You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
// gulpfile.jsconst{ src, dest }=require('gulp');constpathDir=(dir)=>{returnpath.resolve(__dirname,dir);};// todo 执行ts任务,将js目录下的js打包到dist/js目录下consttaskJS=()=>{returnsrc(pathDir('public/**/*.js'),{sourcemaps: true}).pipe(dest(pathDir('dist/js')));};exports.taskJS=taskJS;
const{ src, dest }=require('gulp');constless=require('gulp-less');constpathDir=(dir)=>{returnpath.resolve(__dirname,dir);}...// todo less任务consttaskLess=()=>{// css目录洗的所有.less文件,dest输出到dist/css目录下returnsrc(pathDir('public/css/*.less')).pipe(less()).pipe(dest(pathDir('dist/css')))}exports.taskLess=taskLess;
命令行运行npx gulp taskLess,结果如下
图片资源
使用一个gulp-image插件对图片进行无损压缩处理
// gulpfile.jsconst{ src, dest }=require('gulp');constimage=require('gulp-image');constpath=require('path');constpathDir=(dir)=>{returnpath.resolve(__dirname,dir);}...// todo 图片资源consttaskImage=()=>{returnsrc(pathDir('public/images/*.*')).pipe(image()).pipe(dest(pathDir('dist/images')))}exports.taskImage=taskImage;
// gulpfile.jsconst{ src, dest, series }=require('gulp');constless=require('gulp-less');constimage=require('gulp-image');constpath=require('path');constpathDir=(dir)=>{returnpath.resolve(__dirname,dir);}// todo js任务consttaskJS=()=>{returnsrc(pathDir('public/**/*.js'),{sourcemaps: true}).pipe(dest(pathDir('dist/js')))}...// series组合多个任务constseriseTask=series(taskJS,taskLess,taskLess,taskImage)exports.seriseTask=seriseTask;
...
constteser=require('gulp-terser');// todo js任务consttaskJS=()=>{returnsrc(pathDir('public/**/*.js'),{sourcemaps: true}).pipe(babel({presets: ['@babel/preset-env']})).pipe(teser({mangle: {toplevel: true// 混淆代码}})).pipe(dest(pathDir('dist/js')))}...
压缩css
...
constuglifycss=require('gulp-uglifycss');// todo less任务consttaskLess=()=>{returnsrc(pathDir('public/css/*.less')).pipe(less()).pipe(uglifycss()).pipe(dest(pathDir('dist/css')))}...
const{ src, dest, series }=require('gulp');constless=require('gulp-less');constimage=require('gulp-image');constbabel=require('gulp-babel');constteser=require('gulp-terser');constuglifycss=require('gulp-uglifycss');constpath=require('path');constpathDir=(dir)=>{returnpath.resolve(__dirname,dir);};// 设置base,当输出文件目标dist文件时,会自动拷贝当前文件夹到目标目录constbasePath={base: './public'};// todo js任务consttaskJS=()=>{returnsrc(pathDir('public/**/*.js',basePath)).pipe(babel({presets: ['@babel/preset-env']})).pipe(teser({mangle: {toplevel: true// 混淆代码}})).pipe(dest(pathDir('dist')));};// todo less任务consttaskLess=()=>{returnsrc(pathDir('public/css/*.less'),basePath).pipe(less()).pipe(uglifycss()).pipe(dest(pathDir('dist')));};// todo 图片资源,有压缩,并输出到对应的dist/images文件夹下consttaskImage=()=>{returnsrc(pathDir('public/images/*.*'),basePath).pipe(image()).pipe(dest(pathDir('dist')));};// todo htmlconsttaskHtml=()=>{returnsrc(pathDir('public/index.html'),basePath).pipe(dest(pathDir('dist')));};constdefaultTask=(cb)=>{console.log('hello gulp');cb();};// series组合多个任务constseriseTask=series(taskHtml,taskJS,taskLess,taskLess,taskImage);exports.default=defaultTask;exports.taskJS=taskJS;exports.taskLess=taskLess;exports.taskImage=taskImage;exports.seriseTask=seriseTask;
别被标题吓到,哈哈,即使现在
vite横空出世,社区光芒四射,两个字很快,但是webpack依旧宝刀未老,依然扛起前端工程化的大梁,但是今天我为啥说要拥抱gulp,因为我们经常常吃一道菜,所以要换个口味,这样才营养均衡。gulp定义是:用自动化构建工具增强你的工作流程,是一种基于任务文件流方式,你可以在前端写一些自动化脚本,或者升级历史传统项目,解放你重复打包,压缩,解压之类的操作。个人理解
gulp是一种命令式编程的体验,更注重构建过程,所有的任务需要你自己手动创建,你会对构建流程会非常清楚,这点不像webpack,webpack就是一个开箱即用的声明式方式,webpack是一个模块化打包工具,内部细节隐藏非常之深,你也不需关注细节,你只需要照着提供的API以及引入对应的loader和plugin使用就行。言归正传,为了
饮食均衡,今天一起学习下gulpjs正文开始...
搭建一个简单的前端应用
相比较
webpack,其实gulp的项目结构更偏向传统的应用,只是我们借助gulp工具解放我们的一些代码压缩、es6编译、打包以及在传统项目中都可以使用less体验。在
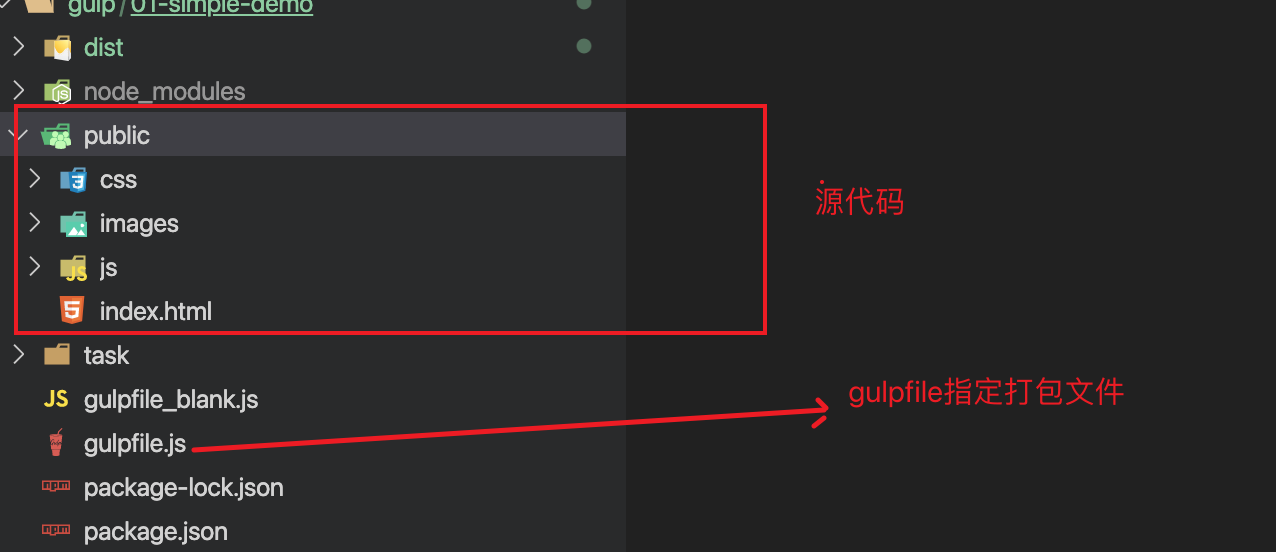
gulp目录下新建01-simple-demo根目录下生成默认
package.json然后在
public目录下新建images、css、js、index.html文件结构,大概就这样

然后在安装
gulp在根目录下新建
gulpfile.js我们先在
gulpfile.js中写入一点内容,测试一下然后我们在命令行执行
当我们执行
npx gulp时会默认运行gulpfile.js导出的default,在gulpfile.js导出的任务会注册到gulp任务中在
gulp中任务主要分两种,一种是公开任务、另一种是私有任务公开任务可以直接在命令执行npx gulp xxx调用执行,比如下面的defaultTask就是一个公开任务,只要被导出就是一个公开任务,没有被导出就是一个私有任务。公有任务
taskJS然后你在命令行执行
至此你会发现
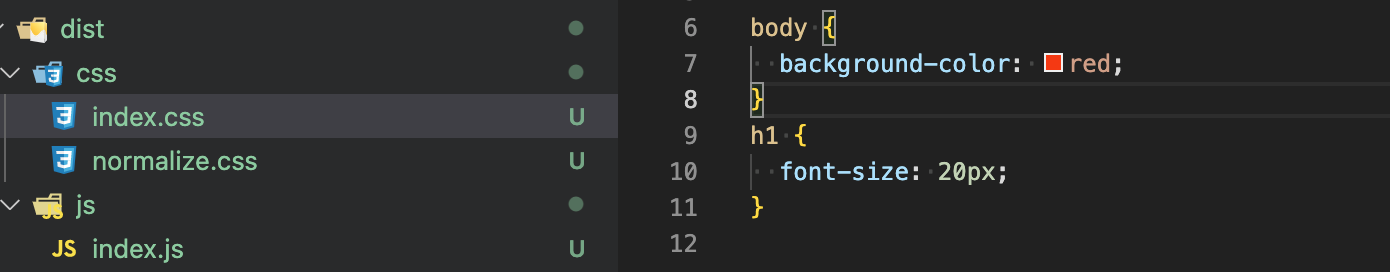
