
简体中文 | English
Develop an efficient artifact, click DOM to jump directly to the editor's corresponding code.
Support Vite/Webpack + Vue2/Vue3/React + VScode/Webstorm
When taking over a project to develop a webpage, if you want to modify a certain part, you can either search or find the corresponding code by memory. The process is extremely wasteful.
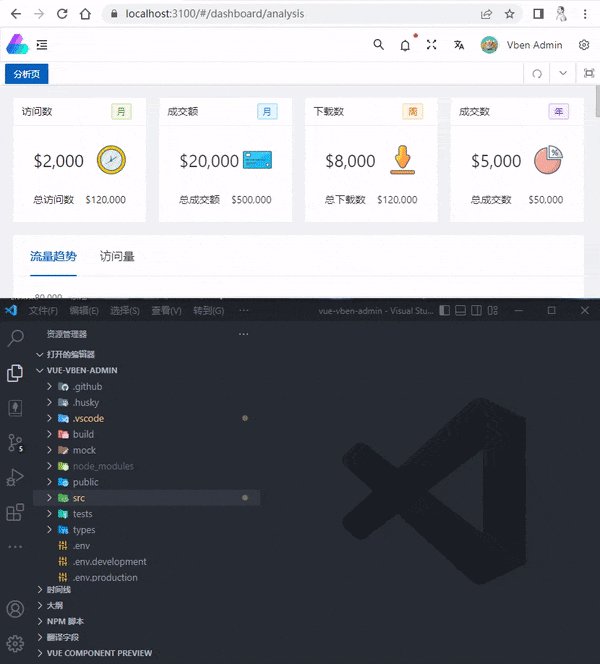
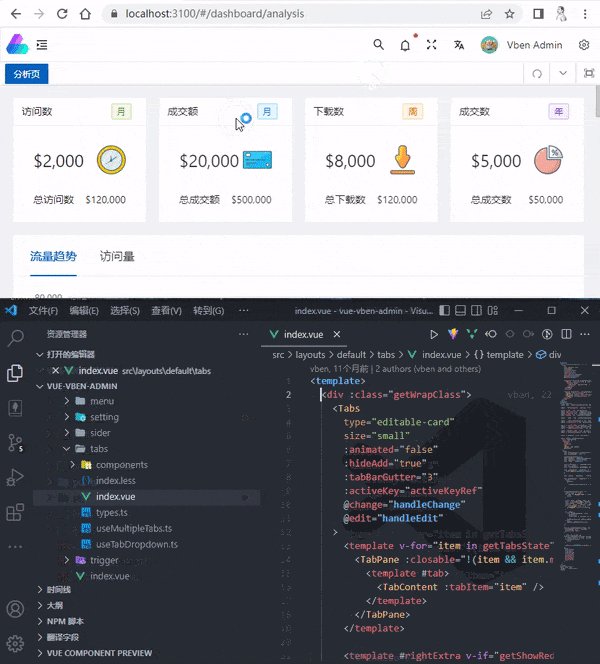
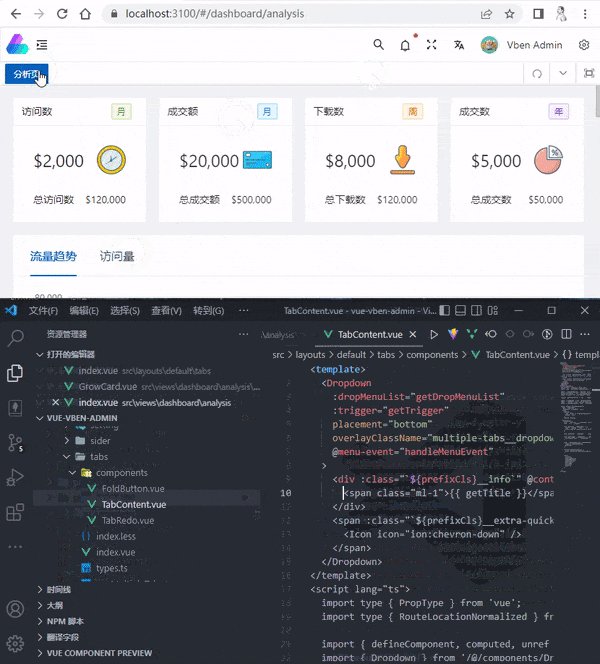
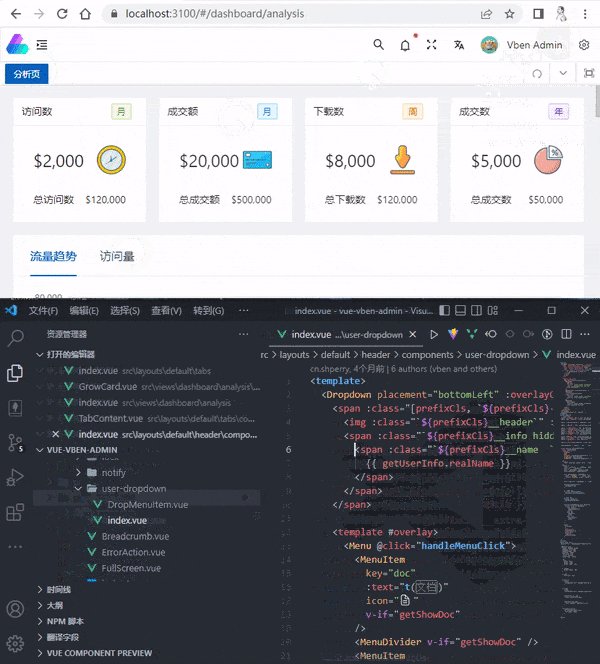
After using the dom-to-code plugin in the project, the CTRL + Press the mouse wheel that wants to modify the DOM part you want to modify will open the corresponding DOM element source code in the editor.
(Users of mac touchpad can ctrl + touchpad right button)
Support vite/webpack + vue2/vue3/react
Support vscode/webstorm
Others searched for you to jump directly, and you can touch the fish overtime.
npm i dom-to-codeinterface Options {
/**
* Plugin mode, the default is vue
*/
mode: 'vue' | 'react'
/**
* Include file rules, vue's default is JSX, TSX, Vue files, and react is JSX, TSX files by default
*/
include?: string | RegExp | string[] | RegExp[] | null
/**
* The exclude file rules, the default is node_modules file
*/
exclude?: string | RegExp | string[] | RegExp[] | null
}First of all, import the plugin initialization in the project entry file (such as index file or main file)
import { initDomToCode } from 'dom-to-code'
// Initialize Dom-TO-Code
// initDomToCode()
// Recommended: Only initialize in the non-production environment
process.env.NODE_ENV !== 'production' && initDomToCode()Configure the package, dom-to-code support vite and webpack The packager, the following is vite and vue-cli and webpack Examples (Recommended only in non-production environment configuration)
Vite
// vite.config.ts
import { defineConfig } from 'vite'
import vue3 from '@vitejs/plugin-vue'
import { domToCodePlugin } from 'dom-to-code/vite'
export default defineConfig({
plugins: [
vue3(),
process.env.NODE_ENV !== 'production'
? domToCodePlugin({
mode: 'vue',
})
: undefined,
].filter((f) => !!f)
})Example:playgrounds/vite-vue3
Webpack
// webpack.config.js
const { domToCodePlugin } = require('dom-to-code/webpack')
module.exports = {
/* ... */
plugins: [
domToCodePlugin({
mode: 'vue'
})
]
}Vue cli
// vue.config.js
const { domToCodePlugin, domToCodeDevServerV4, domToCodeDevServerV5 } = require('dom-to-code/webpack')
module.exports = {
devServer: {
// If @vue/cli-server version in your package.json <= 4.x.x, use domToCodeDevServerV4
// ...domToCodeDevServerV4,
// If @vue/cli-server version in your package.json> = 5.x.x, use domToCodeDevServerV5
...domToCodeDevServerV5
},
configureWebpack: {
plugins: [
domToCodePlugin({
mode: 'vue'
})
]
}
// If you are using chainWebpack
// chainWebpack: (config) => {
// config
// .plugin('domToCodePlugin')
// .use(domToCodePlugin())
// }
}Example:playgrounds/webpack5-vue2
Create-React-APP + React-APP-Rewired
// config-overrides.js
const { domToCodePlugin, domToCodeDevServerV4, domToCodeDevServerV5 } = require('dom-to-code/webpack')
module.exports = {
webpack(config) {
config.plugins.push(domToCodePlugin({
mode: 'react',
}))
return config
},
devServer(configFunction) {
return function (proxy, allowedHost) {
const config = configFunction(proxy, allowedHost)
// If the react-scripts version in your package.json <= 4.x.x, use domToCodeDevServerV4
// Object.assign(config, domToCodeDevServerV4)
// If the react-scripts version in your package.json> = 5.x.x, use domToCodeDevServerV5
Object.assign(config, domToCodeDevServerV5)
return config
}
},
}Example:playgrounds/webpack5-react
Check Document Guide 📒 (coming soon ...)
If you can't jump the editor, make sure your editor has added to the environment variable, such as VSCode, after successful adding, enter the command terminal input
code -vYou can see the VSCode version information means success.
Learn About Contribution here
This project exist that all the people who control: