diff --git "a/2024/01/09/GitHub desktop\345\237\272\346\234\254\347\224\250\346\263\225/index.html" "b/2024/01/09/GitHub desktop\345\237\272\346\234\254\347\224\250\346\263\225/index.html"
index 0fecb64..0507011 100644
--- "a/2024/01/09/GitHub desktop\345\237\272\346\234\254\347\224\250\346\263\225/index.html"
+++ "b/2024/01/09/GitHub desktop\345\237\272\346\234\254\347\224\250\346\263\225/index.html"
@@ -1 +1,14 @@
-GitHub desktop 基本用法 - 马锦的博客
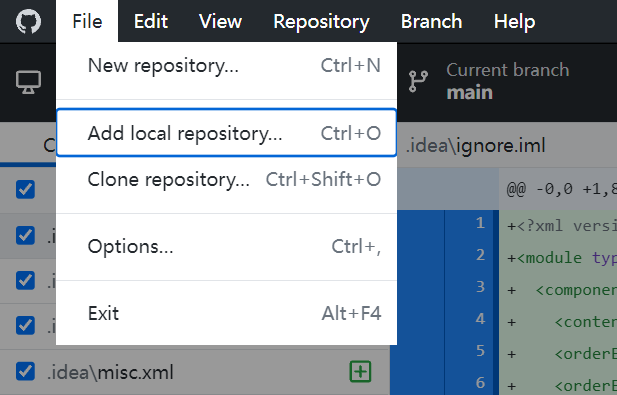
一,仓库 1.1新建仓库 1 ,点击File,再点击new repository。
2 ,通过新建仓库可以实时的在GitHub和GitHub desktop中创建一个空的仓库,你可以对新建的仓库进行各项设置。
包括仓库名字,仓库描述,仓库本地位置,自动创建readme文件,忽略文件的选择,以及开源许可证的选择。这里介绍后两个的详细内容:
git ignore可以选择忽略文件,如果你有些文件并不想上传,那你就可以将其设置。
以下是一个示例 .gitignore 文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 # Ignore node_modules folder 忽略文件夹 node_ modules/# Ignore build artifacts 忽略目录 *.log # Ignore configuration files 忽略文件 .env config.js
这将忽略 node_modules 文件夹、build 和 dist 目录、所有以 .log 结尾的文件以及 .env 和 config.js 文件。
license为许可证设置,设置许可证的目的是为了让别人可以合理合法地使用与修改我们的代码,有多种许可证可以选择,它们具有不同的权限设置。
总结一下,MIT 最自由,简直就是没有任何限制,任何人都可以售卖我的软件,甚至可以用我的名字促销。BSD 和 Apache 协议也很自由,跟 MIT 的区别分别是不允许用作者本人名义促销和保护作者版权。GPL 可以说最霸道,对代码的修改部分也必须是 GPL 的,同时基于 GPL 代码而开发的代码也必须按照 GPL 发布,而 MPL ,也就是 Mozilla Public License 就温和一些,如果后续开发的代码中添加了新文件,同时新文件中也没有用到原来的代码,那么新文件可以不必继续沿用 MPL 。【如何为自己的 Github 项目选择开源许可证? - 知乎 (zhihu.com) 】
3 ,当你完成了前两步,你还需要点击Publish repository来上传仓库,并设置仓库是否公开 (这很重要!)