dist目录下就有生成的js了安装 less
在
css/index.less中写入测试 css 的代码在
gulpfile.js中写入编译less的任务,需要gulp-less命令行运行

npx gulp taskLess,结果如下图片资源
使用一个
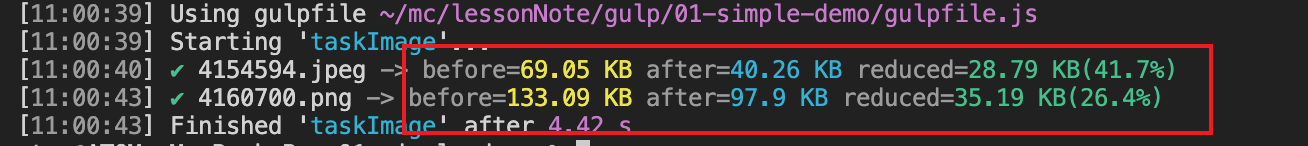
gulp-image插件对图片进行无损压缩处理一顿操作发现,最新版本不支持
esm,所以还是降低版本版本,这里降低到6.2.1版本然后运行

npx gulp taskImage图片压缩得不小
在这之前,我们分别定义了三个不同的任务,
gulp导出的任务有公开任务和私有任务,多个公开任务可以
串行组合使用组合任务 series 与 parallel
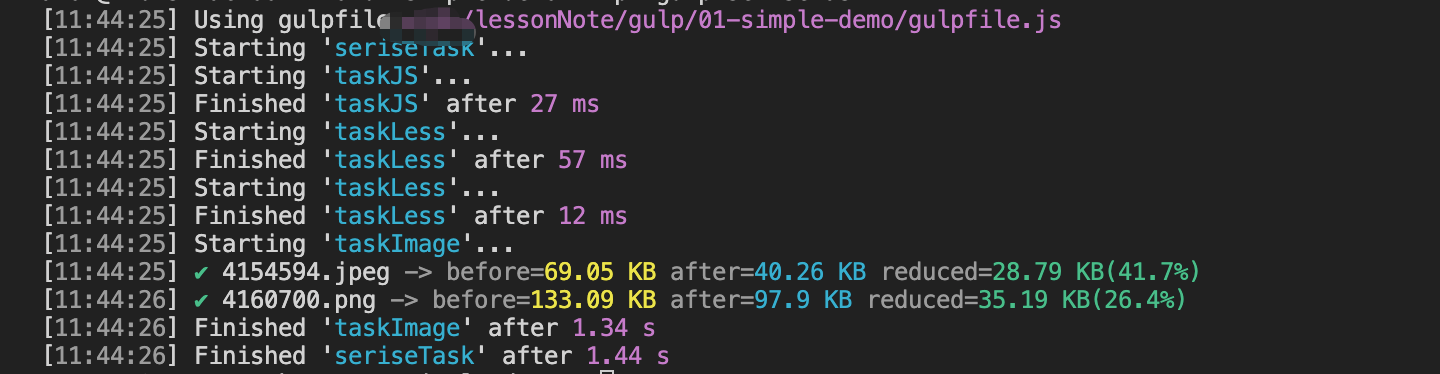
因此我可以将之前的介个任务组合在一起
当我在命令行

npx gulp seriseTask时已经在
dist生成对应的文件了编译转换 es6
在我们
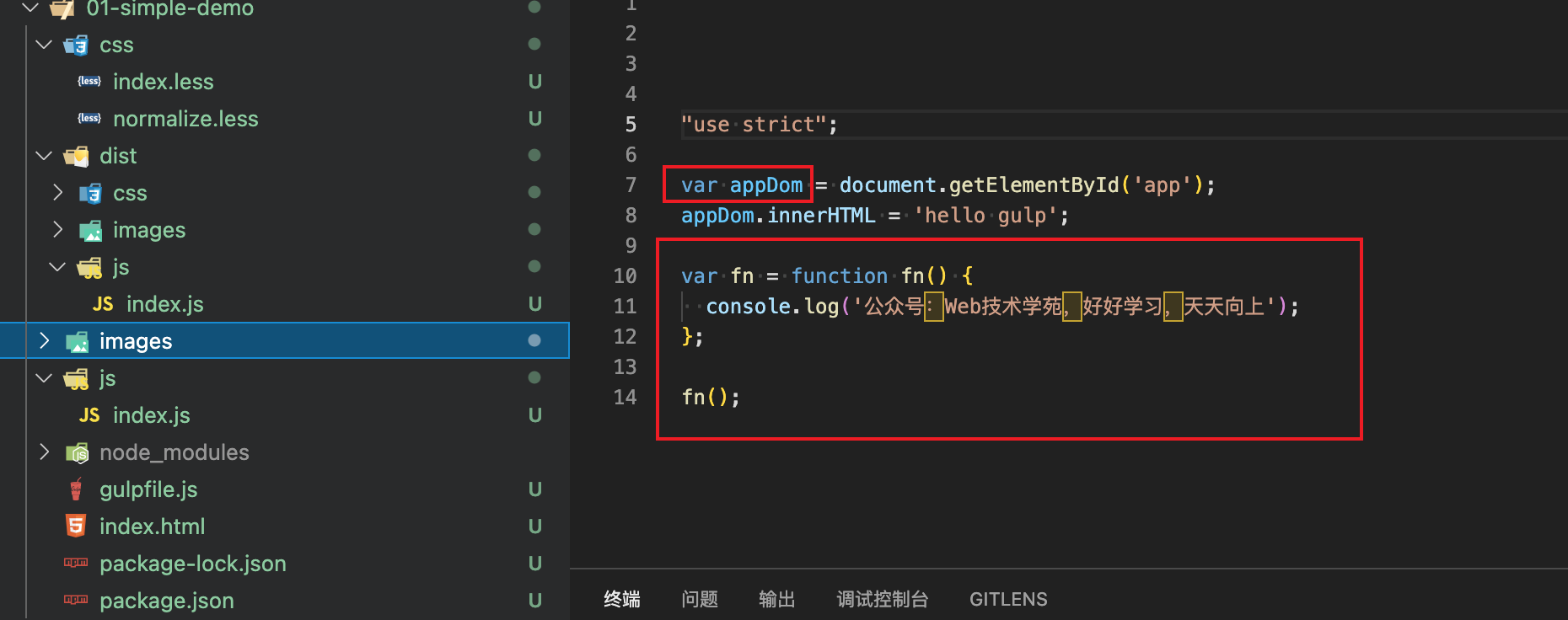
index.js,很多时候是写的es6,在gulp中我们需要一些借助一些插件gulp-babel,另外我们需要安装另外两个babel核心插件@babel/core,@babel/preset-env在
gulpfile.js中我们需要修改下当我们在
js/index.js写入一段测试代码运行

npx gulp seriseTask箭头函数和
const申明的变量就变成了es5了通常情况下,一般打包后的
dist下的css或者js都会被压缩,在gulp中也是需要借助插件来完成压缩 js 与 css
压缩
js压缩
css在这之前我们在输出
dest时候我们都执向了一个具体的文件目录,在src这个api中是创建流,从文件中读取vunyl对象,本身也提供了一个base属性,因此你可以像下面这样写将资源注入 html 中
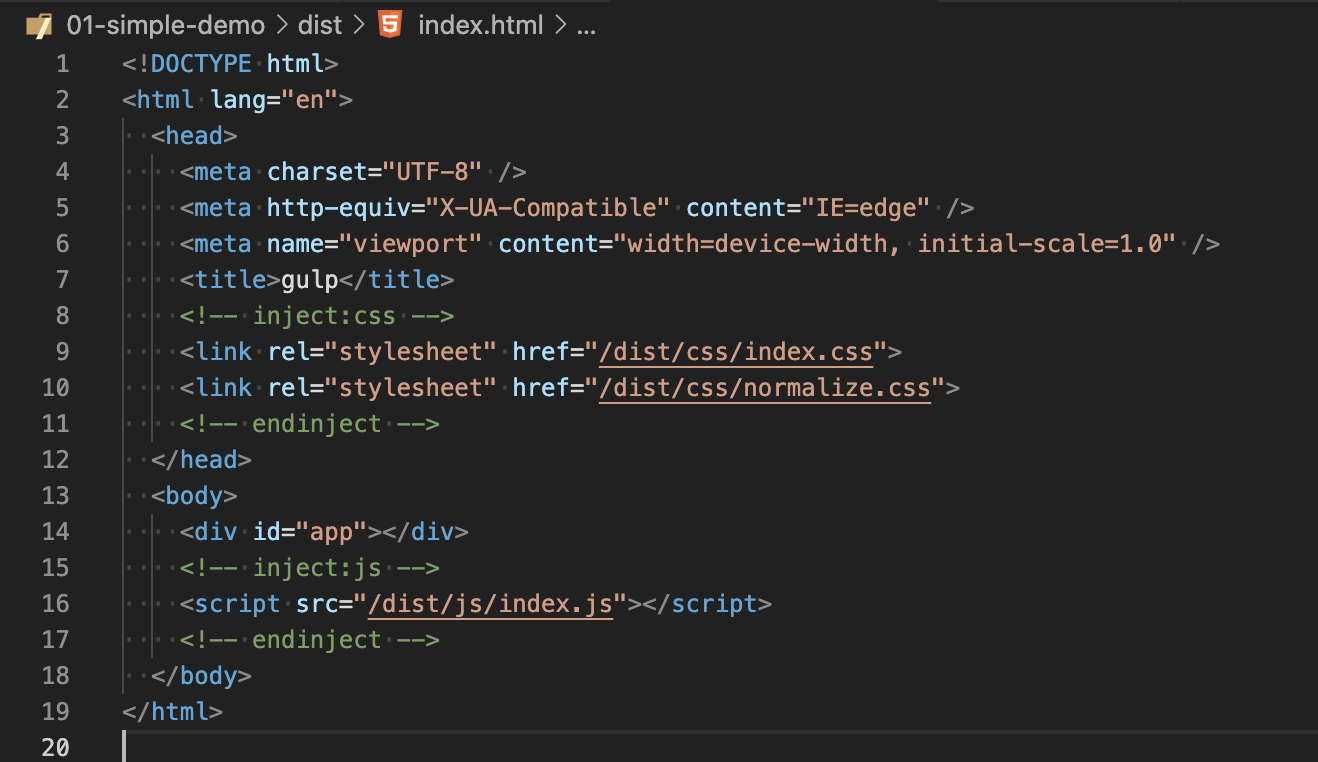
在
gulp中,任务之间的依赖关系需要我们自己手动写一些执行任务流,现在一些打包后的dist的文件并不会自动注入html中。参考gulp-inject
注意一个执行顺序,必须是等前面任务执行完了,再注入,所以在
series任务的最后才执行injectHtml操作并且在
public/index.html下,还需要加入一段注释当我们运行

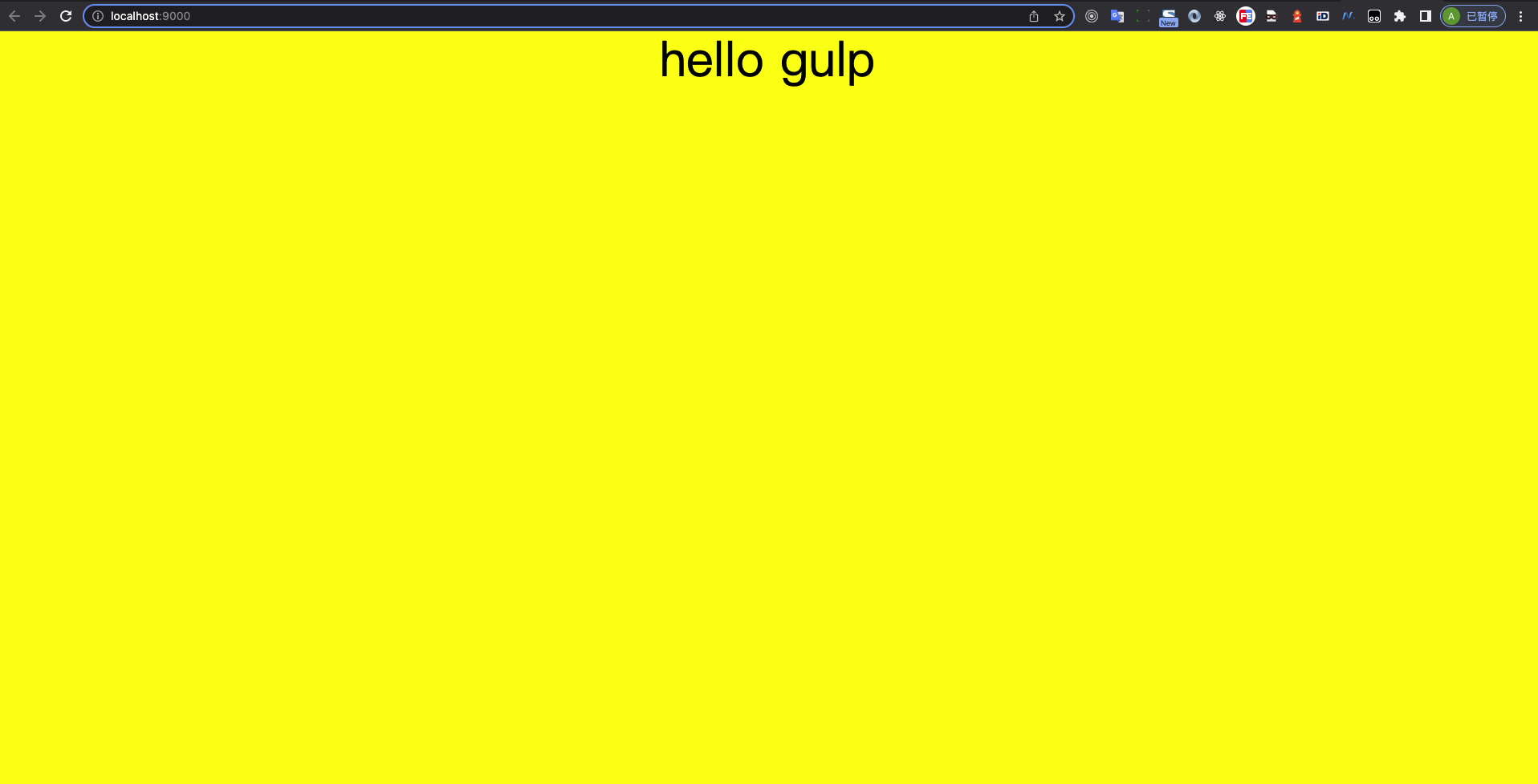
