diff --git a/docs/.vuepress/config.js b/docs/.vuepress/config.js
index 0103ceb68..23b559b6d 100644
--- a/docs/.vuepress/config.js
+++ b/docs/.vuepress/config.js
@@ -44,25 +44,35 @@ module.exports = {
themeConfig: {
nav: [
{ text: '首页', link: '/' },
- {
- text: '指南', link: '/pages/a2f161/', items: [
- { text: '主题初衷与诞生', link: '/pages/52d5c3/' },
- { text: '介绍', link: '/pages/a2f161/' },
- { text: '快速上手', link: '/pages/793dcb/' },
- { text: '目录结构', link: '/pages/2f674a/' },
- { text: '核心配置和约定', link: '/pages/33d574/' },
- { text: '自动生成front matter', link: '/pages/088c16/' },
- { text: 'Markdown 容器', link: '/pages/d0d7eb/' },
- { text: 'Markdown 中使用组件', link: '/pages/197691/' },
+ { text: '目录', link: '/pages/4df94fd275d64d78/' },
+ // { text: '网络请求', link: '/pages/requests/',
+ // items: [
+ // { text: 'requests', link: '/pages/requests/' },
+ // { text: 'urllib', link: '/pages/urllib/' },
+ // { text: 'aiohttp', link: '/pages/aiohttp/' },
+ // { text: 'httpx', link: '/pages/httpx/' },
+ // {
+ // text: '相关文章', items: [
+ // { text: '使目录栏支持h2~h6标题', link: '/pages/8dfab5/' },
+ // { text: '如何让你的笔记更有表现力', link: '/pages/dd027d/' },
+ // { text: '批量操作front matter工具', link: '/pages/2b8e22/' },
+ // { text: '部署', link: '/pages/0fc1d2/' },
+ // { text: '关于写文章和H1标题', link: '/pages/9ae0bd/' },
+ // { text: '关于博客搭建与管理', link: '/pages/26997d/' },
+ // { text: '在线编辑和新增文章的方法', link: '/pages/c5a54d/' },
+ // ]
+ // }
+ // ]
+ // },
+ { text: '网络请求', link: '/pages/requests/',
+ items: [
+ { text: 'requests', link: '/pages/requests/' },
+ { text: 'urllib', link: '/pages/urllib/' },
+ { text: 'aiohttp', link: '/pages/aiohttp/' },
+ { text: 'httpx', link: '/pages/httpx/' },
{
- text: '相关文章', items: [
- { text: '使目录栏支持h2~h6标题', link: '/pages/8dfab5/' },
- { text: '如何让你的笔记更有表现力', link: '/pages/dd027d/' },
- { text: '批量操作front matter工具', link: '/pages/2b8e22/' },
- { text: '部署', link: '/pages/0fc1d2/' },
- { text: '关于写文章和H1标题', link: '/pages/9ae0bd/' },
- { text: '关于博客搭建与管理', link: '/pages/26997d/' },
- { text: '在线编辑和新增文章的方法', link: '/pages/c5a54d/' },
+ text: 'Golang', items: [
+ { text: 'net/http', link: '/pages/nethttp/' },
]
}
]
diff --git a/docs/.vuepress/config/htmlModules.js b/docs/.vuepress/config/htmlModules.js
index 52d768032..b37222d59 100644
--- a/docs/.vuepress/config/htmlModules.js
+++ b/docs/.vuepress/config/htmlModules.js
@@ -19,53 +19,53 @@
*/
-module.exports = {
- // 万维广告
- pageT: `
-
-
- `,
- // 赞助商广告
- sidebarT: `
-
-  -
- (进入注册为作者充电)
- `,
+// module.exports = {
+// // 万维广告
+// pageT: `
+//
+//
+// `,
+// // 赞助商广告
+// // sidebarT: `
+// //
+// //  +// //
+// // (进入注册为作者充电)
+// // `,
- // windowRB: `
- //
- //
- // `
-}
+// // windowRB: `
+// //
+// //
+// // `
+// }
// module.exports = {
diff --git a/docs/.vuepress/public/img/qrcode/gzh.webp b/docs/.vuepress/public/img/qrcode/gzh.webp
new file mode 100644
index 000000000..4b7a1491c
Binary files /dev/null and b/docs/.vuepress/public/img/qrcode/gzh.webp differ
diff --git a/docs/.vuepress/public/img/qrcode/qq.webp b/docs/.vuepress/public/img/qrcode/qq.webp
new file mode 100644
index 000000000..6102f8abd
Binary files /dev/null and b/docs/.vuepress/public/img/qrcode/qq.webp differ
diff --git a/docs/.vuepress/public/img/qrcode/qqq.webp b/docs/.vuepress/public/img/qrcode/qqq.webp
deleted file mode 100644
index 87940a5d6..000000000
Binary files a/docs/.vuepress/public/img/qrcode/qqq.webp and /dev/null differ
diff --git a/docs/.vuepress/public/img/qrcode/wechat.webp b/docs/.vuepress/public/img/qrcode/wechat.webp
new file mode 100644
index 000000000..3cc435eb4
Binary files /dev/null and b/docs/.vuepress/public/img/qrcode/wechat.webp differ
diff --git a/docs/.vuepress/public/img/qrcode/wechat1.png b/docs/.vuepress/public/img/qrcode/wechat1.png
new file mode 100644
index 000000000..378144083
Binary files /dev/null and b/docs/.vuepress/public/img/qrcode/wechat1.png differ
diff --git a/docs/.vuepress/public/img/qrcode/wxq.png b/docs/.vuepress/public/img/qrcode/wxq.png
deleted file mode 100644
index 38b8db0b8..000000000
Binary files a/docs/.vuepress/public/img/qrcode/wxq.png and /dev/null differ
diff --git "a/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/01.\344\270\273\351\242\230\345\210\235\350\241\267\344\270\216\350\257\236\347\224\237.md" "b/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/01.\344\270\273\351\242\230\345\210\235\350\241\267\344\270\216\350\257\236\347\224\237.md"
deleted file mode 100644
index 631700323..000000000
--- "a/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/01.\344\270\273\351\242\230\345\210\235\350\241\267\344\270\216\350\257\236\347\224\237.md"
+++ /dev/null
@@ -1,39 +0,0 @@
----
-title: 主题初衷与诞生
-date: 2020-05-11 13:59:38
-permalink: /pages/52d5c3
-article: false
----
-
-这个主题的初衷是打造一个好用的、面向程序员的`知识管理工具`。
-
-对于程序员来说,繁杂的知识体系难免会有遗忘的地方。如果有一个方便好用的知识管理工具,可以帮助我们很好的管理知识,并能够快速地把遗忘的知识点找回来。
-
-## Markdown
-最初接触[Markdown](https://xugaoyi.com/pages/ad247c4332211551/)的时候,我就被它简洁的语法干净的文本结构吸引住,它的代码块和兼容`html`标签的能力更是让我爱上它,很高兴找到了一个高效记录学习笔记的工具。
-
-## 知识管理
-在一段学习的日子里,我尝试过用`txt`记录笔记、云笔记、`Markdown`笔记,并把`Markdown`文件上传到`github`进行管理,但总感觉还是不够方便...直到我发现了`VuePress`,它似乎可以管理我的学习笔记,并且把站点部署到`github pages`不就是一个在线的云笔记网站了吗
-
-## VuePress
-[VuePress](https://vuepress.vuejs.org/zh/)是一个 Vue 驱动的静态网站生成器,正是以`Markdown`为中心的项目结构,它简洁至上的理念正合我心。对于我这个对Vue还算有一些了解的前端,迫不及待的想去使用它来搭建一个我的云笔记网站。
-
-## 知识管理&博客主题-Vdoing的诞生
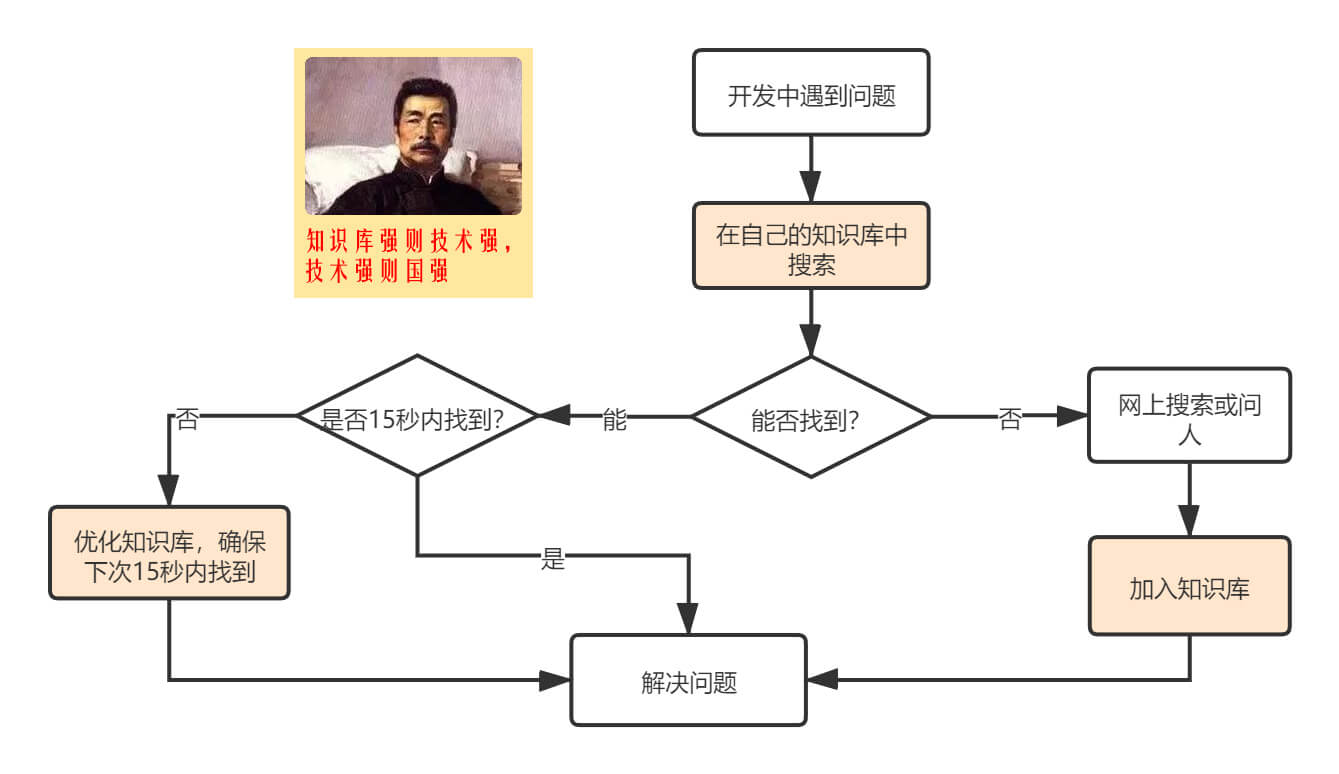
-我以前的一个领导和我们说过一个好的知识管理可以帮助我们提高开发质量和开发效率,下面这张图就是他想传达的,我表示赞同:
-
-
-什么是一个好用的知识管理工具呢?其实我也在不断的寻找和思考中。不过我觉得它至少要结构清晰、管理方便,在查找知识点的过程中可以快速的找到,正像上图所说的要在15秒内找到一个知识点,在添加内容的时候可以很方便的添加,并且保证结构清晰。
-
-VuePress的官方默认主题是专门为写文档而生的,和我心目中的知识库有一些差距,比如在满足结构清晰这点上,每添加一个内容就得手动的添加侧边栏数据,还有在满足15秒内找到一个知识点上还是不够好,因此我觉得需要做一些改造。
-
-在知识管理方面,有三种典型的知识形态:
-
-> * 结构化:看重知识的条理性和实用性,有一定专业背景才能看懂
-> * 碎片化:描述具体的知识点,通俗易懂
-> * 体系化:对某一领域的完整解读,通常是某类知识的专业之作
-
-从这三种知识形态出发,我给主题添加了自动生成结构化侧边栏、目录页、面包屑等等。在满足了结构化之后,写博客应该算得上是一种碎片化的形态,我就给主题添加了分类、标签、归档等等。在满足更方便添加内容上,有了自动生成front matter、批量操作front matter等,更多关于主题的知识从开始使用它去探索吧~~
-
-### 主题名称
-
-Vdoing,中文大概是维度的意思。起这个名的原因,首先是我看过一个视频《尤雨溪创立vue的心路历程》[B站传送](https://b23.tv/xI9ONW) [youtube传送](https://www.youtube.com/watch?v=OrxmtDw4pVI),里面有讲到vue起名的故事,一开始想起的名其实是Seed.js,但是在npm上被占用了,然后发现vue是一个挺酷的一个词,才决定用vue。发现大佬起名可以这么酷。再者,这个主题我想它可以多维度的快速寻找一个知识点,要么就叫维度吧,那英文名就用Vdoing好了...
diff --git "a/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/05.\346\240\270\345\277\203\351\205\215\347\275\256\345\222\214\347\272\246\345\256\232.md" "b/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/05.\346\240\270\345\277\203\351\205\215\347\275\256\345\222\214\347\272\246\345\256\232.md"
deleted file mode 100644
index 5c4ed3733..000000000
--- "a/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/05.\346\240\270\345\277\203\351\205\215\347\275\256\345\222\214\347\272\246\345\256\232.md"
+++ /dev/null
@@ -1,107 +0,0 @@
----
-title: 构建结构化站点的核心配置和约定
-date: 2020-05-12 11:01:21
-permalink: /pages/33d574
-article: false
----
-
-本主题遵循“**约定优于配置**”原则,如果你想构建一个结构化的站点,需要遵循下面这些约定,约定可以为你省去很多配置,轻松拥有一个结构清晰的站点。
-
-
-
-你需要在`config.js`中有如下配置:
-
-```js
-// config.js
-module.exports = {
- themeConfig: {
- sidebar: 'structuring' // 'structuring' | { mode: 'structuring', collapsable: Boolean} | 'auto' | 自定义
- }
-}
-```
-在运行开发服务`npm run dev`或打包`npm run build`时主题内部将会按照目录约定自动生成一个结构化的**侧边栏、目录页、面包屑等**数据。
-
-在源目录(一般是`docs`)文件夹中,除了`.vuepress`、`@pages`、`_posts`、``index.md 或 README.md``之外的**文件夹**将会为其生成对应的侧边栏。生成的顺序取自序号,标题取自文件(夹)名称。
-
-### 命名约定
-
-* 无论是**文件**还是**文件夹**,请为其名称添加上正确的**正整数序号**和`.`,从`00`或`01`开始累计,如`01.文件夹`、`02.文件.md`,我们将会按照序号的顺序来决定其在侧边栏当中的顺序。
-* 同一级别目录别内即使只有一个文件或文件夹也要为其加上序号。
-
-
-::: tip 提示
-
-序号只是用于决定先后顺序,并不一定需要连着,如`01、02、03...`,实际工作中可能会在两个文章中间插入一篇新的文章,因此为了方便可以采用间隔序号`10、20、30...`,后面如果需要在`10`和`20`中间插入一篇新文章,可以给定序号`15`。
-
-:::
-
-### 级别说明
-
-源目录(一般是`docs`)底下的级别现在我们称之为`一级目录`,`一级目录`的下一级为`二级目录`,以此类推,最多只能到`四级目录`。
-
-* **一级目录**
- 1. `.vuepress`、`@pages`、`_posts`、`index.md 或 README.md` 这些文件(文件夹)不参与数据生成。
- 2. 序号非必须。(如一些专栏,可以不用序号)
-* **二级目录**
- 1. 该级别下可以同时放文件夹和`.md`文件,但是两者序号要连贯(参考下面的例子中的`其他`)。
- 2. 必须有序号
-* **三级目录**
- - (同上)
-* **四级目录**
- 1. 该级别下**只能**放`.md`文件。
- 2. 必须有序号
-
-所有级别内至少有一个文件或文件夹。
-
-### 目录结构例子
-
-```html
-.
-├── docs
-│ │ (不参与数据生成)
-│ ├── .vuepress
-│ ├── @pages
-│ ├── _posts
-│ ├── index.md
-│ │
-│ │ (以下部分参与数据生成)
-│ ├── 《JavaScript教程》专栏 (一级目录)
-│ │ ├── 01.章节1 (二级目录)
-│ │ | ├── 01.js1.md (三级目录-文件)
-│ │ | ├── 02.js2.md
-│ │ | └── 03.js3.md
-│ │ └── 02.章节2 (二级目录)
-│ │ | ├── 01.jsa.md
-│ │ | ├── 02.小节 (三级目录)
-│ │ | | └── 01.jsxx.md (四级目录-文件)
-│ ├── 01.前端
-│ │ ├── 01.JavaScript
-│ │ | ├── 01.js1.md
-│ │ | ├── 02.js2.md
-│ │ | └── 03.js3.md
-│ │ └── 02.vue
-│ │ | ├── 01.vue1.md
-│ │ | └── 02.vue2.md
-│ ├── 02.其他
-│ │ ├── 01.学习
-│ │ | ├── 01.xxa.md
-│ │ | └── 02.xxb.md
-│ │ ├── 02.学习笔记
-│ │ | ├── 01.xxa.md
-│ │ | └── 02.xxb.md
-│ │ ├── 03.文件x.md
-│ │ └── 04.文件xx.md
-│ └── 03.关于我
-│ │ └── 01.关于我.md
-. .
-```
-
-### 如何知道侧边栏数据有没有正确生成?
-在运行开发服务时(`npm run dev`),在命令行查看打印记录,如果正确生成会有这样的`绿色`提示记录:
-```bash
-tip: add sidebar data. 侧边栏数据添加成功。
-```
-如果有未按约定的文件,会有`黄色`警告记录,如:
-```bash
-warning: 该文件'xxx'序号出错,请填写正确的序号。
-```
diff --git "a/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/06.\350\207\252\345\212\250\347\224\237\346\210\220front matter.md" "b/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/06.\350\207\252\345\212\250\347\224\237\346\210\220front matter.md"
deleted file mode 100644
index 2cf36f6c9..000000000
--- "a/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/06.\350\207\252\345\212\250\347\224\237\346\210\220front matter.md"
+++ /dev/null
@@ -1,108 +0,0 @@
----
-title: 自动生成front matter
-date: 2020-05-12 11:46:37
-permalink: /pages/088c16
-article: false
----
-
-当你没有给`.md`文件的[front matter](https://vuepress.vuejs.org/zh/guide/frontmatter.html)指定标题(`title`)、时间(`date`)、永久链接(`permalink`)、分类(`categories`)、标签(`tags`)、主题配置中[extendFrontmatter](/pages/a20ce8/#extendfrontmatte)配置的字段时,在运行开发服务`npm run dev`或打包`npm run build`时将自动为你生成这些数据,你也可以自己手动设置这些数据,当你手动设置之后,相应的数据就不会再自动生成。
-
-
-
-### 生成示例
-
-```yaml
----
-title: 《JavaScript教程》笔记
-date: 2020-01-12 11:51:53
-permalink: /pages/d8cae9
-categories:
- - 前端
- - JavaScript
-tags:
- -
----
-```
-
-### title
-
-* 类型: `string`
-
-* 默认:`.md`文件的名称
-
-当前页面的标题
-
-
-
-### date
-* 类型: `string`
-* 格式:`YYYY-MM-DD HH:MM:SS`
-* 默认:`.md`文件在系统中创建的时间
-
-当前页面的创建时间,如需手动添加或修改该字段时请按照格式添加或修改
-
-
-
-### permalink
-* 类型: `string`
-* 默认:`/pages/`+ 6位字母加数字的随机码
-
-当前页面的永久链接
-
-> Q:自动生成front matter为什么要包含永久链接?
->
-> A:使用永久链接是出于以下几点考虑:
->
-> * 在config.js配置nav时使用永久链接,就不会因为文件的路径或名称的改变而改变。
->* 对于博客而言,当别人收藏了你的文章,在未来的时间里都可以通过永久链接来访问到。
->* 主题中的目录页需要通过永久链接来访问文章。
-
-
-### categories
-
-* 类型: `array`
-* 默认:
- * `.md`所在的文件夹名称。
- * 如果`.md`文件所在的目录是`三级目录`,则会有两个分类值,分别是`二级目录`和`一级目录`的文件夹名称。如果在`四级目录`,则再多一个`三级目录`的文件夹名称分类。([级别说明](/pages/33d574/#级别说明))
- * 如果`.md`文件所在的目录是`_posts`,则默认值是`随笔`,这个默认值可以在`config.js`中修改,参考:[config.js配置](/pages/a20ce8/#碎片化博文默认分类值)
-* 如果在 [config.js配置](/pages/a20ce8/#category) 设置了`category: false` 将不会自动生成该字段
-
-当前页面的分类
-
-
-
-### tags
-
-* 类型: `array`
-* 默认:空数组
-* 如果在 [config.js配置]() 设置了`tag: false` 将不会自动生成该字段
-
-当前页面的标签,默认值是空数组,自动生成该字段只是为了方便后面添加标签值。
-
-
-### 扩展自动生成front matter
-
-当在主题配置中配置了`extendFrontmatter`时,将在自动生成front matter时添加相应配置的字段和数据。详见:[extendFrontmatter](/pages/a20ce8/#extendfrontmatter)
-
-### 碎片化文章‘分类’的自动生成规则
-
-> 碎片化文章即放在_posts文件夹的文章,里面的`.md`文件不需要遵循命名约定,不会生成结构化侧边栏和目录页。
-
-当文章在_posts根目录时,分类获取 `themeConfig.categoryText` 的值,如`_posts/foo.md` ,则`foo.md`文件的分类会生成为:
-
-```yaml
-categories:
- - 随笔
-```
-
-> categoryText的默认值是‘随笔’,可在themeConfig修改,详见[categorytext](/pages/a20ce8/#categorytext)。
-
-当文章在非_posts根目录时,获取父文件夹的名称作为分类,如
-
- `_posts/想法/奇思妙想/foo.md` ,则`foo.md`文件的分类会生成为:
-
-```yaml
-categories:
- - 想法
- - 奇思妙想
-```
diff --git "a/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/07.Markdown \345\256\271\345\231\250.md" "b/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/07.Markdown \345\256\271\345\231\250.md"
deleted file mode 100644
index c01500d92..000000000
--- "a/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/07.Markdown \345\256\271\345\231\250.md"
+++ /dev/null
@@ -1,373 +0,0 @@
----
-title: Markdown 容器
-date: 2020-05-29 11:16:18
-permalink: /pages/d0d7eb/
-article: false
----
-
-Markdown 容器是对 Markdown 语法的一个扩展,使用简单的语法就可以在页面中呈现丰富的效果。
-
-除了原默认主题自带的容器外,本主题还新增了一些好用的自定义容器。
-
-## 信息框容器
-**输入**
-```` md
-::: tip
-这是一条提示
-:::
-
-::: warning
-这是一条注意
-:::
-
-::: danger
-这是一条警告
-:::
-
-::: note
-这是笔记容器,在 版本才支持哦~
-:::
-````
-
-**输出**
-::: tip
-这是一条提示
-:::
-
-::: warning
-这是一条注意
-:::
-
-::: danger
-这是一条警告
-:::
-
-::: note
-这是笔记容器,在 以上版本才支持哦~
-:::
-
-以上容器均可自定义标题,如:
-````
-::: tip 我的提示
-自定义标题的提示框
-:::
-````
-::: tip 我的提示
-自定义标题的提示框
-:::
-
-## 布局容器
-**输入**
-```` md
-::: center
- ### 我是居中的内容
- (可用于标题、图片等的居中)
-:::
-
-::: right
- [我是右浮动的内容](https://zh.wikipedia.org/wiki/%E7%89%9B%E9%A1%BF%E8%BF%90%E5%8A%A8%E5%AE%9A%E5%BE%8B)
-:::
-
-::: details
-这是一个详情块,在 IE / Edge 中不生效
-```js
-console.log('这是一个详情块')
-```
-:::
-
-::: theorem 牛顿第一定律
-假若施加于某物体的外力为零,则该物体的运动速度不变。
-::: right
-来自 [维基百科](https://zh.wikipedia.org/wiki/%E7%89%9B%E9%A1%BF%E8%BF%90%E5%8A%A8%E5%AE%9A%E5%BE%8B)
-:::
-````
-
-**输出**
-::: center
- ### 我是居中的内容
- (可用于标题、图片等的居中)
-:::
-
-::: right
- [我是右浮动的内容](https://zh.wikipedia.org/wiki/%E7%89%9B%E9%A1%BF%E8%BF%90%E5%8A%A8%E5%AE%9A%E5%BE%8B)
-:::
-
-::: details
-这是一个详情块,在 IE / Edge 中不生效
-```js
-console.log('这是一个详情块')
-```
-:::
-
-::: theorem 牛顿第一定律
-假若施加于某物体的外力为零,则该物体的运动速度不变。
-
-::: right
-来自 [维基百科](https://zh.wikipedia.org/wiki/%E7%89%9B%E9%A1%BF%E8%BF%90%E5%8A%A8%E5%AE%9A%E5%BE%8B)
-:::
-
-> 注意:`right`、`details`、`theorem`这三个容器在`v1.3.0 +`版本才支持。`center`容器在`v1.3.3 +`版本才支持。
-
-
-## 普通卡片列表
