The VSConan extension helps you manage the conan local cache on your machine. It gives you easy access to your local cache and allows you to manage it by using integrated explorer in the Visual Studio Code without typing a single line of command in the terminal. VSConan provides variety of features, including a quick overview of installed packages, renaming and duplicating profiles, enabling and disabling remotes and more. For more information see Extension Features.
- Python with conan installed using
pip - Conan installed on your system using alternative installations
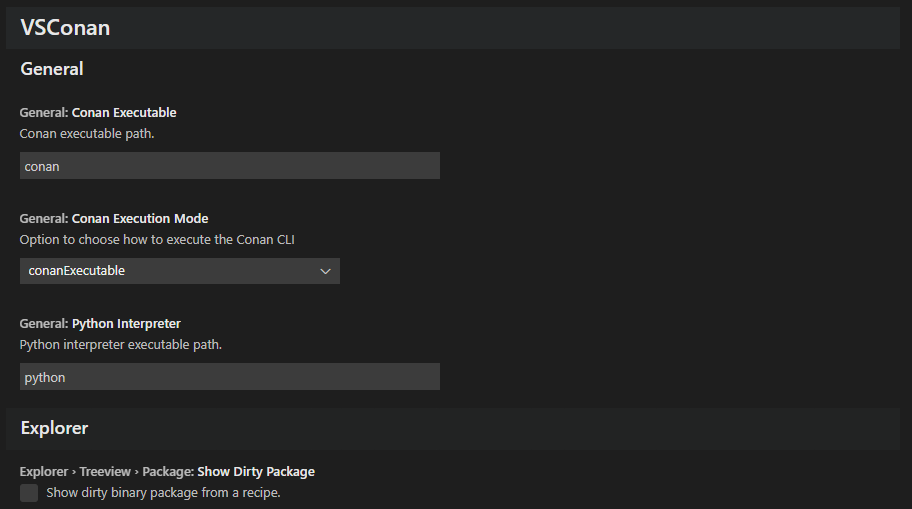
VSConan contributes to official VS Code configurations (settings.json), where you can configure the environment to use this extension. To start you can configure following settings in the settings.json:
vsconan.general.pythonInterpreter": "python"
Path to the python interpreter executable. It doesn't have to be a path but can be also an alias as you can see in the default value above, in case you already defined python in your environment variables.
Default value:pythonvsconan.general.conanExecutable": "conan"
Path to the conan executable, in case you install conan using alternative installations.
Defautl value:conanvsconan.general.conanExecutionMode": "conanExecutable"
Setting to switch the mode how the extension executes conan command, either using python oder directly conan executable. We leave the conanExecutable as default, because even if you install conan usingpip, python will create an 'executable' calledconan, that can be executed globally.
Based on the option selected, the chosen path will be used to interact with conan.
Default value:conanExecutable
Possible options: [conanExecutable,pythonInterpreter]
If your system is set according to the default values of the settings, then you can start using the extension without tweaking the configurations.
If your prefer GUI solution to tweak this configuration, go to File > Preferences > Settings > Extensions > VSConan, and you will get the following view
The VSConan extension contains two major groups of features, one of them is the Conan Explorer, where you can use to manage your local cache, and the other one is Conan Workspace, where you can save your configuration of different conan flow commands in your VSCode workspace.
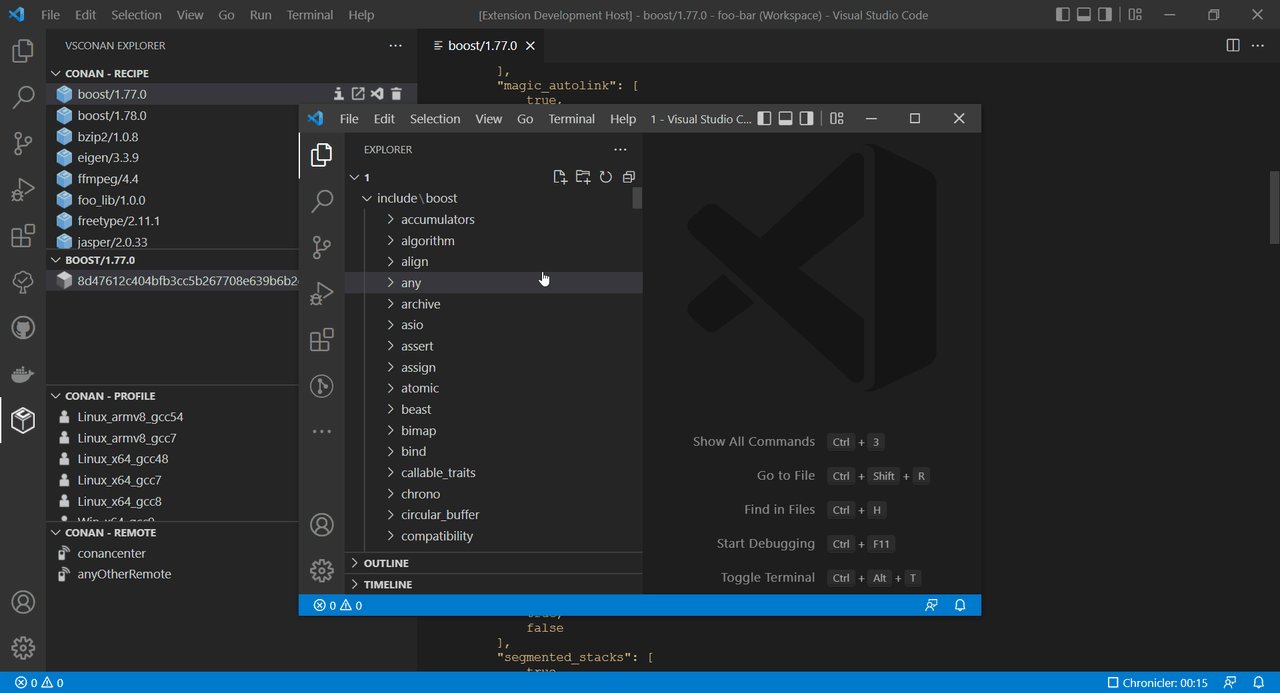
The VSConan extension contributes a Conan Explorer view to VS Code. The Conan Explorer lets you examine and manage important assets of your conan local cache, such as recipe, binary packages, profile and remote.
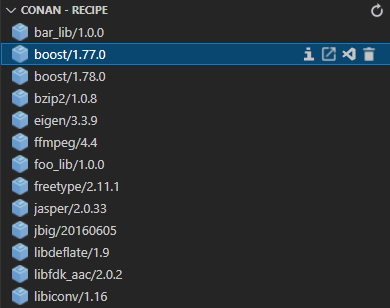
In the Conan Recipe explorer you can have an overview of the installed conan recipe in your local cache.
As you can see in the picture above, there are several inline options on each item in the treeview.
- Information
Open a web view in VS Code editor, that contains information about this selected recipe. Currently the web view only shows a plain JSON text, that is obtained from the Conan CLI. - Open in Explorer
Open the the recipe path in the explorer - Open in VS Code
Open the selected recipe in a new VS Code window - Remove
Remove the selected recipe
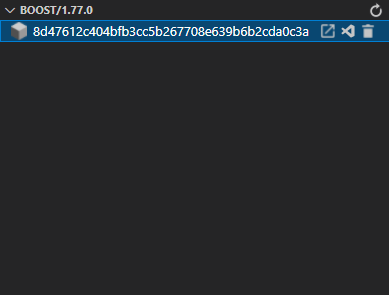
By selecting the recipe, the corresponded binary packages will be shown in this treeview.
