-
-
Notifications
You must be signed in to change notification settings - Fork 205
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Mac Safari Browser 9.0.3 + 9.1.3 incompatibility? www.bootstrap-package.com isn't displayed correctly #637
Comments
|
@zeichensatz we are currently compiling the SCSS files on demand through PHP and the usage of https://github.com/leafo/scssphp, that one does not support auto-prefixing CSS properties. Means it will be fine on all current versions of the browser but may not fit for older versions like the mentioned safari 9.x versions that are released in 2015 and did not receive any updates since then. There is no simple answer to this question, there is an available PHP lib that could be used to apply the necessary PostCSS auto-prefixing like https://github.com/vladkens/autoprefixer-php (sadly already 4 years without any movement). The current recommendation is to provide a custom CSS build chain if you need this support this. I´ve made sure that everything works on modern browsers:
The current support for everything that is used unprefixed is around 93% of all internet traffic. |
|
autoprefixer-php is just a wrapper for https://github.com/postcss/autoprefixer which is a Node app. |
|
@osahner Great! Will have a look - seems to be active will evaluate if we can simply add this as a processing step. |
|
Had a quick look, the mentioned project is only a simple wrapper and he uses https://github.com/sabberworm/PHP-CSS-Parser to do the magic and only adds some rules. The major flaw for me is that the author writes his own rulesets for prefixing. For me, this is a nogo since we would be reliant on the author updating his rule sets to match the ongoing needs. But I think the https://github.com/sabberworm/PHP-CSS-Parser is a great project that could help us if we want to build a real alternative for https://github.com/postcss/autoprefixer and bring its capabilities to the PHP world. Will play a bit around with it - maybe we can do the same as the autoprefixer project and utilize also https://caniuse.com/. |
|
Thanks a lot for your comments on that issue! Wolle |
|
Anyone stumbling about this in future (as I did now), I disabled css processing and added https://github.com/svewap/ws_scss, which has AutoPrefixer Support via csscrush Adding ws_scss:
And in my custom template config I used (not quite sure how to do it in 'normal' bootstrap_package yet) (Found via WapplerSystems/ws_scss#11) |
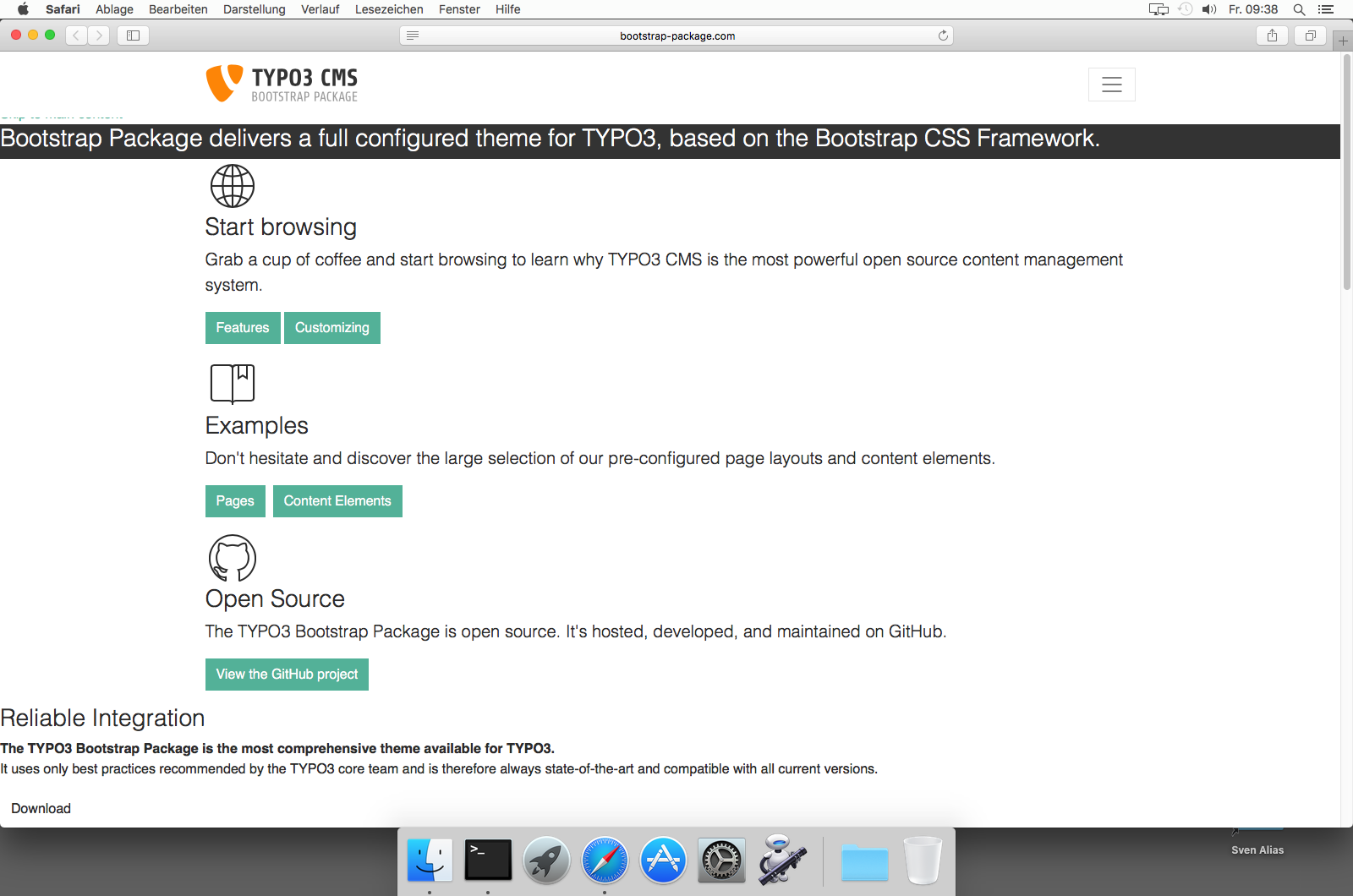
Using Safari 9.0.3 on my Mac the site www.bootstrap-package.com isn't displayed correctly.
Run into this problem when updating my website to bootstrap-package 10.0.5 (TYPO3 9.5.4).
The problem only occurs with bootstrap4. When switching to bootstrap3 within the bootstrap_package extension, the problem disappears.
Tried a few other bootstrap4 theme sites. The problem didn't occur there.
Also tested www.bootstrap-package.com on browsershots.org with Safari 9.1.3 selected. Same problem there.
The browser seems to have problems with the CSS ...
See some screenshots attached.
Sorry, I'm not a TYPO3 professional, therefore I'm not able to to solve the problem without help.
Is it a browser compatibility problem, a bootstrap4 problem or a bootstrap_package problem?
Thanks a lot for your comments!
Wolle

The text was updated successfully, but these errors were encountered: