这是一款适用于typecho任何主题的加载页面进度条,可以让你的博客加载时显得更加顺滑而不会显得过于突兀,使用本插件可以很好得起到视觉缓冲的作用。本插件有十种颜色可以进行更改,分别是黑、蓝、绿、橙、粉红、紫、银、白、黄。并有十五种主题进行更改,理发店型、萌萌哒跳跃型、大字号数字型、居中常规型等。
点击此处下载最新版本 (注:请不要在本页面Download Zip,需要去链接处release中下载压缩包)
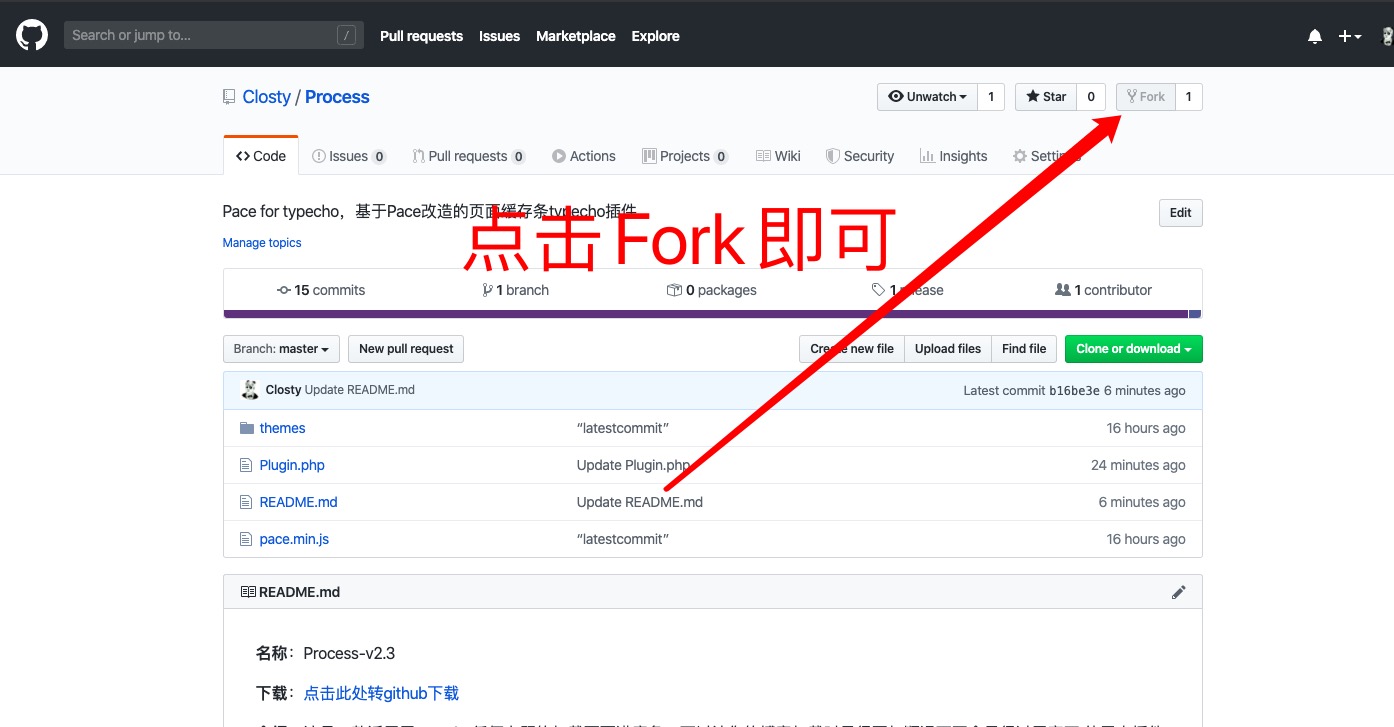
将Process轻盈化;仅需下载2Kb大小便可拥有数十种Process主题。自带CDN全程加速,Fork本项目后在设置中填入您的Github用户名将使用属于您自己的仓库!如果不想使用CDN请选择下载1.1版本!
-
通过上面的github链接,下载最新版本,将会得到一个Process的压缩包,将其解压在typecho根目录
/usr/plugins下。 -
将以下的代码复制到你想要呈现加载进度的页面。
<!--加载进度条插件-->
<?php Typecho_Plugin::factory('Process')->render(); ?>
-
在typecho后台>控制台>插件,找到Process开启,Fork本项目后在设置中填写您的github用户名并进行更换进度条动画效果、颜色的更改。
-
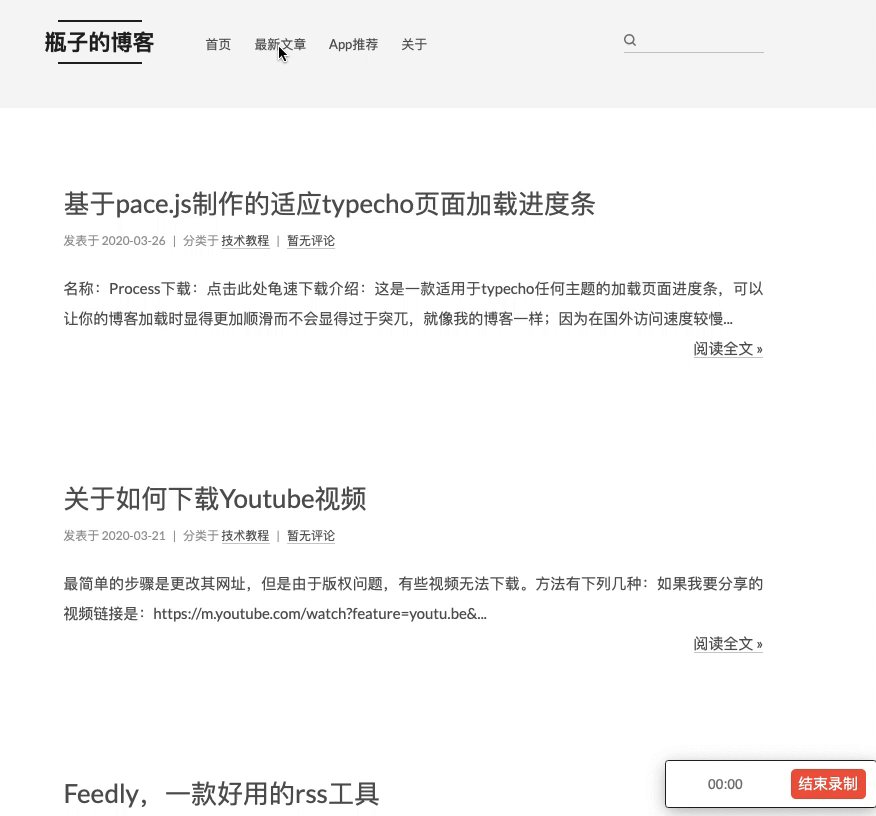
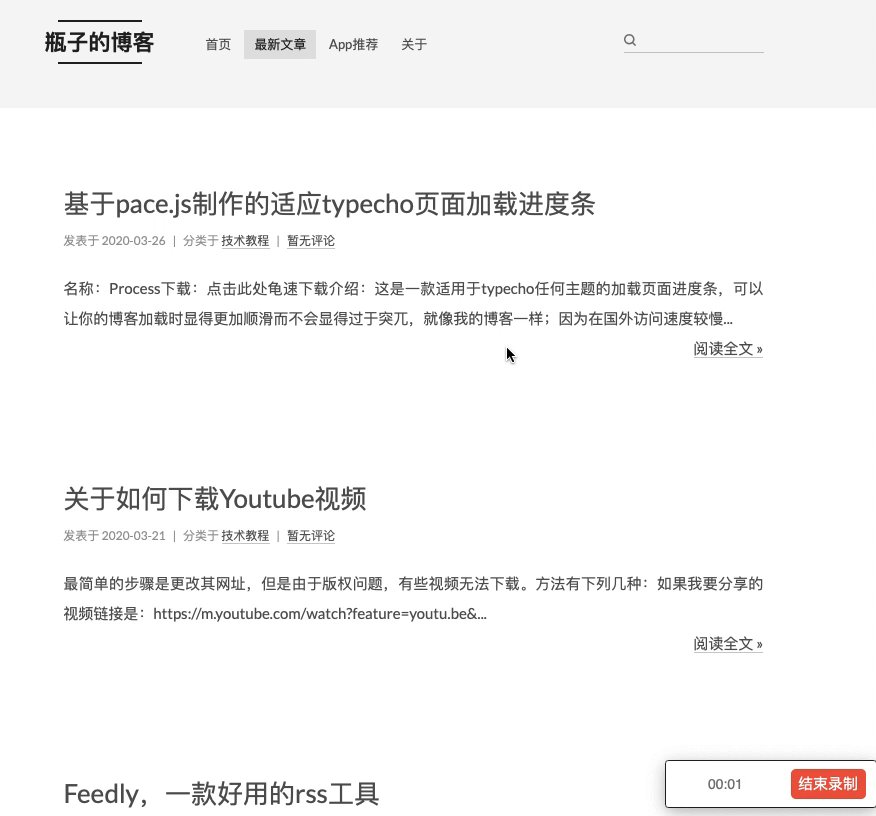
至此,访问你的网站,你就可以在你的网站上面看到效果啦!默认动画效果:右上角转蓝色圈
以下是相关演示;均已设置为黑色,可以自行选择颜色
更多主题请自行探索。