diff --git a/src/data_validation.rs b/src/data_validation.rs
index ce2830b0..e6837962 100644
--- a/src/data_validation.rs
+++ b/src/data_validation.rs
@@ -182,6 +182,7 @@ pub struct DataValidation {
pub(crate) ignore_blank: bool,
pub(crate) show_input_message: bool,
pub(crate) show_error_message: bool,
+ pub(crate) show_dropdown: bool,
pub(crate) multi_range: String,
pub(crate) input_title: String,
pub(crate) error_title: String,
@@ -205,6 +206,7 @@ impl DataValidation {
ignore_blank: true,
show_input_message: true,
show_error_message: true,
+ show_dropdown: true,
multi_range: String::new(),
input_title: String::new(),
error_title: String::new(),
@@ -986,6 +988,28 @@ impl DataValidation {
self
}
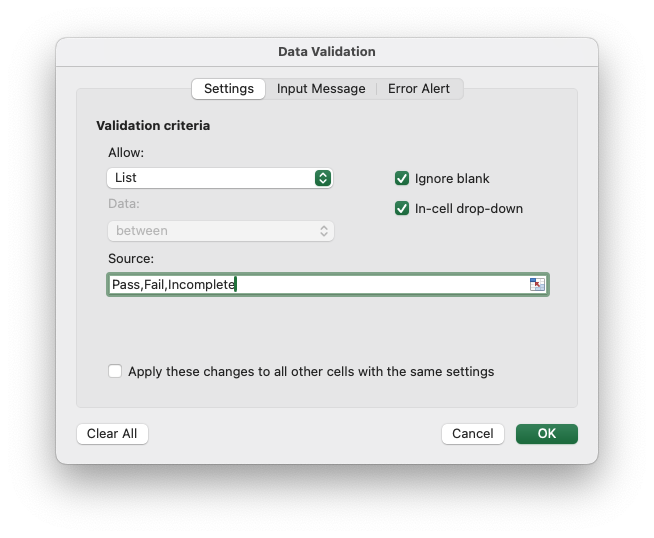
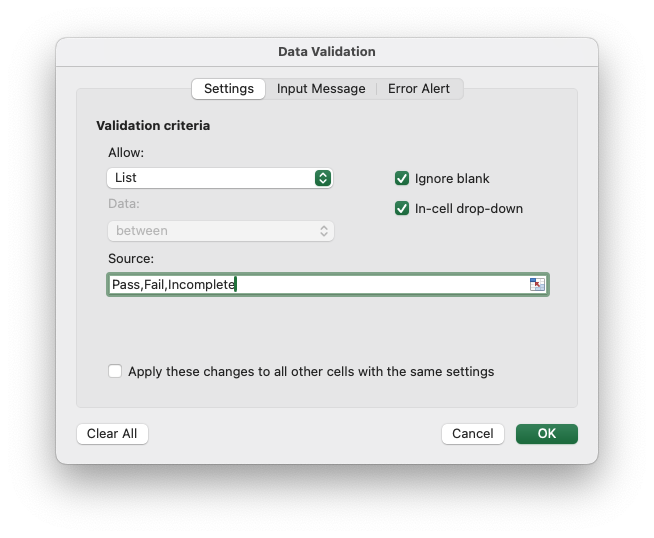
+ /// Turn on/off the in-cell dropdown for list data validations.
+ ///
+ /// By default the Excel list data validation has an "In-cell drop-down"
+ /// option turned on. This shows a dropdown arrow for list style data
+ /// validations and displays the list items.
+ ///
+ ///  + ///
+ /// If this option is turned off the data validation will restrict input to
+ /// the specified list values but it won't display a visual indicator of
+ /// what those values are.
+ ///
+ /// # Parameters
+ ///
+ /// * `enable` - Turn the property on/off. It is on by default.
+ ///
+ pub fn show_dropdown(mut self, enable: bool) -> DataValidation {
+ self.show_dropdown = enable;
+ self
+ }
+
/// Toggle option to show an input message when the cell is entered.
///
/// This function is used to toggle the option that controls whether an
diff --git a/src/data_validation/tests.rs b/src/data_validation/tests.rs
index 5cc96276..3c519264 100644
--- a/src/data_validation/tests.rs
+++ b/src/data_validation/tests.rs
@@ -1630,4 +1630,45 @@ mod data_validation_tests {
Ok(())
}
+
+ #[test]
+ fn data_validation_27() -> Result<(), XlsxError> {
+ let mut worksheet = Worksheet::new();
+ worksheet.set_selected(true);
+
+ let data_validation = DataValidation::new()
+ .allow_list_strings(&["Foo", "Bar", "Baz"])?
+ .show_dropdown(false);
+
+ worksheet.add_data_validation(0, 0, 0, 0, &data_validation)?;
+
+ worksheet.assemble_xml_file();
+
+ let got = worksheet.writer.read_to_str();
+ let got = xml_to_vec(got);
+
+ let expected = xml_to_vec(
+ r#"
+
+
+
+
+
+
+
+
+
+
+ "Foo,Bar,Baz"
+
+
+
+
+ "#,
+ );
+
+ assert_eq!(expected, got);
+
+ Ok(())
+ }
}
diff --git a/src/worksheet.rs b/src/worksheet.rs
index 5a5c77f0..95bf8640 100644
--- a/src/worksheet.rs
+++ b/src/worksheet.rs
@@ -13462,6 +13462,10 @@ impl Worksheet {
attributes.push(("allowBlank", "1".to_string()));
}
+ if !data_validation.show_dropdown {
+ attributes.push(("showDropDown", "1".to_string()));
+ }
+
if data_validation.show_input_message {
attributes.push(("showInputMessage", "1".to_string()));
}
@@ -13519,6 +13523,10 @@ impl Worksheet {
attributes.push(("allowBlank", "1".to_string()));
}
+ if !data_validation.show_dropdown {
+ attributes.push(("showDropDown", "1".to_string()));
+ }
+
if data_validation.show_input_message {
attributes.push(("showInputMessage", "1".to_string()));
}
+ ///
+ /// If this option is turned off the data validation will restrict input to
+ /// the specified list values but it won't display a visual indicator of
+ /// what those values are.
+ ///
+ /// # Parameters
+ ///
+ /// * `enable` - Turn the property on/off. It is on by default.
+ ///
+ pub fn show_dropdown(mut self, enable: bool) -> DataValidation {
+ self.show_dropdown = enable;
+ self
+ }
+
/// Toggle option to show an input message when the cell is entered.
///
/// This function is used to toggle the option that controls whether an
diff --git a/src/data_validation/tests.rs b/src/data_validation/tests.rs
index 5cc96276..3c519264 100644
--- a/src/data_validation/tests.rs
+++ b/src/data_validation/tests.rs
@@ -1630,4 +1630,45 @@ mod data_validation_tests {
Ok(())
}
+
+ #[test]
+ fn data_validation_27() -> Result<(), XlsxError> {
+ let mut worksheet = Worksheet::new();
+ worksheet.set_selected(true);
+
+ let data_validation = DataValidation::new()
+ .allow_list_strings(&["Foo", "Bar", "Baz"])?
+ .show_dropdown(false);
+
+ worksheet.add_data_validation(0, 0, 0, 0, &data_validation)?;
+
+ worksheet.assemble_xml_file();
+
+ let got = worksheet.writer.read_to_str();
+ let got = xml_to_vec(got);
+
+ let expected = xml_to_vec(
+ r#"
+
+
+
+
+
+
+
+
+
+
+ "Foo,Bar,Baz"
+
+
+
+
+ "#,
+ );
+
+ assert_eq!(expected, got);
+
+ Ok(())
+ }
}
diff --git a/src/worksheet.rs b/src/worksheet.rs
index 5a5c77f0..95bf8640 100644
--- a/src/worksheet.rs
+++ b/src/worksheet.rs
@@ -13462,6 +13462,10 @@ impl Worksheet {
attributes.push(("allowBlank", "1".to_string()));
}
+ if !data_validation.show_dropdown {
+ attributes.push(("showDropDown", "1".to_string()));
+ }
+
if data_validation.show_input_message {
attributes.push(("showInputMessage", "1".to_string()));
}
@@ -13519,6 +13523,10 @@ impl Worksheet {
attributes.push(("allowBlank", "1".to_string()));
}
+ if !data_validation.show_dropdown {
+ attributes.push(("showDropDown", "1".to_string()));
+ }
+
if data_validation.show_input_message {
attributes.push(("showInputMessage", "1".to_string()));
}
 + ///
+ /// If this option is turned off the data validation will restrict input to
+ /// the specified list values but it won't display a visual indicator of
+ /// what those values are.
+ ///
+ /// # Parameters
+ ///
+ /// * `enable` - Turn the property on/off. It is on by default.
+ ///
+ pub fn show_dropdown(mut self, enable: bool) -> DataValidation {
+ self.show_dropdown = enable;
+ self
+ }
+
/// Toggle option to show an input message when the cell is entered.
///
/// This function is used to toggle the option that controls whether an
diff --git a/src/data_validation/tests.rs b/src/data_validation/tests.rs
index 5cc96276..3c519264 100644
--- a/src/data_validation/tests.rs
+++ b/src/data_validation/tests.rs
@@ -1630,4 +1630,45 @@ mod data_validation_tests {
Ok(())
}
+
+ #[test]
+ fn data_validation_27() -> Result<(), XlsxError> {
+ let mut worksheet = Worksheet::new();
+ worksheet.set_selected(true);
+
+ let data_validation = DataValidation::new()
+ .allow_list_strings(&["Foo", "Bar", "Baz"])?
+ .show_dropdown(false);
+
+ worksheet.add_data_validation(0, 0, 0, 0, &data_validation)?;
+
+ worksheet.assemble_xml_file();
+
+ let got = worksheet.writer.read_to_str();
+ let got = xml_to_vec(got);
+
+ let expected = xml_to_vec(
+ r#"
+
+
+ ///
+ /// If this option is turned off the data validation will restrict input to
+ /// the specified list values but it won't display a visual indicator of
+ /// what those values are.
+ ///
+ /// # Parameters
+ ///
+ /// * `enable` - Turn the property on/off. It is on by default.
+ ///
+ pub fn show_dropdown(mut self, enable: bool) -> DataValidation {
+ self.show_dropdown = enable;
+ self
+ }
+
/// Toggle option to show an input message when the cell is entered.
///
/// This function is used to toggle the option that controls whether an
diff --git a/src/data_validation/tests.rs b/src/data_validation/tests.rs
index 5cc96276..3c519264 100644
--- a/src/data_validation/tests.rs
+++ b/src/data_validation/tests.rs
@@ -1630,4 +1630,45 @@ mod data_validation_tests {
Ok(())
}
+
+ #[test]
+ fn data_validation_27() -> Result<(), XlsxError> {
+ let mut worksheet = Worksheet::new();
+ worksheet.set_selected(true);
+
+ let data_validation = DataValidation::new()
+ .allow_list_strings(&["Foo", "Bar", "Baz"])?
+ .show_dropdown(false);
+
+ worksheet.add_data_validation(0, 0, 0, 0, &data_validation)?;
+
+ worksheet.assemble_xml_file();
+
+ let got = worksheet.writer.read_to_str();
+ let got = xml_to_vec(got);
+
+ let expected = xml_to_vec(
+ r#"
+
+