-
Notifications
You must be signed in to change notification settings - Fork 11
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Performance issue #34
Comments
<Meta Property="og:type" Content="article" />
<Meta Property="og:title" Content="Articles" />
<Meta Property="og:description" Content="Articles description" />
<Meta Property="og:url" Content="https://localhost:44300/Articles" />
<Meta Property="og:site_name" Content="a" />
<Meta Property="og:image" Content="https://localhost:44300/images/ogp.png" />
<Meta Property="og:image:width" Content="1200" />
<Meta Property="og:image:height" Content="630" />
<Meta Property="og:locale" Content="en_US" />
<Meta Property="og:locale:alternate" Content="pl_PL" />
<Meta Property="twitter:card" Content="summary_large_image" />
<Meta Property="twitter:site" Content="a" />
<Meta Property="twitter:creator" Content="a" />
<Meta Property="twitter:title" Content="Articles" />
<Meta Property="twitter:description" Content="Articles description" />
<Meta Property="twitter:image" Content="https://localhost:44300/images/ogp.png" /> |
|
@Alerinos Thank you for reporting! Unfortunately, I could not reproduce a performance issue on my side. The project that I used to try to reproduce the issue is below: That sample project responds 231 KB HTML content includes pre-rendered header element, but the time is under 70 ms on my Windows PC (Microsoft Surface Pro 8, Intel(R) Core(TM) i7-1185G7 3.00GHz). Could you provide any advices to reproduce the issue on my side? |
|
@jsakamoto Visual Studio 17.4.0 Preview 2.0 |
|
@Alerinos
|
Debug Any CPU
The first page loading takes a very long time, then it is faster but nevertheless it is long. This is the first time I have seen such an example. |
|
@Alerinos Thank you for answering. There should be something reason for this issue, but I have no idea how to investigate this problem at this time. I'll try to search for something information to resolve this problem on the internet. |
|
@Alerinos Could you try the investigation steps below to capture the performance information and store it in a file on which part of the program was spending a lot of CPU time?
|
|
@jsakamoto Please take a look if I did right. Also forgive my absence, I had a lot of projects to close. |
|
PerformanceCheck.exe_20221024_171146.zip |
|
@Alerinos |
|
Hi @Alerinos , I published the new version of the Blazor Head Element Helper today, as a preview version, ver.7.3.0-preview.1. I don't have any confidence at all that the latest version can resolve your performance issue or not, but could you try the latest version on your project? I hope the commit 891c811 will resolve this performance issue. |
|
@jsakamoto Looks like it helped, there is less time. |
|
@Alerinos I'm happy to hear that! But I'm still wondering why there is such a speed difference between calling the Head element service (116 msec) and without it (43 msec). I've no idea at all, but I'm guessing that something like logging exceptions might be the root reason. Anyway, I'll republish this library as an official version later. By the way, did you already try that on your original project mentioned in your first post on this issue? It took over one second, as you said, but just my curiosity, I have interesting in how much faster after using the latest preview version of this library. |









Hi, I noticed that with more meta tags it creates a performance issue and high latency.
I use C# Core 7 rc1 Blazor server side
I created my own provider:
Then I unleashed it:
Unfortunately, with such a large number of tags, the page loading time jumped from 0.3 seconds to 1.6 seconds.
After turning off the library, the page loads in 0.3 seconds.
I count my time in generating HTML dom.
Now it runs tests on the network.

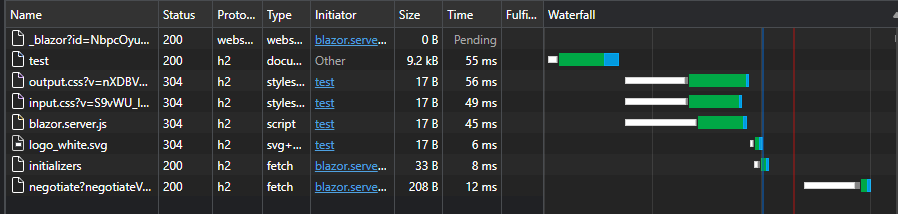
Without HeadElement
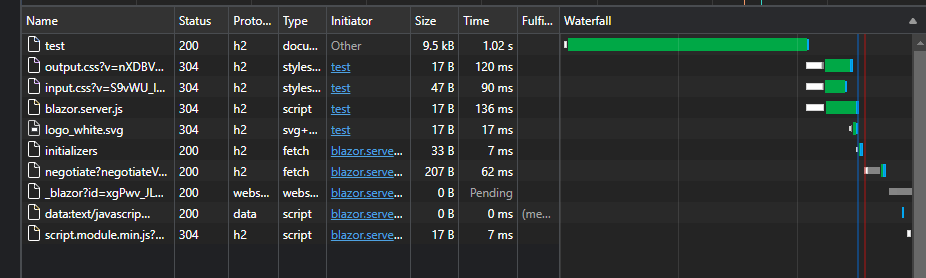
from HeadElement

There is a problem somewhere, we need to create a benchmark.
The problem also occurs in the clean version of the project.
The text was updated successfully, but these errors were encountered: