You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
How we will ensure an accessible and consistent online experience for all users
Guide contents
👩⚖️ Our users
🗣️ Tone of voice
🖼️ Look and feel
📚 Style libraries
✔️ UX checklist
🗄️ Airtable
Our users 👩⚖️
Applicants
Applicant users are mostly barristers with a decade or two professional experience, looking to access funding for appealing cases in which their client has received an unjust ruling, where their case satisfies certain criteria. We expect these users mainly on desktop, laptops and tablets, with minimal use expected from mobile (limited to seeking information on CAF's funding process).
Applicants need a simple, efficient platform for understanding the funding criteria in order to fulfil them, uploading the required documentation, and receiving funds if successful or notification otherwise. They may have multiple live applications at any given time, which must all be assumed to be confidential, time-sensitive and urgent. Therefore they must also be able to quickly check and understand the status of each of their applications.
Administrators
Administrator users, namely our product owner Kwame Sekyere, are assumed to have deep knowledge of the funding process and need to be able to verify users as registered legal professionals, and also to review applications against the criteria he has set out. Therefore this side of our platform requires two key functionalities - user verification and application review and approval.
Administrators must be able to quickly assess applicants' identities and access the files associated with their funding applications. Actions on both must update the users quickly and intuitively to enable administrators to be as efficient as possible.
Tone of voice 🗣️
We will write with a friendly tone, and prioritise clarity over everything else. We will avoid using informal language and 'filler' text that doesn't help applicants to understand the aims of CAF or access funding.
As the platform will be used by legal professionals who are accustomed to using advanced language that can feel jargonistic, accuracy of language will be prioritised over sticking to the usual a11y guidelines for average reading age. However, to ensure a simple and straightforward user experience, we will keep language as simple as possible on our platform and keep any necessary jargon contained in the accompanying documents, i.e. funding guidelines. We will also review any content written by administrators to ensure complex language is only used where it is necessary.
Look and feel 🖼️
This section applies to our website, therefore with applicants in mind - for administrator interface on Airtable, see its section at the end of this document.
https://fonts.google.com/specimen/IBM+Plex
We will use this versatile, professional typeface - editing size, weight and format depending on context. Large headings can be lighter weight, bold for emphasis and italics for supporting text.
Be cautious when choosing font weights, every additional font adds to the download size.
Aesthetic
To reflect the simplicity of the platform, we will try to avoid using more than one colour at a time, with particular focus on buttons, navigation and link text, emphasis on important text containers and to draw attention to application status (although status of application must be clear without colour too).
Style libraries 📚
There should be no CSS files in this project. Styling will be achieved across two imported React libraries: Material UI and styled components.
Ultimately use your intuition on which to use. Lean towards Material UI for components that have already been designed, and styled components to fill in the gaps.
using rem unless there is specific font-related spacing, then use em
use Grid and/or Flexbox before introducing too many browser-defying styles (e.g. margin, padding, width etc)
Material UI
For all 'components' (buttons, forms, navigation, etc)
Feel comfortable to edit each component the first time to adjust for use on CAF, then ensure that all similar components match this style (then ideally update this section for reference).
Icon library
Styled components
For layout and gaps left by Material UI (body, section, article, etc).
Website is credible. Credible references, credentials, contact information, location, and images of real people are displayed on the website and are accessible from anywhere.
Sample content. For example there is a sample expected file next to each upload area.
Uncluttered information that can be scanned quickly.
Homepage
Clear call for action. Users know what to do next and why it benefits them. They understand the value proposition and purpose of the site.
Logged in user's email / other identifier is displayed on the site.
There is a privacy policy, and terms & conditions especially in case the site gathers information about users.
For European users, the site complies with the General Data Protection Regulation (GDPR), agreed upon by the European Parliament and Council.
A11y
Colour alone is not used to convey information.
Accessible navigation. Site can be navigated with a keyboard, without using a mouse. Browser's keyboard shortcuts aren't overridden.
Content is readable without a style sheet.
Navigation
Alphabetical sorting is used only when there are no better alternatives, such as grouping items into descriptive, related groups.
Navigation is consistent on every page.
Links are descriptive. There are no "click here" links.
Search
Search box is wide enough, so that users can see what they've typed.
Links
Important commands are displayed as buttons, not links. For example "Buy" or "Pay" is a button, not a link.
Links are easily recognisable. They look clickable.
Layout
Important content is displayed first.
Site is responsive. Works with different screen sizes. There is no horizontal scrolling.
Related information is grouped together clearly.
Consistency. Page layouts are consistent across the whole website.
Errors
Error pages. Site has custom 404 and 500 error pages.
Simplicity. Only absolutely necessary questions are asked in forms.
