Infy is currently in beta. This means it might contain a few bugs and it might not work on every website you try it on! But I really want you to be 100% happy with Infy, so if something isn't working right, or if there's a feature you think is missing, please open an issue on GitHub and give me a chance to fix it before leaving a low rating/review, and I promise I will.
Infy Scroll can let you add customized infinite scrolling to websites and auto load the next page as you scroll down. It's also compatible with the AutoPagerize Database, which means it supports thousands of websites automatically. Infy supports 4 different actions and 6 different append modes so you can customize each site's infinite scrolling to how you want it to be. Infy understands both CSS Selector and XPath expressions for finding next links, and it features an Element Picker that can generate them for you, similar to the original AutoPager. It can also increment URLs and perform special actions, like clicking "Load More" buttons. You can save your settings for each URL and Infy will auto-activate the next time you visit them.
- 4 Actions: Next Link, Click Element, Increment URL, URL List
- 6 Append Modes: Page (for simple websites), Iframe (for complex websites), Element (AutoPagerize Mode), Media (for images like 001.jpg), AJAX (for AJAX/SPA sites), and None (for sites that only require clicks)
- Paths: Infy understands CSS Selectors, XPath expressions, and JS Paths, and can auto-detect what type of path you are entering, or can be set to a fixed path type by toggling the label (SE/XP/JS)
- Element Picker: Pick an element on the page and generate its Selector or XPath expression automatically or use the EP's buttons to traverse the DOM in any direction (May not work on complex websites)
- Auto Detect (an innovative feature): Let Infy's algorithm try to detect the next link, page element, and click elements for you (May not work well on complex websites)
- Auto Mode: Automatically append pages, or use Slideshow Mode (supports Pause and Repeat)
- AJAX Support: Infy features two unique AJAX append modes: Iframe and Native (Experimental)
- SPA Support: Infy supports the Navigation API to detect navigation events and can use a MutationObserver to watch for changes on the page to provide compatibility with many complex AJAX and Single-page Application sites (Experimental)
- Save URLs: Infy can save custom site-specific settings and then auto-activate on your favorite URLs
- Database Support: Infy supports the AutoPagerize and InfyScroll Databases allowing it to support thousands of websites for you automatically
- Custom Scripts: Infy has custom scripts for a few popular websites (such as Google Search) that will try to fix missing image thumbnails
- Advanced Features: Fix lazy loading or use the Element Iframe mode to fix missing images
- User Interface: A simple UI custom built using Material Design
- Mobile Support: Support for Firefox for Android and Kiwi Browser (Some features may not work perfectly)
- Uses 0 Background Memory when inactive
- No Ads, No Tracking, No Bloat
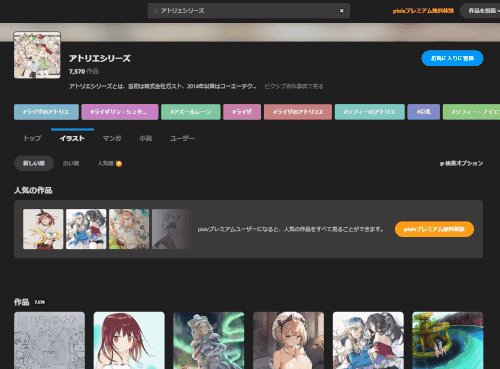
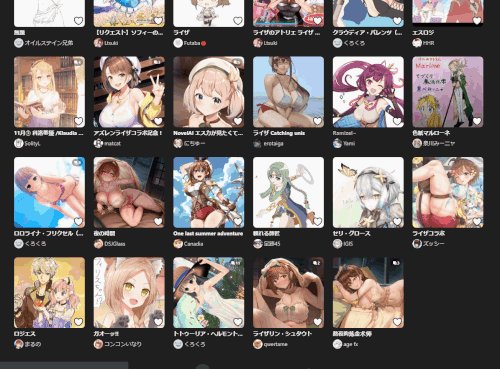
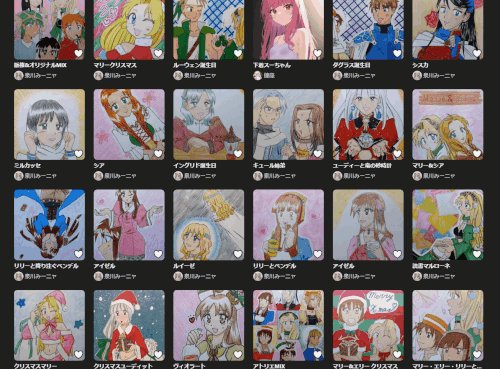
Since releasing Infy Scroll in August 2020, if you were to ask me what is the one feature I was working my hardest to implement — it's always been an append mode for AJAX websites. After two years of on and off development, I'm really proud to offer this completely new and innovative append mode in Version 0.8, The Eightfinity Edition. AJAX comes in two versions: Iframe and Native. AJAX is mostly in the proof of concept stage right now, but does work on many sites, including Pixiv.
{
"action": "click",
"append": "ajax",
"clickElement": "//nav/button[@aria-current='true']/following-sibling::a[not(@hidden)]",
"loadElement": "//section//div/ul//figure",
"pageElement": "//section/div/ul | //section/div/div/ul | //section/div/div/div/ul",
"spaf": "^https://www\\.pixiv\\.net",
"url": "^https://www\\.pixiv\\.net/"
}
You can copy and paste these settings using the Add Save feature in the Options. (Tested on December 22, 2022.)
SPAs (Single-page Applications) are tricky to deal with because they update their page content dynamically, and sometimes don't even update the address bar. However, Infy now supports the Navigation API (Chrome/Edge 102+ Only) to detect browser navigations and it can also watch for changes on the page and auto-activate and auto-deactivate itself if the website changes its content dynamically. It even works here on GitHub and on Pixiv. (If you're on Firefox, you can check the Late Activation setting in the UI Window's Scripts dialog and save the URL.) No more refreshing the page!
Installing from GitHub is super simple. First, download the zip and unzip it. Then:
- Follow these instructions to enable Developer Mode and load an Unpacked Extension
- Follow these instructions to load a Temporary Add-on
Finally: When prompted for the location, select the src/base folder (Firefox: select manifest.json) and it will install.
Important: There is no version update path for the GitHub build, so use the web store version as your main version.
I'm real sorry, but due to the new Manifest V3 (MV3) restrictions, I was forced to remove these two settings starting in Version 0.8. Luckily, there's a great workaround: you can still append iframes, and iframes will always contain the scripts and styles for each page. Iframes are actually the better approach for this purpose as the scripts and styles will run in an isolated environment inside the iframe without affecting the top-level document. If a website is preventing you from appending iframes, please try using Xframey or a similar app/extension. I'm very sorry once again.
I'm super sorry, but starting in Version 0.8, these two collections have been merged into your Saves. The reason I had to merge them is because of how complex the activation code has become. As you can imagine, it became extremely hard to manage four different collections: Saves, Regular Database, Save Whitelist, and Custom Database. I decided to invest heavily into further developing Saves, and because you can now add and edit Saves in the Options, and because the save keys now use the the same naming convention of the Custom Database, I really hope that this helps make up for this change. Even though Infy is still in beta, please know that I will always make sure that your data is never lost. With this said, I totally understand that the convenience of maintaining a simple list of URLs and database rules as a single text input is now gone, and for that I'm very sorry.
I really wish I could. I've spent the last couple years helping people both privately and on GitHub, but there's just too many websites out there for one person to help everyone with. I totally understand that "Actions," "Append Modes," "Selectors," "XPath," and all the settings may be difficult to learn, so I've poured lots of time into writing descriptive tooltips and a help guide. You may also want to read the Complex Websites section first if you're dealing with a more complicated site. If you're still stumped, please open an issue. I'll try my best to reply as soon as I can.
Unfortunately, because browsers strongly discourage this from a security standpoint (especially now that Manifest V3 is out!). However, there's a workaround: you can write your own custom scripts inside a Userscript Manager (like Violentmonkey) by listening for Custom Events that Infy triggers whenever a new node or page has been appended or by implementing a MutationObserver. Feel free to read the Scripts and Styles section for examples and more information.
Infy currently requires Chrome/Edge/Firefox 102 and higher to run. I tend to update the minimum browser version about once a year so I can use the latest and greatest ECMAScript features without worry. It also significantly saves in my testing time in having to maintain older Chromium builds. In the past, I used to offer "modified" builds with a lower minimum version, but I can no longer do this. If your browser doesn't support Infy, I'm afraid you'll have to use another app/extension (sorry!).
I use Terser to minify the source code for production releases that I upload to your browser's web store. I mainly do this because I write a lot of comments and console.log() statements for debugging that you don't want to have and because it cuts down the file size significantly. That said, you can always view a "Pretty Print" of the source code by using a CRX Viewer to inspect it before installing it.
Read and change all your data on the websites you visit- Infy needs to request this permission so that its content script can auto-activate on any Saved URL or Database URL you want it to.
Infy Scroll does not track you. It does not use analytic services. It does not collect or transmit any data from your device or computer. All your data is stored locally on your device. Your data is your data.
- Infy: Joyfool
- UI: Material Design
- Fonts: Roboto, Lithos
- Icons: FontAwesome, Feather
- Animations: Hover.css
- Tooltips: Balloon.css
- Loading: Loading.io
- Charts: Chart.js
- Confetti: Canvas Confetti
- Resizing: Iframe Resizer
- Hover Box: AlienKevin
- DOM Paths: Chromium
- CDNs: Jsdelivr, Statically
- Database: Wedata Contributors
- Shoutout To: AutoPager, AutoPagerize, Pagetual, PageZipper, Super-preloader, uAutoPagerize
- With Special Thanks: LostPacket, DayDreaming, Tanookirby, and Alex
... and most of all you for using Infy
Thanks for considering to contribute! I'm currently not setup to accept PRs just yet, but you can open an issue and we can discuss your idea or change.
Infy Scroll
Copyright © 2015-2020 Roy Six
Character Design and Artwork Copyright © 2020 Joyfool