-
-普通卡片列表容器,可用于`友情链接`、`项目推荐`、`诗词展示`等。
-
-先来看看效果:
-
-**输出**
-::: cardList
-```yaml
-- name: 麋鹿鲁哟
- desc: 大道至简,知易行难
- avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200122153807.jpg # 可选
- link: https://www.cnblogs.com/miluluyo/ # 可选
- bgColor: '#CBEAFA' # 可选,默认var(--bodyBg)。颜色值有#号时请添加单引号
- textColor: '#6854A1' # 可选,默认var(--textColor)
-- name: XAOXUU
- desc: '#IOS #Volantis主题作者'
- avatar: https://fastly.jsdelivr.net/gh/xaoxuu/assets@master/avatar/avatar.png
- link: https://xaoxuu.com
- bgColor: '#718971'
- textColor: '#fff'
-- name: 平凡的你我
- desc: 理想成为大牛的小陈同学
- avatar: https://reinness.com/avatar.png
- link: https://reinness.com
- bgColor: '#FCDBA0'
- textColor: '#A05F2C'
-```
-:::
-
-上面效果在Markdown中的代码是这样的:
-
-**输入**
-```` md
-::: cardList
-```yaml
-- name: 麋鹿鲁哟
- desc: 大道至简,知易行难
- avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200122153807.jpg # 可选
- link: https://www.cnblogs.com/miluluyo/ # 可选
- bgColor: '#CBEAFA' # 可选,默认var(--bodyBg)。颜色值有#号时请添加单引号
- textColor: '#6854A1' # 可选,默认var(--textColor)
-- name: XAOXUU
- desc: '#IOS #Volantis主题作者'
- avatar: https://fastly.jsdelivr.net/gh/xaoxuu/assets@master/avatar/avatar.png
- link: https://xaoxuu.com
- bgColor: '#718971'
- textColor: '#fff'
-- name: 平凡的你我
- desc: 理想成为大牛的小陈同学
- avatar: https://reinness.com/avatar.png
- link: https://reinness.com
- bgColor: '#FCDBA0'
- textColor: '#A05F2C'
-```
-:::
-````
-
-
-### 语法
-````md
-::: cardList <每行显示数量>
-``` yaml
-- name: 名称
- desc: 描述
- avatar: https://xxx.jpg # 头像,可选
- link: https://xxx/ # 链接,可选
- bgColor: '#CBEAFA' # 背景色,可选,默认var(--bodyBg)。颜色值有#号时请添加引号
- textColor: '#6854A1' # 文本色,可选,默认var(--textColor)
-```
-:::
-````
-
-* `<每行显示数量>` 数字,表示每行最多显示多少个,选值范围1~4,默认3。在小屏时会根据屏幕宽度减少每行显示数量。
-* 代码块需指定语言为`yaml`
-* 代码块内是一个`yaml`格式的数组列表
-* 数组成员的属性有:
- * `name`名称
- * `desc`描述
- * `avatar`头像,可选
- * `link`链接,可选
- * `bgColor`背景色,可选,默认`var(--bodyBg)`。颜色值有`#`号时请添加引号
- * `textColor`文本色,可选,默认`var(--textColor)`
-
-下面再来看另外一个示例:
-
-**输入**
-```` md
-::: cardList 2
-```yaml
-- name: 《静夜思》
- desc: 床前明月光,疑是地上霜。举头望明月,低头思故乡。
- bgColor: '#F0DFB1'
- textColor: '#242A38'
-- name: Vdoing
- desc: 🚀一款简洁高效的VuePress 知识管理&博客(blog) 主题
- link: https://github.com/xugaoyi/vuepress-theme-vdoing
- bgColor: '#DFEEE7'
- textColor: '#2A3344'
-```
-:::
-````
-
-
-**输出**
-::: cardList 2
-```yaml
-- name: 《静夜思》
- desc: 床前明月光,疑是地上霜。举头望明月,低头思故乡。
- bgColor: '#F0DFB1'
- textColor: '#242A38'
-- name: Vdoing
- desc: 🚀一款简洁高效的VuePress 知识管理&博客(blog) 主题
- link: https://github.com/xugaoyi/vuepress-theme-vdoing
- bgColor: '#DFEEE7'
- textColor: '#2A3344'
-```
-:::
-
-
-
-
-## 图文卡片列表
-
-图文卡片列表容器,可用于`项目展示`、`产品展示`等。
-
-先看效果:
-
-**输出**
-::: cardImgList
-```yaml
-- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200529162253.jpg
- link: https://xugaoyi.com/
- name: 标题
- desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容 # 描述,可选
- author: Evan Xu # 作者,可选
- avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200103123203.jpg # 头像,可选
-- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200530100256.jpg
- link: https://xugaoyi.com/
- name: 标题
- desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
- author: Evan Xu
- avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200103123203.jpg
-- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200530100257.jpg
- link: https://xugaoyi.com/
- name: 标题
- desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
- author: Evan Xu
- avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200103123203.jpg
-```
-:::
-
-**输入**
-````md
-::: cardImgList
-```yaml
-- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200529162253.jpg
- link: https://xugaoyi.com/
- name: 标题
- desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容 # 描述,可选
- author: Evan Xu # 作者,可选
- avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200103123203.jpg # 头像,可选
-- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200530100256.jpg
- link: https://xugaoyi.com/
- name: 标题
- desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
- author: Evan Xu
- avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200103123203.jpg
-- img: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200530100257.jpg
- link: https://xugaoyi.com/
- name: 标题
- desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
- author: Evan Xu
- avatar: https://fastly.jsdelivr.net/gh/xugaoyi/image_store/blog/20200103123203.jpg
-```
-:::
-````
-
-
-### 语法
-````md
-::: cardImgList <每行显示数量>
-``` yaml
-- img: https://xxx.jpg # 图片地址
- link: https://xxx.com # 链接地址
- name: 标题
- desc: 描述 # 可选
- author: 作者名称 # 可选
- avatar: https://xxx.jpg # 作者头像,可选
-```
-:::
-````
-* `<每行显示数量>` 数字,表示每行最多显示多少个,选值范围1~4,默认3。在小屏时会根据屏幕宽度减少每行显示数量。
-* 代码块需指定语言为`yaml`
-* 代码块内是一个`yaml`格式的数组列表
-* 数组成员的属性有:
- * `img`图片地址
- * `link`链接地址
- * `name`标题
- * `desc`描述,可选
- * `author`作者名称,可选
- * `avatar`作者头像,可选
-
-
-## 增强配置
-为了适应更多需求场景,`v1.9.0+`版本的普通卡片和图文卡片容器添加了一些新的配置:
-
-### 1. 普通卡片和图文卡片容器
-
-#### target
-- 链接的打开方式,默认`_blank`
-
- - `_self` 当前页面
-
- - `_blank` 新窗口打开
-
-
-
-### 2. 图文卡片容器
-
-#### imgHeight
-- 设置图片高度,默认 `auto`
-
- - 带单位
-
-
-#### objectFit
-- 设置图片的填充方式(object-fit),默认 `cover`
-
- - `fill` 拉伸 (会改变宽高比)
- - `contain` 缩放 (保持宽高比,会留空)
- - `cover` 填充 (会裁剪)
- - `none` 保持原有尺寸 (会留空或裁剪)
- - `scale-down` 保证显示完整图片 (保持宽高比,会留空)
-
-
-#### lineClamp
-- 描述文本超出多少行显示省略号,默认`1`
-
-
-
-### 3. 配置示例:
-
-````yaml
-::: cardImgList
-``` yaml
-config:
- target: _blank
- imgHeight: auto
- objectFit: cover
- lineClamp: 1
-
-data:
- - img: https://xxx.jpg
- link: https://xugaoyi.com/
- name: 标题
- desc: 描述内容
- author: Evan Xu
- avatar: https://xxx.jpg
-```
-:::
-````
diff --git "a/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/08.Markdown \344\270\255\344\275\277\347\224\250\347\273\204\344\273\266.md" "b/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/08.Markdown \344\270\255\344\275\277\347\224\250\347\273\204\344\273\266.md"
deleted file mode 100644
index 87b1c398c..000000000
--- "a/docs/01.\346\214\207\345\215\227/01.\346\214\207\345\215\227/08.Markdown \344\270\255\344\275\277\347\224\250\347\273\204\344\273\266.md"
+++ /dev/null
@@ -1,70 +0,0 @@
----
-title: Markdown 中使用组件
-date: 2020-11-10 18:56:22
-permalink: /pages/197691/
-article: false
----
-
-主题的内置组件可以直接在`Markdown`文件中以类似html标签的方式使用。
-
-## 标记
-- **Props:**
- - `text`- string
- - `type` - string, 可选值: `tip | warning | error`,默认: `tip`
- - `vertical` - string, 可选值: `top | middle`,默认: `top`
-
-- **Usage:**
-
-你可以在标题或其他内容中使用标记:
-```md
-#### 《沁园春·雪》
-北国风光,千里冰封,万里雪飘。
-
-> : 北方的风光。
-```
-**效果:**
-#### 《沁园春·雪》
-北国风光,千里冰封,万里雪飘。
-
-> : 北方的风光。
-
-## 代码块选项卡
-
-在``中嵌套``来配合使用。在``标签添加`title`来指定tab标题,`active`指定当前tab:
-
-````md
-
-
- ```bash
- yarn add vuepress-theme-vdoing -D
- ```
-
-
-
- ```bash
- npm install vuepress-theme-vdoing -D
- ```
-
-
-````
-
-**效果:**
-
-
-
- ```bash
- yarn add vuepress-theme-vdoing -D
- ```
-
-
-
- ```bash
- npm install vuepress-theme-vdoing -D
- ```
-
-
-
-::: warning
-- 请在``标签与markdown内容之间使用空行隔开,否则可能会解析不出来。
-- 该组件只适用于放置代码块,放其他内容在体验上并不友好。如您确实需要放置其他内容的选项卡,推荐使用[vuepress-plugin-tabs](https://superbiger.github.io/vuepress-plugin-tabs)插件。
-:::
diff --git "a/docs/01.\346\214\207\345\215\227/02.\347\233\270\345\205\263\346\226\207\347\253\240/06.\345\246\202\344\275\225\350\256\251\344\275\240\347\232\204\347\254\224\350\256\260\346\233\264\346\234\211\350\241\250\347\216\260\345\212\233.md" "b/docs/01.\346\214\207\345\215\227/02.\347\233\270\345\205\263\346\226\207\347\253\240/06.\345\246\202\344\275\225\350\256\251\344\275\240\347\232\204\347\254\224\350\256\260\346\233\264\346\234\211\350\241\250\347\216\260\345\212\233.md"
deleted file mode 100644
index 8a0469576..000000000
--- "a/docs/01.\346\214\207\345\215\227/02.\347\233\270\345\205\263\346\226\207\347\253\240/06.\345\246\202\344\275\225\350\256\251\344\275\240\347\232\204\347\254\224\350\256\260\346\233\264\346\234\211\350\241\250\347\216\260\345\212\233.md"
+++ /dev/null
@@ -1,230 +0,0 @@
----
-title: 如何让你的笔记更有表现力
-date: 2020-09-26 21:13:59
-permalink: /pages/dd027d/
-article: false
----
-
-你的知识笔记枯燥无味没有重点?基于本主题,配合各种骚操作,让你的知识笔记表现力爆棚~~
-
-::: note
-Markdown的基本语法就不再重复啦 (对Markdown不了解的可以看 [这里](https://xugaoyi.com/pages/ad247c4332211551/)),
-下面将介绍一些可以在本主题Markdown中使用的骚操作~
-:::
-
-## 1. 文本高亮
-使用``标签让文本高亮
-
-```text
-Vdoing是一款简洁高效的 知识管理&博客 主题
-```
-Vdoing是一款简洁高效的 知识管理&博客 主题
-
-## 2. 标记
-### 内置标记
-主题内置的[Badge组件](https://vuepress.vuejs.org/zh/guide/using-vue.html#badge),直接在 Markdown 文件中使用
-
-```html
-
-
-```
-
-
-
-### 外部标记
-使用 [shields](https://shields.io/) 生成标记,在Markdown中使用
-```markdown
-
-
-```
-
-
-
-> 这类标记图标可以生成动态统计数据。
-
-## 3. 折叠列表
-主题内置的容器,直接在 Markdown 文件中使用
-````html
-::: details
-这是一个详情块
-```js
-console.log('这是一个详情块')
-```
-:::
-````
-::: details
-这是一个详情块
-```js
-console.log('这是一个详情块')
-```
-:::
-
-> 更多:[Markdown 容器](/pages/d0d7eb/)
-
-## 4. 思维导图 & 流程图
-### 方法一:
-1. 使用[Markmap](https://markmap.js.org/)生成思维导图html文件
-2. 将html文件放在`docs/.vuepress/public/markmap/`
-3. 通过`
-```
-
-
-
-### 方法二:
-通过`
-```
-
-
-### 方法三:
-使用流程图插件:
-* [vuepress-plugin-flowchart](https://www.npmjs.com/package/vuepress-plugin-flowchart)
-* [vuepress-plugin-mermaidjs](https://github.com/eFrane/vuepress-plugin-mermaidjs)
-
-## 5.Demo演示框
-### 方法一:
-1. 安装 [vuepress-plugin-demo-block](https://www.npmjs.com/package/vuepress-plugin-demo-block)或其他同类插件,使用方法看插件文档
-2. 在`.vuepress/config.js`配置插件
-3. Markdown中使用
-
-> 同类插件:[vuepress-plugin-demo-container](https://github.com/calebman/vuepress-plugin-demo-container)
-
-
-::: demo [vanilla]
-```html
-
-
-
旋转动画1
-
-
弹性动画
-
曲线弹性
-
 -
-  +// //
+// //