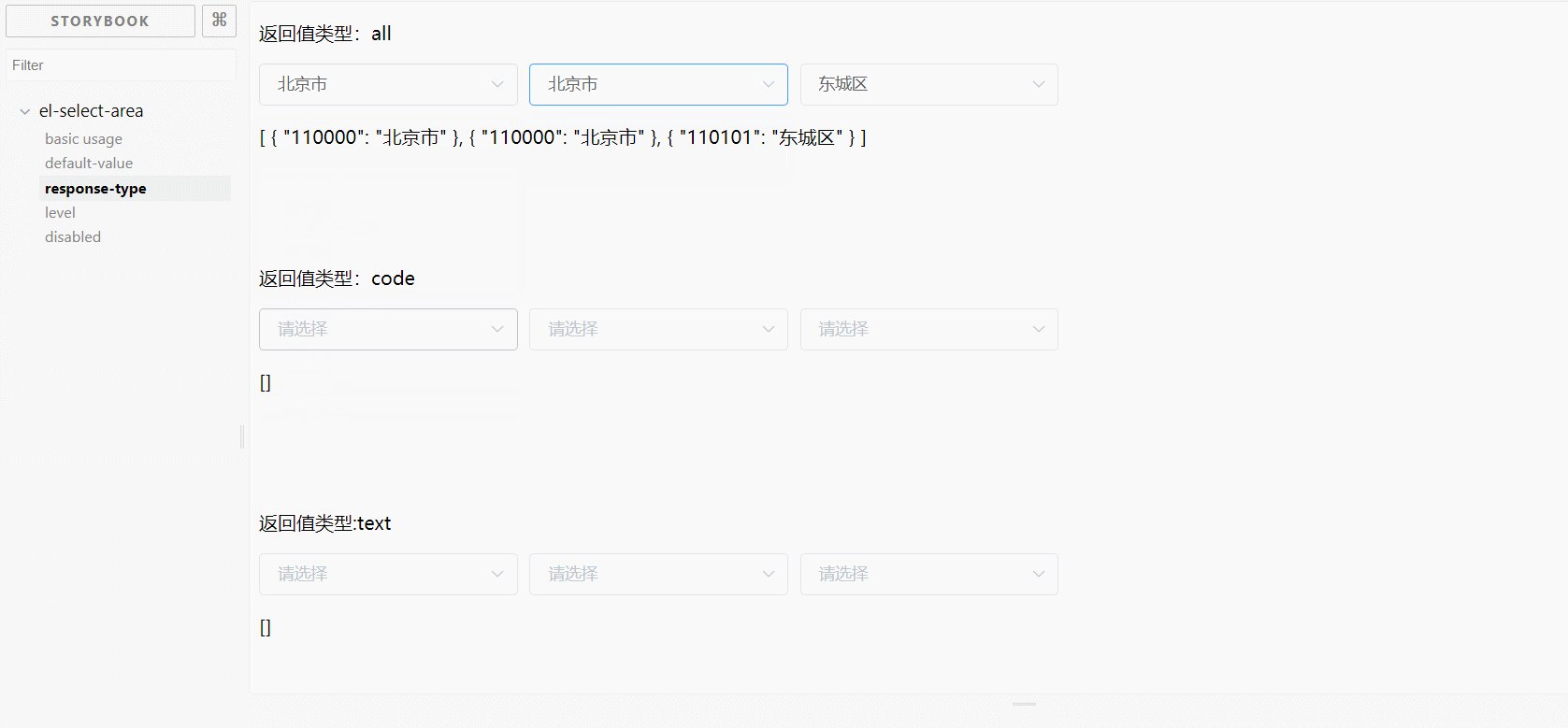
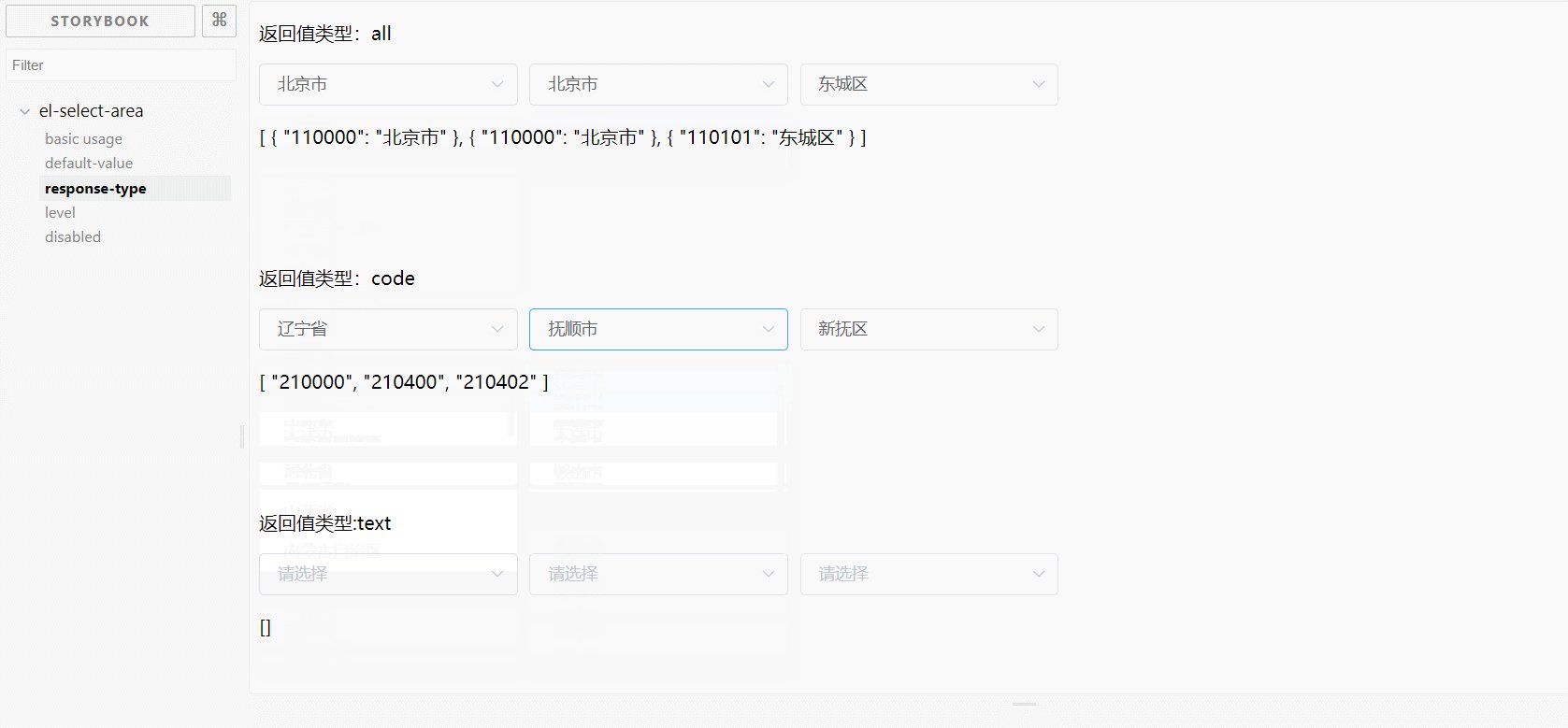
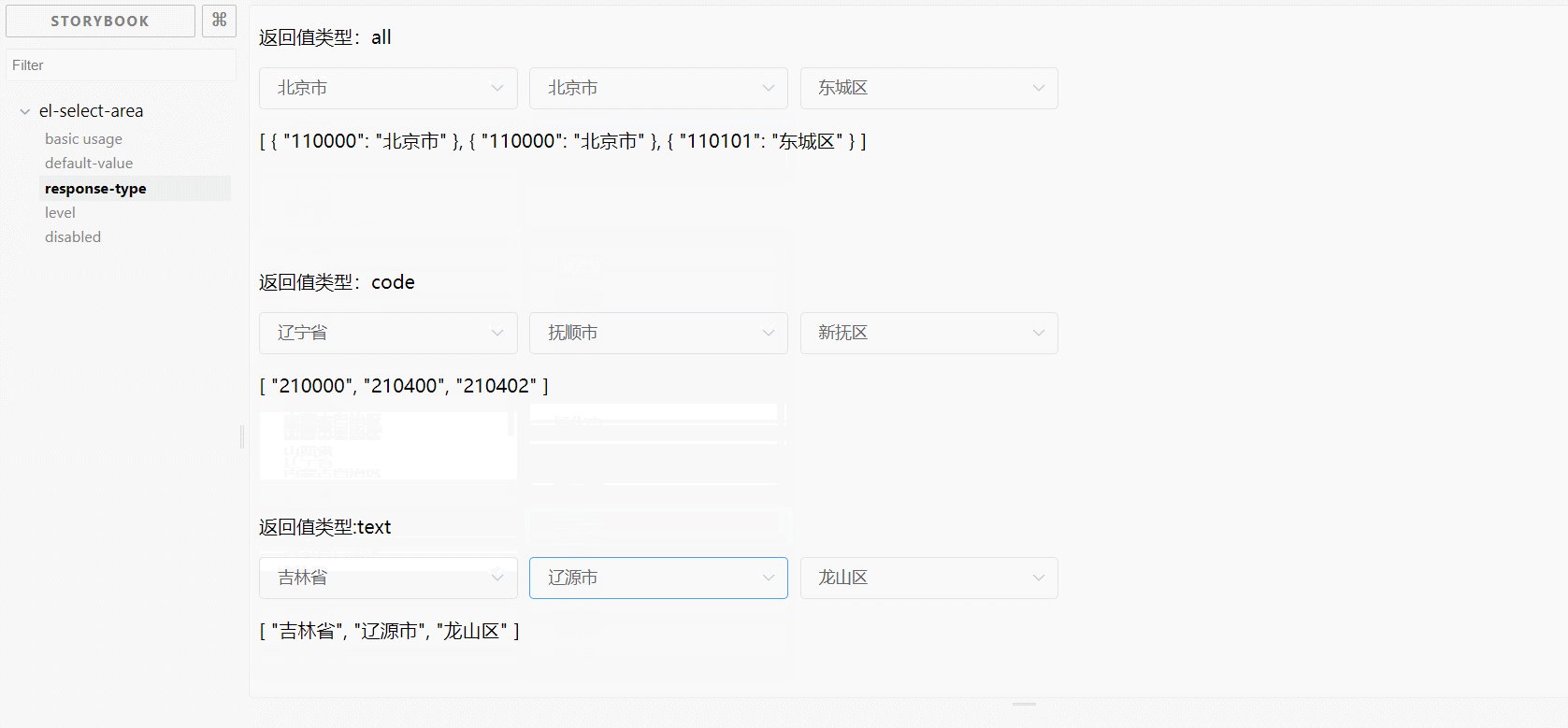
- 可选返回值类型
- 可自定义区域数据信息
# 确保提前安装了element-ui
yarn add element-ui
# 且注册了el-select el-option
# Step1 安装
yarn add @femessage/el-select-area// Step2 在需要的.vue 文件中
<template>
<el-select-area v-model="area" />
</template>
<script>
import ElSelectArea from '@femessage/el-select-area'
export default {
components: {
ElSelectArea
},
data() {
return {
area: []
}
}
}
</script>为了统一移动端和 PC 端的省市区列表数据,减少维护数据的成本,该组件默认使用有赞 vant-ui 的省市区列表数据
- 国家统计局:统计用区划代码和城乡划分代码
- 国家民政部:中华人民共和国行政区划代码