Each item of this treeview has following options to offer:
- Open in Explorer
Open the selected binary package in the explorer - Open in VS Code
Open the selected binary package in a new VS Code window - Remove
Remove the selected binary package
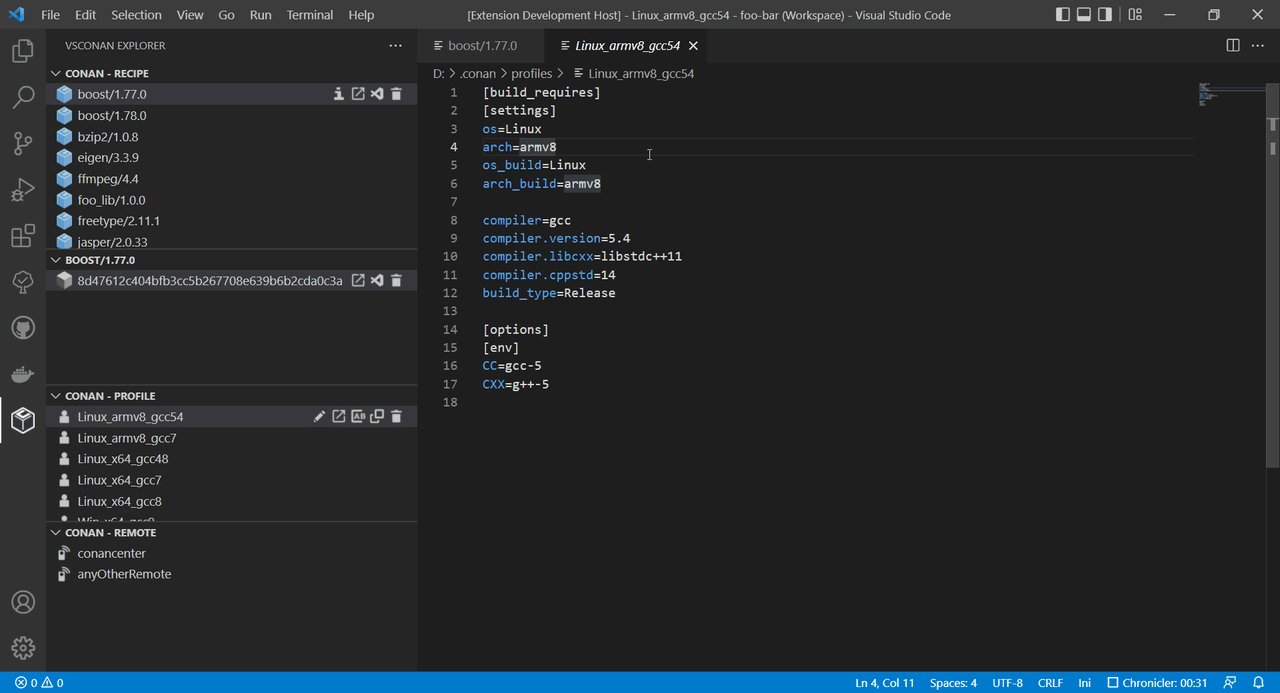
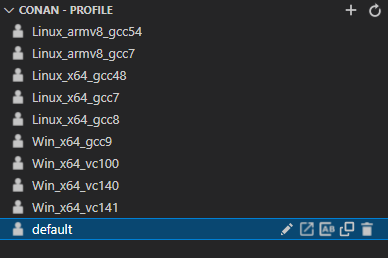
All the profiles that you saved on your machine will be listed in this explorer. By pressing + button on top right corner of the treeview, you can create a new empty profile.
As the other treeviews, each item of this treeview contains several functionalities:
- Edit
Open the selected profile in the VS Code editor - Open in Explorer
Open the selected profile in the file explorer - Rename
Rename the selected profile - Duplicate
If you want to change a small detail from a certain profile but you do not want to lose the original profile, we provide you this duplicate option to fulfill your purpose. - Remove
Remove the selected profile
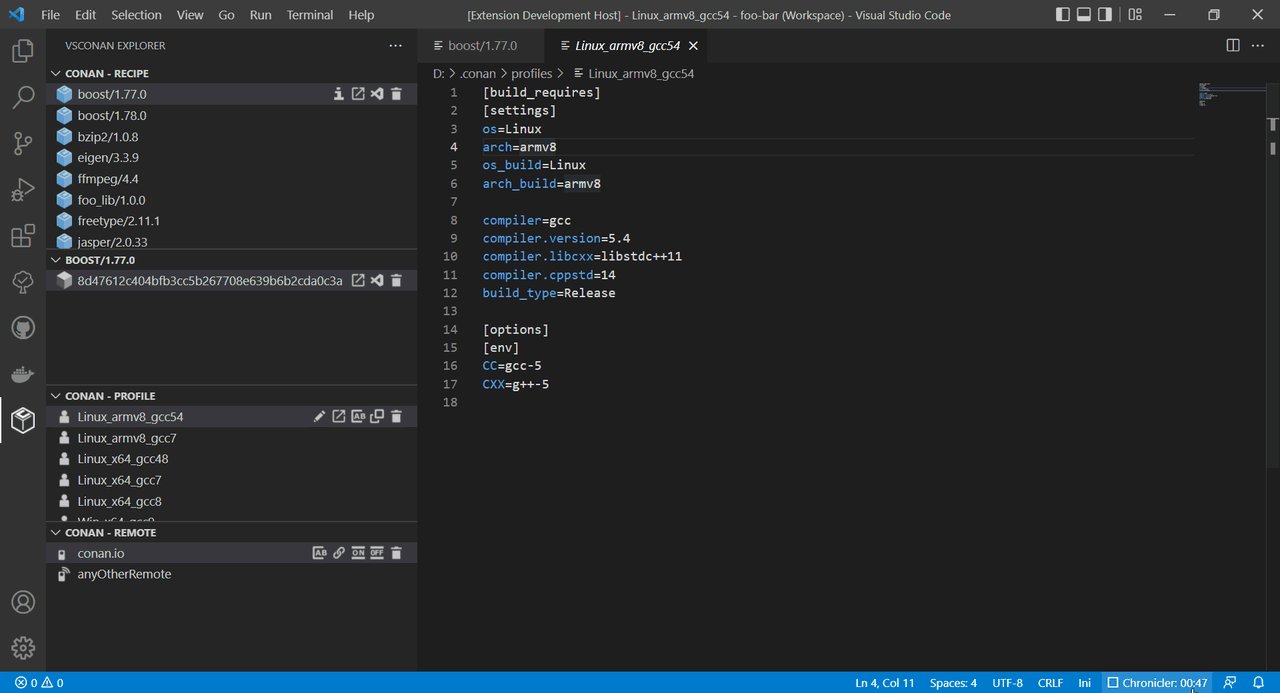
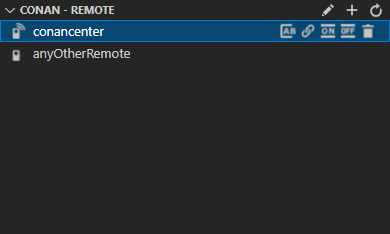
Finally we come to the last part of this explorer, which is the explorer of the conan remote.
The explorer itself provides you following options:
- Edit
Since the collection of remotes in conan is defined in one file calledremotes.json, this option is not available of each remote item in the treeview. This will openremotes.jsonfile in the VS Code editor instead. - Add
Add a new remote
As other treeview, each item is equipped with several options, that you can use to maintain your remotes.
- Rename Remote
Rename the selected remote - Update URL
Modify the URL in the selected remote - Enable Remote
Enable the selected remote. Enabled remotes can be seen from the icon next to the remote name. The remoteconancenterin the picture above is enabled. - Disable Remote
Disable the selected remote. Disabled remotes can be seen from the icon next to the remote name. The remoteanyOtherRemotein the picture above is disabled. - Remove Remote
Remove the selected remote
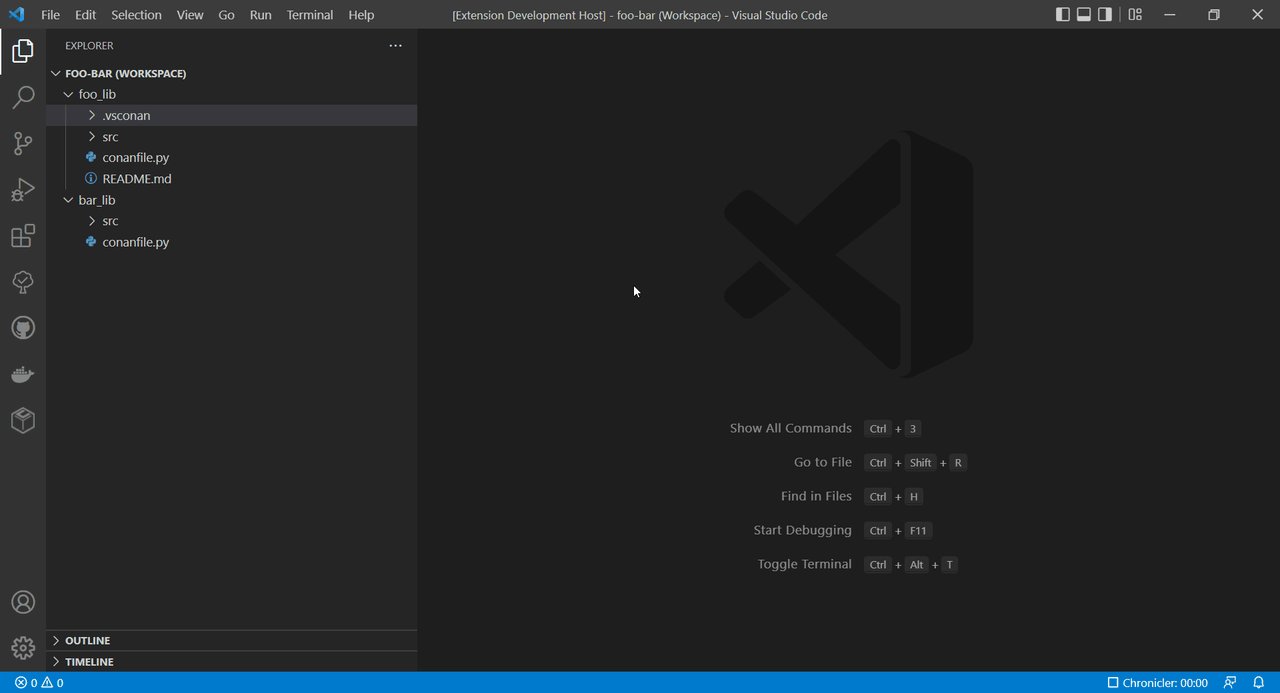
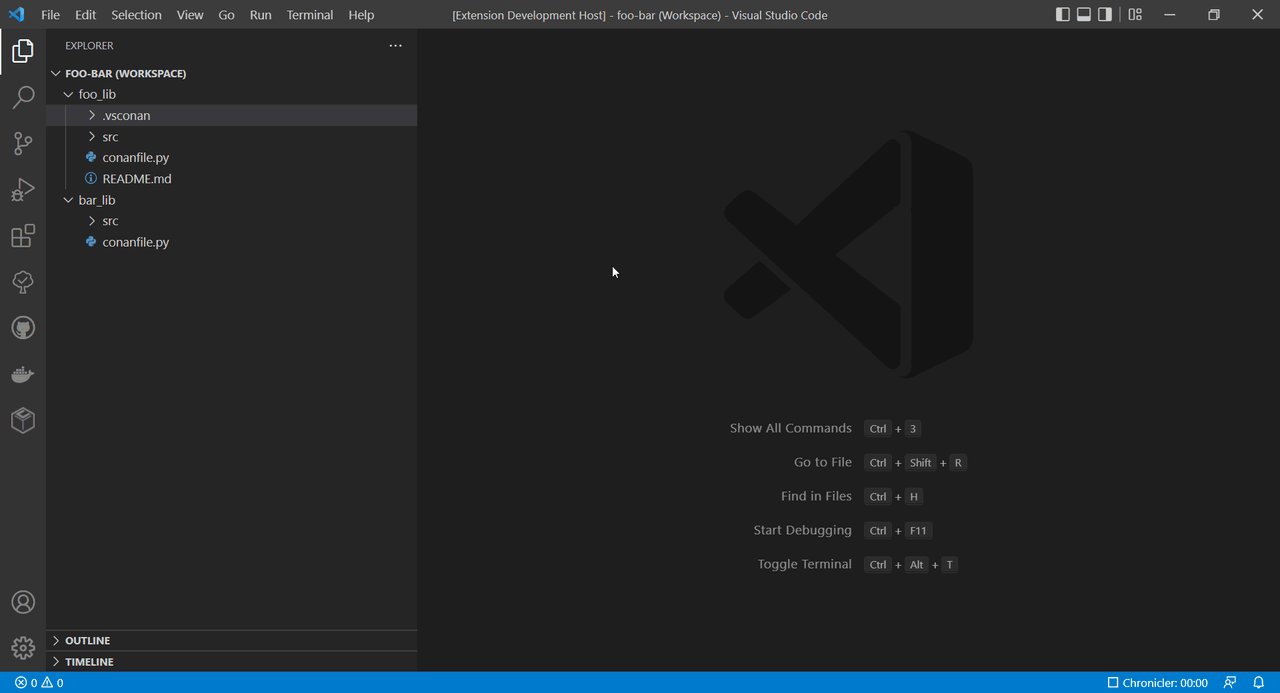
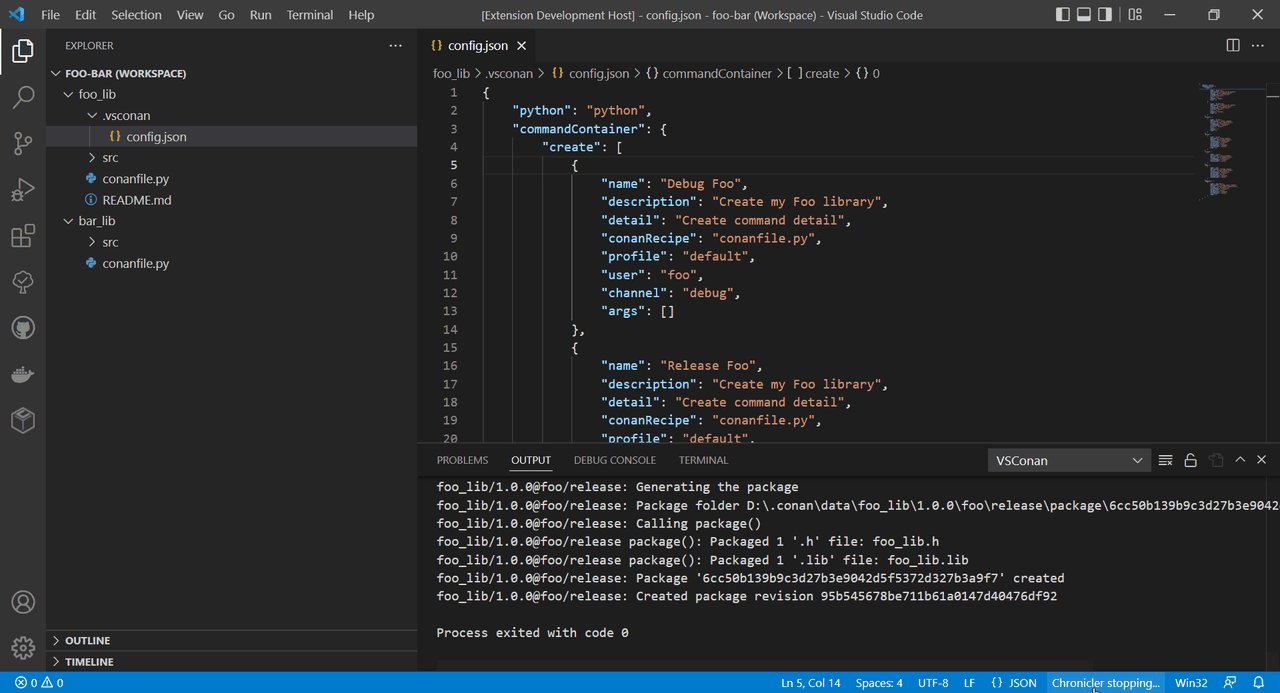
The Conan Workspace feature provides you configuration file, that can be used to execute predefined conan flow command and its arguments. The configuration will be stored under .vsconan folder in your workspace.
If you work a lot with conan and use VS Code as your IDE, this feature can be really beneficial for you. It can spare you some seconds by avoiding to type same command, maybe with different arguments in your terminal over and over again. Instead you can save the command that you want to execute in the configuration and reuse in the next execution. In addition to that, the configuration file is reusable, and can be distributed to other people, if you work in a team.
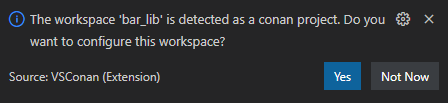
VSConan Extension will detect your workspace as conan workspace, if it contains a conanfile.py or conanfile.txt, and will a show dialog box as following
If you choose yes, VSConan will generate a default configuration file in your workspace to start with.
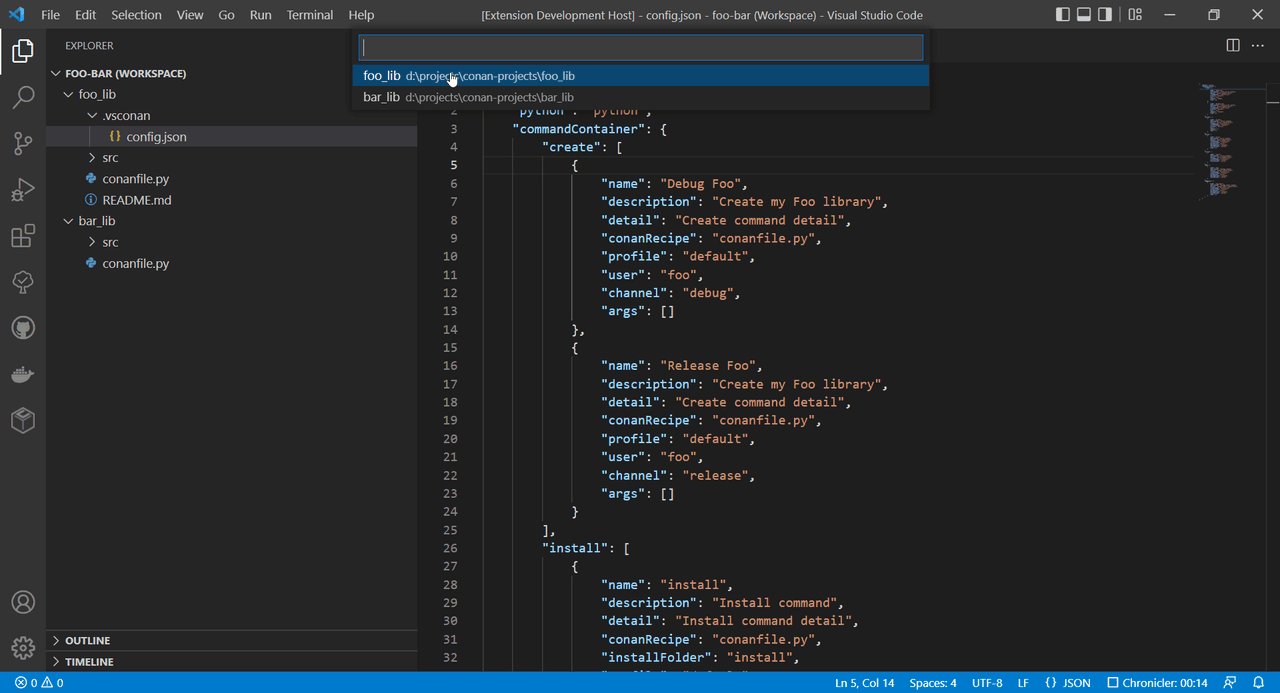
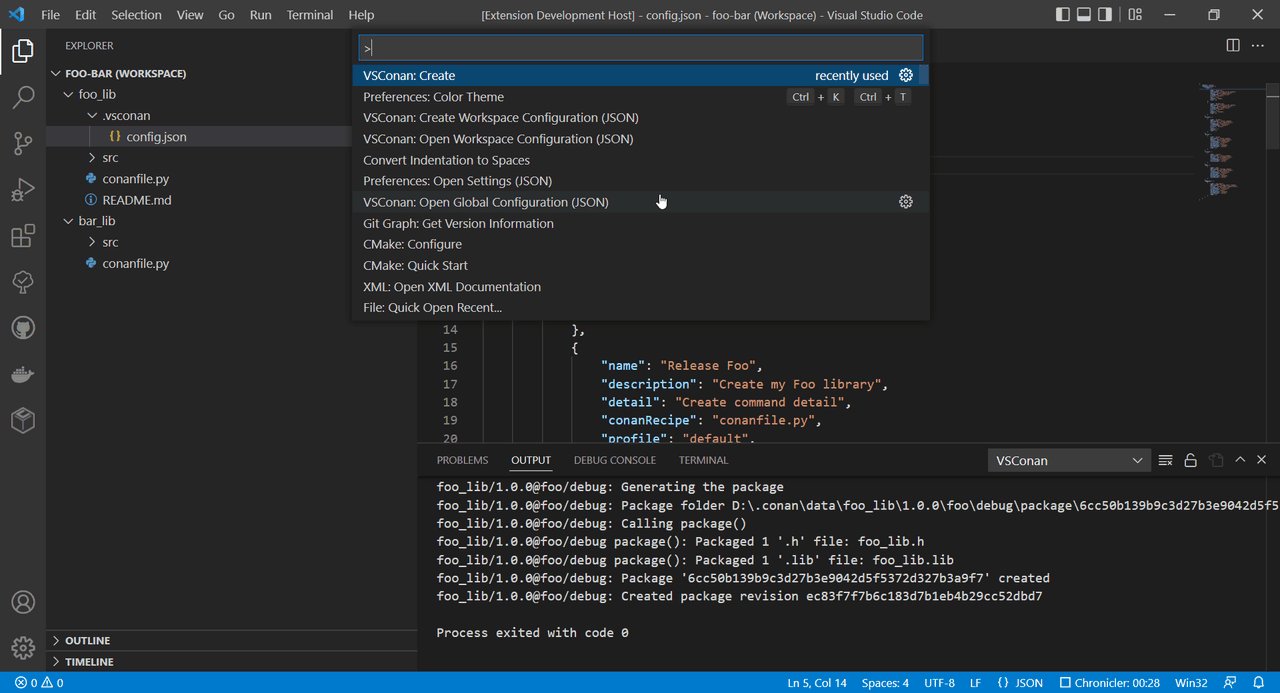
If you want to configure your workspace manually, we also provide you possibility to create a default configuration file using VS Code command VSConan: Create Workspace Configuration (JSON).
Currently supported conan command for configuration file:
- create
- install
- build
- source
- package
- export-pkg
The default configuration file can be seen as following. You can extend the list of each command to have different name, description, user, channel and many other details.
{
"python": "python",
"commandContainer": {
"create": [
{
"name": "create",
"description": "Create command",
"detail": "Create command detail",
"conanRecipe": "conanfile.py",
"profile": "default",
"user": "",
"channel": "",
"args": []
}
],
"install": [
{
"name": "install",
"description": "Install command",
"detail": "Install command detail",
"conanRecipe": "conanfile.py",
"installFolder": "install",
"profile": "default",
"user": "",
"channel": "",
"args": []
}
],
"build": [
{
"name": "build",
"description": "Build command",
"detail": "Build command detail",
"conanRecipe": "conanfile.py",
"installFolder": "install",
"buildFolder": "build",
"packageFolder": "package",
"sourceFolder": "source",
"args": []
}
],
"source": [
{
"name": "source",
"description": "Source command",
"detail": "Source command detail",
"conanRecipe": "conanfile.py",
"installFolder": "install",
"sourceFolder": "source"
}
],
"pkg": [
{
"name": "pkg",
"description": "Package command",
"detail": "Package command detail",
"conanRecipe": "conanfile.py",
"installFolder": "install",
"buildFolder": "build",
"packageFolder": "package",
"sourceFolder": "source"
}
],
"pkgExport": [
{
"name": "pkg_export",
"description": "Package export command",
"detail": "Package export command detail",
"conanRecipe": "conanfile.py",
"installFolder": "install",
"buildFolder": "build",
"packageFolder": "package",
"sourceFolder": "source",
"args": []
}
]
}
}VSConan: Create Workspace Configuration (JSON)
Create workspace configuration fileVSConan: Open Workspace Configuration (JSON)
Open the workspace configuration file in the editor
Further information of currrent supported features is available here.
Detailed release notes are available here.
See the contribution guidelines for ideas and guidance on how to improve the extension.
See Code of Conduct.
If this extension is useful and can save some of your time during your productive day, I would really appreciate a cup of coffee to keep me awake to continue developing this extension.
Demonstration video for GIF was recorded using Chronicler.