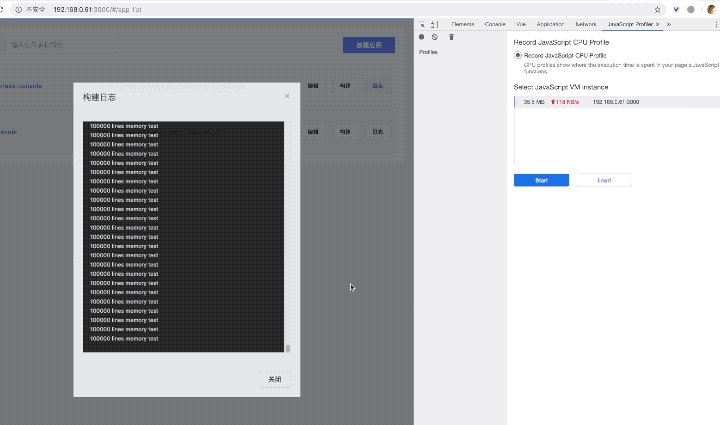
日志查看组件,将终端日志内容展示在页面中
- 对日志流中特殊字符进行了处理
- 高性能,处理大量数据不卡顿
- 可自定义 loading 样式
- 可自动滚动到底部
yarn add @femessage/log-viewer<log-viewer :log="log" :loading="isLoading" />- thanks to react-lazylog
- travis-ci logs
- http://jafrog.com/2013/11/23/colors-in-terminal.html
- https://en.wikipedia.org/wiki/ANSI_escape_code
虚拟滚动使用的是:https://github.com/tangbc/vue-virtual-scroll-list
内部实现使用的 item-mode,因为比 vfor-mode 性能更好。
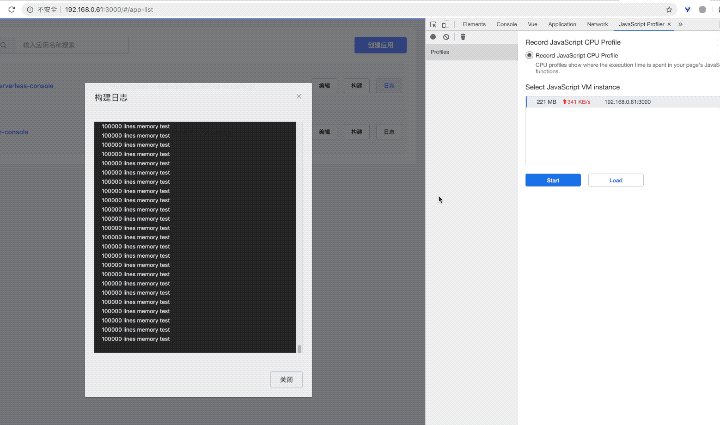
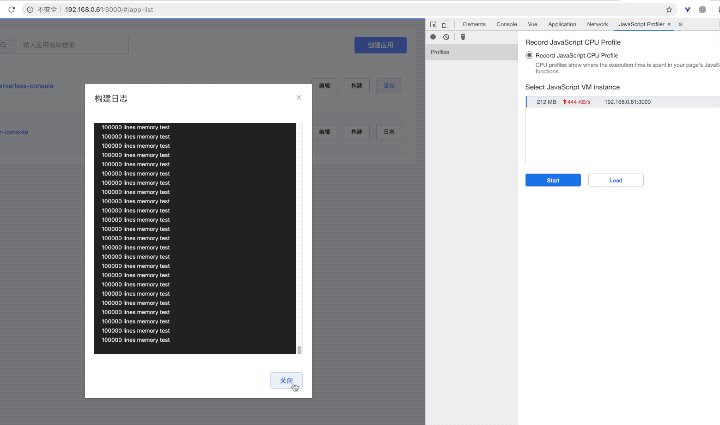
使用 100,000 条数据进行测试
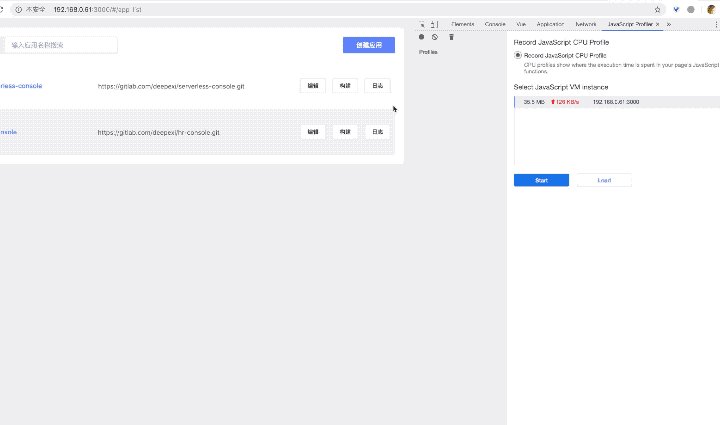
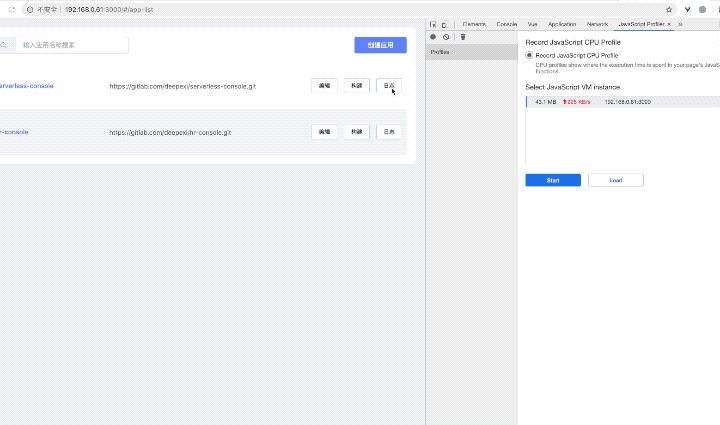
组件渲染前页面内存:36.5MB
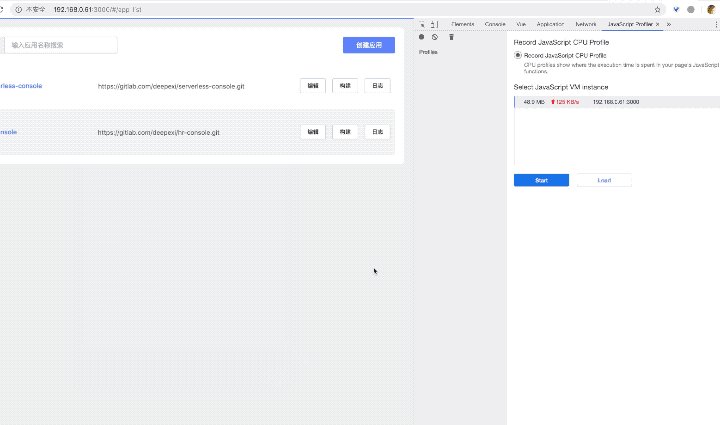
组件渲染后内存:48MB
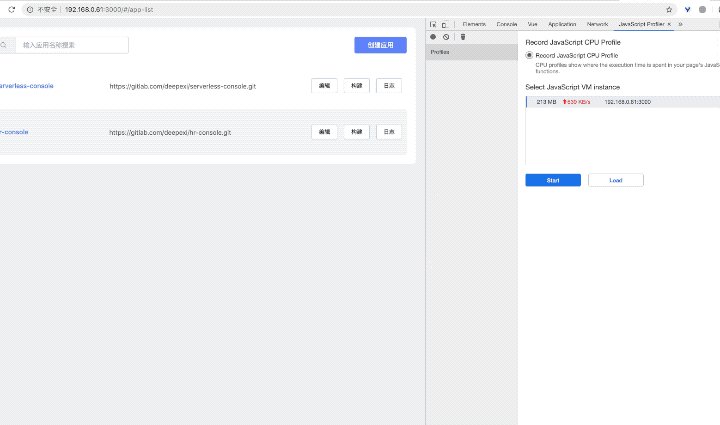
内存消耗:11.5MB
组件渲染前页面内存:43MB
组件渲染后内存:221MB
内存消耗:178MB
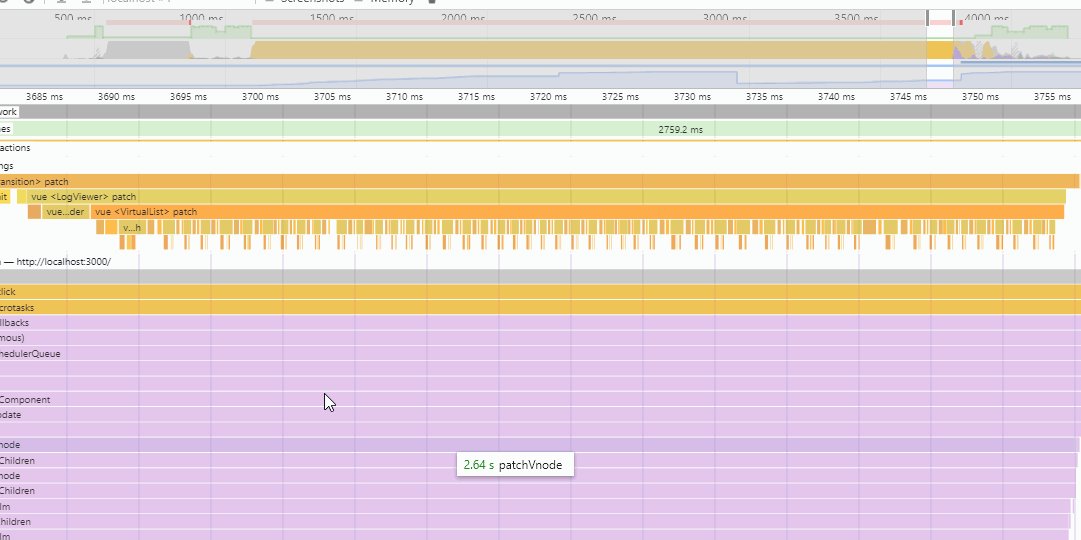
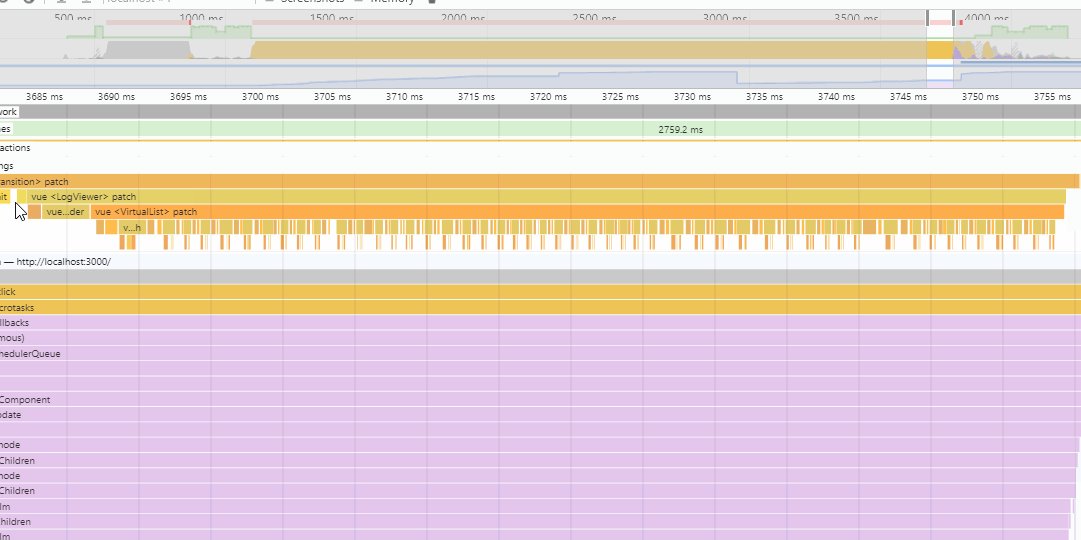