1.2添加本地仓库 1,点击File,再点击Ddd local repository。
2,输入本地文件地址,但如果你的文件未初始化为git仓库,则需要点击create a repository来新建一个仓库(作用是将选定的文件初始化为git仓库)
3,点击后则与上面一样,进行各种参数填充。
1.3克隆仓库 1,点击File,再点击Clone repository。
2,选择需要克隆的仓库,如果你是要克隆别人的仓库,可以选择URL
1.4编辑仓库 点击open in ········,如果这个编辑器不是你喜欢的,你可以点击绿色的Options进行编辑器的选择。
1.5删除仓库 删除仓库并不会删除GitHub上的仓库 ,更多的作用是删除本地与GitHub的连接! 如果你想切断GitHub与本地库的连接,你可以执行以下操作:
删除本地库中的.git文件夹(这是一个隐藏文件夹,你需要启用显示隐藏文件夹选项)
如果你想从GitHub上删除该库,你可以在GitHub上进入该库,点击“Settings”,然后在“Danger Zone”中点击“Delete this repository”。
这里推荐使用GitHub desktop进行删除操作:
右击需要删除的仓库
在被删除仓库页面,点击Repository,再点击Remove
你会看到如下页面,勾选下方选项框的话,会将你的仓库从计算机硬盘中移除;如果不勾选,只会在GitHub desktop(GitHub)上移除。
二,版本控制 2.1更新版本 1 ,GitHub desktop会自动识别仓库里代码的变动,并且你可选择应用哪些改变。如果你改变了仓库链接的本地仓库文件,你可以在GitHub desktop的主页面上看到如下场景:
我在仓库中新建了‘版本更新.py’文件,并在其中写入了print(’dddd’)代码
2 ,可以看到左侧栏中出现了changes,你需要在左下角的summary中填入摘记(必填),还可以填入相关描述,填入后,你还需要点击Push origin上传:
3 ,这时你就可以在GitHub上看到你的仓库发生了变化:
2.2项目回滚 1 ,你可以在History里看到每一次的版本变化:
2 ,具体操作:
点击History 选择要回滚的版本 右键选择Revert Changes in Commit 确认回滚信息并提交
可以看到版本回到了最开始的样子。
三,分支管理 3.1新建分支 点击Current brance 点击New brance 然后为你的分支命名即可 在GitHub中查看分支
创建分支
3.2切换分支 点击即可
3.3合并分支 首先,在 GitHub Desktop 中打开你要合并的仓库。
点击左侧导航栏中的“分支”选项卡,找到你要合并的分支。
选择要合并的分支,右键点击该分支并选择“Merge into current branch”(合并到当前分支)选项。
确认合并操作,如果有冲突需要手动解决冲突。
点击“Commit merge”(提交合并)按钮。
最后点击“Push origin”(推送到远程仓库)按钮,将合并后的代码推送到远程仓库。
3.4删除分支
3.5比较分支 在 GitHub Desktop 中打开你要合并的仓库。 点击Compare to brance
3.6查看提交历史
四,多人协作 创建GitHub仓库:首先,一个人(通常是项目的负责人)在GitHub上创建一个仓库,并将其与本地项目相关联。 邀请协作者:负责人可以通过在GitHub仓库的设置中添加协作者来邀请其他人加入项目。在协作者的GitHub帐户上,他们将收到邀请加入项目的通知。
在仓库设置里,点击Collabarators即可
克隆仓库:协作者使用GitHub Desktop克隆项目 的仓库到本地。他们可以选择克隆到自己的计算机上的任意位置。 进行更改:每个协作者在本地进行代码更改或其他操作。他们可以使用GitHub Desktop的界面进行提交更改。 提交更改:协作者完成更改后,使用GitHub Desktop提交他们的更改到GitHub仓库。他们可以添加有关更改的说明和描述。 解决冲突 :如果两个或多个协作者在相同的文件的相同行进行了更改,可能会出现冲突。在这种情况下,GitHub Desktop会提醒协作者,让他们解决冲突。协作者可以使用GitHub Desktop提供的冲突解决工具来处理冲突。更新本地仓库:协作者 可以通过点击GitHub Desktop中的”Pull”按钮来获取最新的更改。这将从GitHub仓库中拉取其他协作者提交的更改并合并到本地仓库。
推送更改:协作者在本地完成更改后,可以使用GitHub Desktop的”Push”按钮将更改推送到GitHub仓库。这将把他们的更改上传到仓库并使其他协作者可见。 通过这些步骤,多人可以使用GitHub Desktop进行协作开发,并实时共享和同步他们的更改。在整个过程中,GitHub Desktop提供了一个简单直观的界面,帮助协作者进行版本控制和协作。
GitHub desktop 基本用法
https://jimes.cn/2024/01/09/GitHub desktop基本用法/
博客在允许 JavaScript 运行的环境下浏览效果更佳
GitHub desktop 基本用法 - 马锦的博客
一,仓库 1.1新建仓库 1 ,点击File,再点击new repository。
2 ,通过新建仓库可以实时的在GitHub和GitHub desktop中创建一个空的仓库,你可以对新建的仓库进行各项设置。
包括仓库名字,仓库描述,仓库本地位置,自动创建readme文件,忽略文件的选择,以及开源许可证的选择。这里介绍后两个的详细内容:
git ignore可以选择忽略文件,如果你有些文件并不想上传,那你就可以将其设置。
以下是一个示例 .gitignore 文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 # Ignore node_modules folder 忽略文件夹 node_ modules/# Ignore build artifacts 忽略目录 *.log # Ignore configuration files 忽略文件 .env config.js
这将忽略 node_modules 文件夹、build 和 dist 目录、所有以 .log 结尾的文件以及 .env 和 config.js 文件。
license为许可证设置,设置许可证的目的是为了让别人可以合理合法地使用与修改我们的代码,有多种许可证可以选择,它们具有不同的权限设置。
总结一下,MIT 最自由,简直就是没有任何限制,任何人都可以售卖我的软件,甚至可以用我的名字促销。BSD 和 Apache 协议也很自由,跟 MIT 的区别分别是不允许用作者本人名义促销和保护作者版权。GPL 可以说最霸道,对代码的修改部分也必须是 GPL 的,同时基于 GPL 代码而开发的代码也必须按照 GPL 发布,而 MPL ,也就是 Mozilla Public License 就温和一些,如果后续开发的代码中添加了新文件,同时新文件中也没有用到原来的代码,那么新文件可以不必继续沿用 MPL 。【如何为自己的 Github 项目选择开源许可证? - 知乎 (zhihu.com) 】
3 ,当你完成了前两步,你还需要点击Publish repository来上传仓库,并设置仓库是否公开 (这很重要!)
1.2添加本地仓库 1,点击File,再点击Ddd local repository。
2,输入本地文件地址,但如果你的文件未初始化为git仓库,则需要点击create a repository来新建一个仓库(作用是将选定的文件初始化为git仓库)
3,点击后则与上面一样,进行各种参数填充。
1.3克隆仓库 1,点击File,再点击Clone repository。
2,选择需要克隆的仓库,如果你是要克隆别人的仓库,可以选择URL
1.4编辑仓库 点击open in ········,如果这个编辑器不是你喜欢的,你可以点击绿色的Options进行编辑器的选择。
1.5删除仓库 删除仓库并不会删除GitHub上的仓库 ,更多的作用是删除本地与GitHub的连接! 如果你想切断GitHub与本地库的连接,你可以执行以下操作:
删除本地库中的.git文件夹(这是一个隐藏文件夹,你需要启用显示隐藏文件夹选项)
如果你想从GitHub上删除该库,你可以在GitHub上进入该库,点击“Settings”,然后在“Danger Zone”中点击“Delete this repository”。
这里推荐使用GitHub desktop进行删除操作:
右击需要删除的仓库
在被删除仓库页面,点击Repository,再点击Remove
你会看到如下页面,勾选下方选项框的话,会将你的仓库从计算机硬盘中移除;如果不勾选,只会在GitHub desktop(GitHub)上移除。
二,版本控制 2.1更新版本 1 ,GitHub desktop会自动识别仓库里代码的变动,并且你可选择应用哪些改变。如果你改变了仓库链接的本地仓库文件,你可以在GitHub desktop的主页面上看到如下场景:
我在仓库中新建了‘版本更新.py’文件,并在其中写入了print(’dddd’)代码
2 ,可以看到左侧栏中出现了changes,你需要在左下角的summary中填入摘记(必填),还可以填入相关描述,填入后,你还需要点击Push origin上传:
3 ,这时你就可以在GitHub上看到你的仓库发生了变化:
2.2项目回滚 1 ,你可以在History里看到每一次的版本变化:
2 ,具体操作:
点击History 选择要回滚的版本 右键选择Revert Changes in Commit 确认回滚信息并提交
可以看到版本回到了最开始的样子。
三,分支管理 3.1新建分支 点击Current brance 点击New brance 然后为你的分支命名即可 在GitHub中查看分支
创建分支
3.2切换分支 点击即可
3.3合并分支 首先,在 GitHub Desktop 中打开你要合并的仓库。
点击左侧导航栏中的“分支”选项卡,找到你要合并的分支。
选择要合并的分支,右键点击该分支并选择“Merge into current branch”(合并到当前分支)选项。
确认合并操作,如果有冲突需要手动解决冲突。
点击“Commit merge”(提交合并)按钮。
最后点击“Push origin”(推送到远程仓库)按钮,将合并后的代码推送到远程仓库。
3.4删除分支
3.5比较分支 在 GitHub Desktop 中打开你要合并的仓库。 点击Compare to brance
3.6查看提交历史
四,多人协作 创建GitHub仓库:首先,一个人(通常是项目的负责人)在GitHub上创建一个仓库,并将其与本地项目相关联。 邀请协作者:负责人可以通过在GitHub仓库的设置中添加协作者来邀请其他人加入项目。在协作者的GitHub帐户上,他们将收到邀请加入项目的通知。
在仓库设置里,点击Collabarators即可
克隆仓库:协作者使用GitHub Desktop克隆项目 的仓库到本地。他们可以选择克隆到自己的计算机上的任意位置。 进行更改:每个协作者在本地进行代码更改或其他操作。他们可以使用GitHub Desktop的界面进行提交更改。 提交更改:协作者完成更改后,使用GitHub Desktop提交他们的更改到GitHub仓库。他们可以添加有关更改的说明和描述。 解决冲突 :如果两个或多个协作者在相同的文件的相同行进行了更改,可能会出现冲突。在这种情况下,GitHub Desktop会提醒协作者,让他们解决冲突。协作者可以使用GitHub Desktop提供的冲突解决工具来处理冲突。更新本地仓库:协作者 可以通过点击GitHub Desktop中的”Pull”按钮来获取最新的更改。这将从GitHub仓库中拉取其他协作者提交的更改并合并到本地仓库。
推送更改:协作者在本地完成更改后,可以使用GitHub Desktop的”Push”按钮将更改推送到GitHub仓库。这将把他们的更改上传到仓库并使其他协作者可见。 通过这些步骤,多人可以使用GitHub Desktop进行协作开发,并实时共享和同步他们的更改。在整个过程中,GitHub Desktop提供了一个简单直观的界面,帮助协作者进行版本控制和协作。
GitHub desktop 基本用法
https://jimes.cn/2024/01/09/GitHub desktop基本用法/
博客在允许 JavaScript 运行的环境下浏览效果更佳
算法学习导航 - 马锦的博客
GitHub项目,讲解了机器学习算法的数学原理与python实现,做笔记必备。
数据结构类的算法的多方式实现,有c,python,c++等等,同时配备了可视化界面,形象讲解算法的原理与区别。
一个单纯模拟数据结构算法的网站。
学计算机必备,各种语言与第三方库的讲解以及框架,数不胜数!
邱锡鹏 教授出版,详细功能见网址上级GitHub仓库,具有以下特点:
系统性 :系统地整理了神经网络和深度学习的知识体系。鉴于深度学习涉及的知识点较多,本书从机器学习的基本概念、神经网络模型以及概率图模型三个层面来串联深度学习所涉及的知识点,使读者对深度学习技术的理解更具系统性、条理性和全面性。可读性 :本书在编排上由浅入深,在语言表达上力求通俗易懂,并通过增加图例、示例以及必要的数学推导来理解抽象的概念。同时,附录简要介绍了本书所涉及的必要数学知识,便于读者查用。实践性 :本书在网站上配套了针对每章知识点的编程练习,使得读者在学习过程中可以将理论和实践密切结合,加深对知识点的理解,并具备分析问题和解决问题的能力。
算法学习导航
https://jimes.cn/2024/01/10/算法学习导航/
博客在允许 JavaScript 运行的环境下浏览效果更佳
算法学习导航 - 马锦的博客
GitHub项目,讲解了机器学习算法的数学原理与python实现,做笔记必备。
数据结构类的算法的多方式实现,有c,python,c++等等,同时配备了可视化界面,形象讲解算法的原理与区别。
一个单纯模拟数据结构算法的网站。
学计算机必备,各种语言与第三方库的讲解以及框架,数不胜数!
邱锡鹏 教授出版,详细功能见网址上级GitHub仓库,具有以下特点:
系统性 :系统地整理了神经网络和深度学习的知识体系。鉴于深度学习涉及的知识点较多,本书从机器学习的基本概念、神经网络模型以及概率图模型三个层面来串联深度学习所涉及的知识点,使读者对深度学习技术的理解更具系统性、条理性和全面性。可读性 :本书在编排上由浅入深,在语言表达上力求通俗易懂,并通过增加图例、示例以及必要的数学推导来理解抽象的概念。同时,附录简要介绍了本书所涉及的必要数学知识,便于读者查用。实践性 :本书在网站上配套了针对每章知识点的编程练习,使得读者在学习过程中可以将理论和实践密切结合,加深对知识点的理解,并具备分析问题和解决问题的能力。
算法学习导航
https://jimes.cn/2024/01/10/算法学习导航/
博客在允许 JavaScript 运行的环境下浏览效果更佳
python程序带图片等资源打包 - 马锦的博客
1,常规打包 1 2 3 4 5 Pyinstaller -F py_word.py
如果打包过大,可以使用anaconda创建虚拟环境只下载需要的第三方库。
2,带资源打包 2.1 首先解决的问题:打包后代码里资源的地址会因在不同环境下运行而不同。 首先需要将图片放到代码同级文件夹内,同时更新代码内的图片地址,这样做是为了后期能够批量打包图片等资源。
这里通过文件运行的绝对路径结合图片的相对路径来生成图片的绝对路径。将以下函数代码复制到打包代码中:
1 2 3 4 def get_resource_path (relative_path ):if hasattr (sys, '_MEIPASS' ):return os.path.join(sys._MEIPASS, relative_path)return os.path.join(os.path.abspath("." ), relative_path)
定义了函数后,将代码里的图片地址统一换为:
1 get_resource_path('原代码里的图片地址' )
2.2 开始进行打包 -add-data后面可以加=,也可以直接空格,效果一样。-add-data后面的参数值里,有两部分,用 : 或者 ;隔开,前面是指打包前文件所在的位置,后面是指打包后你希望文件所在的位置。比如样例里的:-add-data="image1.png:img" 的意思是把当前目录里一个叫 “image1.png” 的文件打包进去,但是放在打包后的 “img” 目录下,也就是变成 img/image1.png,文件名不变。-add-data可以用好多次,也就是可以一个文件一个文件地加。整个文件夹一起加:-add-data 'images:images' 也就是把当前目录下 images 文件夹里的文件都打包进去,打包后的目录也是 images 一样的文件夹下。 最终在终端运行的代码:
1 pyinstaller --add-data 'images:images' -F py_name.py
python程序带图片等资源打包
https://jimes.cn/2024/01/12/python程序带图片等资源打包/
博客在允许 JavaScript 运行的环境下浏览效果更佳
python程序带图片等资源打包 - 马锦的博客
1,常规打包 1 2 3 4 5 Pyinstaller -F py_word.py
如果打包过大,可以使用anaconda创建虚拟环境只下载需要的第三方库。
2,带资源打包 2.1 首先解决的问题:打包后代码里资源的地址会因在不同环境下运行而不同。 首先需要将图片放到代码同级文件夹内,同时更新代码内的图片地址,这样做是为了后期能够批量打包图片等资源。
这里通过文件运行的绝对路径结合图片的相对路径来生成图片的绝对路径。将以下函数代码复制到打包代码中:
1 2 3 4 def get_resource_path (relative_path ):if hasattr (sys, '_MEIPASS' ):return os.path.join(sys._MEIPASS, relative_path)return os.path.join(os.path.abspath("." ), relative_path)
定义了函数后,将代码里的图片地址统一换为:
1 get_resource_path('原代码里的图片地址' )
2.2 开始进行打包 -add-data后面可以加=,也可以直接空格,效果一样。-add-data后面的参数值里,有两部分,用 : 或者 ;隔开,前面是指打包前文件所在的位置,后面是指打包后你希望文件所在的位置。比如样例里的:-add-data="image1.png:img" 的意思是把当前目录里一个叫 “image1.png” 的文件打包进去,但是放在打包后的 “img” 目录下,也就是变成 img/image1.png,文件名不变。-add-data可以用好多次,也就是可以一个文件一个文件地加。整个文件夹一起加:-add-data 'images:images' 也就是把当前目录下 images 文件夹里的文件都打包进去,打包后的目录也是 images 一样的文件夹下。 最终在终端运行的代码:
1 pyinstaller --add-data 'images:images' -F py_name.py
python程序带图片等资源打包
https://jimes.cn/2024/01/12/python程序带图片等资源打包/
博客在允许 JavaScript 运行的环境下浏览效果更佳
页面不存在 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
页面不存在 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
关于 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
关于 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
归档 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
归档 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
归档 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
归档 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
归档 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
归档 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
分类 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
分类 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
分类 - 人工智能 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
分类 - 人工智能 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
分类 - 基础工具 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
分类 - 基础工具 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
友链 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
友链 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
/2024/01/09/GitHub%20desktop%E5%9F%BA%E6%9C%AC%E7%94%A8%E6%B3%95/
- 一,仓库1.1新建仓库 1 ,点击File,再点击new repository。
2 ,通过新建仓库可以实时的在GitHub和GitHub desktop中创建一个空的仓库,你可以对新建的仓库进行各项设置。
包括仓库名字,仓库描述,仓库本地位置,自动创建readme文件,忽略文件的选择,以及开源许可证的选择。这里介绍后两个的详细内容:
git ignore可以选择忽略文件,如果你有些文件并不想上传,那你就可以将其设置。
以下是一个示例 .gitignore 文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 # Ignore node_modules folder 忽略文件夹 node_ modules/# Ignore build artifacts 忽略目录 *.log # Ignore configuration files 忽略文件 .env config.js
这将忽略 node_modules 文件夹、build 和 dist 目录、所有以 .log 结尾的文件以及 .env 和 config.js 文件。
license为许可证设置,设置许可证的目的是为了让别人可以合理合法地使用与修改我们的代码,有多种许可证可以选择,它们具有不同的权限设置。
总结一下,MIT 最自由,简直就是没有任何限制,任何人都可以售卖我的软件,甚至可以用我的名字促销。BSD 和 Apache 协议也很自由,跟 MIT 的区别分别是不允许用作者本人名义促销和保护作者版权。GPL 可以说最霸道,对代码的修改部分也必须是 GPL 的,同时基于 GPL 代码而开发的代码也必须按照 GPL 发布,而 MPL ,也就是 Mozilla Public License 就温和一些,如果后续开发的代码中添加了新文件,同时新文件中也没有用到原来的代码,那么新文件可以不必继续沿用 MPL 。【如何为自己的 Github 项目选择开源许可证? - 知乎 (zhihu.com) 】
3 ,当你完成了前两步,你还需要点击Publish repository来上传仓库,并设置仓库是否公开 (这很重要!)
1.2添加本地仓库 1,点击File,再点击Ddd local repository。
2,输入本地文件地址,但如果你的文件未初始化为git仓库,则需要点击create a repository来新建一个仓库(作用是将选定的文件初始化为git仓库)
3,点击后则与上面一样,进行各种参数填充。
1.3克隆仓库 1,点击File,再点击Clone repository。
2,选择需要克隆的仓库,如果你是要克隆别人的仓库,可以选择URL
1.4编辑仓库 点击open in ········,如果这个编辑器不是你喜欢的,你可以点击绿色的Options进行编辑器的选择。
1.5删除仓库 删除仓库并不会删除GitHub上的仓库 ,更多的作用是删除本地与GitHub的连接! 如果你想切断GitHub与本地库的连接,你可以执行以下操作:
删除本地库中的.git文件夹(这是一个隐藏文件夹,你需要启用显示隐藏文件夹选项)
如果你想从GitHub上删除该库,你可以在GitHub上进入该库,点击“Settings”,然后在“Danger Zone”中点击“Delete this repository”。
这里推荐使用GitHub desktop进行删除操作:
右击需要删除的仓库
在被删除仓库页面,点击Repository,再点击Remove
你会看到如下页面,勾选下方选项框的话,会将你的仓库从计算机硬盘中移除;如果不勾选,只会在GitHub desktop(GitHub)上移除。
二,版本控制 2.1更新版本 1 ,GitHub desktop会自动识别仓库里代码的变动,并且你可选择应用哪些改变。如果你改变了仓库链接的本地仓库文件,你可以在GitHub desktop的主页面上看到如下场景:
我在仓库中新建了‘版本更新.py’文件,并在其中写入了print(’dddd’)代码
2 ,可以看到左侧栏中出现了changes,你需要在左下角的summary中填入摘记(必填),还可以填入相关描述,填入后,你还需要点击Push origin上传:
3 ,这时你就可以在GitHub上看到你的仓库发生了变化:
2.2项目回滚 1 ,你可以在History里看到每一次的版本变化:
2 ,具体操作:
点击History 选择要回滚的版本 右键选择Revert Changes in Commit 确认回滚信息并提交
可以看到版本回到了最开始的样子。
三,分支管理 3.1新建分支 点击Current brance 点击New brance 然后为你的分支命名即可 在GitHub中查看分支
创建分支
3.2切换分支 点击即可
3.3合并分支 首先,在 GitHub Desktop 中打开你要合并的仓库。
点击左侧导航栏中的“分支”选项卡,找到你要合并的分支。
选择要合并的分支,右键点击该分支并选择“Merge into current branch”(合并到当前分支)选项。
确认合并操作,如果有冲突需要手动解决冲突。
点击“Commit merge”(提交合并)按钮。
最后点击“Push origin”(推送到远程仓库)按钮,将合并后的代码推送到远程仓库。
3.4删除分支
3.5比较分支 在 GitHub Desktop 中打开你要合并的仓库。 点击Compare to brance
3.6查看提交历史
四,多人协作 创建GitHub仓库:首先,一个人(通常是项目的负责人)在GitHub上创建一个仓库,并将其与本地项目相关联。 邀请协作者:负责人可以通过在GitHub仓库的设置中添加协作者来邀请其他人加入项目。在协作者的GitHub帐户上,他们将收到邀请加入项目的通知。
在仓库设置里,点击Collabarators即可
克隆仓库:协作者使用GitHub Desktop克隆项目 的仓库到本地。他们可以选择克隆到自己的计算机上的任意位置。 进行更改:每个协作者在本地进行代码更改或其他操作。他们可以使用GitHub Desktop的界面进行提交更改。 提交更改:协作者完成更改后,使用GitHub Desktop提交他们的更改到GitHub仓库。他们可以添加有关更改的说明和描述。 解决冲突 :如果两个或多个协作者在相同的文件的相同行进行了更改,可能会出现冲突。在这种情况下,GitHub Desktop会提醒协作者,让他们解决冲突。协作者可以使用GitHub Desktop提供的冲突解决工具来处理冲突。更新本地仓库:协作者 可以通过点击GitHub Desktop中的”Pull”按钮来获取最新的更改。这将从GitHub仓库中拉取其他协作者提交的更改并合并到本地仓库。
推送更改:协作者在本地完成更改后,可以使用GitHub Desktop的”Push”按钮将更改推送到GitHub仓库。这将把他们的更改上传到仓库并使其他协作者可见。 通过这些步骤,多人可以使用GitHub Desktop进行协作开发,并实时共享和同步他们的更改。在整个过程中,GitHub Desktop提供了一个简单直观的界面,帮助协作者进行版本控制和协作。
]]>
+ 一,仓库1.1新建仓库 1 ,点击File,再点击new repository。
2 ,通过新建仓库可以实时的在GitHub和GitHub desktop中创建一个空的仓库,你可以对新建的仓库进行各项设置。
包括仓库名字,仓库描述,仓库本地位置,自动创建readme文件,忽略文件的选择,以及开源许可证的选择。这里介绍后两个的详细内容:
git ignore可以选择忽略文件,如果你有些文件并不想上传,那你就可以将其设置。
以下是一个示例 .gitignore 文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 # Ignore node_modules folder 忽略文件夹 node_ modules/# Ignore build artifacts 忽略目录 *.log # Ignore configuration files 忽略文件 .env config.js
这将忽略 node_modules 文件夹、build 和 dist 目录、所有以 .log 结尾的文件以及 .env 和 config.js 文件。
license为许可证设置,设置许可证的目的是为了让别人可以合理合法地使用与修改我们的代码,有多种许可证可以选择,它们具有不同的权限设置。
总结一下,MIT 最自由,简直就是没有任何限制,任何人都可以售卖我的软件,甚至可以用我的名字促销。BSD 和 Apache 协议也很自由,跟 MIT 的区别分别是不允许用作者本人名义促销和保护作者版权。GPL 可以说最霸道,对代码的修改部分也必须是 GPL 的,同时基于 GPL 代码而开发的代码也必须按照 GPL 发布,而 MPL ,也就是 Mozilla Public License 就温和一些,如果后续开发的代码中添加了新文件,同时新文件中也没有用到原来的代码,那么新文件可以不必继续沿用 MPL 。【如何为自己的 Github 项目选择开源许可证? - 知乎 (zhihu.com) 】
3 ,当你完成了前两步,你还需要点击Publish repository来上传仓库,并设置仓库是否公开 (这很重要!)
1.2添加本地仓库 1,点击File,再点击Ddd local repository。
2,输入本地文件地址,但如果你的文件未初始化为git仓库,则需要点击create a repository来新建一个仓库(作用是将选定的文件初始化为git仓库)
3,点击后则与上面一样,进行各种参数填充。
1.3克隆仓库 1,点击File,再点击Clone repository。
2,选择需要克隆的仓库,如果你是要克隆别人的仓库,可以选择URL
1.4编辑仓库 点击open in ········,如果这个编辑器不是你喜欢的,你可以点击绿色的Options进行编辑器的选择。
1.5删除仓库 删除仓库并不会删除GitHub上的仓库 ,更多的作用是删除本地与GitHub的连接! 如果你想切断GitHub与本地库的连接,你可以执行以下操作:
删除本地库中的.git文件夹(这是一个隐藏文件夹,你需要启用显示隐藏文件夹选项)
如果你想从GitHub上删除该库,你可以在GitHub上进入该库,点击“Settings”,然后在“Danger Zone”中点击“Delete this repository”。
这里推荐使用GitHub desktop进行删除操作:
右击需要删除的仓库
在被删除仓库页面,点击Repository,再点击Remove
你会看到如下页面,勾选下方选项框的话,会将你的仓库从计算机硬盘中移除;如果不勾选,只会在GitHub desktop(GitHub)上移除。
二,版本控制 2.1更新版本 1 ,GitHub desktop会自动识别仓库里代码的变动,并且你可选择应用哪些改变。如果你改变了仓库链接的本地仓库文件,你可以在GitHub desktop的主页面上看到如下场景:
我在仓库中新建了‘版本更新.py’文件,并在其中写入了print(’dddd’)代码
2 ,可以看到左侧栏中出现了changes,你需要在左下角的summary中填入摘记(必填),还可以填入相关描述,填入后,你还需要点击Push origin上传:
3 ,这时你就可以在GitHub上看到你的仓库发生了变化:
2.2项目回滚 1 ,你可以在History里看到每一次的版本变化:
2 ,具体操作:
点击History 选择要回滚的版本 右键选择Revert Changes in Commit 确认回滚信息并提交
可以看到版本回到了最开始的样子。
三,分支管理 3.1新建分支 点击Current brance 点击New brance 然后为你的分支命名即可 在GitHub中查看分支
创建分支
3.2切换分支 点击即可
3.3合并分支 首先,在 GitHub Desktop 中打开你要合并的仓库。
点击左侧导航栏中的“分支”选项卡,找到你要合并的分支。
选择要合并的分支,右键点击该分支并选择“Merge into current branch”(合并到当前分支)选项。
确认合并操作,如果有冲突需要手动解决冲突。
点击“Commit merge”(提交合并)按钮。
最后点击“Push origin”(推送到远程仓库)按钮,将合并后的代码推送到远程仓库。
3.4删除分支
3.5比较分支 在 GitHub Desktop 中打开你要合并的仓库。 点击Compare to brance
3.6查看提交历史
四,多人协作 创建GitHub仓库:首先,一个人(通常是项目的负责人)在GitHub上创建一个仓库,并将其与本地项目相关联。 邀请协作者:负责人可以通过在GitHub仓库的设置中添加协作者来邀请其他人加入项目。在协作者的GitHub帐户上,他们将收到邀请加入项目的通知。
在仓库设置里,点击Collabarators即可
克隆仓库:协作者使用GitHub Desktop克隆项目 的仓库到本地。他们可以选择克隆到自己的计算机上的任意位置。 进行更改:每个协作者在本地进行代码更改或其他操作。他们可以使用GitHub Desktop的界面进行提交更改。 提交更改:协作者完成更改后,使用GitHub Desktop提交他们的更改到GitHub仓库。他们可以添加有关更改的说明和描述。 解决冲突 :如果两个或多个协作者在相同的文件的相同行进行了更改,可能会出现冲突。在这种情况下,GitHub Desktop会提醒协作者,让他们解决冲突。协作者可以使用GitHub Desktop提供的冲突解决工具来处理冲突。更新本地仓库:协作者 可以通过点击GitHub Desktop中的”Pull”按钮来获取最新的更改。这将从GitHub仓库中拉取其他协作者提交的更改并合并到本地仓库。
推送更改:协作者在本地完成更改后,可以使用GitHub Desktop的”Push”按钮将更改推送到GitHub仓库。这将把他们的更改上传到仓库并使其他协作者可见。 通过这些步骤,多人可以使用GitHub Desktop进行协作开发,并实时共享和同步他们的更改。在整个过程中,GitHub Desktop提供了一个简单直观的界面,帮助协作者进行版本控制和协作。
]]>
diff --git a/sw-register.js b/sw-register.js
index d293dcb..026f2e4 100644
--- a/sw-register.js
+++ b/sw-register.js
@@ -1 +1 @@
-navigator.serviceWorker&&navigator.serviceWorker.register('/sw.js?v=20240112212716').then(function(){navigator.serviceWorker.addEventListener('message',function(a){if('sw.update'===a.data){let a=document.querySelector('meta[name=theme-color]'),b=document.createElement('div');a&&(a.content='#000'),b.innerHTML='\u64cd\u4f5c\u901a\u77e5 \u5df2\u66f4\u65b0\u6700\u65b0\u7248\u672c\uff08\u5237\u65b0\u751f\u6548\uff09
×
\u64cd\u4f5c\u901a\u77e5 \u5df2\u66f4\u65b0\u6700\u65b0\u7248\u672c\uff08\u5237\u65b0\u751f\u6548\uff09
×
标签 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳
标签 - 马锦的博客 博客在允许 JavaScript 运行的环境下浏览效果更佳