forked from taylorzane/perseus
-
Notifications
You must be signed in to change notification settings - Fork 0
/
difftest.html
205 lines (181 loc) · 6.1 KB
/
difftest.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Diff Test</title>
<link rel="stylesheet" type="text/css" href="/ke/css/khan-site.css" />
<link rel="stylesheet" type="text/css" href="/ke/css/khan-exercise.css" />
<link rel="stylesheet" type="text/css" href="/lib/katex/katex.css" />
<link rel="stylesheet" type="text/css" href="/lib/mathquill/mathquill.css" />
<link rel="stylesheet/less" type="text/css" href="/stylesheets/exercise-content-package/perseus.less" />
<script src="/lib/less.js"></script>
</head>
<body>
<input type="button" id="swap" value="Swap it!"></input>
<div class="perseus-diff">
<div id="diff">
</div>
</div>
<script src="/lib/es5-shim.js"></script>
<script src="/lib/jquery.js"></script>
<script src="/lib/underscore.js"></script>
<script src="/lib/react-with-addons.js"></script>
<script src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML-full&delayStartupUntil=configured"></script>
<script src="/lib/katex/katex.js"></script>
<script src="/lib/mathquill/mathquill-basic.js"></script>
<script src="/lib/kas.js"></script>
<script>
var KhanUtil = {
debugLog: function() {}
};
var Khan = {
Util: KhanUtil,
error: function() {},
query: {debug: ""},
imageBase: "/ke/images/",
scratchpad: {
disable: function() {},
enable: function() {}
}
};
React.initializeTouchEvents(true);
</script>
<script src="ke/local-only/jed.js"></script>
<script src="ke/local-only/i18n.js"></script>
<script src="ke/local-only/jquery.qtip.js"></script>
<script src="ke/exercises-stub.js"></script>
<script src="ke/local-only/require.js"></script>
<script>
(function() {
requirejs.config({
waitSeconds: 120
});
// Load khan-exercises modules, then perseus
require(["ke-deps.js"], function() {
// pre built
// require(["build/perseus.js"], initPerseus);
// pre built with source maps
// require(["build/perseus.debug.js"], initPerseus);
// built on demand
require(["src/perseus.js"], initPerseus);
});
function initPerseus(Perseus) {
var seedContent = {
"question": {
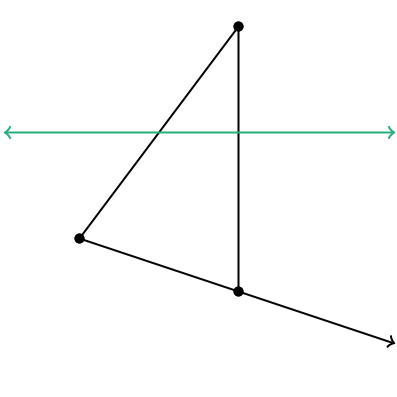
"content": "**What kind of structure is highlighted in green in the diagram shown?**\n \n",
"widgets": {}
},
"answerArea": {
"type": "radio",
"options": {
"choices": [
{
"content": "A line",
"correct": true
},
{
"content": "A line segment ",
"correct": false
},
{
"content": "A point ",
"correct": false
},
{
"content": "A ray ",
"correct": false
}
],
"randomize": true,
"multipleSelect": false
},
"calculator": false
},
"hints": [
{
"content": "The highlighted part of the diagram has no starting point and no ending point; it continues forever in both directions, like this: \n\n",
"widgets": {}
},
{
"content": "A straight, one-dimensional structure continuing forever in both directions is called a *line*.",
"widgets": {}
},
{
"content": "The structure highlighted in green is a line.",
"widgets": {}
}
]
};
var seedContent2 = {
"question": {
"content": "**What kind of structure is highlighted in green in the diagram shown?**\n \n",
"widgets": {}
},
"answerArea": {
"type": "radio",
"options": {
"choices": [
{
"content": "A line",
"correct": true
},
{
"content": "A line segment ",
"correct": false
},
{
"content": "A point ",
"correct": false
},
{
"content": "A ray ",
"correct": true
}
],
"randomize": true,
"multipleSelect": false
},
"calculator": false
},
"hints": [
{
"content": "The highlighted part . of . the diagram has no starting point and no ending point; it continues forever in both directions, like this: \n\n",
"widgets": {}
},
{
"content": "A straight, one-dimensional structure continuing forever in both directions is called a *line*.",
"widgets": {}
},
{
"content": "The structure highlighted in green is a line.",
"widgets": {}
}
]
};
Perseus.init({}).then(function() {
var itemMountNode = document.getElementById("diff");
var RevisionDiff = React.createFactory(Perseus.RevisionDiff);
zk = React.render(RevisionDiff({
beforeItem: seedContent,
afterItem: seedContent2
}, null), itemMountNode);
}).then(function() {
console.log("all done.", +new Date/1000);
}, function(err) {
console.error(err);
});
var swapped = false;
$("#swap").click(function() {
var itemMountNode = document.getElementById("diff");
var RevisionDiff = React.createFactory(Perseus.RevisionDiff);
zk = React.render(RevisionDiff({
beforeItem: seedContent,
afterItem: swapped ? seedContent : seedContent2
}, null), itemMountNode);
swapped = !swapped;
});
};
})();
</script>
</body>
</html>