Form submission is confirmed on e.g. a confirmation page.
Error messages are shown next to the input field, not just on top / bottom of the page.
Content
Contrast. There is adequate contrast between the text and background.
Content is useful and up-to-date, providing answers to the most common questions asked by users. There are no long instructions.
Content is scannable. There are short paragraphs, descriptive headings, lists and images. Visual content is used when appropriate, instead of large amounts of text.
Administrators will have access to Airtable, but only to the extent we grant access to this database, and via a UI we design that allows efficient review and assessment of applicant applications.
This will require that the administrator can:
intuitively access both applicant verifications and and applications
view an applicant's details including validation photo (driving license or passport)
load applicant application files to view online or download
approve or deny applicant verification or application with a click, and see that this action has been successful / unsuccessful in updating the database (and therefore our website)
The text was updated successfully, but these errors were encountered:
⚖️ Criminal Appeals Fund: a style guide 🎨
How we will ensure an accessible and consistent online experience for all users
Guide contents
Our users 👩⚖️
Applicants
Applicant users are mostly barristers with a decade or two professional experience, looking to access funding for appealing cases in which their client has received an unjust ruling, where their case satisfies certain criteria. We expect these users mainly on desktop, laptops and tablets, with minimal use expected from mobile (limited to seeking information on CAF's funding process).
Applicants need a simple, efficient platform for understanding the funding criteria in order to fulfil them, uploading the required documentation, and receiving funds if successful or notification otherwise. They may have multiple live applications at any given time, which must all be assumed to be confidential, time-sensitive and urgent. Therefore they must also be able to quickly check and understand the status of each of their applications.
Administrators
Administrator users, namely our product owner Kwame Sekyere, are assumed to have deep knowledge of the funding process and need to be able to verify users as registered legal professionals, and also to review applications against the criteria he has set out. Therefore this side of our platform requires two key functionalities - user verification and application review and approval.
Administrators must be able to quickly assess applicants' identities and access the files associated with their funding applications. Actions on both must update the users quickly and intuitively to enable administrators to be as efficient as possible.
Tone of voice 🗣️
We will write with a friendly tone, and prioritise clarity over everything else. We will avoid using informal language and 'filler' text that doesn't help applicants to understand the aims of CAF or access funding.
As the platform will be used by legal professionals who are accustomed to using advanced language that can feel jargonistic, accuracy of language will be prioritised over sticking to the usual a11y guidelines for average reading age. However, to ensure a simple and straightforward user experience, we will keep language as simple as possible on our platform and keep any necessary jargon contained in the accompanying documents, i.e. funding guidelines. We will also review any content written by administrators to ensure complex language is only used where it is necessary.
Look and feel 🖼️
This section applies to our website, therefore with applicants in mind - for administrator interface on Airtable, see its section at the end of this document.
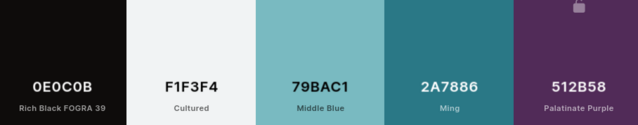
Colour
Theme

black:
#0e0c0b| white:#f1f3f4| ice:#79bac1| teal:#2a7886| purple:#512b58Status

red:
#d2222d| amber:#ffbf00| green:#238823We need to ensure we are not solely relying on colour to communicate application status.
Typeface
https://fonts.google.com/specimen/IBM+Plex
We will use this versatile, professional typeface - editing size, weight and format depending on context. Large headings can be lighter weight, bold for emphasis and italics for supporting text.
Be cautious when choosing font weights, every additional font adds to the download size.
Aesthetic
To reflect the simplicity of the platform, we will try to avoid using more than one colour at a time, with particular focus on buttons, navigation and link text, emphasis on important text containers and to draw attention to application status (although status of application must be clear without colour too).
Style libraries 📚
There should be no CSS files in this project. Styling will be achieved across two imported React libraries: Material UI and styled components.
Ultimately use your intuition on which to use. Lean towards Material UI for components that have already been designed, and styled components to fill in the gaps.
Styling tips:
remunless there is specific font-related spacing, then useemmargin,padding,widthetc)Material UI
Styled components
body,section,article, etc).UX checklist ✔️
My top picks from this UX checklist.
User experience
Homepage
A11y
Navigation
Search
Links
Layout
Errors
Forms
Content
Airtable 🗄️
A tutorial video on customising UI for Airtable.
Administrators will have access to Airtable, but only to the extent we grant access to this database, and via a UI we design that allows efficient review and assessment of applicant applications.
This will require that the administrator can:
The text was updated successfully, but these errors were encountered: