` (read more about the
Bootstrap Grid system).
-To make images responsive, add `img-fluid` class to each; for rounded corners and shadows use `rounded` and `z-depth-1` classes.
-Here's the code for the last row of images above:
-
-{% raw %}
-```html
-
-
- {% include figure.html path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
- {% include figure.html path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
-
-
-```
-{% endraw %}
diff --git a/_projects/community_PALCOM.md b/_projects/community_PALCOM.md
deleted file mode 100644
index ec4605198dc6..000000000000
--- a/_projects/community_PALCOM.md
+++ /dev/null
@@ -1,52 +0,0 @@
----
-layout: page
-title: INQUA Paleoclimate Commission
-description: PALCOM seeks to develop international collaborations in various aspects of Quaternary palaeoclimate research.
-img: assets/img/inqua-logo.png
-importance: 3
-category: Community services
----
-
-
-
-## Mission statement
-
-The remit of the INQUA Palaeoclimate Commission (PALCOM) is to optimise the use of palaeo-data for detailed climatic reconstructions. The overall objective is to enhance understanding of Quaternary climatic perturbations, transitions and abrupt events. To this end, PALCOM encourages interactive projects with the other INQUA Commissions to comprehend the links between climatic changes and environmental and human responses. The commission is also attempting to foster strategic links with the international climate modelling community, to assist the process of palaeo-data/model comparisons.
-
-
-
-## PALCOM officers for the current intercongress period
-
-
-
- {% include figure.html path="assets/img/PALCOM_Chevalier.png" title="President" class="img-fluid rounded z-depth-1" %}
- Manuel Chevalier. President.
-
-
- {% include figure.html path="assets/img/PALCOM_Antje.png" title="Vice-President" class="img-fluid rounded z-depth-1" %}
- Antje Schwalb. Vice-President.
-
-
- {% include figure.html path="assets/img/PALCOM_Ignacio.png" title="Secretary" class="img-fluid rounded z-depth-1" %}
- Ignacio Jara. Best Secretary.
-
-
-
-
-
-
-
- {% include figure.html path="assets/img/PALCOM_Sudhir.png" title="President" class="img-fluid rounded z-depth-1" %}
- Sudhir Bhadra. ECR Representative.
-
-
- {% include figure.html path="assets/img/PALCOM_Syed.jpeg" title="Vice-President" class="img-fluid rounded z-depth-1" %}
- Syed Azharuddin. ECR Representative.
-
-
-
-
-
-
-
-For more information, visit [PALCOM's webpage](https://inqua.org/commissions/palcom) and the webpage of the other commissions: [Human and Biosphere](https://inqua.org/commissions/habcom) (HABCOM), [Coastal and Marine Processes](https://inqua.org/commissions/cmp) (CMP), [Stratigraphy and Chronology](https://inqua.org/commissions/saccom) (SACCOM), and [Terrestrial Processes, Deposits and History](https://inqua.org/commissions/terpro) (TERPRO).
diff --git a/_projects/community_crest_package.md b/_projects/community_crest_package.md
deleted file mode 100644
index eb531ad25876..000000000000
--- a/_projects/community_crest_package.md
+++ /dev/null
@@ -1,86 +0,0 @@
----
-layout: page
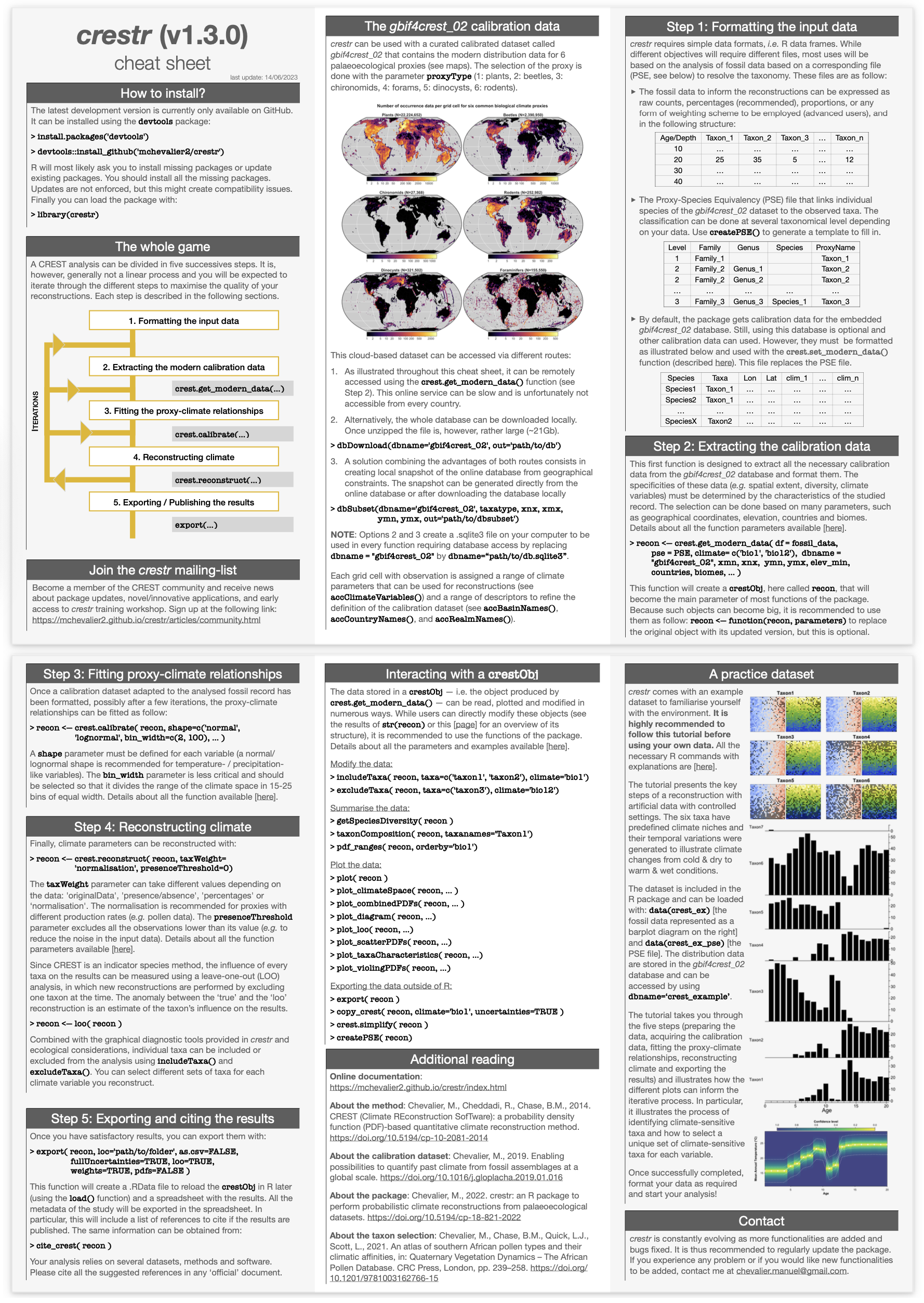
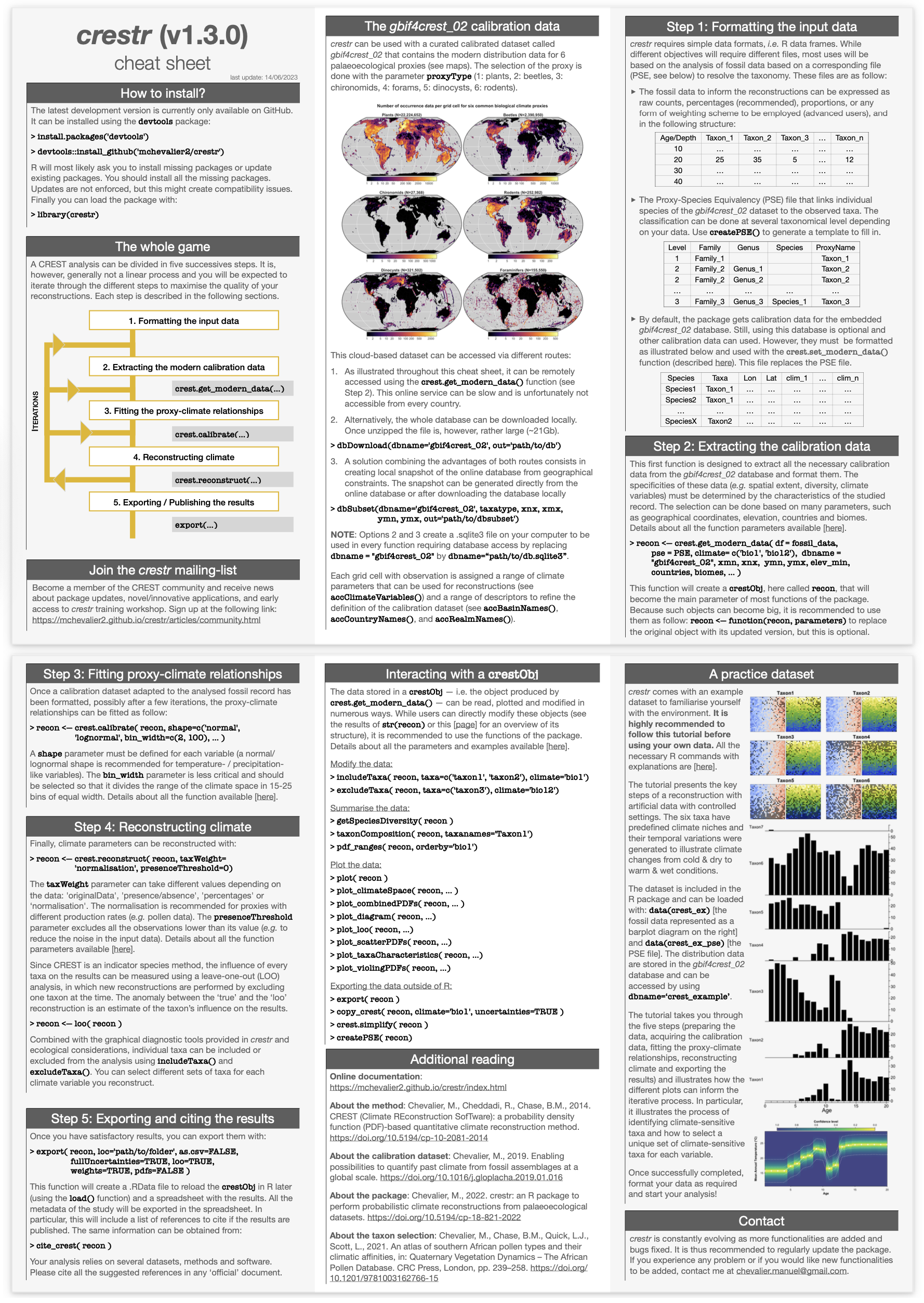
-title: Reconstructing climate with crestr
-description: A universal R package to analyse palaeoecological datasets from terrestrial, lacustrine, and marine environments.
-img: assets/img/Rlogo.png
-importance: 1
-category: Community services
----
-
-I developed _crestr_ to promote the use of the CREST climate reconstruction method I developed manytears back now. The package is entirely open source and anybody can use it in R.
-
-Detailed documentation is available on [the package's webpage](https://mchevalier2.github.io/crestr/index.html).
-
-
-
-You can quickly visualise how to run a reconstruction with the _crestr_ cheat sheet. This document summarises the main functionalities of the package and illustrates the main key step you will have to follow to reconsturct environmental parameters from your data. [download here](https://raw.githubusercontent.com/mchevalier2/crestr/master/webpage/crestr_cheatsheet_v1.3.0.pdf)
-
-

-
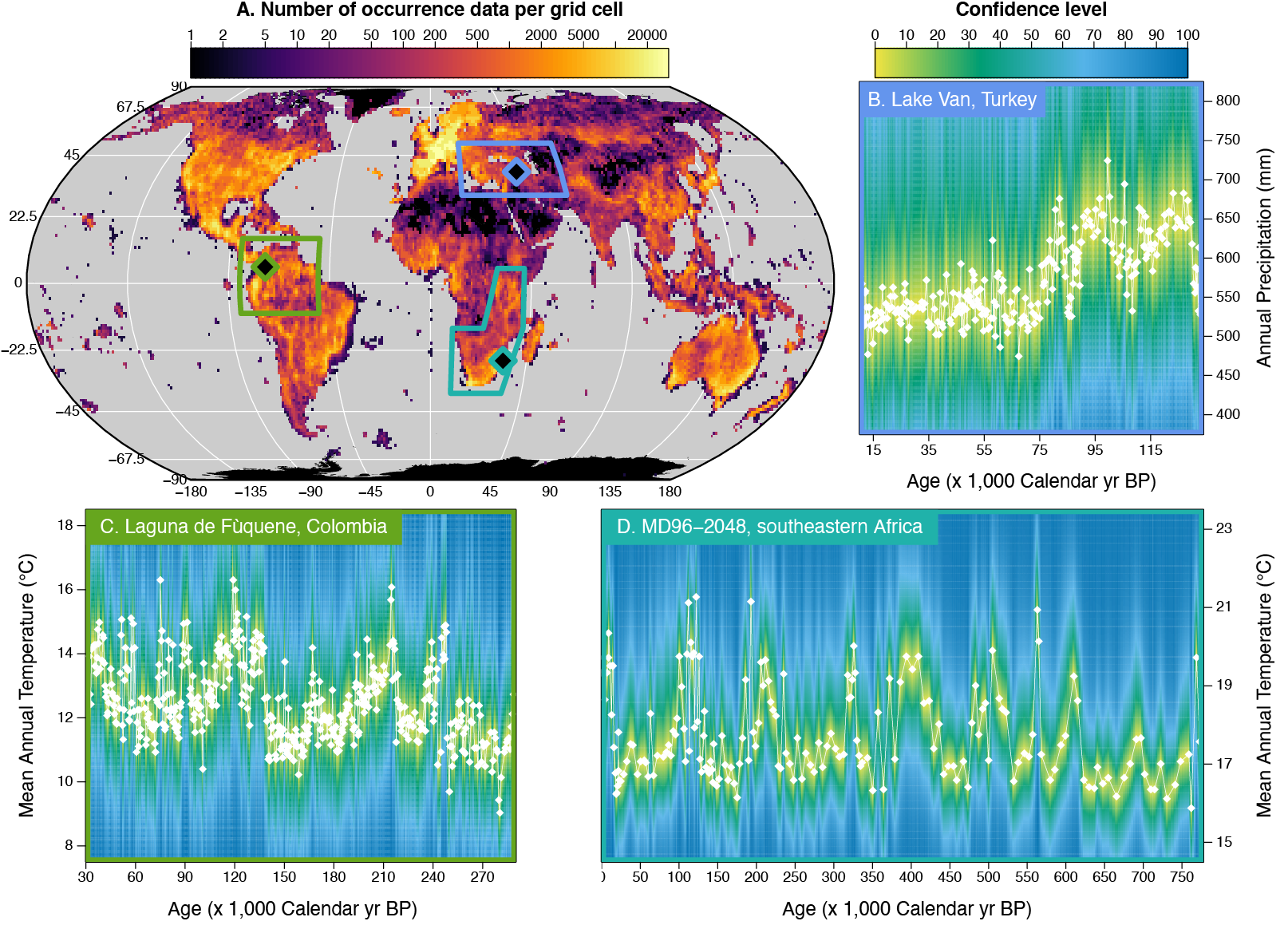
-## Example applications
-
-
-
-

-
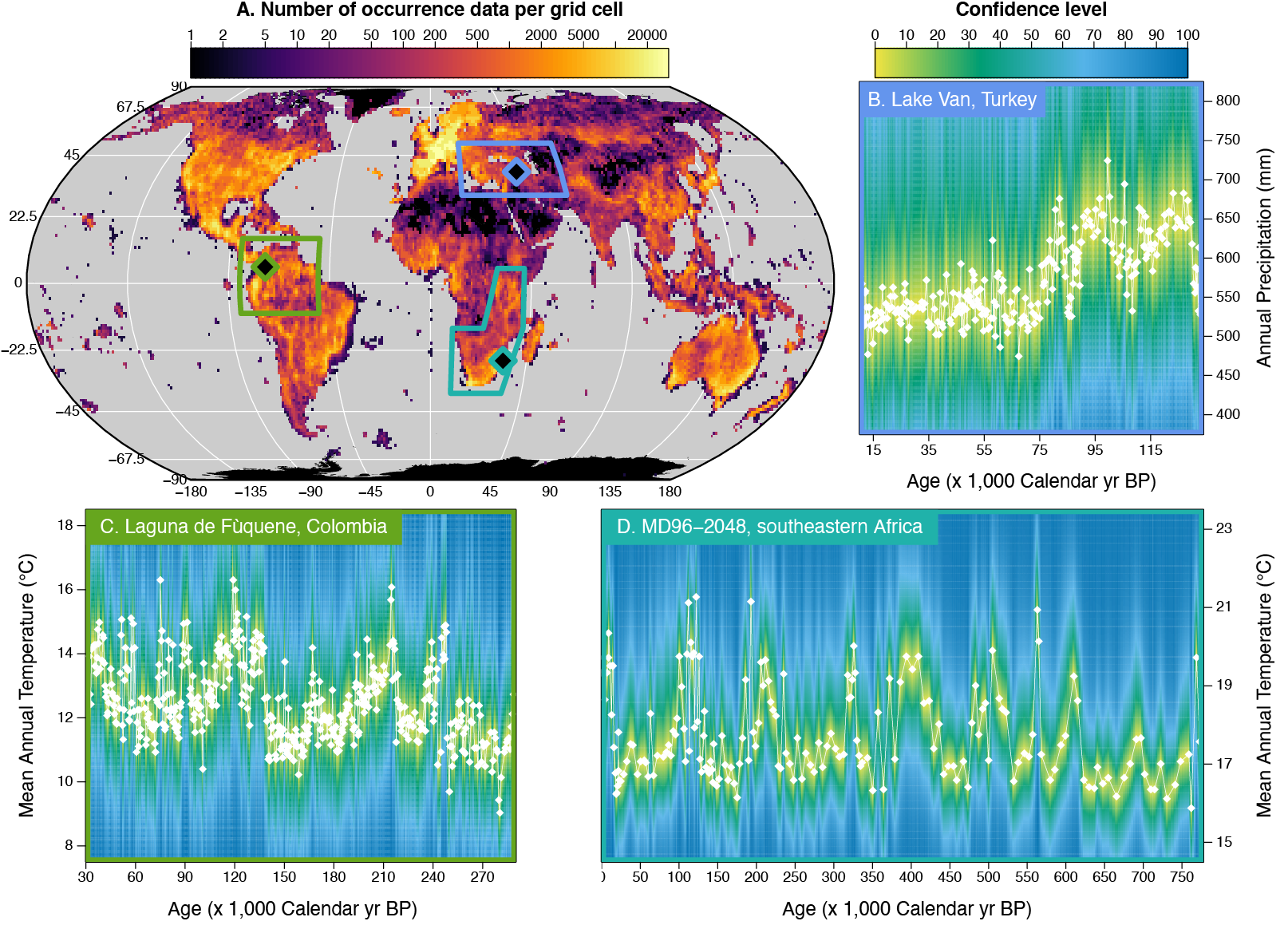
-_(A) density of presence records available in my calibration dataset upscaled at a 1° resolution. The diamonds represent the location of the pollen records used to generate the reconstructions presented in B-D, and the coloured boxes represent the extent of their respective calibration zones. (B) Annual precipitation reconstructions from Lake Van, Turkey ([Chevalier, 2019](https://www.doi.org/10.1016/j.gloplacha.2019.01.016)), (C) Mean annual temperature reconstruction from Laguna Fùquene, Colombia (unpublished) and (D) Mean Annual temperature reconstruction from marine core MD96-2048 ([Chevalier et al., 2021](https://www.doi.org/10.1130/G47841.1))._
-
-
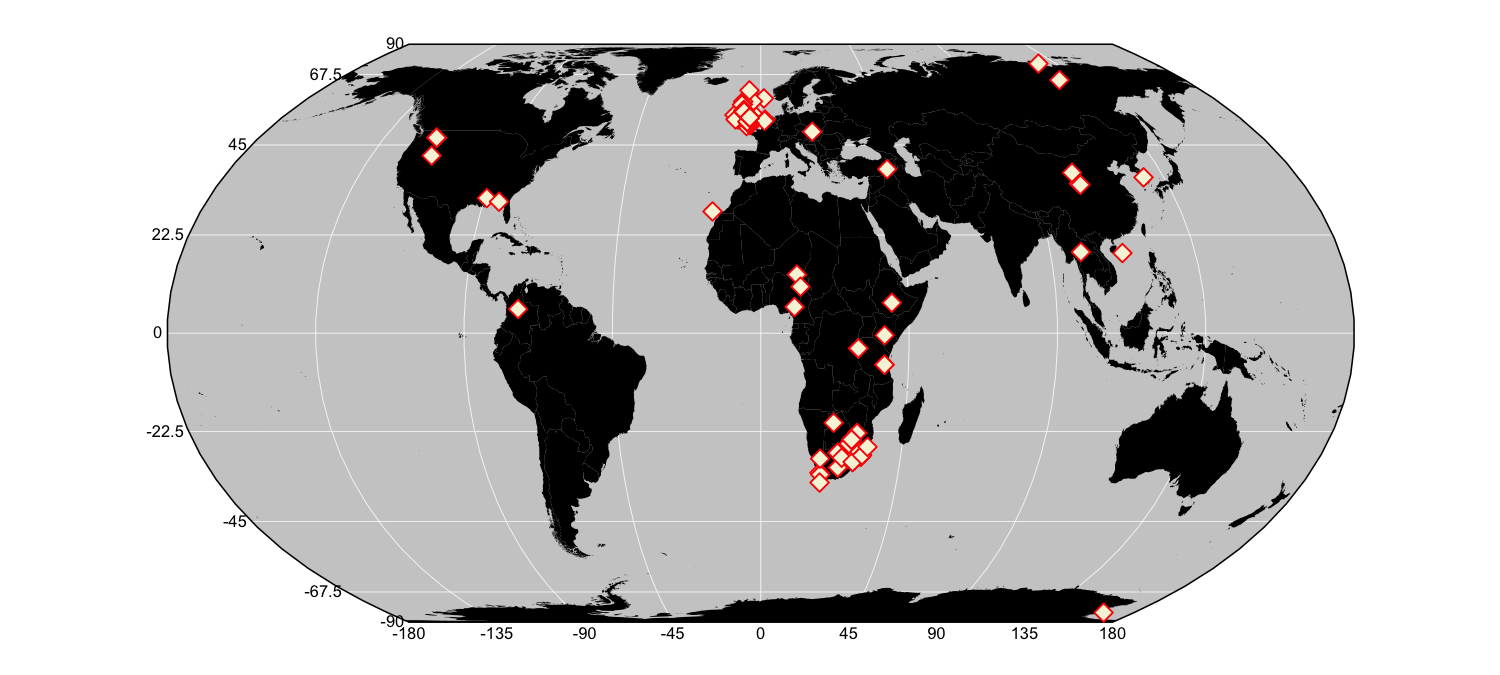
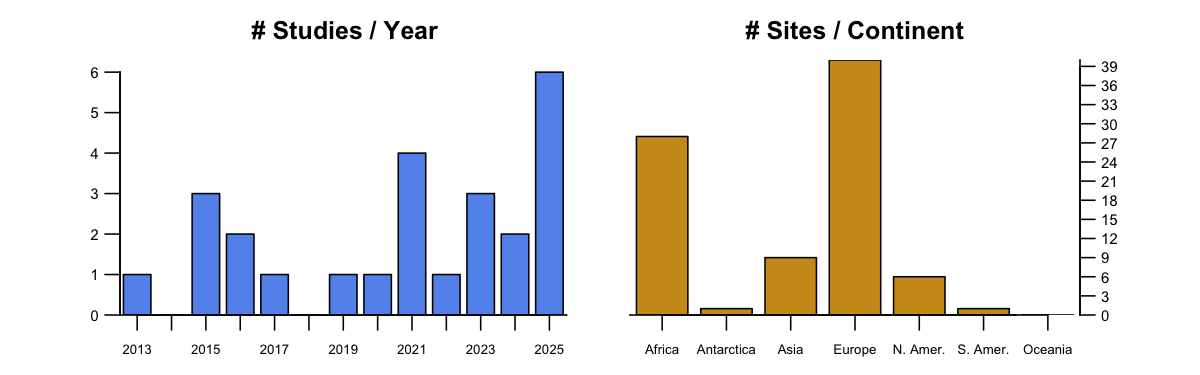
-## CREST in the scientific literature
-
-
-

-
-- **2023**
- - Hui, Z., Liu, J., Chevalier, M., Wei, X., Chen, P., Zhan, J., Peng, T., Zhou, X., 2023, Multiple forcing on Late Miocene East Asian Summer Monsoon Precipitation Variability in NE Tibetan Plateau. CATENA 221, 106752. [10.1016/j.catena.2022.106752](https://doi.org/10.1016/j.catena.2022.106752).
-- **2022**
- - Gibson, M.E., McCoy, J., O’Keefe, J.M.K., Nuñez Otaño, N.B., Warny, S., Pound, M.J., 2022, Reconstructing Terrestrial Paleoclimates: A Comparison of the Co‐Existence Approach, Bayesian and Probability Reconstruction Techniques Using the UK Neogene. Paleoceanog. and Paleoclimatol. 37, e2021PA004358. [10.1029/2021PA004358](https://doi.org/10.1029/2021PA004358)
-- **2021**
- - Chevalier, M., Chase, B.M., Quick, L.J., Dupont, L.M. and Johnson, T.C., 2021, Temperature change in subtropical southeastern Africa during the past 790,000 yr. Geology, 49, pp. 71–75. [10.1016/j.palaeo.2021.110609](https://www.doi.org/10.1016/j.palaeo.2021.110609)
- - Hui, Z., Zhou, X., Chevalier, M., Wei, X., Pan, Y. and Chen, Y., 2021, Miocene East Asia summer monsoon precipitation variability and its possible driving forces. Palaeogeography, Palaeoclimatology, Palaeoecology, pp. 110609. [10.1130/G47841.1](https://www.doi.org/10.1130/G47841.1)
- - Quick, L.J., Chase, B.M., Carr, A.S., Chevalier, M., Grobler, B.A. and Meadows, M.E., 2021, A 25,000 year record of climate and vegetation change from the southwestern Cape coast, South Africa. Quaternary Research, pp. 1–18. [10.1017/qua.2021.31](https://www.doi.org/10.1017/qua.2021.31)
- - Romero, I. C., Nuñez Otaño, N. B., Gibson, M. E., Spears, T. M., Fairchild, C. J., Tarlton, L., Jones, S., Belkin, H. E., Warny, S., Pound, M. J. and O’Keefe, J. M. K., 2021, First Record of Fungal Diversity in the Tropical and Warm-Temperate Middle Miocene Climate Optimum Forests of Eurasia, Frontiers in Forests and Global Change, 1–18. [10.3389/ffgc.2021.768405](https://www.doi.org/10.3389/ffgc.2021.768405)
-- **2020**
- - Yi, S., Jun, C.P., Jo, K. nam, Lee, H., Kim, M.S., Lee, S.D., Cao, X. and Lim, J., 2020, Asynchronous multi-decadal time-scale series of biotic and abiotic responses to precipitation during the last 1300 years. Scientific Reports, 10, pp. 1–10. [10.1038/s41598-020-74994-x](https://www.doi.org/10.1038/s41598-020-74994-x)
-- **2019**
- - Chevalier, M., 2019, Enabling possibilities to quantify past climate from fossil assemblages at a global scale. Global and Planetary Change, 175, pp. 27–35. [10.1016/j.gloplacha.2019.01.016](https://www.doi.org/10.1016/j.gloplacha.2019.01.016)
-- **2017**
- - Cordova, C.E., Scott, L., Chase, B.M. and Chevalier, M., 2017, Late Pleistocene-Holocene vegetation and climate change in the Middle Kalahari, Lake Ngami, Botswana. Quaternary Science Reviews, 171, pp. 199–215. [10.1016/j.quascirev.2017.06.036](https://www.doi.org/10.1016/j.quascirev.2017.06.036)
-- **2016**
- - Lim, S., Chase, B.M., Chevalier, M. and Reimer, P.J., 2016, 50,000 years of climate in the Namib Desert, Pella, South Africa. Palaeogeography, Palaeoclimatology, Palaeoecology, 451, pp. 197–209. [10.1016/j.palaeo.2016.03.001](https://www.doi.org/10.1016/j.palaeo.2016.03.001)
- - Chevalier, M. and Chase, B.M., 2016, Determining the drivers of long-term aridity variability: a southern African case study. Journal of Quaternary Science, 31, pp. 143–151. [10.1002/jqs.2850](https://www.doi.org/10.1002/jqs.2850)
-- **2015**
- - Chase, B.M., Lim, S., Chevalier, M., Boom, A., Carr, A.S., Meadows, M.E. and Reimer, P.J., 2015, Influence of tropical easterlies in the southwestern Cape of Africa during the Holocene. Quaternary Science Reviews, 107, pp. 138–148.[10.1016/j.quascirev.2014.10.011](https://www.doi.org/10.1016/j.quascirev.2014.10.011)
- - Chase, B.M., Boom, A., Carr, A.S., Carré, M., Chevalier, M., Meadows, M.E., Pedro, J.B., Stager, J.C. and Reimer, P.J., 2015, Evolving southwest African response to abrupt deglacial North Atlantic climate change events. Quaternary Science Reviews, 121, pp. 132–136. [10.1016/j.quascirev.2015.05.023](https://www.doi.org/10.1016/j.quascirev.2015.05.023)
- - Chevalier, M. and Chase, B.M., 2015, Southeast African records reveal a coherent shift from high- to low-latitude forcing mechanisms along the east African margin across last glacial–interglacial transition. Quaternary Science Reviews, 125, pp. 117–130. [10.1016/j.quascirev.2015.07.009](https://www.doi.org/10.1016/j.quascirev.2015.07.009)
-- **2013**
- - Truc, L., Chevalier, M., Favier, C., Cheddadi, R., Meadows, M.E., Scott, L., Carr, A.S., Smith, G.F. and Chase, B.M., 2013, Quantification of climate change for the last 20,000 years from Wonderkrater, South Africa: implications for the long-term dynamics of the Intertropical Convergence Zone. Palaeogeography, Palaeoclimatology, Palaeoecology, 386, pp. 575–587. [10.1016/j.palaeo](https://www.doi.org/10.1016/j.palaeo)
-
-
-
-

-
-
-

-
-Last update: 03/01/2023
-
-N.B.: This list is as exhaustive as possible, but some studies may be missing. Contact me if you want your study to be added.
-
-
-
-## References
-
- - Chevalier, M., Cheddadi, R., Chase, B.M., 2014. CREST (Climate REconstruction
- SofTware): a probability density function (PDF)-based quantitative climate
- reconstruction method. *Clim. Past* 10, 2081–2098.
- [10.5194/cp-10-2081-2014](https://www.doi.org/10.5194/cp-10-2081-2014)
- - Chevalier, M., 2019. Enabling possibilities to quantify past climate from
- fossil assemblages at a global scale. *Glob. Planet. Change* 175, 27–35.
- [10.1016/j.gloplacha.2019.01.016](https://www.doi.org/10.1016/j.gloplacha.2019.01.016)
- - Chevalier, M., Chase, B.M., Quick, L.J., Dupont, L.M. and Johnson, T.C., 2021.
- Temperature change in subtropical southeastern Africa during the past 790,000 yr.
- _Geology_ 49, 71–75. [10.1130/G47841.1](https://www.doi.org/10.1130/G47841.1)
- - Chevalier, M., 2022. _crestr_ an R package to perform probabilistic climate
- reconstructions from palaeoecological datasets. Clim. Past
- [doi:10.5194/cp-18-821-2022](https://www.doi.org/10.5194/cp-18-821-2022)
diff --git a/_projects/recons_Temperatures.md b/_projects/recons_Temperatures.md
deleted file mode 100644
index 63167d628dfc..000000000000
--- a/_projects/recons_Temperatures.md
+++ /dev/null
@@ -1,8 +0,0 @@
----
-layout: page
-title: Impact of temperature changes
-description: Characterising the impact of (large) temperature variations on water availability.
-img: assets/img/temp-tropics.png
-importance: 2
-category: Palaeoenvironmental reconstructions in the tropics
----
diff --git a/_projects/recons_longrecords.md b/_projects/recons_longrecords.md
deleted file mode 100644
index dcde29d427df..000000000000
--- a/_projects/recons_longrecords.md
+++ /dev/null
@@ -1,8 +0,0 @@
----
-layout: page
-title: Beyond the last glacial period
-description: Uncovering Earth's fascinating climate history from long geological records.
-img: assets/img/geological-eras.png
-importance: 3
-category: Palaeoenvironmental reconstructions in the tropics
----
diff --git a/_projects/recons_monsoon.md b/_projects/recons_monsoon.md
deleted file mode 100644
index d0e4a14120f7..000000000000
--- a/_projects/recons_monsoon.md
+++ /dev/null
@@ -1,8 +0,0 @@
----
-layout: page
-title: Hydroclimate variability in space & time
-description: Differential expression of the monsoon dynamics to abrupt events (e.g. abrupt warming).
-img: assets/img/local-rain.png
-importance: 1
-category: Palaeoenvironmental reconstructions in the tropics
----
diff --git a/_projects/uncertainties_crest_method.md b/_projects/uncertainties_crest_method.md
deleted file mode 100644
index 4f5b104388f2..000000000000
--- a/_projects/uncertainties_crest_method.md
+++ /dev/null
@@ -1,8 +0,0 @@
----
-layout: page
-title: Climate reconstruction method - CREST
-description: Modelling taxonomic and climatic uncertainties.
-img: assets/img/crest_uncertainties.png
-importance: 1
-category: Embracing data uncertainties
----
diff --git a/_projects/uncertainties_spark.md b/_projects/uncertainties_spark.md
deleted file mode 100644
index 5abf4be446bf..000000000000
--- a/_projects/uncertainties_spark.md
+++ /dev/null
@@ -1,8 +0,0 @@
----
-layout: page
-title: Beyond the point-based representation
-description: Modelling spatial/catchment uncertainties.
-img: assets/img/spatial_uncertainties.png
-importance: 3
-category: Embracing data uncertainties
----
diff --git a/_projects/uncertainties_temporal.md b/_projects/uncertainties_temporal.md
deleted file mode 100644
index a9fe3e179143..000000000000
--- a/_projects/uncertainties_temporal.md
+++ /dev/null
@@ -1,8 +0,0 @@
----
-layout: page
-title: More accurate interpretation of records
-description: Modelling temporal & dating uncertainties.
-img: assets/img/age_uncertainties.jpg
-importance: 2
-category: Embracing data uncertainties
----
diff --git a/_sass/_base.scss b/_sass/_base.scss
deleted file mode 100644
index d21521293326..000000000000
--- a/_sass/_base.scss
+++ /dev/null
@@ -1,584 +0,0 @@
-/*******************************************************************************
- * Styles for the base elements of the theme.
- ******************************************************************************/
-
-// Typography
-
-p, h1, h2, h3, h4, h5, h6, em, div, li, span, strong {
- color: var(--global-text-color);
-}
-
-hr {
- border-top: 1px solid var(--global-divider-color);
-}
-
-table {
- td, th {
- color: var(--global-text-color);
- }
- td {
- font-size: 1rem;
- }
-}
-
-a, table.table a {
- color: var(--global-theme-color);
- &:hover {
- color: var(--global-theme-color);
- text-decoration: underline;
- }
- &:hover:after :not(.nav-item.dropdown) {
- width: 100%;
- }
-}
-
-figure, img {
- max-width: 90vw;
-}
-
-blockquote {
- background: var(--global-bg-color);
- border-left: 2px solid var(--global-theme-color);
- margin: 1.5em 10px;
- padding: 0.5em 10px;
- font-size: 1.2rem;
-}
-
-// Math
-
-.equation {
- margin-bottom: 1rem;
- text-align: center;
-}
-
-// Caption
-
-.caption {
- font-size: 0.875rem;
- margin-top: 0.75rem;
- margin-bottom: 1.5rem;
- text-align: center;
-}
-
-// Card
-
-.card {
- background-color: var(--global-card-bg-color);
-
- img {
- width: 100%;
- }
-
- .card-title {
- color: var(--global-text-color);
- }
-
- .card-item {
- width: auto;
- margin-bottom: 10px;
-
- .row {
- display: flex;
- align-items: center;
- }
- }
-}
-
-// Citation
-
-.citation, .citation-number {
- color: var(--global-theme-color);
-}
-
-// Profile
-
-.profile {
- margin-left: 1rem;
- width: 100%;
-
- .address {
- margin-bottom: 5px;
- margin-top: 5px;
- font-family: monospace;
- p {
- display: inline-block;
- margin: 0;
- }
- }
-}
-
-@media (min-width: 576px) {
- .profile {
- width: 30%;
- .address {
- p { display: block; }
- }
- }
-}
-
-.post-description {
- margin-bottom: 2rem;
- font-size: 0.875rem;
- a {
- color: inherit;
- &:hover {
- color: var(--global-theme-color);
- text-decoration: none;
- }
- }
-}
-
-
-// Navbar customization
-
-.navbar {
- box-shadow: none;
- border-bottom: 1px solid var(--global-divider-color);
- background-color: var(--global-bg-color);
- opacity: 0.95;
-}
-.navbar .dropdown-menu {
- background-color: var(--global-bg-color);
- border: 1px solid var(--global-divider-color);
- a:not(.active) {
- color: var(--global-text-color);
- }
- a:hover {
- color: var(--global-hover-color);
- }
- .dropdown-divider {
- border-top: 1px solid var(--global-divider-color) !important;
- }
-}
-.dropdown-item {
- color: var(--global-text-color);
- &:hover {
- color: var(--global-hover-color);
- background-color: var(--global-bg-color);
- }
-}
-.navbar.navbar-light {
- a {
- &:hover {
- text-decoration: none;
- }
- }
- .navbar-brand {
- color: var(--global-text-color);
- }
- .navbar-nav .nav-item .nav-link {
- color: var(--global-text-color);
- &:hover {
- color: var(--global-hover-color);
- }
- }
- .navbar-nav .nav-item.active>.nav-link {
- background-color: inherit;
- font-weight: bolder;
- color: var(--global-theme-color);
- &:hover {
- color: var(--global-hover-color);
- }
- }
- .navbar-brand.social {
- padding-bottom: 0;
- padding-top: 0;
- font-size: 1.7rem;
- a {
- i::before {
- color: var(--global-text-color);
- transition-property: all 0.2s ease-in-out;
- }
- &:hover {
- i::before {
- color: var(--global-theme-color);
- }
- }
- }
- }
-}
-
-.navbar-toggler {
- .icon-bar {
- display: block;
- width: 22px;
- height: 2px;
- background-color: var(--global-text-color);
- border-radius: 1px;
- margin-bottom: 4px;
- transition: all 0.2s;
- }
- .top-bar {
- transform: rotate(45deg);
- transform-origin: 10% 10%;
- }
- .middle-bar {
- opacity: 0;
- }
- .bottom-bar {
- transform: rotate(-45deg);
- transform-origin: 10% 90%;
- }
-}
-
-.navbar-toggler.collapsed {
- .top-bar {
- transform: rotate(0);
- }
- .middle-bar {
- opacity: 1;
- }
- .bottom-bar {
- transform: rotate(0);
- }
-}
-
-// Social (bottom)
-
-.social {
- text-align: center;
- .contact-icons {
- font-size: 4rem;
- a {
- i::before {
- color: var(--global-text-color);
- transition-property: all 0.2s ease-in-out;
- }
- &:hover {
- i::before {
- color: var(--global-theme-color);
- }
- }
- }
- }
- .contact-note {
- font-size: 0.8rem;
- }
-}
-
-
-// Footer
-footer.fixed-bottom {
- background-color: var(--global-footer-bg-color);
- font-size: 0.75rem;
- .container {
- color: var(--global-footer-text-color);
- padding-top: 9px;
- padding-bottom: 8px;
- }
- a {
- color: var(--global-footer-link-color);
- &:hover {
- color: var(--global-theme-color);
- text-decoration: none;
- }
- }
-}
-
-footer.sticky-bottom {
- border-top: 1px solid var(--global-divider-color);
- padding-top: 40px;
- padding-bottom: 40px;
- font-size: 0.9rem;
-}
-
-
-// Blog
-
-.header-bar {
- border-bottom: 1px solid var(--global-divider-color);
- text-align: center;
- padding-top: 2rem;
- padding-bottom: 5rem;
- h1 {
- color: var(--global-theme-color);
- font-size: 5rem;
- }
-}
-
-.post-list {
- margin: 0;
- margin-bottom: 40px;
- padding: 0;
- li {
- border-bottom: 1px solid var(--global-divider-color);
- list-style: none;
- padding-top: 2rem;
- padding-bottom: 2rem;
- .post-meta {
- color: var(--global-text-color-light);
- font-size: 0.875rem;
- margin-bottom: 0;
- }
- .post-tags {
- color: var(--global-text-color-light);
- font-size: 0.875rem;
- padding-top: 0.25rem;
- padding-bottom: 0;
- }
- a {
- color: var(--global-text-color);
- text-decoration: none;
- &:hover {
- color: var(--global-theme-color);
- }
- }
- }
-}
-
-.pagination {
- .page-item {
- .page-link {
- color: var(--global-text-color);
- &:hover {
- color: $black-color;
- }
- }
- &.active .page-link {
- color: $white-color;
- background-color: var(--global-theme-color);
- &:hover {
- background-color: var(--global-theme-color);
- }
- }
- }
-}
-
-
-// Distill
-
-.distill {
- a:hover {
- border-bottom-color: var(--global-theme-color);
- text-decoration: none;
- }
-}
-
-
-// Projects
-
-.projects {
- a {
- text-decoration: none;
-
- &:hover {
- .card-title {
- color: var(--global-theme-color);
- }
- }
- }
-
- .card {
- img {
- width: 100%;
- }
- }
-
- .card-item {
- width: auto;
- margin-bottom: 10px;
-
- .row {
- display: flex;
- align-items: center;
- }
- }
-
- .grid-sizer, .grid-item {
- width: 250px;
- margin-bottom: 10px;
- }
-
- h2.category {
- color: var(--global-divider-color);
- border-bottom: 1px solid var(--global-divider-color);
- padding-top: 0.5rem;
- margin-top: 2rem;
- margin-bottom: 1rem;
- text-align: right;
- }
-}
-
-
-// Publications
-
-.publications {
- margin-top: 2rem;
- h1 {
- color: var(--global-theme-color);
- font-size: 2rem;
- text-align: center;
- margin-top: 1em;
- margin-bottom: 1em;
- }
- h2 {
- margin-bottom: 1rem;
- span {
- font-size: 1.5rem;
- }
- }
- h2.year {
- color: var(--global-divider-color);
- border-top: 1px solid var(--global-divider-color);
- padding-top: 1rem;
- margin-top: 2rem;
- margin-bottom: -2rem;
- text-align: right;
- }
- ol.bibliography {
- list-style: none;
- padding: 0;
- margin-top: 0;
-
- li {
- margin-bottom: 1rem;
- .abbr {
- height: 2rem;
- margin-bottom: 0.5rem;
- abbr {
- display: inline-block;
- background-color: var(--global-theme-color);
- padding-left: 1rem;
- padding-right: 1rem;
- a {
- color: white;
- &:hover {
- text-decoration: none;
- }
- }
- }
- .award {
- color: var(--global-theme-color) !important;
- border: 1px solid var(--global-theme-color);
- }
- }
- .title {
- font-weight: bolder;
- }
- .author {
- a {
- border-bottom: 1px dashed var(--global-theme-color);
- &:hover {
- border-bottom-style: solid;
- text-decoration: none;
- }
- }
- > em {
- border-bottom: 1px solid;
- font-style: normal;
- }
- }
- .links {
- a.btn {
- color: var(--global-text-color);
- border: 1px solid var(--global-text-color);
- padding-left: 1rem;
- padding-right: 1rem;
- padding-top: 0.25rem;
- padding-bottom: 0.25rem;
- &:hover {
- color: var(--global-theme-color);
- border-color: var(--global-theme-color);
- }
- }
- }
- .hidden {
- font-size: 0.875rem;
- max-height: 0px;
- overflow: hidden;
- text-align: justify;
- transition-property: 0.15s ease;
- -moz-transition: 0.15s ease;
- -ms-transition: 0.15s ease;
- -o-transition: 0.15s ease;
- transition: all 0.15s ease;
-
- p {
- line-height: 1.4em;
- margin: 10px;
- }
- pre {
- font-size: 1em;
- line-height: 1.4em;
- padding: 10px;
- }
- }
- .hidden.open {
- max-height: 100em;
- transition-property: 0.15s ease;
- -moz-transition: 0.15s ease;
- -ms-transition: 0.15s ease;
- -o-transition: 0.15s ease;
- transition: all 0.15s ease;
- }
- div.abstract.hidden {
- border: dashed 1px var(--global-bg-color);
- }
- div.abstract.hidden.open {
- border-color: var(--global-text-color);
- }
- }
- }
-}
-
-// Rouge Color Customization
-figure.highlight {
- margin: 0 0 1rem;
-}
-
-pre {
- color: var(--global-theme-color);
- background-color: var(--global-code-bg-color);
- border-radius: 6px;
- padding: 6px 12px;
- pre, code {
- background-color: transparent;
- border-radius: 0;
- padding: 0;
- }
-}
-
-code {
- color: var(--global-theme-color);
- background-color: var(--global-code-bg-color);
- border-radius: 3px;
- padding: 3px 3px;
-}
-
-
-// Transitioning Themes
-html.transition,
-html.transition *,
-html.transition *:before,
-html.transition *:after {
- transition: all 750ms !important;
- transition-delay: 0 !important;
-}
-
-// Extra Markdown style (post Customization)
-.post{
- .post-meta{
- color: var(--global-text-color-light);
- font-size: 0.875rem;
- margin-bottom: 0;
- }
- .post-tags{
- color: var(--global-text-color-light);
- font-size: 0.875rem;
- padding-top: 0.25rem;
- padding-bottom: 1rem;
- a {
- color: var(--global-text-color-light);
- text-decoration: none;
- &:hover {
- color: var(--global-theme-color);
- }
- }
- }
- .post-content{
- blockquote {
- border-left: 5px solid var(--global-theme-color);
- padding: 8px;
- }
- }
-}
diff --git a/_sass/_distill.scss b/_sass/_distill.scss
deleted file mode 100644
index d83fafd4263a..000000000000
--- a/_sass/_distill.scss
+++ /dev/null
@@ -1,126 +0,0 @@
-/*******************************************************************************
- * Style overrides for distill blog posts.
- ******************************************************************************/
-
-d-byline {
- border-top-color: var(--global-divider-color) !important;
-}
-
-d-byline h3 {
- color: var(--global-text-color) !important;
-}
-
-d-byline a, d-article d-byline a {
- color: var(--global-text-color) !important;
- &:hover {
- color: var(--global-hover-color) !important;
- }
-}
-
-d-article {
- border-top-color: var(--global-divider-color) !important;
- a, p, h1, h2, h3, h4, h5, h6, li, table {
- color: var(--global-text-color) !important;
- }
- a, h1, h2, hr, table, table th, table td {
- border-bottom-color: var(--global-divider-color) !important;
- }
- a:hover {
- border-bottom-color: var(--global-hover-color) !important;
- }
- b i {
- display: inline;
- }
-
- d-contents {
- align-self: start;
- grid-column: 1 / 4;
- grid-row: auto / span 4;
- justify-self: end;
- margin-top: 0em;
- padding-left: 2em;
- padding-right: 3em;
- border-right: 1px solid var(--global-divider-color);
- width: calc(max(70%, 300px));
- margin-right: 0px;
- margin-top: 0em;
- display: grid;
- grid-template-columns:
- minmax(8px, 1fr) [toc] auto
- minmax(8px, 1fr) [toc-line] 1px
- minmax(32px, 2fr);
-
- nav {
- grid-column: toc;
- a {
- border-bottom: none !important;
- &:hover {
- border-bottom: 1px solid var(--global-text-color) !important;
- }
- }
- h3 {
- margin-top: 0;
- margin-bottom: 1em;
- }
- div {
- display: block;
- outline: none;
- margin-bottom: 0.8em;
- color: rgba(0, 0, 0, 0.8);
- font-weight: bold;
- }
- ul {
- padding-left: 1em;
- margin-top: 0;
- margin-bottom: 6px;
- list-style-type: none;
- li {
- margin-bottom: 0.25em;
- }
- }
- }
- .figcaption {
- line-height: 1.4em;
- }
- toc-line {
- border-right: 1px solid var(--global-divider-color);
- grid-column: toc-line;
- }
- }
-
- d-footnote {
- scroll-margin-top: 66px;
- }
-}
-
-d-appendix {
- border-top-color: var(--global-divider-color) !important;
- color: var(--global-distill-app-color) !important;
- h3, li, span {
- color: var(--global-distill-app-color) !important;
- }
- a, a.footnote-backlink {
- color: var(--global-distill-app-color) !important;
- &:hover {
- color: var(--global-hover-color) !important;
- }
- }
-}
-
-@media (max-width: 1024px) {
- d-article {
- d-contents {
- display: block;
- grid-column-start: 2;
- grid-column-end: -2;
- padding-bottom: 0.5em;
- margin-bottom: 1em;
- padding-top: 0.5em;
- width: 100%;
- border: 1px solid var(--global-divider-color);
- nav {
- grid-column: none;
- }
- }
- }
-}
diff --git a/_sass/_layout.scss b/_sass/_layout.scss
deleted file mode 100644
index 9c10cac70df1..000000000000
--- a/_sass/_layout.scss
+++ /dev/null
@@ -1,50 +0,0 @@
-/******************************************************************************
- * Content
- ******************************************************************************/
-
-body {
- padding-bottom: 70px;
- color: var(--global-text-color);
- background-color: var(--global-bg-color);
-
- h1, h2, h3, h4, h5, h6 {
- scroll-margin-top: 66px;
- }
-}
-
-body.fixed-top-nav {
- // Add some padding for the nav-bar.
- padding-top: 56px;
-}
-
-body.sticky-bottom-footer {
- // Remove padding below footer.
- padding-bottom: 0;
-}
-
-.container {
- max-width: $max-content-width;
-}
-
-// Profile
-.profile {
- img {
- width: 100%;
- }
-}
-
-// TODO: redefine content layout.
-
-
-/******************************************************************************
- * Publications
- ******************************************************************************/
-
-// TODO: redefine publications layout.
-
-
-/*****************************************************************************
-* Projects
-*****************************************************************************/
-
-// TODO: redefine projects layout.
diff --git a/_sass/_themes.scss b/_sass/_themes.scss
deleted file mode 100644
index bee4d4219c89..000000000000
--- a/_sass/_themes.scss
+++ /dev/null
@@ -1,51 +0,0 @@
-/*******************************************************************************
- * Themes
- ******************************************************************************/
-
-:root {
- --global-bg-color: #{$white-color};
- --global-code-bg-color: #{$code-bg-color-light};
- --global-text-color: #{$black-color};
- --global-text-color-light: #{$grey-color};
- --global-theme-color: #{$green-color};
- --global-hover-color: #{$green-color};
- --global-footer-bg-color: #{$grey-color-dark};
- --global-footer-text-color: #{$grey-color-light};
- --global-footer-link-color: #{$white-color};
- --global-distill-app-color: #{$grey-color};
- --global-divider-color: rgba(0,0,0,.1);
- --global-card-bg-color: #{$white-color};
-
- .fa-sun {
- display : none;
- }
- .fa-moon {
- padding-left: 10px;
- padding-top: 12px;
- display : block;
- }
-}
-
-html[data-theme='dark'] {
- --global-bg-color: #{$grey-color-dark};
- --global-code-bg-color: #{$code-bg-color-dark};
- --global-text-color: #{$grey-color-light};
- --global-text-color-light: #{$grey-color-light};
- --global-theme-color: #{$cyan-color};
- --global-hover-color: #{$cyan-color};
- --global-footer-bg-color: #{$grey-color-light};
- --global-footer-text-color: #{$grey-color-dark};
- --global-footer-link-color: #{$black-color};
- --global-distill-app-color: #{$grey-color-light};
- --global-divider-color: #424246;
- --global-card-bg-color: #{$grey-900};
-
- .fa-sun {
- padding-left: 10px;
- padding-top: 12px;
- display : block;
- }
- .fa-moon {
- display : none;
- }
-}
diff --git a/_sass/_variables.scss b/_sass/_variables.scss
deleted file mode 100644
index b050aa6e7f67..000000000000
--- a/_sass/_variables.scss
+++ /dev/null
@@ -1,38 +0,0 @@
-/*******************************************************************************
- * Variables used throughout the theme.
- * To adjust anything, simply edit the variables below and rebuild the theme.
- ******************************************************************************/
-
-
-// Colors
-$red-color: #FF3636 !default;
-$red-color-dark: #B71C1C !default;
-$orange-color: #F29105 !default;
-$blue-color: #0076df !default;
-$blue-color-dark: #00369f !default;
-$cyan-color: #2698BA !default;
-$light-cyan-color: lighten($cyan-color, 25%);
-$green-color: #00ab37 !default;
-$green-color-lime: #B7D12A !default;
-$green-color-dark: #009f06 !default;
-$green-color-light: #ddffdd !default;
-$green-color-bright: #11D68B !default;
-$purple-color: #B509AC !default;
-$light-purple-color: lighten($purple-color, 25%);
-$pink-color: #f92080 !default;
-$pink-color-light: #ffdddd !default;
-$yellow-color: #efcc00 !default;
-
-$grey-color: #828282 !default;
-$grey-color-light: lighten($grey-color, 40%);
-$grey-color-dark: #1C1C1D;
-$grey-900: #212529;
-
-$white-color: #ffffff !default;
-$black-color: #000000 !default;
-
-
-// Theme colors
-
-$code-bg-color-light: rgba($purple-color, 0.05);
-$code-bg-color-dark: #2c3237 !default;
diff --git a/assets/css/main.css b/assets/css/main.css
new file mode 100644
index 000000000000..b602e4d02981
--- /dev/null
+++ b/assets/css/main.css
@@ -0,0 +1,3 @@
+:root{--global-bg-color:#fff;--global-code-bg-color:rgba(181,9,172,0.05);--global-text-color:#000;--global-text-color-light:#828282;--global-theme-color:#00ab37;--global-hover-color:#00ab37;--global-footer-bg-color:#1c1c1d;--global-footer-text-color:#e8e8e8;--global-footer-link-color:#fff;--global-distill-app-color:#828282;--global-divider-color:rgba(0,0,0,.1);--global-card-bg-color:#fff}:root .fa-sun{display:none}:root .fa-moon{padding-left:10px;padding-top:12px;display:block}html[data-theme=dark]{--global-bg-color:#1c1c1d;--global-code-bg-color:#2c3237;--global-text-color:#e8e8e8;--global-text-color-light:#e8e8e8;--global-theme-color:#2698ba;--global-hover-color:#2698ba;--global-footer-bg-color:#e8e8e8;--global-footer-text-color:#1c1c1d;--global-footer-link-color:#000;--global-distill-app-color:#e8e8e8;--global-divider-color:#424246;--global-card-bg-color:#212529}html[data-theme=dark] .fa-sun{padding-left:10px;padding-top:12px;display:block}html[data-theme=dark] .fa-moon{display:none}body{padding-bottom:70px;color:var(--global-text-color);background-color:var(--global-bg-color)}body h1,body h2,body h3,body h4,body h5,body h6{scroll-margin-top:66px}body.fixed-top-nav{padding-top:56px}body.sticky-bottom-footer{padding-bottom:0}.container{max-width:800px}.profile img{width:100%}p,h1,h2,h3,h4,h5,h6,em,div,li,span,strong{color:var(--global-text-color)}hr{border-top:1px solid var(--global-divider-color)}table td,table th{color:var(--global-text-color)}table td{font-size:1rem}a,table.table a{color:var(--global-theme-color)}a:hover,table.table a:hover{color:var(--global-theme-color);text-decoration:underline}a:hover:after :not(.nav-item.dropdown),table.table a:hover:after :not(.nav-item.dropdown){width:100%}figure,img{max-width:90vw}blockquote{background:var(--global-bg-color);border-left:2px solid var(--global-theme-color);margin:1.5em 10px;padding:.5em 10px;font-size:1.2rem}.equation{margin-bottom:1rem;text-align:center}.caption{font-size:.875rem;margin-top:.75rem;margin-bottom:1.5rem;text-align:center}.card{background-color:var(--global-card-bg-color)}.card img{width:100%}.card .card-title{color:var(--global-text-color)}.card .card-item{width:auto;margin-bottom:10px}.card .card-item .row{display:flex;align-items:center}.citation,.citation-number{color:var(--global-theme-color)}.profile{margin-left:1rem;width:100%}.profile .address{margin-bottom:5px;margin-top:5px;font-family:monospace}.profile .address p{display:inline-block;margin:0}@media(min-width:576px){.profile{width:30%}.profile .address p{display:block}}.post-description{margin-bottom:2rem;font-size:.875rem}.post-description a{color:inherit}.post-description a:hover{color:var(--global-theme-color);text-decoration:none}.navbar{box-shadow:none;border-bottom:1px solid var(--global-divider-color);background-color:var(--global-bg-color);opacity:.95}.navbar .dropdown-menu{background-color:var(--global-bg-color);border:1px solid var(--global-divider-color)}.navbar .dropdown-menu a:not(.active){color:var(--global-text-color)}.navbar .dropdown-menu a:hover{color:var(--global-hover-color)}.navbar .dropdown-menu .dropdown-divider{border-top:1px solid var(--global-divider-color)!important}.dropdown-item{color:var(--global-text-color)}.dropdown-item:hover{color:var(--global-hover-color);background-color:var(--global-bg-color)}.navbar.navbar-light a:hover{text-decoration:none}.navbar.navbar-light .navbar-brand{color:var(--global-text-color)}.navbar.navbar-light .navbar-nav .nav-item .nav-link{color:var(--global-text-color)}.navbar.navbar-light .navbar-nav .nav-item .nav-link:hover{color:var(--global-hover-color)}.navbar.navbar-light .navbar-nav .nav-item.active>.nav-link{background-color:inherit;font-weight:bolder;color:var(--global-theme-color)}.navbar.navbar-light .navbar-nav .nav-item.active>.nav-link:hover{color:var(--global-hover-color)}.navbar.navbar-light .navbar-brand.social{padding-bottom:0;padding-top:0;font-size:1.7rem}.navbar.navbar-light .navbar-brand.social a i::before{color:var(--global-text-color);transition-property:all .2s ease-in-out}.navbar.navbar-light .navbar-brand.social a:hover i::before{color:var(--global-theme-color)}.navbar-toggler .icon-bar{display:block;width:22px;height:2px;background-color:var(--global-text-color);border-radius:1px;margin-bottom:4px;transition:all .2s}.navbar-toggler .top-bar{transform:rotate(45deg);transform-origin:10% 10%}.navbar-toggler .middle-bar{opacity:0}.navbar-toggler .bottom-bar{transform:rotate(-45deg);transform-origin:10% 90%}.navbar-toggler.collapsed .top-bar{transform:rotate(0)}.navbar-toggler.collapsed .middle-bar{opacity:1}.navbar-toggler.collapsed .bottom-bar{transform:rotate(0)}.social{text-align:center}.social .contact-icons{font-size:4rem}.social .contact-icons a i::before{color:var(--global-text-color);transition-property:all .2s ease-in-out}.social .contact-icons a:hover i::before{color:var(--global-theme-color)}.social .contact-note{font-size:.8rem}footer.fixed-bottom{background-color:var(--global-footer-bg-color);font-size:.75rem}
