🥓
diff --git a/README.md b/README.md
index 055c43e..5bc495f 100644
--- a/README.md
+++ b/README.md
@@ -1,30 +1,20 @@
-
-
-

-
+English | 中文
+
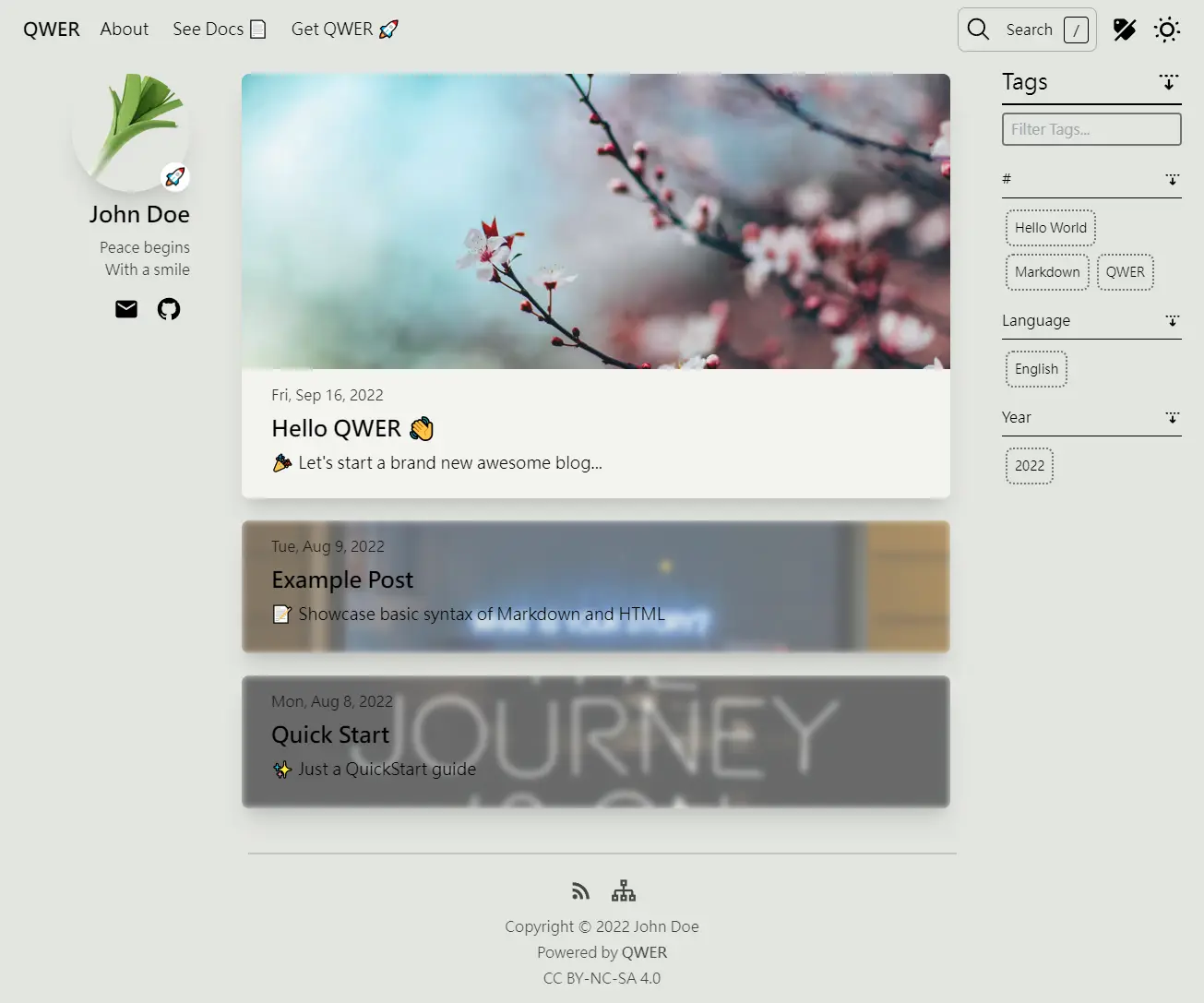
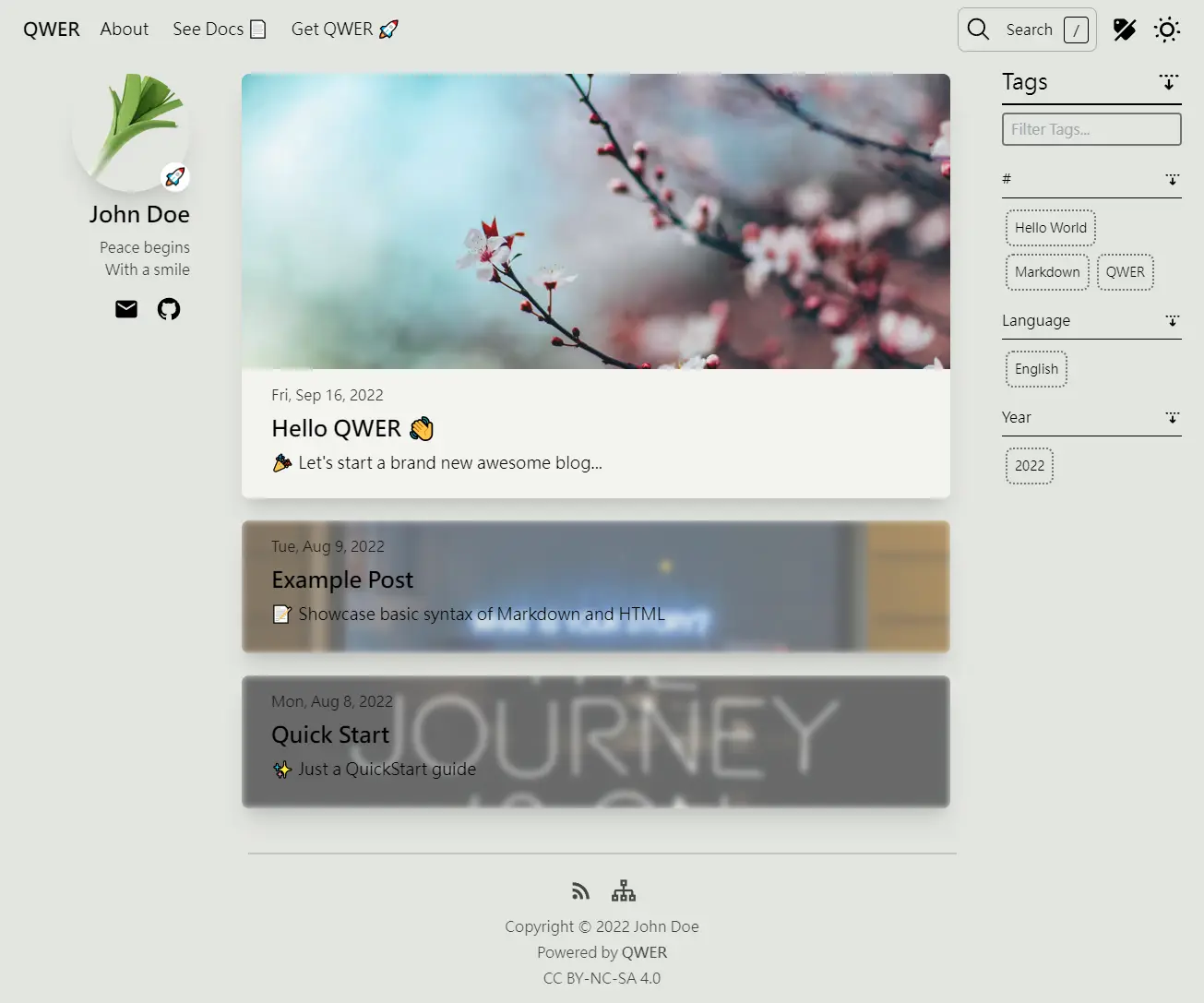
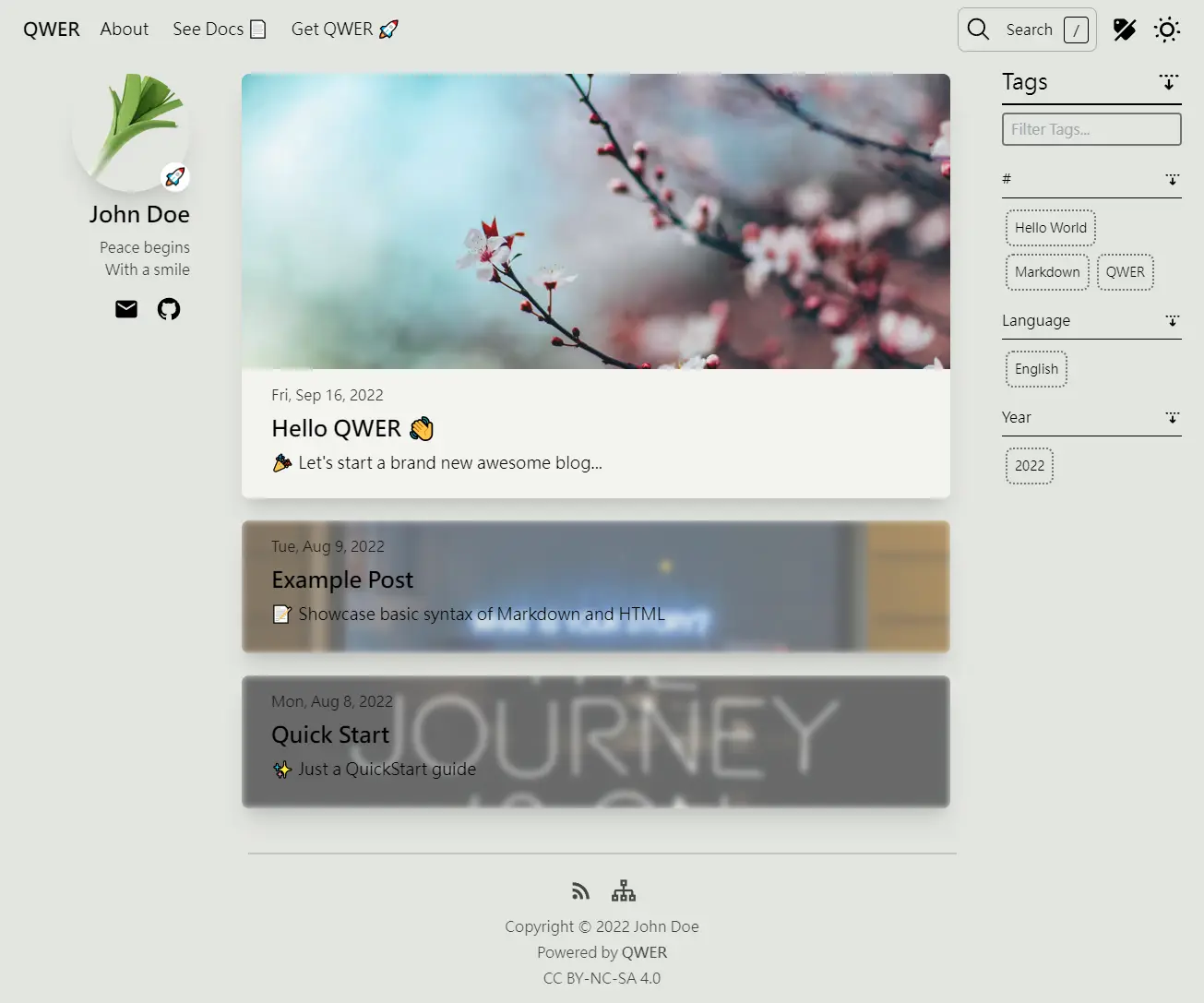
QWER
+
-✒︎ Simply Awesome Blog Starter built with SvelteKit and ❤
+Simply Awesome Blog Starter built with SvelteKit and ❤
-
- -
- +
+
+
+


 -
- -
-
+
-
- -
- -
-
+
 +
+
-
-
-
- -
-
+

## 🎉 Try it out
@@ -32,9 +22,9 @@
npx degit kwchang0831/svelte-QWER my-blog
```
-

+

-

+

## ⚡️ Usage
@@ -84,23 +74,23 @@ npx degit kwchang0831/svelte-QWER my-blog
## ✨ Features
-- Writing post with [Markdown syntax](https://www.markdownguide.org/basic-syntax/).
+- ⚡ Outstanding site performance. Near perfect [PageSpeed](https://pagespeed.web.dev/) score.
-- Outstanding site performance. Near perfect [PageSpeed](https://pagespeed.web.dev/) score.
+- 🤗 SEO friendly through meta, [Open Graph](https://ogp.me/), [Schema](https://schema.org/), [JSON-LD](https://json-ld.org/), [microformats2](https://indieweb.org/microformats2).
+
+- 🔎 On-site Search.
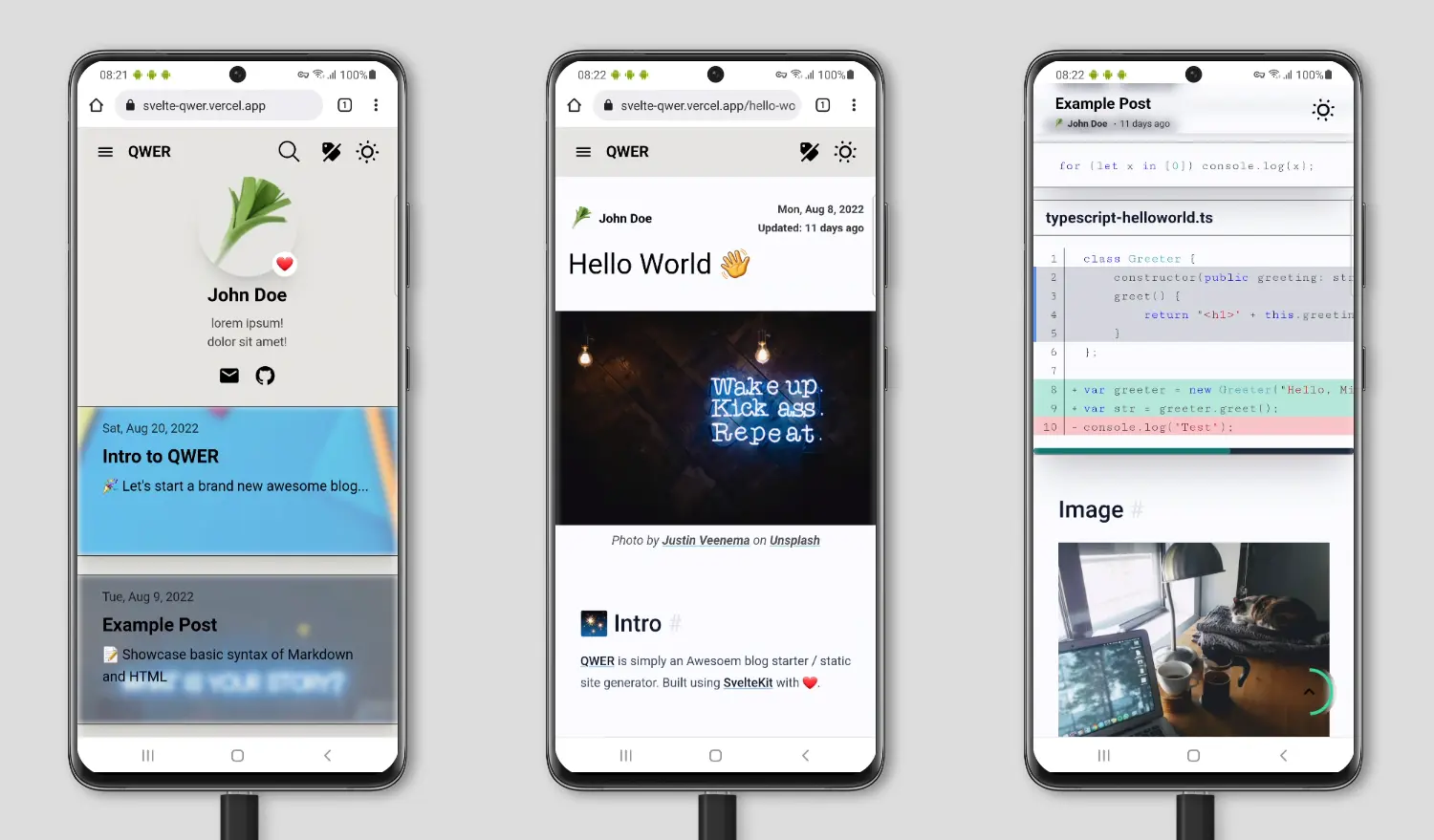
- Mobile-First / Responsive design.
-- SEO friendly through meta, [Open Graph](https://ogp.me/), [Schema](https://schema.org/), [JSON-LD](https://json-ld.org/), [microformats2](https://indieweb.org/microformats2).
+- Writing post with [Markdown syntax](https://www.markdownguide.org/basic-syntax/).
- Folder-based organization for creating posts.
-- On-site Search.
+- Multi-Tags filtering.
-- Post with tags and tag filtering feature.
+- Auto-Generate Table of Content for posts.
-- Post with auto generated table of content.
-
-- Out-of-the-box support for [Atom feed](https://validator.w3.org/feed/docs/atom.html), Sitemap, [PWA](https://web.dev/progressive-web-apps/).
+- Out-of-the-box support for [Atom feed](https://validator.w3.org/feed/docs/atom.html), Sitemap, [PWA](https://web.dev/progressive-web-apps/), [JSON Feed](https://www.jsonfeed.org/).
- Automatic image optimization via [vite-imagetools](https://github.com/JonasKruckenberg/imagetools).
@@ -126,7 +116,7 @@ For now, if there are updates, and if you do wanna apply the upates.
Just copy and paste your `user` folder to the latest release.
-Watch out for the CHANGELOG to see if yor are required to migrate `user/config`.
+Watch out for the CHANGELOG to see if yor are required to migrate `user/config` or other places.
## ❓ Issues / Problems / Questions
@@ -140,8 +130,6 @@ To see who else are using QWER, please check [Github-Topics: svelte-qwer](https:
## 🎉 Support
-

-
 -
- -
+
-
-
+
-

 -
+
-
-
+
-