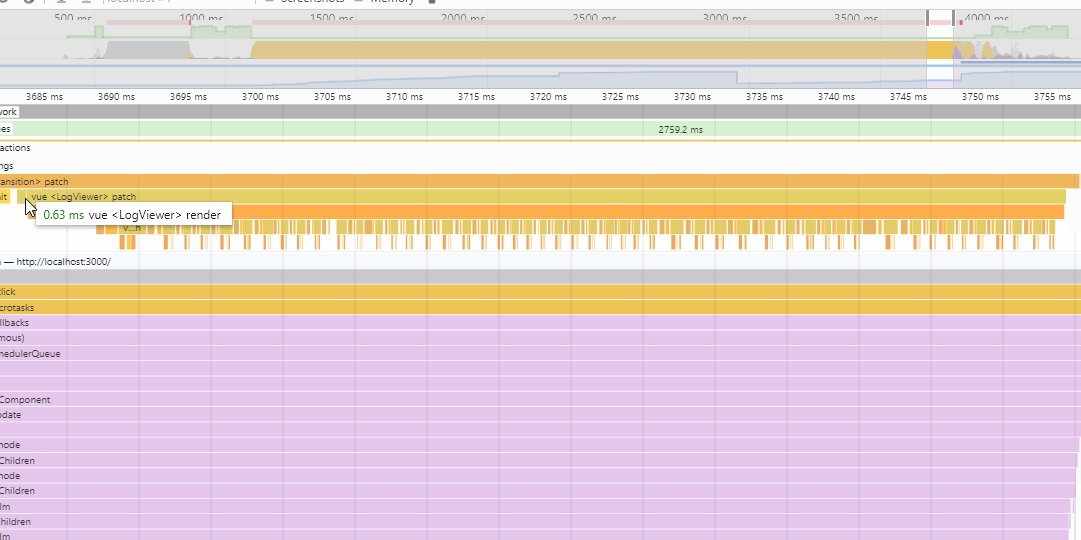
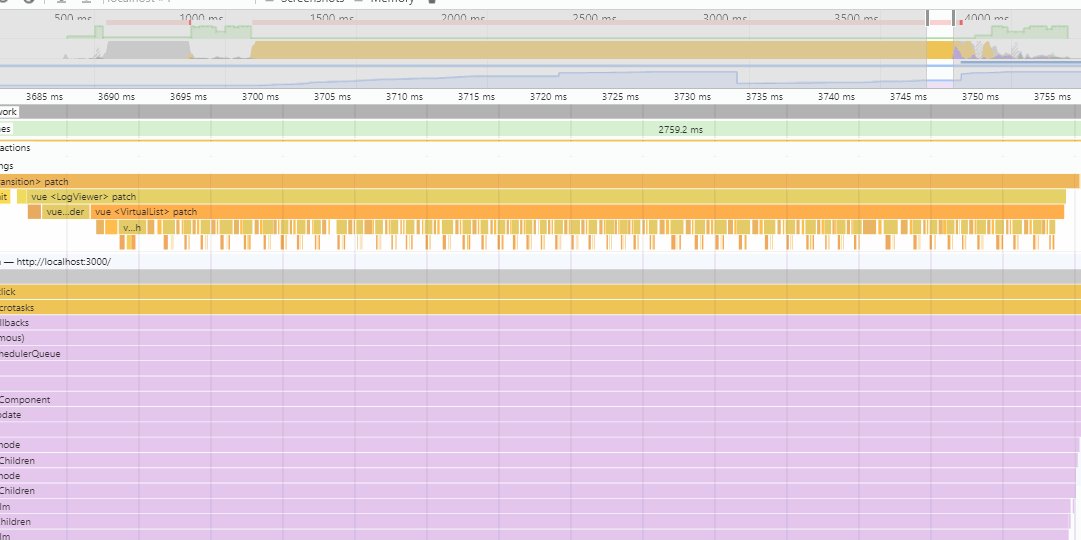
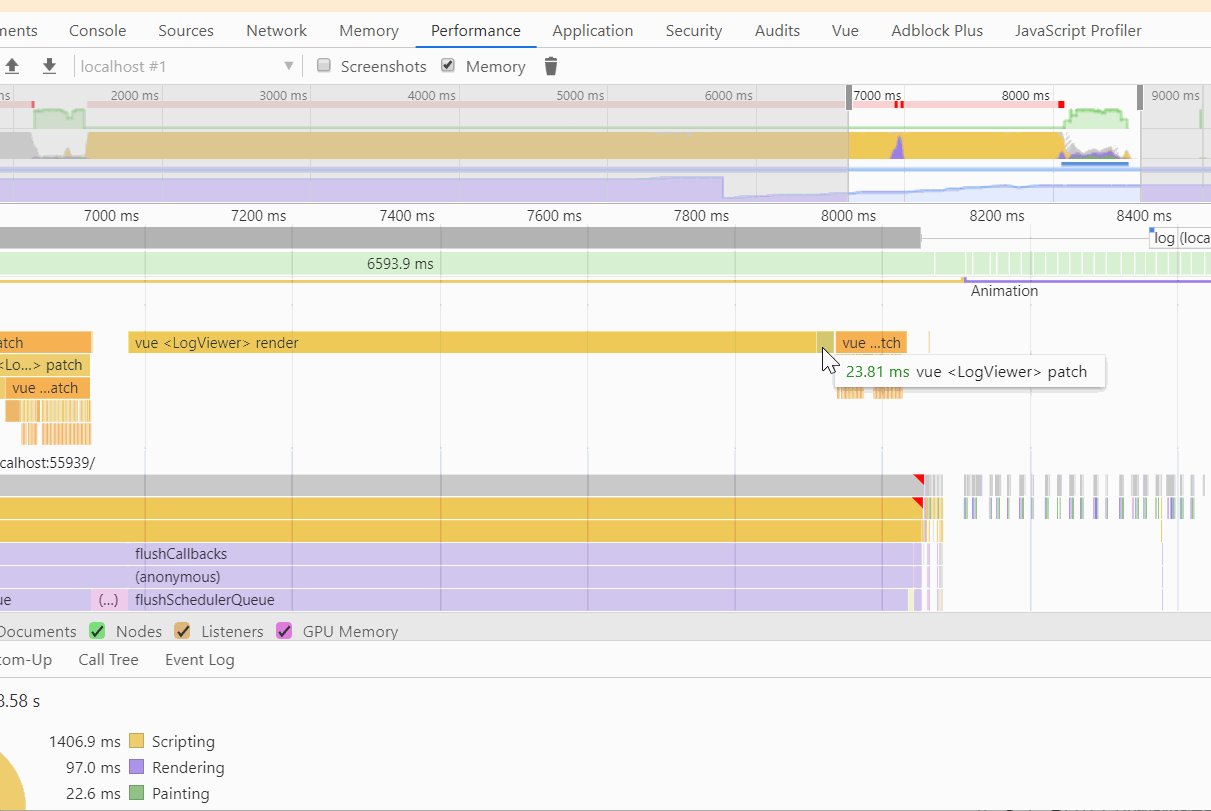
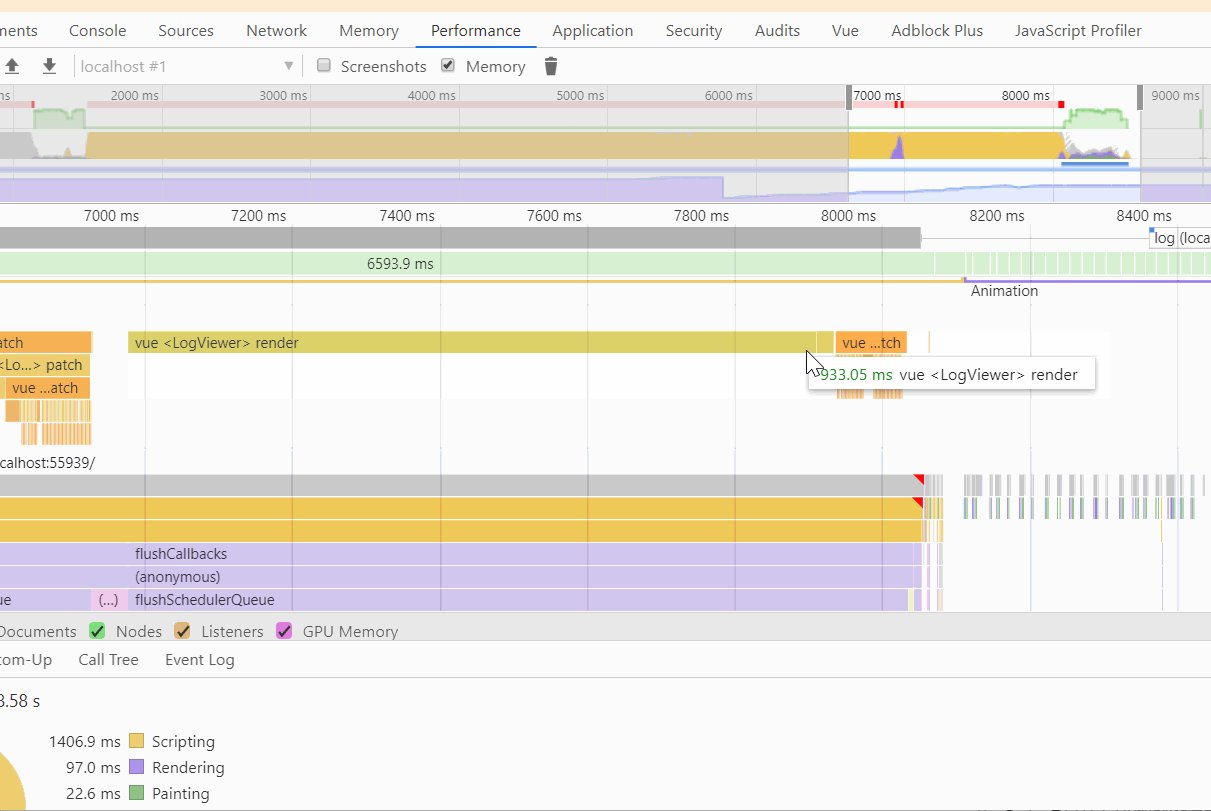
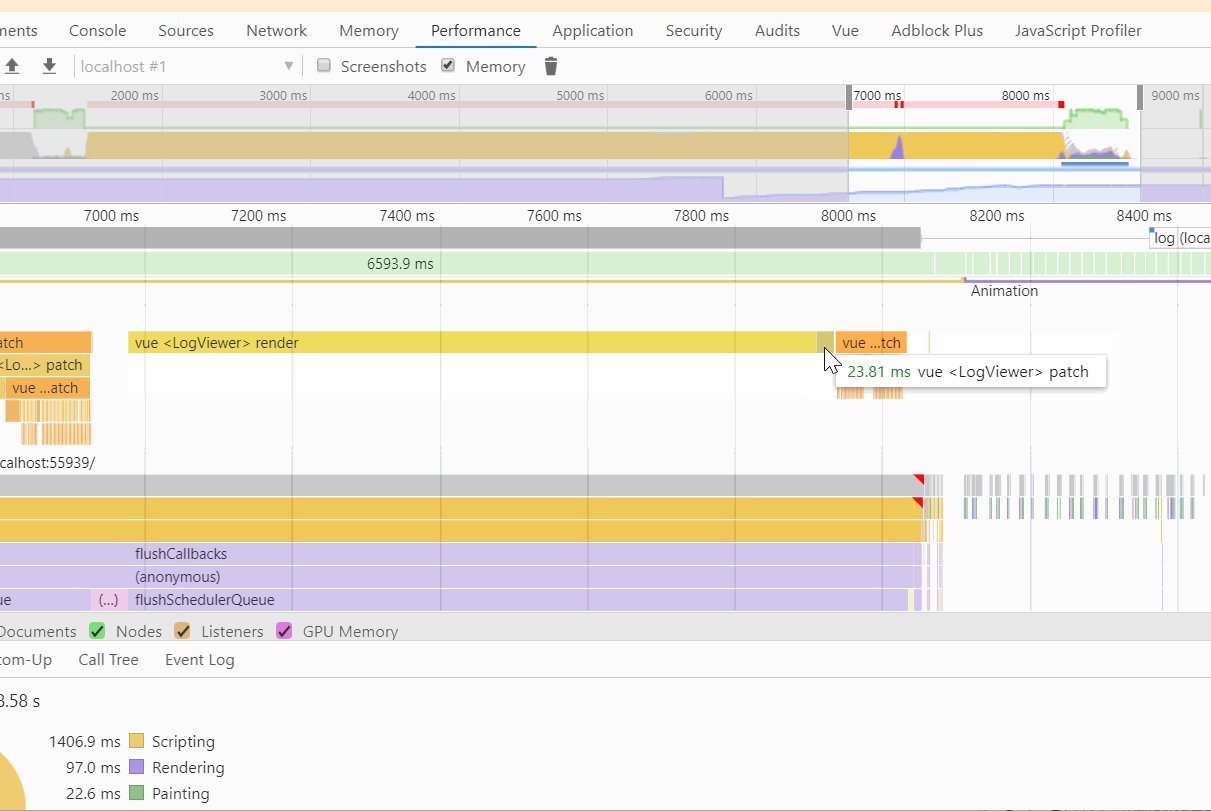
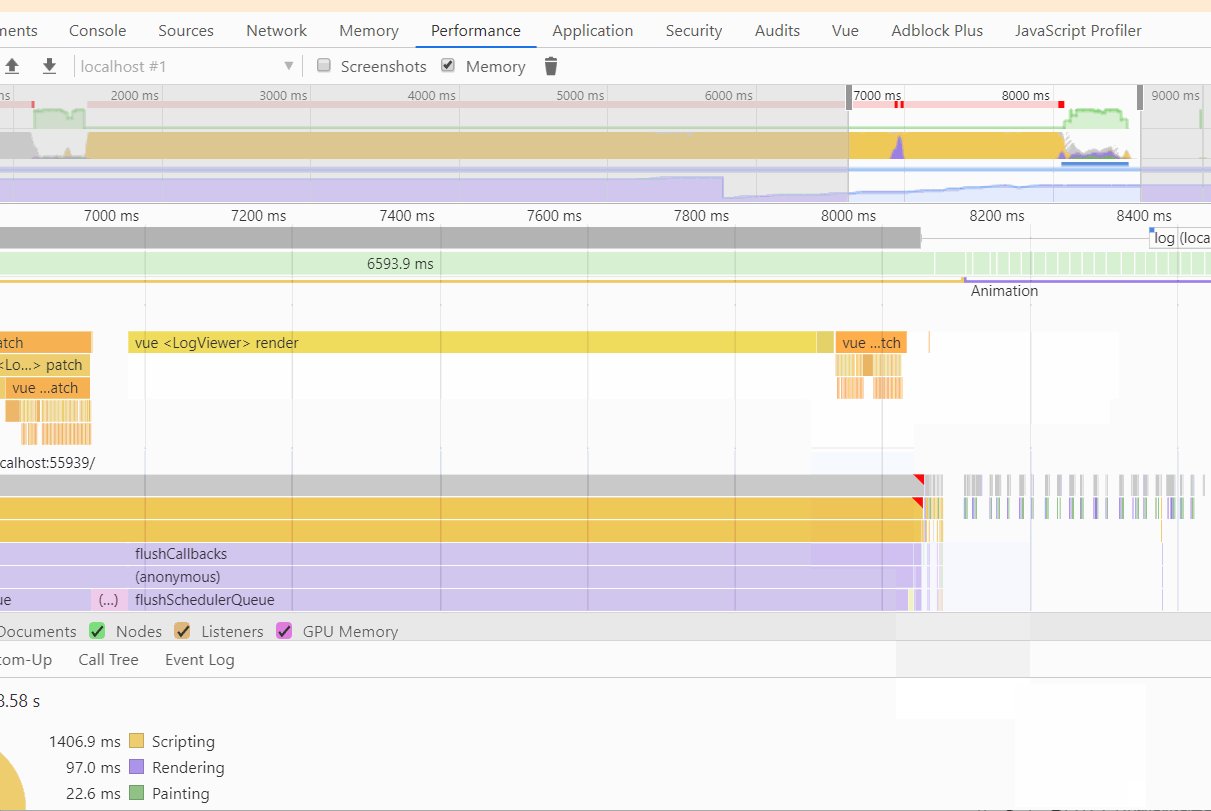
使用 100,000 条数据进行测试
render 时间:0.63ms
patch 时间: 72.18ms
总时间:72.85ms
render 时间:933.05ms
patch 时间: 23.81ms
总时间:956.86ms
For those who are interested in contributing to this project, such as:
- report a bug
- request new feature
- fix a bug
- implement a new feature
Please refer to our contributing guide.
Thanks goes to these wonderful people (emoji key):
snowlocked 💻 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!