+footer.fixed-bottom .container{color:var(--global-footer-text-color);padding-top:9px;padding-bottom:8px}footer.fixed-bottom a{color:var(--global-footer-link-color)}footer.fixed-bottom a:hover{color:var(--global-theme-color);text-decoration:none}footer.sticky-bottom{border-top:1px solid var(--global-divider-color);padding-top:40px;padding-bottom:40px;font-size:.9rem}.header-bar{border-bottom:1px solid var(--global-divider-color);text-align:center;padding-top:2rem;padding-bottom:5rem}.header-bar h1{color:var(--global-theme-color);font-size:5rem}.post-list{margin:0;margin-bottom:40px;padding:0}.post-list li{border-bottom:1px solid var(--global-divider-color);list-style:none;padding-top:2rem;padding-bottom:2rem}.post-list li .post-meta{color:var(--global-text-color-light);font-size:.875rem;margin-bottom:0}.post-list li .post-tags{color:var(--global-text-color-light);font-size:.875rem;padding-top:.25rem;padding-bottom:0}.post-list li a{color:var(--global-text-color);text-decoration:none}.post-list li a:hover{color:var(--global-theme-color)}.pagination .page-item .page-link{color:var(--global-text-color)}.pagination .page-item .page-link:hover{color:#000}.pagination .page-item.active .page-link{color:#fff;background-color:var(--global-theme-color)}.pagination .page-item.active .page-link:hover{background-color:var(--global-theme-color)}.distill a:hover{border-bottom-color:var(--global-theme-color);text-decoration:none}.projects a{text-decoration:none}.projects a:hover .card-title{color:var(--global-theme-color)}.projects .card img{width:100%}.projects .card-item{width:auto;margin-bottom:10px}.projects .card-item .row{display:flex;align-items:center}.projects .grid-sizer,.projects .grid-item{width:250px;margin-bottom:10px}.projects h2.category{color:var(--global-divider-color);border-bottom:1px solid var(--global-divider-color);padding-top:.5rem;margin-top:2rem;margin-bottom:1rem;text-align:right}.publications{margin-top:2rem}.publications h1{color:var(--global-theme-color);font-size:2rem;text-align:center;margin-top:1em;margin-bottom:1em}.publications h2{margin-bottom:1rem}.publications h2 span{font-size:1.5rem}.publications h2.year{color:var(--global-divider-color);border-top:1px solid var(--global-divider-color);padding-top:1rem;margin-top:2rem;margin-bottom:-2rem;text-align:right}.publications ol.bibliography{list-style:none;padding:0;margin-top:0}.publications ol.bibliography li{margin-bottom:1rem}.publications ol.bibliography li .abbr{height:2rem;margin-bottom:.5rem}.publications ol.bibliography li .abbr abbr{display:inline-block;background-color:var(--global-theme-color);padding-left:1rem;padding-right:1rem}.publications ol.bibliography li .abbr abbr a{color:white}.publications ol.bibliography li .abbr abbr a:hover{text-decoration:none}.publications ol.bibliography li .abbr .award{color:var(--global-theme-color)!important;border:1px solid var(--global-theme-color)}.publications ol.bibliography li .title{font-weight:bolder}.publications ol.bibliography li .author a{border-bottom:1px dashed var(--global-theme-color)}.publications ol.bibliography li .author a:hover{border-bottom-style:solid;text-decoration:none}.publications ol.bibliography li .author>em{border-bottom:1px solid;font-style:normal}.publications ol.bibliography li .links a.btn{color:var(--global-text-color);border:1px solid var(--global-text-color);padding-left:1rem;padding-right:1rem;padding-top:.25rem;padding-bottom:.25rem}.publications ol.bibliography li .links a.btn:hover{color:var(--global-theme-color);border-color:var(--global-theme-color)}.publications ol.bibliography li .hidden{font-size:.875rem;max-height:0;overflow:hidden;text-align:justify;transition-property:.15s ease;-moz-transition:.15s ease;-ms-transition:.15s ease;-o-transition:.15s ease;transition:all .15s ease}.publications ol.bibliography li .hidden p{line-height:1.4em;margin:10px}.publications ol.bibliography li .hidden pre{font-size:1em;line-height:1.4em;padding:10px}.publications ol.bibliography li .hidden.open{max-height:100em;transition-property:.15s ease;-moz-transition:.15s ease;-ms-transition:.15s ease;-o-transition:.15s ease;transition:all .15s ease}.publications ol.bibliography li div.abstract.hidden{border:dashed 1px var(--global-bg-color)}.publications ol.bibliography li div.abstract.hidden.open{border-color:var(--global-text-color)}figure.highlight{margin:0 0 1rem}pre{color:var(--global-theme-color);background-color:var(--global-code-bg-color);border-radius:6px;padding:6px 12px}pre pre,pre code{background-color:transparent;border-radius:0;padding:0}code{color:var(--global-theme-color);background-color:var(--global-code-bg-color);border-radius:3px;padding:3px 3px}html.transition,html.transition *,html.transition *:before,html.transition *:after{transition:all 750ms!important;transition-delay:0!important}.post .post-meta{color:var(--global-text-color-light);font-size:.875rem;margin-bottom:0}.post .post-tags{color:var(--global-text-color-light);font-size:.875rem;padding-top:.25rem;padding-bottom:1rem}
+.post .post-tags a{color:var(--global-text-color-light);text-decoration:none}.post .post-tags a:hover{color:var(--global-theme-color)}.post .post-content blockquote{border-left:5px solid var(--global-theme-color);padding:8px}d-byline{border-top-color:var(--global-divider-color)!important}d-byline h3{color:var(--global-text-color)!important}d-byline a,d-article d-byline a{color:var(--global-text-color)!important}d-byline a:hover,d-article d-byline a:hover{color:var(--global-hover-color)!important}d-article{border-top-color:var(--global-divider-color)!important}d-article a,d-article p,d-article h1,d-article h2,d-article h3,d-article h4,d-article h5,d-article h6,d-article li,d-article table{color:var(--global-text-color)!important}d-article a,d-article h1,d-article h2,d-article hr,d-article table,d-article table th,d-article table td{border-bottom-color:var(--global-divider-color)!important}d-article a:hover{border-bottom-color:var(--global-hover-color)!important}d-article b i{display:inline}d-article d-contents{align-self:start;grid-column:1/4;grid-row:auto/span 4;justify-self:end;margin-top:0;padding-left:2em;padding-right:3em;border-right:1px solid var(--global-divider-color);width:max(70%,300px);margin-right:0;margin-top:0;display:grid;grid-template-columns:minmax(8px,1fr) [toc] auto minmax(8px,1fr) [toc-line] 1px minmax(32px,2fr)}d-article d-contents nav{grid-column:toc}d-article d-contents nav a{border-bottom:none!important}d-article d-contents nav a:hover{border-bottom:1px solid var(--global-text-color)!important}d-article d-contents nav h3{margin-top:0;margin-bottom:1em}d-article d-contents nav div{display:block;outline:0;margin-bottom:.8em;color:rgba(0,0,0,0.8);font-weight:bold}d-article d-contents nav ul{padding-left:1em;margin-top:0;margin-bottom:6px;list-style-type:none}d-article d-contents nav ul li{margin-bottom:.25em}d-article d-contents .figcaption{line-height:1.4em}d-article d-contents toc-line{border-right:1px solid var(--global-divider-color);grid-column:toc-line}d-article d-footnote{scroll-margin-top:66px}d-appendix{border-top-color:var(--global-divider-color)!important;color:var(--global-distill-app-color)!important}d-appendix h3,d-appendix li,d-appendix span{color:var(--global-distill-app-color)!important}d-appendix a,d-appendix a.footnote-backlink{color:var(--global-distill-app-color)!important}d-appendix a:hover,d-appendix a.footnote-backlink:hover{color:var(--global-hover-color)!important}@media(max-width:1024px){d-article d-contents{display:block;grid-column-start:2;grid-column-end:-2;padding-bottom:.5em;margin-bottom:1em;padding-top:.5em;width:100%;border:1px solid var(--global-divider-color)}d-article d-contents nav{grid-column:none}}
\ No newline at end of file
diff --git a/assets/css/main.css.map b/assets/css/main.css.map
new file mode 100644
index 000000000000..f1142c7902b8
--- /dev/null
+++ b/assets/css/main.css.map
@@ -0,0 +1 @@
+{"version":3,"sourceRoot":"","sources":["../../_sass/_variables.scss","../../_sass/_themes.scss","../../_sass/_layout.scss","main.scss","../../_sass/_base.scss","../../_sass/_distill.scss"],"names":[],"mappings":"AAAA;AAAA;AAAA;AAAA;ACAA;AAAA;AAAA;AAIA;EACE;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;;AAEA;EACE;;AAEF;EACE;EACA;EACA;;;AAIJ;EACE;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;;AAEA;EACE;EACA;EACA;;AAEF;EACE;;;AChDJ;AAAA;AAAA;AAIA;EACE;EACA;EACA;;AAEA;EACE;;;AAIJ;EAEE;;;AAGF;EAEE;;;AAGF;EACE,WCtBkB;;;AD2BlB;EACE;;;AAOJ;AAAA;AAAA;AAOA;AAAA;AAAA;AE7CA;AAAA;AAAA;AAMA;EACE;;;AAGF;EACE;;;AAIE;EACE;;AAEF;EACE;;;AAIN;EACE;;AACA;EACE;EACA;;AAEF;EACE;;;AAIJ;EACE;;;AAGF;EACE;EACA;EACA;EACA;EACA;;;AAKF;EACE;EACA;;;AAKF;EACE;EACA;EACA;EACA;;;AAKF;EACE;;AAEA;EACE;;AAGF;EACE;;AAGF;EACE;EACA;;AAEA;EACE;EACA;;;AAON;EACE;;;AAKF;EACE;EACA;;AAEA;EACE;EACA;EACA;;AACA;EACE;EACA;;;AAKN;EACE;IACE;;EAEE;IAAI;;;AAKV;EACE;EACA;;AACA;EACE;;AACA;EACE;EACA;;;AAQN;EACE;EACA;EACA;EACA;;;AAEF;EACE;EACA;;AACA;EACE;;AAEF;EACE;;AAEF;EACE;;;AAGJ;EACE;;AACE;EACE;EACA;;;AAKF;EACE;;AAGJ;EACE;;AAEF;EACE;;AACA;EACE;;AAGJ;EACI;EACA;EACA;;AACA;EACE;;AAGN;EACE;EACA;EACA;;AAEE;EACE;EACA;;AAGA;EACE;;;AAQR;EACE;EACA;EACA;EACA;EACA;EACA;EACA;;AAEF;EACE;EACA;;AAEF;EACE;;AAEF;EACE;EACA;;;AAKF;EACE;;AAEF;EACE;;AAEF;EACE;;;AAMJ;EACE;;AACA;EACE;;AAEE;EACE;EACA;;AAGA;EACE;;AAKR;EACE;;;AAMJ;EACE;EACA;;AACA;EACE;EACA;EACA;;AAEF;EACE;;AACA;EACE;EACA;;;AAKN;EACE;EACA;EACA;EACA;;;AAMF;EACE;EACA;EACA;EACA;;AACA;EACE;EACA;;;AAIJ;EACE;EACA;EACA;;AACA;EACE;EACA;EACA;EACA;;AACA;EACE;EACA;EACA;;AAEF;EACE;EACA;EACA;EACA;;AAEF;EACE;EACA;;AACA;EACE;;;AAQJ;EACE;;AACA;EACE,OJ9SM;;AIiTV;EACE,OJnTQ;EIoTR;;AACA;EACE;;;AAUN;EACE;EACA;;;AAQF;EACE;;AAGE;EACE;;AAMJ;EACE;;AAIJ;EACE;EACA;;AAEA;EACE;EACA;;AAIJ;EACE;EACA;;AAGF;EACE;EACA;EACA;EACA;EACA;EACA;;;AAOJ;EACE;;AACA;EACE;EACA;EACA;EACA;EACA;;AAEF;EACE;;AACA;EACE;;AAGJ;EACE;EACA;EACA;EACA;EACA;EACA;;AAEF;EACE;EACA;EACA;;AAEA;EACE;;AACA;EACE;EACA;;AACA;EACE;EACA;EACA;EACA;;AACA;EACE;;AACA;EACE;;AAIN;EACE;EACA;;AAGJ;EACE;;AAGA;EACE;;AACA;EACI;EACA;;AAGN;EACE;EACA;;AAIF;EACE;EACA;EACA;EACA;EACA;EACA;;AACA;EACE;EACA;;AAIN;EACE;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;;AAEA;EACE;EACA;;AAEF;EACE;EACA;EACA;;AAGJ;EACE;EACA;EACA;EACA;EACA;EACA;;AAEF;EACE;;AAEF;EACE;;;AAOR;EACE;;;AAGF;EACE;EACA;EACA;EACA;;AACA;EACE;EACA;EACA;;;AAIJ;EACE;EACA;EACA;EACA;;;AAKF;AAAA;AAAA;AAAA;EAIE;EACA;;;AAKA;EACE;EACA;EACA;;AAEF;EACE;EACA;EACA;EACA;;AACA;EACE;EACA;;AACA;EACE;;AAKJ;EACE;EACA;;;ACpkBN;AAAA;AAAA;AAIA;EACE;;;AAGF;EACE;;;AAGF;EACE;;AACA;EACE;;;AAIJ;EACE;;AACA;EACE;;AAEF;EACE;;AAEF;EACE;;AAEF;EACE;;AAGF;EACE;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA;EACA,uBACE;;AAIF;EACE;;AACA;EACE;;AACA;EACE;;AAGJ;EACE;EACA;;AAEF;EACE;EACA;EACA;EACA;EACA;;AAEF;EACE;EACA;EACA;EACA;;AACA;EACE;;AAIN;EACE;;AAEF;EACE;EACA;;AAIJ;EACE;;;AAIJ;EACE;EACA;;AACA;EACE;;AAEF;EACE;;AACA;EACE;;;AAKN;EAEI;IACE;IACA;IACA;IACA;IACA;IACA;IACA;IACA;;EACA;IACE","sourcesContent":["/*******************************************************************************\n * Variables used throughout the theme.\n * To adjust anything, simply edit the variables below and rebuild the theme.\n ******************************************************************************/\n\n\n// Colors\n$red-color: #FF3636 !default;\n$red-color-dark: #B71C1C !default;\n$orange-color: #F29105 !default;\n$blue-color: #0076df !default;\n$blue-color-dark: #00369f !default;\n$cyan-color: #2698BA !default;\n$light-cyan-color: lighten($cyan-color, 25%);\n$green-color: #00ab37 !default;\n$green-color-lime: #B7D12A !default;\n$green-color-dark: #009f06 !default;\n$green-color-light: #ddffdd !default;\n$green-color-bright: #11D68B !default;\n$purple-color: #B509AC !default;\n$light-purple-color: lighten($purple-color, 25%);\n$pink-color: #f92080 !default;\n$pink-color-light: #ffdddd !default;\n$yellow-color: #efcc00 !default;\n\n$grey-color: #828282 !default;\n$grey-color-light: lighten($grey-color, 40%);\n$grey-color-dark: #1C1C1D;\n$grey-900: #212529;\n\n$white-color: #ffffff !default;\n$black-color: #000000 !default;\n\n\n// Theme colors\n\n$code-bg-color-light: rgba($purple-color, 0.05);\n$code-bg-color-dark: #2c3237 !default;\n","/*******************************************************************************\r\n * Themes\r\n ******************************************************************************/\r\n\r\n:root {\r\n --global-bg-color: #{$white-color};\r\n --global-code-bg-color: #{$code-bg-color-light};\r\n --global-text-color: #{$black-color};\r\n --global-text-color-light: #{$grey-color};\r\n --global-theme-color: #{$green-color};\r\n --global-hover-color: #{$green-color};\r\n --global-footer-bg-color: #{$grey-color-dark};\r\n --global-footer-text-color: #{$grey-color-light};\r\n --global-footer-link-color: #{$white-color};\r\n --global-distill-app-color: #{$grey-color};\r\n --global-divider-color: rgba(0,0,0,.1);\r\n --global-card-bg-color: #{$white-color};\r\n\r\n .fa-sun {\r\n display : none;\r\n }\r\n .fa-moon {\r\n padding-left: 10px;\r\n padding-top: 12px;\r\n display : block;\r\n }\r\n}\r\n\r\nhtml[data-theme='dark'] {\r\n --global-bg-color: #{$grey-color-dark};\r\n --global-code-bg-color: #{$code-bg-color-dark};\r\n --global-text-color: #{$grey-color-light};\r\n --global-text-color-light: #{$grey-color-light};\r\n --global-theme-color: #{$cyan-color};\r\n --global-hover-color: #{$cyan-color};\r\n --global-footer-bg-color: #{$grey-color-light};\r\n --global-footer-text-color: #{$grey-color-dark};\r\n --global-footer-link-color: #{$black-color};\r\n --global-distill-app-color: #{$grey-color-light};\r\n --global-divider-color: #424246;\r\n --global-card-bg-color: #{$grey-900};\r\n\r\n .fa-sun {\r\n padding-left: 10px;\r\n padding-top: 12px;\r\n display : block;\r\n }\r\n .fa-moon {\r\n display : none;\r\n }\r\n}\r\n","/******************************************************************************\n * Content\n ******************************************************************************/\n\nbody {\n padding-bottom: 70px;\n color: var(--global-text-color);\n background-color: var(--global-bg-color);\n\n h1, h2, h3, h4, h5, h6 {\n scroll-margin-top: 66px;\n }\n}\n\nbody.fixed-top-nav {\n // Add some padding for the nav-bar.\n padding-top: 56px;\n}\n\nbody.sticky-bottom-footer {\n // Remove padding below footer.\n padding-bottom: 0;\n}\n\n.container {\n max-width: $max-content-width;\n}\n\n// Profile\n.profile {\n img {\n width: 100%;\n }\n}\n\n// TODO: redefine content layout.\n\n\n/******************************************************************************\n * Publications\n ******************************************************************************/\n\n// TODO: redefine publications layout.\n\n\n/*****************************************************************************\n* Projects\n*****************************************************************************/\n\n// TODO: redefine projects layout.\n","@charset \"utf-8\";\n\n// Dimensions\n$max-content-width: 800px;\n\n@import\n \"variables\",\n \"themes\",\n \"layout\",\n \"base\",\n \"distill\"\n;\n","/*******************************************************************************\n * Styles for the base elements of the theme.\n ******************************************************************************/\n\n// Typography\n\np, h1, h2, h3, h4, h5, h6, em, div, li, span, strong {\n color: var(--global-text-color);\n}\n\nhr {\n border-top: 1px solid var(--global-divider-color);\n}\n\ntable {\n td, th {\n color: var(--global-text-color);\n }\n td {\n font-size: 1rem;\n }\n}\n\na, table.table a {\n color: var(--global-theme-color);\n &:hover {\n color: var(--global-theme-color);\n text-decoration: underline;\n }\n &:hover:after :not(.nav-item.dropdown) {\n width: 100%;\n }\n}\n\nfigure, img {\n max-width: 90vw;\n}\n\nblockquote {\n background: var(--global-bg-color);\n border-left: 2px solid var(--global-theme-color);\n margin: 1.5em 10px;\n padding: 0.5em 10px;\n font-size: 1.2rem;\n}\n\n// Math\n\n.equation {\n margin-bottom: 1rem;\n text-align: center;\n}\n\n// Caption\n\n.caption {\n font-size: 0.875rem;\n margin-top: 0.75rem;\n margin-bottom: 1.5rem;\n text-align: center;\n}\n\n// Card\n\n.card {\n background-color: var(--global-card-bg-color);\n\n img {\n width: 100%;\n }\n\n .card-title {\n color: var(--global-text-color);\n }\n\n .card-item {\n width: auto;\n margin-bottom: 10px;\n\n .row {\n display: flex;\n align-items: center;\n }\n }\n}\n\n// Citation\n\n.citation, .citation-number {\n color: var(--global-theme-color);\n}\n\n// Profile\n\n.profile {\n margin-left: 1rem;\n width: 100%;\n\n .address {\n margin-bottom: 5px;\n margin-top: 5px;\n font-family: monospace;\n p {\n display: inline-block;\n margin: 0;\n }\n }\n}\n\n@media (min-width: 576px) {\n .profile {\n width: 30%;\n .address {\n p { display: block; }\n }\n }\n}\n\n.post-description {\n margin-bottom: 2rem;\n font-size: 0.875rem;\n a {\n color: inherit;\n &:hover {\n color: var(--global-theme-color);\n text-decoration: none;\n }\n }\n}\n\n\n// Navbar customization\n\n.navbar {\n box-shadow: none;\n border-bottom: 1px solid var(--global-divider-color);\n background-color: var(--global-bg-color);\n opacity: 0.95;\n}\n.navbar .dropdown-menu {\n background-color: var(--global-bg-color);\n border: 1px solid var(--global-divider-color);\n a:not(.active) {\n color: var(--global-text-color);\n }\n a:hover {\n color: var(--global-hover-color);\n }\n .dropdown-divider {\n border-top: 1px solid var(--global-divider-color) !important;\n }\n}\n.dropdown-item {\n color: var(--global-text-color);\n &:hover {\n color: var(--global-hover-color);\n background-color: var(--global-bg-color);\n }\n}\n.navbar.navbar-light {\n a {\n &:hover {\n text-decoration: none;\n }\n }\n .navbar-brand {\n color: var(--global-text-color);\n }\n .navbar-nav .nav-item .nav-link {\n color: var(--global-text-color);\n &:hover {\n color: var(--global-hover-color);\n }\n }\n .navbar-nav .nav-item.active>.nav-link {\n background-color: inherit;\n font-weight: bolder;\n color: var(--global-theme-color);\n &:hover {\n color: var(--global-hover-color);\n }\n }\n .navbar-brand.social {\n padding-bottom: 0;\n padding-top: 0;\n font-size: 1.7rem;\n a {\n i::before {\n color: var(--global-text-color);\n transition-property: all 0.2s ease-in-out;\n }\n &:hover {\n i::before {\n color: var(--global-theme-color);\n }\n }\n }\n }\n}\n\n.navbar-toggler {\n .icon-bar {\n display: block;\n width: 22px;\n height: 2px;\n background-color: var(--global-text-color);\n border-radius: 1px;\n margin-bottom: 4px;\n transition: all 0.2s;\n }\n .top-bar {\n transform: rotate(45deg);\n transform-origin: 10% 10%;\n }\n .middle-bar {\n opacity: 0;\n }\n .bottom-bar {\n transform: rotate(-45deg);\n transform-origin: 10% 90%;\n }\n}\n\n.navbar-toggler.collapsed {\n .top-bar {\n transform: rotate(0);\n }\n .middle-bar {\n opacity: 1;\n }\n .bottom-bar {\n transform: rotate(0);\n }\n}\n\n// Social (bottom)\n\n.social {\n text-align: center;\n .contact-icons {\n font-size: 4rem;\n a {\n i::before {\n color: var(--global-text-color);\n transition-property: all 0.2s ease-in-out;\n }\n &:hover {\n i::before {\n color: var(--global-theme-color);\n }\n }\n }\n }\n .contact-note {\n font-size: 0.8rem;\n }\n}\n\n\n// Footer\nfooter.fixed-bottom {\n background-color: var(--global-footer-bg-color);\n font-size: 0.75rem;\n .container {\n color: var(--global-footer-text-color);\n padding-top: 9px;\n padding-bottom: 8px;\n }\n a {\n color: var(--global-footer-link-color);\n &:hover {\n color: var(--global-theme-color);\n text-decoration: none;\n }\n }\n}\n\nfooter.sticky-bottom {\n border-top: 1px solid var(--global-divider-color);\n padding-top: 40px;\n padding-bottom: 40px;\n font-size: 0.9rem;\n}\n\n\n// Blog\n\n.header-bar {\n border-bottom: 1px solid var(--global-divider-color);\n text-align: center;\n padding-top: 2rem;\n padding-bottom: 5rem;\n h1 {\n color: var(--global-theme-color);\n font-size: 5rem;\n }\n}\n\n.post-list {\n margin: 0;\n margin-bottom: 40px;\n padding: 0;\n li {\n border-bottom: 1px solid var(--global-divider-color);\n list-style: none;\n padding-top: 2rem;\n padding-bottom: 2rem;\n .post-meta {\n color: var(--global-text-color-light);\n font-size: 0.875rem;\n margin-bottom: 0;\n }\n .post-tags {\n color: var(--global-text-color-light);\n font-size: 0.875rem;\n padding-top: 0.25rem;\n padding-bottom: 0;\n }\n a {\n color: var(--global-text-color);\n text-decoration: none;\n &:hover {\n color: var(--global-theme-color);\n }\n }\n }\n}\n\n.pagination {\n .page-item {\n .page-link {\n color: var(--global-text-color);\n &:hover {\n color: $black-color;\n }\n }\n &.active .page-link {\n color: $white-color;\n background-color: var(--global-theme-color);\n &:hover {\n background-color: var(--global-theme-color);\n }\n }\n }\n}\n\n\n// Distill\n\n.distill {\n a:hover {\n border-bottom-color: var(--global-theme-color);\n text-decoration: none;\n }\n}\n\n\n// Projects\n\n.projects {\n a {\n text-decoration: none;\n\n &:hover {\n .card-title {\n color: var(--global-theme-color);\n }\n }\n }\n\n .card {\n img {\n width: 100%;\n }\n }\n\n .card-item {\n width: auto;\n margin-bottom: 10px;\n\n .row {\n display: flex;\n align-items: center;\n }\n }\n\n .grid-sizer, .grid-item {\n width: 250px;\n margin-bottom: 10px;\n }\n\n h2.category {\n color: var(--global-divider-color);\n border-bottom: 1px solid var(--global-divider-color);\n padding-top: 0.5rem;\n margin-top: 2rem;\n margin-bottom: 1rem;\n text-align: right;\n }\n}\n\n\n// Publications\n\n.publications {\n margin-top: 2rem;\n h1 {\n color: var(--global-theme-color);\n font-size: 2rem;\n text-align: center;\n margin-top: 1em;\n margin-bottom: 1em;\n }\n h2 {\n margin-bottom: 1rem;\n span {\n font-size: 1.5rem;\n }\n }\n h2.year {\n color: var(--global-divider-color);\n border-top: 1px solid var(--global-divider-color);\n padding-top: 1rem;\n margin-top: 2rem;\n margin-bottom: -2rem;\n text-align: right;\n }\n ol.bibliography {\n list-style: none;\n padding: 0;\n margin-top: 0;\n\n li {\n margin-bottom: 1rem;\n .abbr {\n height: 2rem;\n margin-bottom: 0.5rem;\n abbr {\n display: inline-block;\n background-color: var(--global-theme-color);\n padding-left: 1rem;\n padding-right: 1rem;\n a {\n color: white;\n &:hover {\n text-decoration: none;\n }\n }\n }\n .award {\n color: var(--global-theme-color) !important;\n border: 1px solid var(--global-theme-color);\n }\n }\n .title {\n font-weight: bolder;\n }\n .author {\n a {\n border-bottom: 1px dashed var(--global-theme-color);\n &:hover {\n border-bottom-style: solid;\n text-decoration: none;\n }\n }\n > em {\n border-bottom: 1px solid;\n font-style: normal;\n }\n }\n .links {\n a.btn {\n color: var(--global-text-color);\n border: 1px solid var(--global-text-color);\n padding-left: 1rem;\n padding-right: 1rem;\n padding-top: 0.25rem;\n padding-bottom: 0.25rem;\n &:hover {\n color: var(--global-theme-color);\n border-color: var(--global-theme-color);\n }\n }\n }\n .hidden {\n font-size: 0.875rem;\n max-height: 0px;\n overflow: hidden;\n text-align: justify;\n transition-property: 0.15s ease;\n -moz-transition: 0.15s ease;\n -ms-transition: 0.15s ease;\n -o-transition: 0.15s ease;\n transition: all 0.15s ease;\n\n p {\n line-height: 1.4em;\n margin: 10px;\n }\n pre {\n font-size: 1em;\n line-height: 1.4em;\n padding: 10px;\n }\n }\n .hidden.open {\n max-height: 100em;\n transition-property: 0.15s ease;\n -moz-transition: 0.15s ease;\n -ms-transition: 0.15s ease;\n -o-transition: 0.15s ease;\n transition: all 0.15s ease;\n }\n div.abstract.hidden {\n border: dashed 1px var(--global-bg-color);\n }\n div.abstract.hidden.open {\n border-color: var(--global-text-color);\n }\n }\n }\n}\n\n// Rouge Color Customization\nfigure.highlight {\n margin: 0 0 1rem;\n}\n\npre {\n color: var(--global-theme-color);\n background-color: var(--global-code-bg-color);\n border-radius: 6px;\n padding: 6px 12px;\n pre, code {\n background-color: transparent;\n border-radius: 0;\n padding: 0;\n }\n}\n\ncode {\n color: var(--global-theme-color);\n background-color: var(--global-code-bg-color);\n border-radius: 3px;\n padding: 3px 3px;\n}\n\n\n// Transitioning Themes\nhtml.transition,\nhtml.transition *,\nhtml.transition *:before,\nhtml.transition *:after {\n transition: all 750ms !important;\n transition-delay: 0 !important;\n}\n\n// Extra Markdown style (post Customization)\n.post{\n .post-meta{\n color: var(--global-text-color-light);\n font-size: 0.875rem;\n margin-bottom: 0;\n }\n .post-tags{\n color: var(--global-text-color-light);\n font-size: 0.875rem;\n padding-top: 0.25rem;\n padding-bottom: 1rem;\n a {\n color: var(--global-text-color-light);\n text-decoration: none;\n &:hover {\n color: var(--global-theme-color);\n }\n }\n }\n .post-content{\n blockquote {\n border-left: 5px solid var(--global-theme-color);\n padding: 8px;\n }\n }\n}\n","/*******************************************************************************\n * Style overrides for distill blog posts.\n ******************************************************************************/\n\nd-byline {\n border-top-color: var(--global-divider-color) !important;\n}\n\nd-byline h3 {\n color: var(--global-text-color) !important;\n}\n\nd-byline a, d-article d-byline a {\n color: var(--global-text-color) !important;\n &:hover {\n color: var(--global-hover-color) !important;\n }\n}\n\nd-article {\n border-top-color: var(--global-divider-color) !important;\n a, p, h1, h2, h3, h4, h5, h6, li, table {\n color: var(--global-text-color) !important;\n }\n a, h1, h2, hr, table, table th, table td {\n border-bottom-color: var(--global-divider-color) !important;\n }\n a:hover {\n border-bottom-color: var(--global-hover-color) !important;\n }\n b i {\n display: inline;\n }\n\n d-contents {\n align-self: start;\n grid-column: 1 / 4;\n grid-row: auto / span 4;\n justify-self: end;\n margin-top: 0em;\n padding-left: 2em;\n padding-right: 3em;\n border-right: 1px solid var(--global-divider-color);\n width: calc(max(70%, 300px));\n margin-right: 0px;\n margin-top: 0em;\n display: grid;\n grid-template-columns:\n minmax(8px, 1fr) [toc] auto\n minmax(8px, 1fr) [toc-line] 1px\n minmax(32px, 2fr);\n\n nav {\n grid-column: toc;\n a {\n border-bottom: none !important;\n &:hover {\n border-bottom: 1px solid var(--global-text-color) !important;\n }\n }\n h3 {\n margin-top: 0;\n margin-bottom: 1em;\n }\n div {\n display: block;\n outline: none;\n margin-bottom: 0.8em;\n color: rgba(0, 0, 0, 0.8);\n font-weight: bold;\n }\n ul {\n padding-left: 1em;\n margin-top: 0;\n margin-bottom: 6px;\n list-style-type: none;\n li {\n margin-bottom: 0.25em;\n }\n }\n }\n .figcaption {\n line-height: 1.4em;\n }\n toc-line {\n border-right: 1px solid var(--global-divider-color);\n grid-column: toc-line;\n }\n }\n\n d-footnote {\n scroll-margin-top: 66px;\n }\n}\n\nd-appendix {\n border-top-color: var(--global-divider-color) !important;\n color: var(--global-distill-app-color) !important;\n h3, li, span {\n color: var(--global-distill-app-color) !important;\n }\n a, a.footnote-backlink {\n color: var(--global-distill-app-color) !important;\n &:hover {\n color: var(--global-hover-color) !important;\n }\n }\n}\n\n@media (max-width: 1024px) {\n d-article {\n d-contents {\n display: block;\n grid-column-start: 2;\n grid-column-end: -2;\n padding-bottom: 0.5em;\n margin-bottom: 1em;\n padding-top: 0.5em;\n width: 100%;\n border: 1px solid var(--global-divider-color);\n nav {\n grid-column: none;\n }\n }\n }\n}\n"],"file":"main.css"}
\ No newline at end of file
diff --git a/assets/css/main.scss b/assets/css/main.scss
deleted file mode 100644
index fd8c311c32cb..000000000000
--- a/assets/css/main.scss
+++ /dev/null
@@ -1,15 +0,0 @@
----
-# Only the main Sass file needs front matter (the dashes are enough)
----
-@charset "utf-8";
-
-// Dimensions
-$max-content-width: {{ site.max_width }};
-
-@import
- "variables",
- "themes",
- "layout",
- "base",
- "distill"
-;
diff --git a/assets/img/1-1400.webp b/assets/img/1-1400.webp
new file mode 100644
index 0000000000000000000000000000000000000000..9296a61970b55c8a0a147efebf8ef3973b52755e
GIT binary patch
literal 125246
zcmV((K;XYpNk&FC=>Y&&MM6+kP&il$000080002z0|1%=09H^qARgoa0PuwcodGK7
z1DgUqkvf(~rK2JzF5Mb1;1UUEZJg&FpWIird=hCvf7fM*Zse@{E$T*_<$N-uhk>Da
z*{+&wU?>gdqnj&*b_0lhdAQ`$A0Yhw8vP!7TL+vJ|NZt$`|lOW
)){om)jZ}~g_SNcz2U(J88{=okJ
z`?!6V?U#IB)Bd~m=h!3O55)e``h0!Q?SHDDu79TX0sfEvBhiog{t%yo|DXG}@B{sO
z{ip6HyMOurxqf;-UjKjlk?;@s@&3!(&;S4buY@1H-~a#l{6GHofB*mLD*x1m=}hRR
z#^i*l+u#jut@c@HUsvonw7w6YMeV2aQsGqRzn&<&(|N4z=$m%Z_wW!^CHeeQX^Sq-
zo6=CIlQ;Q?4^$eEcx5XT$E0dd1w(lzQ1){PK}umw8kRV|#t=N{tmB+`CtPyCQ|Z}5
zW%|(ol~m96?D&1NO_vBe7W1`N
z;N?Y6EOl26Z5Ynx#*bwa=(ZGBNXqvAGPnppL6mi+S^XTei=ycB{p{dpOFaEhj{~+$
z`_t~{8WI3Q#dJwpF;unkm0wZn%}MtHxxGcNmXdu9nBy6|E4;=Rt8>9DHH7#TNcoE+?>Ul
z3x_DA-yfS0bip~87OWV+Xk>^-^825>Vw^APrq7In9z9txKd+5DKyj=Ay!qO0WjGWW
z0ur1NaN?yJD~4knZL#t(W%Em;JcSnDp~6Zee0ev_Y_L42CU3lTEE)c^zhOUz)~l@H
zTnuy@1+<>9K8?9V#Bt-LKg~tpb?%D|>C9wF9AVG%jOFqm60$;`^tLQ+a&IhUZd?#O
zxBmM&i1re6pW4xkWu?k@&##wl3;;Nvy7;*Td2Yf%
zIk+C%0$q?`!X8DztJTD-k|KA9t#^mDi$As2ZTn68DwsPoXAUHwuZ%C@k~XPss)HKc
zU4dBhU;NQ6o?3@J@ZIRL#KRW-u}dO8d6D1uhynCWCVRA+%LJ)t>pHI{Dj7fj(e>K?
