不知初版 Zhihu On VSCode 插件使用体验如何?如果喜欢的话,记得去小岱的项目仓库打颗 ⭐ 哦!
经过和开源社区伙伴的深入讨论,0.20 版本的 feature 如下:
板块是透明的,会看起来像透明亚克力:
可以在 VSCode 的设置栏中找到
Use VSTheme设置项,取消打勾后,会开启知乎默认的白蓝主题。
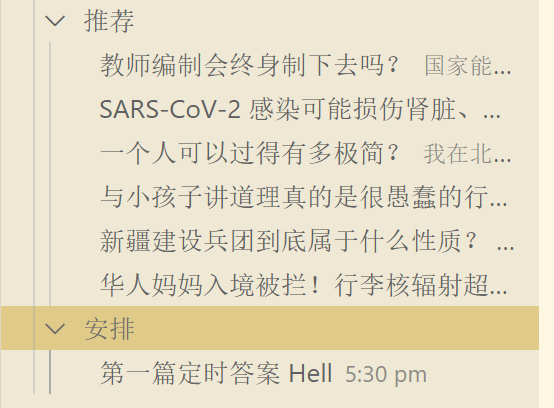
所有的答案,文章发布时,均会多一次询问,用户须选择是稍后发布还是马上发布,如果选择稍后发布,需要输入发布的时间,比如 “5:30 pm”,"9:45 am" 等,目前仅支持当天的时间选择,输入后,你就会在个人中心的“安排”处看到你将发布的答案和发布的时间(需要手动点击刷新):
定时发布采用 prelog 技术,中途关闭 VSCode,关机不影响定时发布,只需保证发布时间 VSCode 处于打开状态 && 知乎插件激活状态即可。
时间到了之后,你会收到答案发布的通知,该事件也会从“安排”中移除。
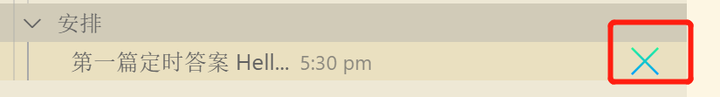
如果想取消发布,则点击 ❌ 按钮即可:
发布事件采用 md5 完整性校验,不允许用户同时预发两篇内容一摸一样的答案或文章。
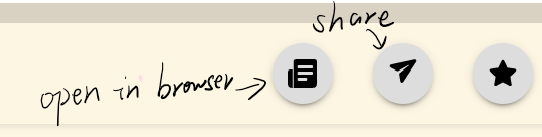
由于插件自身轻量的定位,Webview 的内容没有浏览器端更全面,而且为了保证大家可以更方便地将内容分享给其他人,增加了如下两个按钮:
点击左侧按钮会在浏览器中打开该页面,点击中间的会将页面的链接复制至粘贴板中。
- 取消了上传图片的默认文件夹。
- 取消了宏刷新,点击相应的刷新按钮,只刷新当前的内容。
关于知乎插件的一些误解:
- 只能用知乎插件发文章,不能发答案?
错! 知乎插件既可以发答案也可以发文章! 只需按照 readme 里面的要求, 将答案或问题的链接放在顶部即可!
- 只有一种上传图片的方式?
错! 知乎插件提供了多达三种图片上传方式, 分别是直接从粘贴板中获取图片上传, 一种是在左侧的 explorer 里面右击图片上传, 一种是在编辑页面右击点击 upload image! 每种方式都有其方便的地方, 创作者应该灵活运用。