Guard email addresses from being simply scraped by bots.
http://dunckr.github.io/email-obfuscate/example/
Email addresses are harvested from websites using web scrapers.
There are many strategies that can be employed to mitigate scrapers: 1, 2, 3, 4. However, it must be noted that preventing scraping is an arms-race.
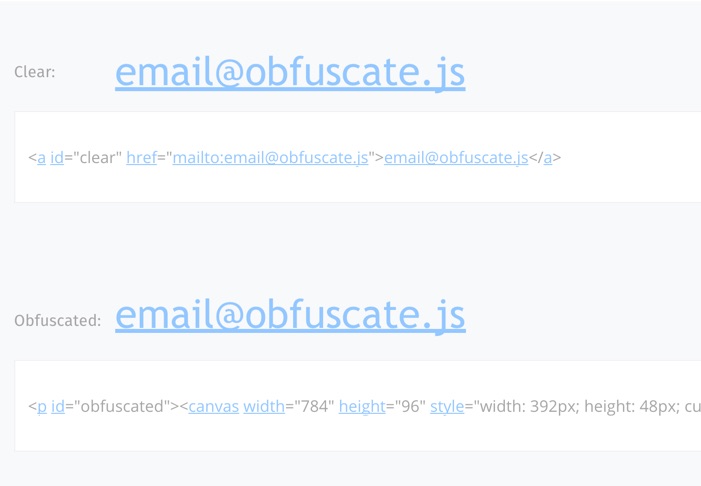
This library's aim to prevent searching for mailto links or using email address regexes.
It does this by constructing an email address from an object then drawing the text as an image using the canvas.
For older browsers without a canvas (IE8) we append an element using the alternate text.
npm install email-obfuscate --saveimport EmailObfuscate from 'email-obfuscate';
var el = document.getElementById('email');
EmailObfuscate(el, {
// Email construct: [email protected]
name: 'test',
domain: 'example',
tld: 'com',
// Alternate Text
altText: 'Email'
});Type: HTMLElement
The element to replace with EmailObfuscate.
Type: string
Default: test
The name portion of the email address to use (name@email.com).
Type: string
Default: example
The domain name portion of the email address to use (name@email.com).
Type: string
Default: com
The top-level domain portion of the email address to use (name@email.com).
Type: string
Default: Email
The alternate text to use to represent the email address.
npm run startnpm run testnpm run buildMIT © Duncan Beaton