- 0.38 版才開始支援
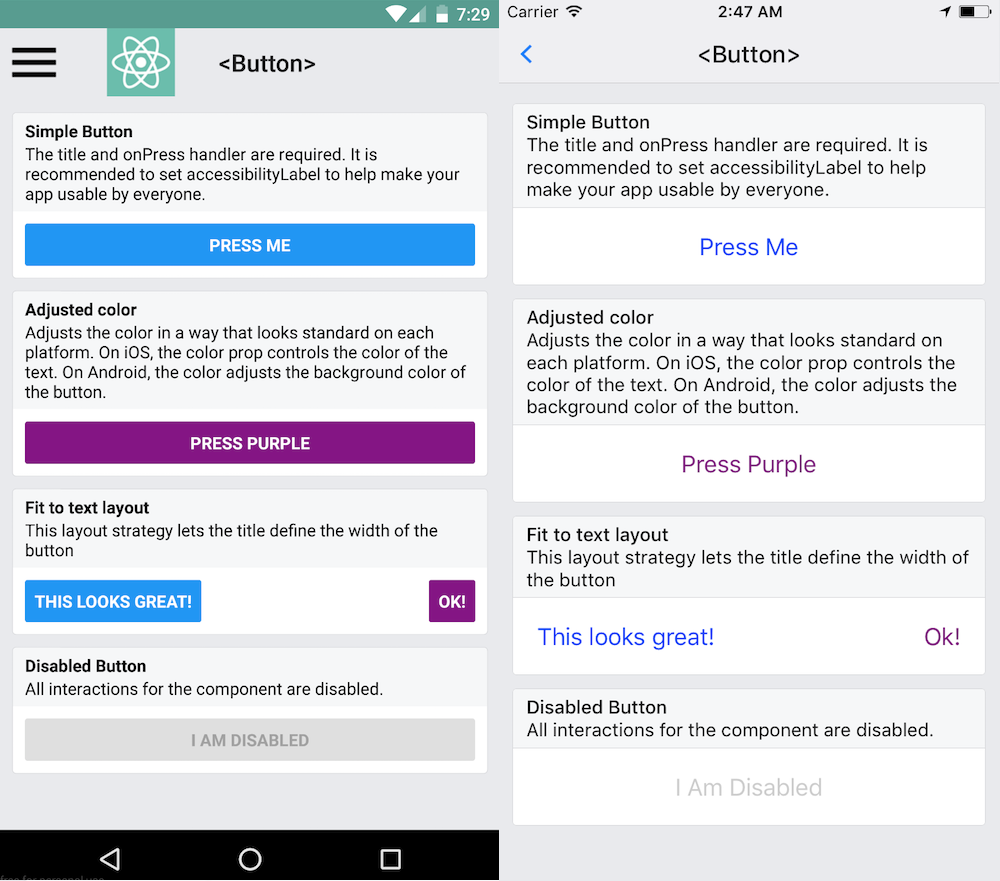
- 只支援最低限度的客製化
- title
- color
- onPress
- iOS、Android 樣式不一樣
使用範例:
<Button
onPress={() => {}}
title="Hello"
color="#841584"
/>Button 範例:https://snack.expo.io/@dmoon/button-example
- TouchableHighlight
- 點擊後反黑
- TouchableNativeFeedback
- Android 會有 Material 效果
- TouchableOpacity
- 點擊後變透明
點擊範圍
hitSlop = {
top: 0,
left: 100,
bottom: 0,
right: 100
}是最常用的按鈕元件,含有 onPress prop 的可按視圖元件(View),可以用來包裝想要加上按扭事件的組件
props
- onPress
<TouchableOpacity onPress={this._onPressButton}>
<Image
style={styles.button}
source={require('./myButton.png')}
/>
</TouchableOpacity>