npx gulp seriseTask时创建本地服务
参考browser-sync
当我们运行
npx gulp taskDevServer时,浏览器会默认打开http://localhost:8081我们使用了一个
watch监听public目录下的所有文件,如果文件有变化时,会执行taskBuild任务会在dist目录下生成对应的文件,然后会启动一个本地服务,打开一个8081的端口就可以访问应用了。至此一个一个用
gulp搭建的前端应用终于可以了。重新组织 gulpfile
最后我们可以再重新组织一下
gulpfile.js,因为多个任务写在一个文件里貌似不太那么好维护,随着业务迭代,会越来越多,因此,有必要将任务分解一下在根目录新建
task,我们把所有的任务如下common.jsinjectHtml.jstaskDevServer.js...
task/index.js在
gulpfile.js中,我们修改下我们在
package.json中新增命令npm run build在启动
server之前,我们先执行npm run build,然后再执行下面命令,保证browserSync创建的服务文件夹存在,不然页面打开就404错误npm run server至此

gulp搭建一个简单的应该就已经完全 ok 了页面背景貌似有点黄

总结
gulpjs开发是一个任务流的开发方式,它的核心思想就是用自动化构建工具增强你的工作流,所有的自动化工作流操作都牢牢的掌握在自己手上,你可以用gulp写一些自动化脚本,比如,文件上传,打包,压缩,或者改造传统的前端应用。用
gulp写了一个简单的应用,但是发现中途需要找好多gulp插件,gulp的生态还算可以,3w多个 star,生态相对丰富,但是有些插件常年不更新,或者版本更新不支持,比如gulp-image,当你按照官方文档使用最新的包时,不支持 esm,你必须降低版本6.2.1,改用cjs才行使用
gulp的一些常用的 api,比如src、dest、series,以及browser-sync实现本地服务,更多api参考官方文档。即使项目时间再多,也不要用
gulp搭建前端应用,因为webpack生态很强大了,看gulp的最近更新还是 2 年前,但是写个自动化脚本,还算可以,毕竟gulp的理念就是用自动化构建工具增强你工作流程,也许当你接盘传统项目时,一些打包,拷贝,压缩文件之类的,可以尝试用用这个。本文示例code-example
The text was updated successfully, but these errors were encountered: