Fast cryptocurrencies live viewer, built with Vue.js, Axios and the Coinmarketcap API.
Objectives:
- Learn the basics of Vue.js and Axios
- Make it responsive, optimized for mobile devices (as well as desktop)
- Make it as fast and as light as possible, including:
-
Minification.
-
Preload styles/scripts to start loading them without blocking page rendering
-
Cache some resources for up to a year, after securing it with HTTPS and HTTP/2
-
Auto deploy to Netlify from GitHub, as a "static site" for serverless fast loading
-
Make it a Progressive Web App, with Service worker and offline caching
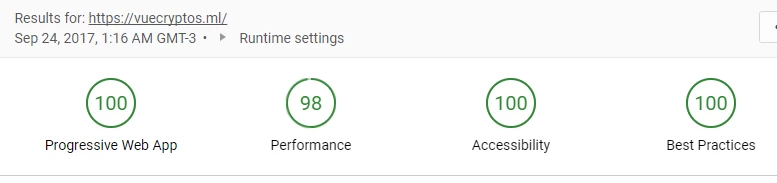
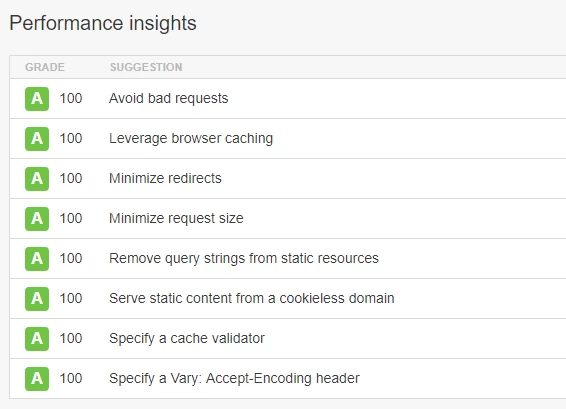
Results: Outstanding performance, as measured by Google's Lighthouse tool:
To-dos:
-
Add Graphics:
Add some logo(done)Make graphics local(done)- Add crypto anime characters
Convert images to webp(done)Make the list collapsable(done)
-
Prompt the mobile user to add to homescreen from mobile devices(done)