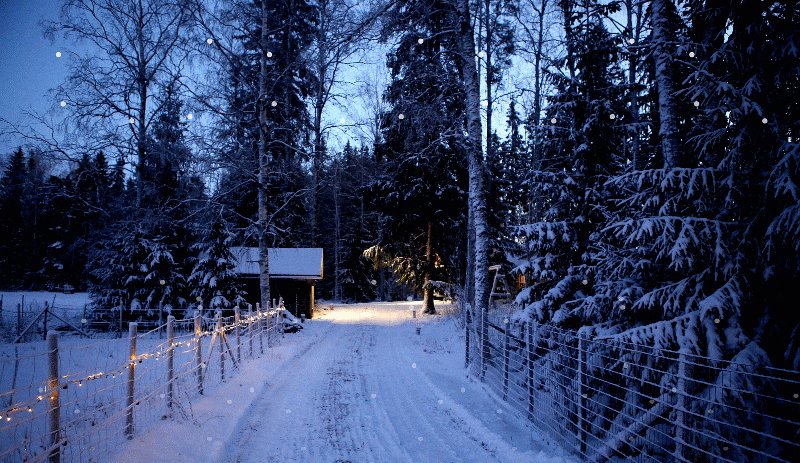
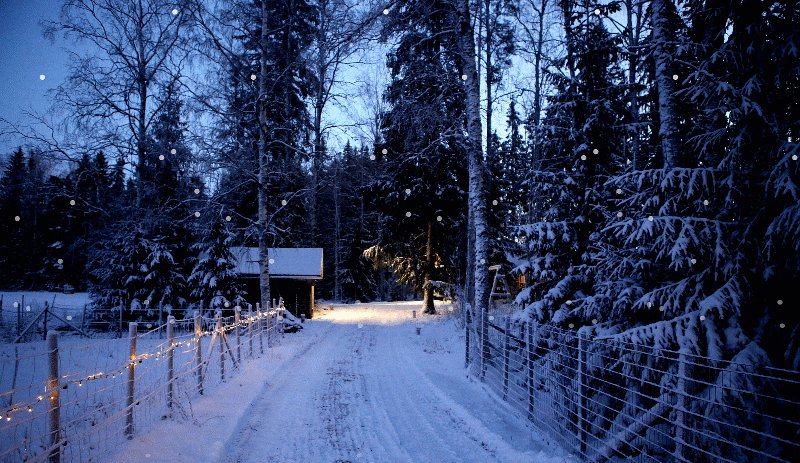
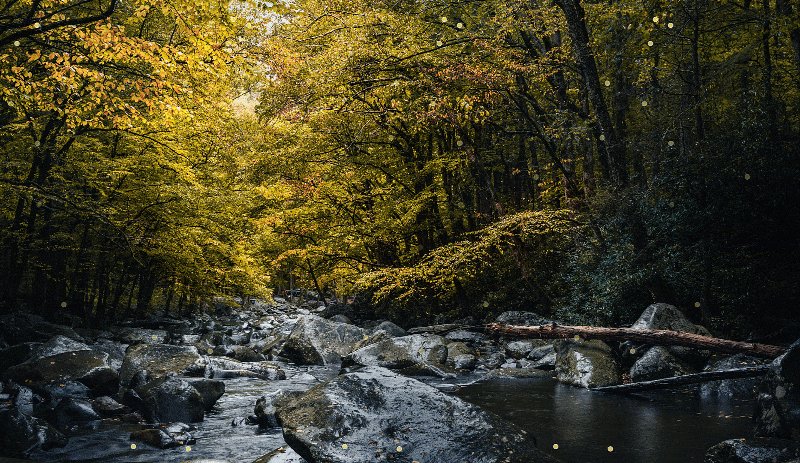
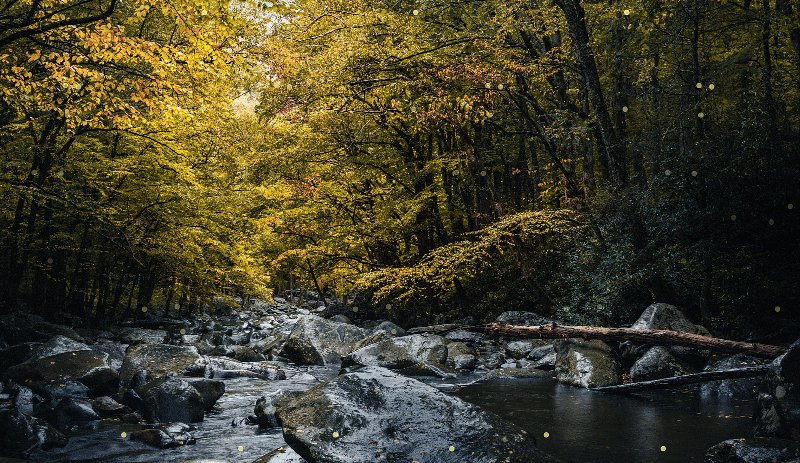
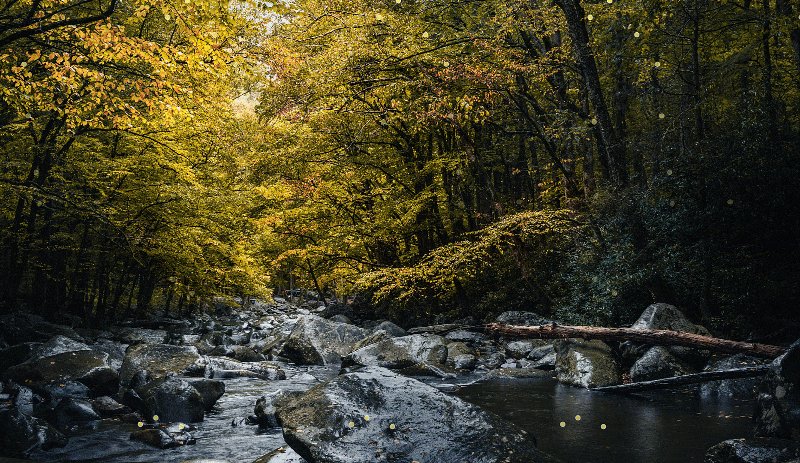
Pure CSS animation for sakura, rain, snow, firefly and butterfly effects, high performance without affecting SEO
纯 CSS 动画实现樱花、雨、雪、萤火虫和蝴蝶飞舞背景效果,高性能且不影响 SEO
1kB Series Lib Fully functional with gzip code 1kB and keep source code readable
npm i yzhanweather
import YZhanWeather from 'yzhanweather'<script src="https://cdn.jsdelivr.net/npm/yzhanweather@latest/docs/yzhanweather.min.js"></script>const yzhanweather = new YZhanWeather()
yzhanweather.run('firefly') // Options: sakura | snow | firefly | rain | butterfly
yzhanweather.run('firefly', {
maxDuration: 10 // Default: 10s, this option can determine the speed of animations
})
yzhanweather.clear() // Stop and clear all animations
yzhanweather.destory() // Destory the instance and free up memoryOnline Demo
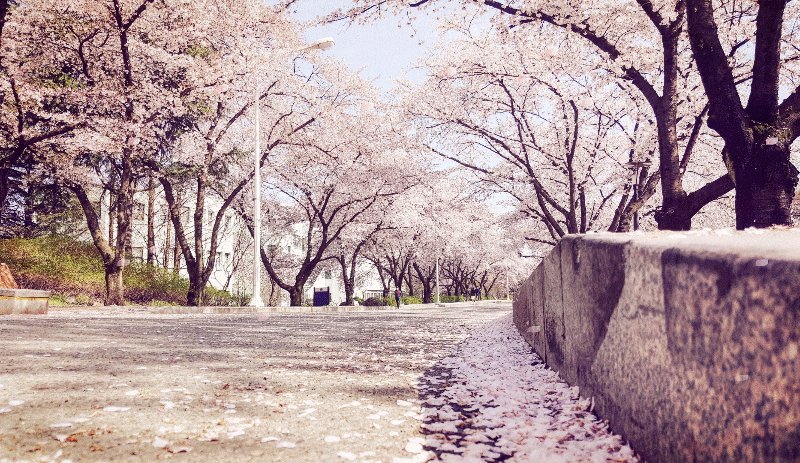
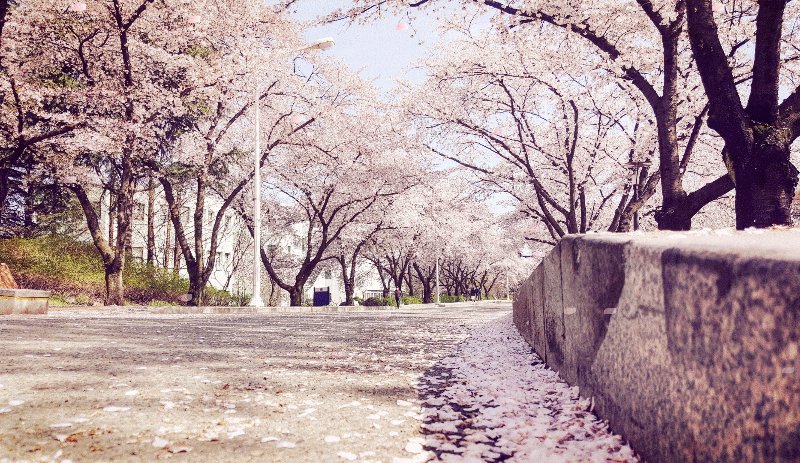
Note: click the select on the left-top to change weather
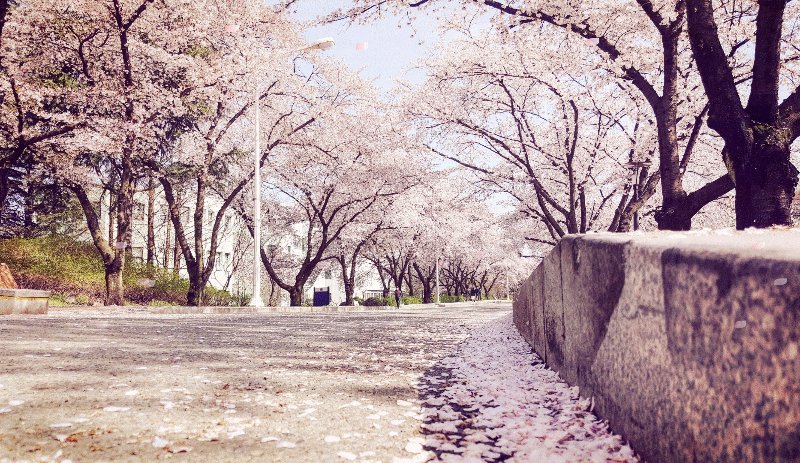
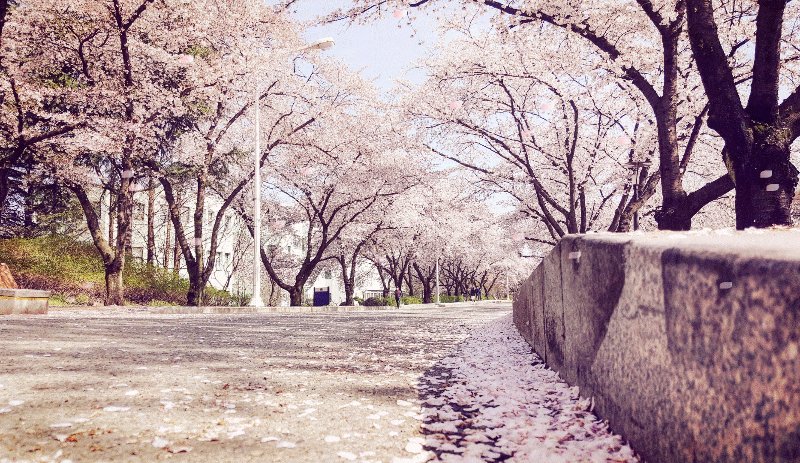
sakura




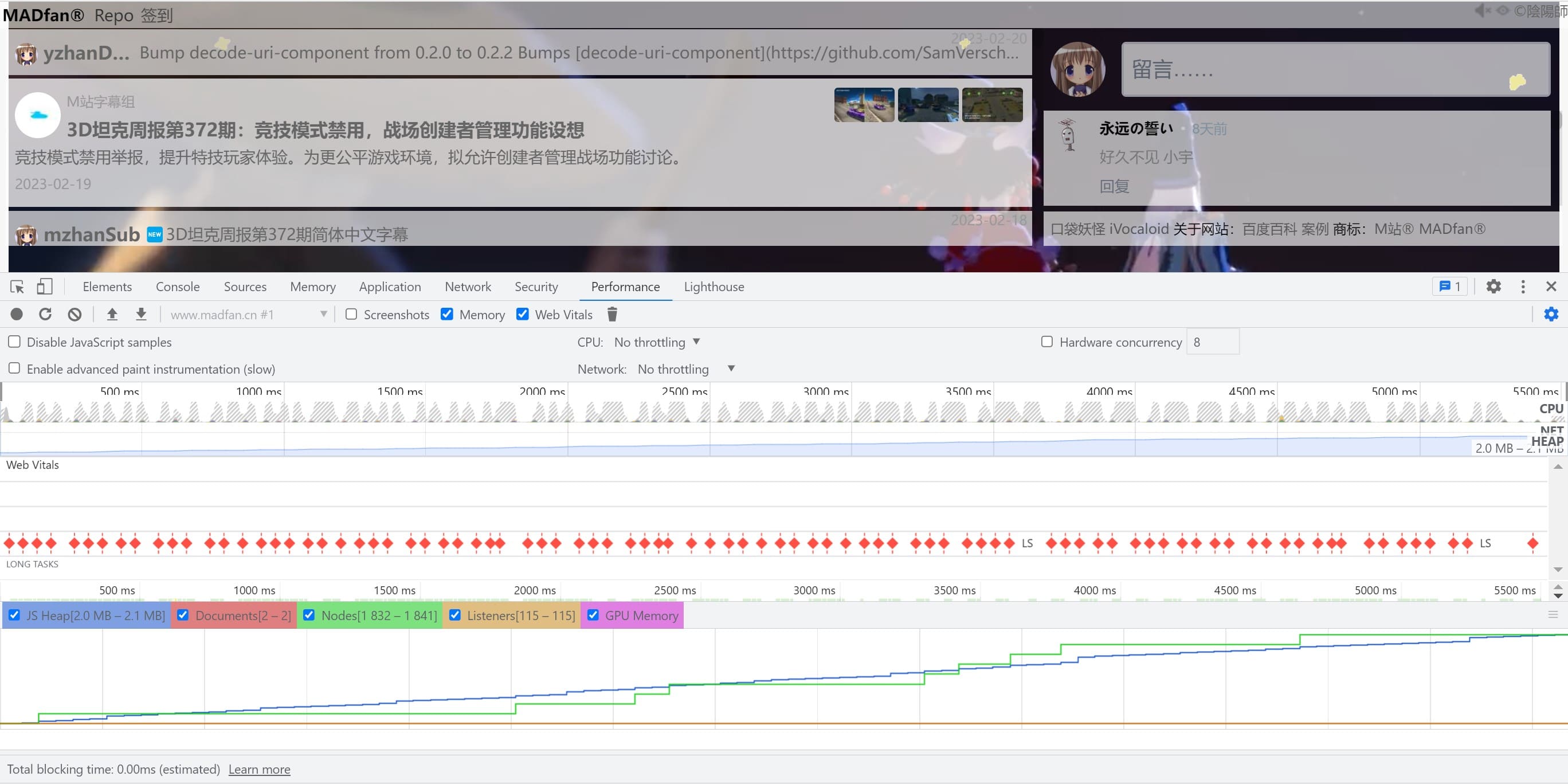
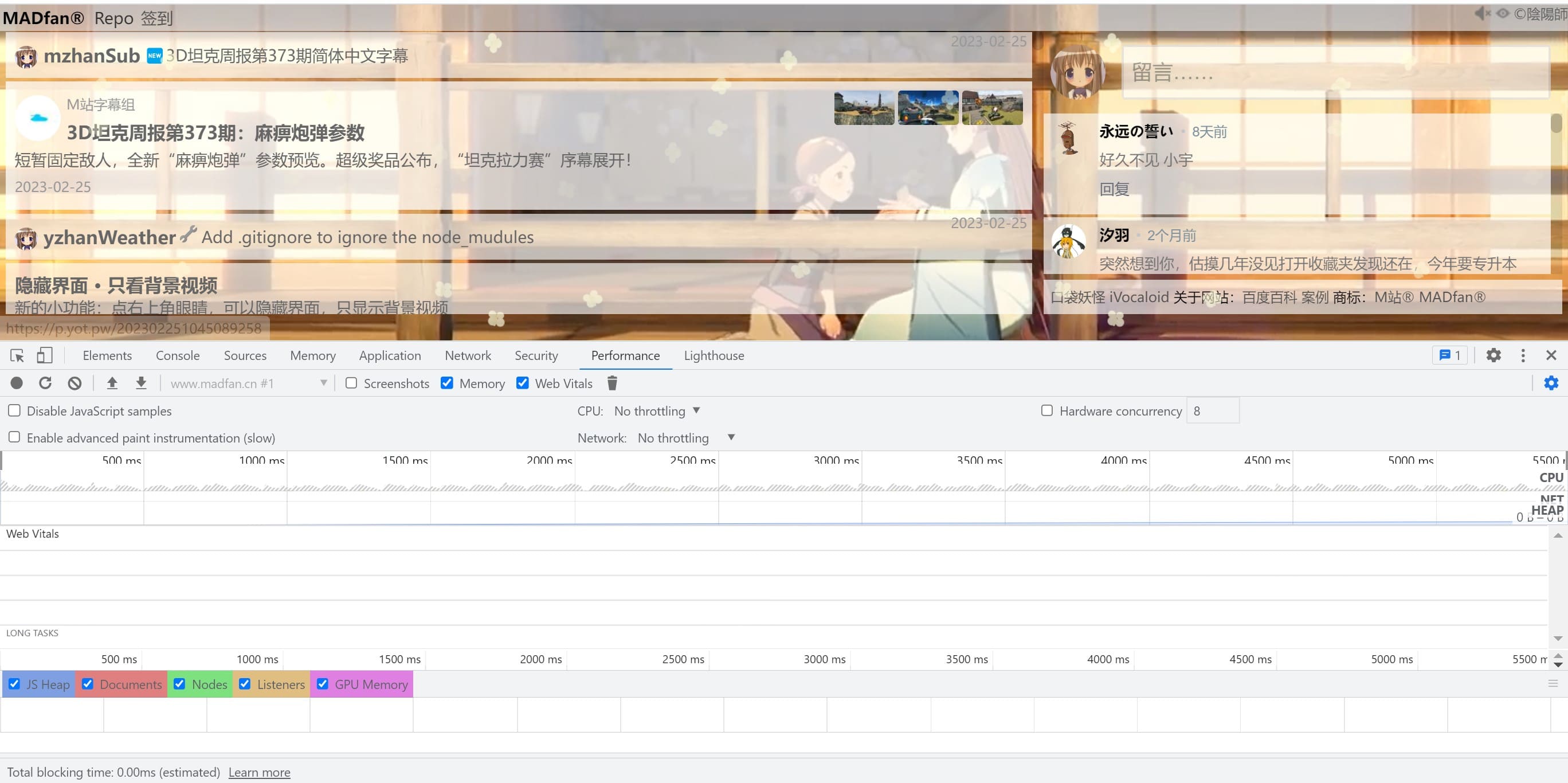
We use a page from madfan including a 720P video background, collect data when rendering 40 butterflies at the same time.
No long tasks, almost negligible CPU and GPU usage
All config including speed, num and css tpl are in conf.js under the src folder.
You could change it and then npm run build your own version.
You can set maxDuration to control the speed of animations without changing the conf.js