zub9B!vS387>b2AS((!Nhu_3j^^PF*aERjhf@B|@NW&Ac4Ib}NRmADXTo8V9{#dDXr
z6P!^7)t=Tk~66F?J(3-zw^=p+k6vD2!;`(rW)G8#<
zT)Cmcz!rNKSXd+|$&y8G*#ab(Isl)Q2?^JF7W;E|`u16Pa7@y-o;JhbWd)AG|6A=v
zG<$KU@$DVMnZG#-x-+rlE-GPPr+^UD1UbxM2PdfJFY5~l+W*d+lvV1WnY8gp9z}4d
zLJ3h8uDNdGAH!4*-*pOwV)1v*W8c*WSYRxA;yTguP<1bqCYwRt!q?vd
zC|oe>o#TIZN*BWS0#BwXvKE9aVyMw8
z3{!QjC4r?hU4z5izF;DtHN=7Ljs))3-`EmXh^1l9;(AbDZrrLGpZ-#E+W&lb%F6h_jzyMnVmoa@m2+Vy2&a;|`uMu9q&OjXqA{
z9jJJx(`WAFOUnzI}>(v-m`v1Uj#7h?)YOp>I>B3?1o
zR`jMVbqv^HXf$4#11Gwlj=HC7B)TuV5B076`p{h{)LM!hE+S*)FH=QukX@|8Ub2iw
zL88NTT>vq^5_28PLQ3=;&s5fnKk!ZmO*aUUM;J7Ix~HKrr|Y-Av6Psb7oG_&=H>Fg
z8;$0AWUONQi&tl&)CO{^B8n#P*^bEn@)qQF(dg~d4MV&PZhpIDZ^~D*8m=M6H9v4p
zqx+4a!KX3rb6lT4f3#-M76_SGu?ib6F7#L^=5sL_tOJ0^x*cCFvYh6I?`@(%&g>c#s<5B291<)l
z>99rYm}68-!)mjS`Fbs6?g}@xG=|JGR~W?96~ZYK#<|WaR^)*w
z^3aFE%0127qlo#FmBt+G#*T{Fdm+Z)0~6cZaBAoK0z*N0a8cGLO9Bxo6Kg~74
z37#NtjH{~u)NyPod>s8u936`RV*&gpq%rN-8sfJS4e>hmvR@eUYjJ*2dR6u6vtbqx
zu)l>dbK5fmUqaKnKs*lzKYixyLg&UEGUO}Uz@gm456!y;weoM+`?y7CK<85;hEPB*w{W5PdggyaT-UL|EVaIW^mL5Cr
zWh6#R#C*0P!z^UwFIoxtYjDJFOhiTE{H|Ai1xngn_-l#AQqHTD{SYQV@z
zX45ry`>Ru<+Vdilj{bC~J?*J|)|5$}zHfCeM>D0T)!UtX6^06*p*BxI{zIU_J;RO)
z1?Q*FQE#`+5pc%(vXI^f1@lXH&%6T}u5g@&nT`M*x0|KT*ty!PLPb2osE1S%q+mEx
zCxJDYeq{>L3^eIoC$Zhz_$DD!H>yr$K~v|Xf?;unC(WVp<6F|9`ueBAqC!!L+!W!Q
z&czLCJ9ykzLIun)X}pRty~Z+SC#0sUsdzcsq~T+I|;KA2M`|4Ii2z1!wtX3
zYI}j62_bX{h$NDa5?S_T`1WK02v1LiktBL4-`sd(RR_2MHeQT#@MGzW-gtfq1MlRC
z>80npa;eoWunVQ*{0;7#BcL5hVhThP9Y*pw0FO8tYR~G~LeGzn>9!VXCbX%AT{F}I
z80a6OoTQoH`LspGZ<==yTFVm15w!fD{>SzPLE)iBRkHyo!lv_xrilR+AtG?YY?XJm
zr*i^XIPg>qU%5cMVSI*Nl;(txgrl3b1W>EW$ixa0v~qdX?1|)7a=@;Ea+uo3nQByoOtl+8b|{Kz$b30pT=lJ#*SF~~`Qmgn8o!%b
zvV<}u*1Q7jBQM5)F+D1$M3
zSwr)&xvju2cB?b&z56UN$dF1VoRF4z^<+|wv?~}>*YTL7O-{yJ$
z*7j(!FY}&&nR$+#K#7Z2c}N?fu6^+)5BT)Z0T=IOz7`9lc>uT(Ls60y)UEiRYkBi;
zsKTK0ae383m`L+!jrEr-C))#Q^RR#%{ck;zhj&GGzGE`AJPS>%y{3n}Kt^EJE8Dn&
z`hs?s`W0L-{#ExA$CMYe6p60_a7zJohY5W{X=zlBIQf0lmG7TaLADVr+o(#GMCTPM
zzsF`41zx%%8NdQ4>@*}uZ!=cXdsEf-g|sWhl;ui5(2Gh(zqDLd5B=5n(q=Iqkq`-5
zyUC`4F!e5AcW0pZ@t+)BIZnkESZD-fNbZFCH|T6|PMD5u)E$XmRz4rfl*ybl8V>Gt
z5~x&9ydc$KRPiWBcW<+)XVGVREO@AatWzjAKhIxUrvU_@(B6rkWnUuiccv!_%*JS$
zmHQ+KNhp!(od3V2JSbiy>PBt=-glFFnx*ebY5?6Cv69bo_Vb_GxSC+i2tnkX36I2c
z+-sYVczP>uhve@ha|>mcn+AvD4|?7{$XNcfcbZ6k(Og|P+IH0}OC+V$8_XC{cl~jn
z&uD~J{Ns}>42rX^mHQ^MB9>|nz?}CTQXeyr-82)-H>V|{uYDe8e#(fh7PbRt|t(9^Sr49vAlN7yj_1ibyBn;9xZ+XR$#Ks6lll4e=buIFwL_!a}QfErVH=
zRvqR&jAh@pN-}YUDPTuz6XdVs>!*3sKNjV2CiXO|w%`?J*PEvlbK|0>n>#rV*P3Lu
zT9%=5EQBFClo9I`N~b{~SHHzJbp^=zr5F|76gTf5JBpJdzSC&z1EQAUBZ?WKZqHs~
z+F}gG#GsIfSsLAH$(<@8u(-{)G}+}XFBz1&r$9bxd~v8G7tlp?iR*w
z_J|M)3;S`#p1U)Ifz$kVgXK!1aBXjsML7Fkc^+S$p36jH9DyO3H<~$Zi^wU51u)a2
z673`8A?Scqw{^xws6vRZ57))l*X<%B{cNzrZ`7X3u|KrC%5H~E
zt{K^8`U;xNEFAo%&vJ%`#qaFZi;?62^6}N=7aCs(?sYD{|10o@ap+HrO&+GtcGYE0
zVkGA5I-_E5bY<9D=s-|VIV&u>4Xf-p<(+E$OobWzVfTw}XX^2ZDZ)%xL#hq-{!&!3
ze3694n|!g>r^|EkiusSp(dxGVoF!Y35DRnpf@KH%^xh5cb0SziMMZ^xGy#e{5iQC5
zHRd|Ud!H-EI>A(wFMtS@*x%OIHJdm-tUw&#
z0c*N+;+f#C92+~Cal+*$rI}YK9*>FEASCafhLV5EK9Doz6F)JdZQUZqlJSc-QW=`n
z_7cQRD3>PL#1R*e^ZsBA3&<&!x^vg%`2e}9^;Z$jHTwDJ@o`WD35dDI;+|36W}?{sK&$eCpc7K%3A5P76MC7q1g5r`RL~T8Wf>2CjA=k@w^o(%D*(^Ob4Q$Z$jCZ_Lvakv3|Sy{
zReFIe*Je)otQw}y6--dH+b(+uFWtQEiFn;r(`@-2DNxFq29goEf~oK^`^vz^NWYB7
zTcm%BW027bq*fDULu__qx0
z+x_k0H@!s}k&@$QPfP#ccCK|Q%nz_o9H%nkXjR;R2CtZRvT><5k>Bh^LDG@OLT5-N
zh&2xDx761Dpl*q{@*kqJf2
zl{3Sy!19U3FEqLYkn?xFDN01E&+(Kc;`)}7E)2OQeKTO_o~Q7#Gw}E9=mPa&@SH6p!OYyg{whffV9b>q
z@9Gh?tbK-S`E1IbT!uFLGPu6436Ao$ik9r37;CtS96?3^l*i_7rD|sN{*PC+7mvl+
zR2Ue&_y(w_hC_HgS++an*wLu_{d_Vjkq0I<4y*f3vj`BMQH|Jhrx|VQI&ST!7%+{y
z{wFRe{-*%&IY;_`zr#Yf|EJX~mW75&zmxG==I`I$f*vz8-`=a6c~nzjxzl|<8`_a~
zkEOWh`ppYdoP~RI=~w><=)W`V{>*$JQMPYKTAg`!4PO*^|WHM!t1e
zCx%G9gQDTHIl>2xg^d@bpXW(U9S%(`0kvs)X~hvoP~Y`GFHCmtbHjG(vHl$YWE24+
zsF{N@1Q{Q`@wtahKm$F~diBxuZJd|_bjS`Vf^5i&F}mZ_Cq8vt+00r6)<-&I35vl#
zv2Sel^I$1@6Hz
z@s!p}ncsn`UGL_5sV-q13+xmaDPF^V$2|cLu5!6KyA}|h@vvnnk2_%fR(p1r2(LK#
zLC!kOSwV&E^}G=_38gPG3G8E42d&EboHzov;o32casn8X?i`wHYQjS>QFW9+Ux2iP
zp8w89z;%p6P)jE~bw8hdcN+}9a#5g#usjq3<8#p*XinW5CV)O+R3gR5c|#`5t~OuI
zE{P->&&P1qqT`QqT}r3XE+?46H)!btMxB0iLEELeG@FXmX&Jy@xP2jFf`s1$q)U=E
za|8Z;^ql&tK%(B4Fqj7w^=~&)p5Rc@!tx{q2wgenk7mL>Z119~Yu7QSNAR&^hMJo2
zl$uB8uy&YjO{u;*ic~_m1PrAPXwCOb%O8St&Qg$QJa^`_u0`TTrrxz8S`E13t@cs<
ze?{4Y_9`#JU;M2q4!TIgk`hxr1Ta|AR99F9)&;*e=gp9axnYZqv$E&lA;T;qj>JaG
zCz^Y0`smqZ;IiefgKL2`t3570r%t@~ZR)h5WD9?HN89o#KQ-J>yepIIJ0Tt|HCOF*
z$YVpQ3rlA35PPhQTt1s8a12KS`w9i5JAXX)yhbqno%os|kGTr8UFb4xW
zWAQDlDHQ3{3ig(<^(oH|d{XkhQv2Zl^fuZp3r(=TzOWyeh`e3b|bQJO~5~|<9C2SRTc9twmY_Sig-%6U4I&m><67O`GdP(
zdh}-#N^ocb`^|7W7Y@yZ58*BhFPjkt3|M=FW3hOoxpsEX=xd(3giVa;N6ZC;Kd%c#b*3lq{6FgFGoMx%&Jlrez5MK
z(>v??;Dy#xnb6~7ecY&2%^N4G+(y$q1%~Fi{3_N~3>oXD-T)p_L~rR^g+Lehc(A}B
z6gk_N))2a&7Q9(!c)RC>Yq0z~LG@q6kX7lniF*lV)~>h>A_6J9mgC0}o~_azc8z!t
zTf9z#w^9YlQfds#NR3M31n|q+LRLy6s55EqzE9^aEgS_45XTOYL&K@a_`>OoNMBzLn18bKhHtwj1!kD+>uL-2}A0X&wL#%pYXy2jC^Vft)h(NM+hw
z&B#BKqYEuHlU$BF_y=`87|*X+M2rlWO8==>QGVq#ma>jnYsBxi^u{Fc8NMkp_Vl~KQcRfzSjMGgae;c213
zj5HP<{D4m>s3}*D`-3Dq8#|YfoA99pm1iSJ*FgdK!4Z&CuUjoZ!w=4b%m;5z&+c=C
z<0%rIRxmyAapM(IPOWZ1a?tI8hrxe?{NHmnR_dKHn8}k)kq~FMIx?fRd2`0)_tl^5
zF^RS%#l5%qA}%puQ18qhb>xMl($r+Qb+D=Qzm6Y
zLu7M^X`|87WWYy1S_qZ(++M0=jOH~zeQb3o5tNoQ)_v=cx^W}0^k}$+
zst?bd!n&Kc&(hwkfRvw*XMu2P;^O=wzm~O~2dtuIp|uXK!v{GX87vyKhQqLSu<|b9
z3N`ibICNHU4FCMAaftYny`(h9kBzROS|2PIcZf?+c!#v`;Q$^(7)z)tC8
zL3f{CNUqO}!~0~GdQiPHW}(}H26V(dz}6I6plQ-VV}s52mlTr6?-_{n=tT;{91UcR
z;+R96h3!TT;Z`DQm#0&4$fJfQ`c_2jpI%+d6bIxZN6kATYSj7=H*LO6^C4#WwEw5G
zF19Ww3=rk(s!9+}1KDs?q`4B_9!-o^QI}l2ra*DTS*{DPTs4s?!yr!C_@wMqTB*xn
zX%SOg3yf=p?lh(~IRhE1+7V&6-MO67s$RY|KpS6v;r2sepPrgpudsN|B{{Q-DUN%~
zNx!S~K=mpC%rj=DFBZlp_3d$R{0!ruthDu;72s3LbySS))^!YORk?G6(~>l!I5A{X
z+@!x^KiTK{mB*6V(Xd$9^t(1{pPOm-n2Ws>Z{a$$mXz7)4$UE$K)t36V2iP?lwyN=ML
zq?DwCk;SBdNjeZMt^*^XlPsyy*3CVJCo)qcD5DzGqm
zNa0&x7KSLvSHjZ95;LJu3o_}HV*nqcJCjJ<
zUBB7oiFYD0Kl$Rqry9^C5Q(th~@3{e>yO
zAPIE!lchDje&bFoIKw^BbQ~#hS=XJ*eD>tgB{VF7W$s2+hgoYY^aPMl3hoV{Qf46)
zN|n1swE(NR9aV^fWz5#%1s!P#vZHgU6;CBJY`W&qR1&I;zTaI2?{lkNVqP(}qr
z#k+)?TeBHbj;w5KOx;TVb<(iHuL8FSs9F`2w{nlG4Pxa`jfb8GtC;!iI|jR+!2Vo~
z!z53#vl6tJ!CCUTwV!*4@8|yGpPwL1H!=#fo(7*7b)=b6*|9mLQrc76v2FOPa2)za
z3C(R(A$HVoZy~}2H|P38?Y&QVAezcG#=#cU5x#7KM
z4?fp@af`wyMaiBMLs#%2(vINu_=zWK(UB^Qb-fUWH_+a`p-EQW|CZ!NuS6p_eHDO;
z4zE!nrZJ%`@UZoUhwFkAGrU9;(a
zvZV{80MWaG|7Ab(m-VhO!e+3{!6h@!PW;{>Ei)=Fwz-j%{ACdoto98R4?EJdhol3!@nk__U^$ur2(;MHE@I&_Qqhc%Jpc^>P}9yVzyRVEYJio~?ug>^@Ah6z
zdo2-E&5PcEb;yqE6=w13zc={)as{Rk@**o-4}aeY=g2A*ib@J2R@<3|UVMm{Hw!MH
zPBCde8bk(aOc$DV*JNEPOv-&J4jV4_c&x7AbIcx(ytlhDMep~vGIH0436zH#inUr$R(3ltM6RJ!
zmFNpn-h?Cjg~N@cg>6#CQ?V=NTt*;--VPr5*AZ}=1S;PYQ?eBhjIzO;`IOb`cj<8C
z)?FU>q2odPyK{C+%5hWq69mN1-EYCp!0S_0ZiGDUf5YaEP_2phX12SH<}R
zzps<$sXG3+*8U*Y0dwhI)BOM<725syC)^xw;ID4T-4o)qMz@@saRhwtX$UBj
zQ2dQ6*hRpf1-I;dG58FJ`BYq>wU6okvZ3{5349!(j+{k}xzx-x+DO6HStm#UfdmA1C#TE%!)r8o;HdA
z>b(*&5PUgn!f~|Z(B-s)Mr6?_h6>~e-HWgC_{>&flC!m?QS@b8nXU7N0}7cUUPB)=
z7DN6*O%y|kQ4RFWuCfAhLHUvsqgad|%Qzo``Klnw2c}IrpX6lrn$Rh^Kfh7_^va@0
ziM$XsVN$e)2=e@!CFL`eDAyjt3Deh+934qZTxn+8y6E<72A9YtMq}7!MS{d?(z`f#
zNxQcs`RpIKWFMrhO`K90+10`pRnxzTqa;EIY-UIE&4tF~9S{uX|D@+Jt|L^OyOke<
zF$&S_BXkV?xt7r)>lGsYCJ;nkZk$kX?OT-nS_hZ+ERXlJJ7(6wj9}YFPI5?HwTqSc
zaw9jrtOi;>vf|c00SAsksEaPb3@>M#z2GbLlBo!6EF%hT51cE|FQ-6@igymrZc8&G
z_#AROA94?eR>8fOm;SzFyY_r#jWHsb|9|iU!LeC!qSm6$D=6}!)r7%xjN0H>)!I$3
z!+l)9i?3PS*CNTKc{W{)e;{|BhC>aR2^aL3}ocC`E|K{*)ZnLhKC_L_%AZTsE4C{a`5KvHlz$rC6=z
z?Z)lZl#Ji1J`RX-f1b7(az0z#pX2^xwY!(=^@j|6;uV0jj9PZEyAfATjbq|ZbC*1i
zZ+RTo1~(REeqX{i%o@(eyZLrbB*qQ@(bpt@3ozDZZWlpY<>(tNFy@q99Xt^PaXRuY
zl{LjK-`AG=&&q&3GMwnD{0q7@EI6C14#v;d$Z^fu%O=5sFRhNWum6$?NHk&_==j|H
z2*#Dhx#bR@3`88eY}g2PGAf#uE#`Yu3?ztTTC}dD0ALq8Lf3V4K0lf}&W*sBb%?eQ
z&&KQYKk;_qHW6*OD-+@OcI+{cAxu$5E(BK?Ye)9A!jZ;+GXK7uCs4MT#RRz5HiB%x
zCjKxvum5Swkr#V#1HbjzIe=^E&6soMv|Sr(Kq!`X_`4==vus)=;^?QoPJbG8^r#^^
z!84nxJn;Yb<|AM8t}DaedscjY`4P{+1U|dXG?A{kwaTotL}GdyoV9lnr3&t_U-{$H
zwtJzzsT|`${D;bF|NlQdu*qTNmPuiBcNye(;dhXJu(2*xIhPg8E=_*okh+hUda5q5
zB`ejxx`gTa!}xs@)XLf;+}*+buD!N4Wi&0#{W2Dvkh0MPF{ZV75_LZz7t`F1O@B2W
zNKZ(5JQ4=~Q3?9q@00phJ*zU~Nhqj2_?IXwmmz5Rvb)?c8A3I`9F1+3xBq&Zs(*qb
z;sEUyKgfLIGD@;=76N__usO{%1?VB#o8%HzdGz2;vFInoO<;LjCbEV6IK%`dweQ*t
zwM&B}in^iE$8ej!UUF~rsRnCxbj@wjhlo;U=)mG!IoYmzkh>+SUz2^U#(t?}fQ0Wp
zu9#%~t9A8<+zz|t%(qZaGZ&$ZOuMMK=NQ2oYCLv!6GSwzv!!Q(8*+PtU2JozMgWLc
zvuLM*a><@^a@6p7Yf&#KrH2M(kk9qU*HKDBB3eO!T
zYw_}KP3556G5Rjno!~}H2To^S)53LuHg=8mMJs;DeX1~#P6{zD3Y1g(`LgqlO;nhG
zlCZ>M1dm<2$^70!mEencgubIZdeEF5y_2t%xh$wWNV_3zNl)C=_jS53dq9h9nJ%_^
z@o%k`>Lnlw_Mv?)H8mr#UPxkMxqU2fRL=%<9B9Gdl+rfh6321EWy>Ey097dAkX@HJ$m`#Y4!nH$ne}RFiX@
zyPXG+4QBWn#HIy3URl?*S{XuRB$S-7W@dtv4d>j}ZTj9LOlBr@A&66cn_rq2zr(Kp
zH$UJ;CQ-qRYr%T-$flStTOkvXYK_(n^MJ!TgZdg{7W}x)+8lBFZ`O4STb5U6Wk1))
zylAwoBVqJeAIJYM10jUrto#ih{fP8cFAg@vLU=DEgzM#UP^;Uon|NKRNJ?~Yva)if
zj*7c@&$WDv8R+^ldAD3_*im*`ugiH4I_vm#Tpn5p<+-JW49dEshRwS>QQxODOT^vi
z4O{Z9ZB(*X1h{~(OacJ&xAwV`yW_frX2k|DGp~Ls+Re|(dKY*~Kh2MTi+b0n4Tx@O
z*)KV<1dNdGJy38*w3n-x7HQ&1nq+$fj=(xH#XPJTy1%3WrDcQ_+_Y@y$X7CD>?Sfy
z_sCUEs|%Phks+&};(-%Cmi0ax3)wc_n@HMMEExw9n=!z-CTfTDykc6p_dVVNWvxT`
zm^~4c_W90OPHOb$BG8nmii-J-k7wM;`4T+)5;zBt-Oi8x*i@jDQo$g|HGJ0cu!k?E
z6G4Fc&qikr-B)5R2L2TtBCh%BliD}(lV`&tNXt@mv#|9-%e%0y$dRvbeIfk9y
z9SVEVcL2?l?Lm?>`2d=OTV6{rUd3EAp~3f9EOCH28#uXL=NWAigXh6ngDS||-4_n=z(3m{OtFL?<5j~Goq1r^LUn}9Z7$E$-
zR)2x&oIFhz9~O42IFv4xn)y*{>sx2CnY1+ZbW5aZgC^uK@HQ_5f2fC@db5%pirr9K
z$MuY(qVtCGbRa1{OmivbwmF~KU5c*9SUsU=0092;<58XPt=-k1bH^_pTemDxkaH6H
z!EcVBoE_poX_J3v_4H6S!f@?FgwRpe^htNcUa&4Lj;?wwSl?<{opTsw-#xwB>ld=n
z6v<$_DepTsF*-5{1lKiP_MXBU&1X;aFgNH>9>Fu7pr4B1v3dHlyCC>$aR*YWEuNER
z5hYJ;B0Byp8uJ!!P#|3soW!5@>=_-!H&H$J9~d-kG_0QY_?W=?NLon?HfP_AeH-#a
z*-d7Dxe4E%x0b@slx{>4S%C$yyZZT+x-0
zK>|-Zlb4UwdYzmlX5*BANPaY&Jp$5t@pS*Y2aC118KpA^@{dq`>J}lHKb%Q*I^M;;
zRW9Sep9jiZnB>tKRbG}#J-Ld{0&<~#U!~WgkMH}X4Z(hCV!ytIf1lkjfs`>N7+|R;
z`OtQF&Q~9D&CL1gM}J>NC
z$BBv#6!)X{3Ero8yIZ5^qTEJ^l!~no*dGj|DUC?a9vnhklZghxq6vn5mx{qEiunI5h9UjOJNu+`VCq&~%;xneLwyeL2
zt>M2HCBfgO=u`O&3^p=CPfsCpHX=qUPgU|*)jNuNzY#S&2jgPZPqw^3V|hN^KH>6L
zts=^rZ
z3?2}|5n%@Kl>R`e-0B;^1iZnGDU;Ac90Fj#dp(IkpVv1Ow=ryX_z|NuwqETA4=4Nr
z4h5PRtGg9zG9GQ*bZ9Ny2Ybd|SW~19Ug1w-EA@mI9PWg(p8@bJe
z^re<8X4;cr5F|7;DPd9j_?<5{#MeoKS&rPjKffnSwch>t<1btN5v56cgof8^n-hy`=e>9l$pp2IIZ19V&<~hcj4`6xphr&v3x|S4T!%9%
zi%c`pofRF6)x*(|<1kPn`CRG
zSbfnjY(J(tD^TI!2AP9we+GK>ezJ`kdh=LhLxacTQt^8jn!&zu&^(RY6TpSTkc5p~
z$V)AoZw3Bw2Uz%dLffxY_#v2@n|Agf7H%W`b`8nR1;BCPW!R65uTiB;g*=qzT%c-w
zerQg@L;7tNkqv3hyeSxPo_EzmIGCPVrH>x?Cf~gPhk&5)4x8o>wCL}WwMr?$WB`~a
zZA*R9DZ^BZ8y9rg=Rnm1IIZCwr2#XR27+g4X7xgpgC4Koc>r$(xwO=(va$)`lh4Y3lG6
z7@~d5$VWwHqeqm4Ftxopt$_S
zntoFZSD|Bx%sL!``R_4;K9!gKFhANhZpaLHJQ*)uuUOA1A&_@*nW`cHy}a3~*dYS?
z!_!!;Y{PwR!vxKG2=wUdiHM1>wP8u25y{zRhT7gbMsU%(U^Kx;
zq9=%eP~WG5CY8zA7%C&@lwWZ(M}z;eDz_2AXq&S&`Q42yISC>W11qhVh{k>ej#%EF
zFPiJ)6Jeedxmzd*@ZxG%vS%auSFrxG#nf(WvK`VLcdht(c3pbZgrdfm&2x?Ja||~V
z^_+R3l(X6!y=^8mfR~Vm2_vVcf7hWu;)u(TPz{_icd%lgU8MsH3d`H@U4(5tgq;06
z>evQt{d7Kec>Ri&9J_f%@hXxf~I%?%!>Cqg4Nxs@?
zFaU1#3BSny>-YX{B(eKfUCW*D39c9?DfF`~ig~=X;%zP=>zpgXMN&+rUR{g2avzB?iC=EL&Spm|hka~um|LnEm(
zN_zeK*k!t3{;}b-@9U8LCsVk?BPT?=^*DBy4c`z6SkVnIj{J-i=e2&v8)Nz4@Z}=O
zX8}kHO`^nb1{Mxg2EaMMG$TOonhpv*q#o~DjQVUOL5u-}wM{9FsUfHv=c0bUOPzrj
zsoNU;PjS)7_*CLtlKRge<*0bZO^u7qDl}aM2~>h3L8KLC>~}%~uq{9lq2CQ&6vx6T
zOOpG2mO9KN4CA+c%NHrVGWycsY(WOic)fiZdG}g5fy6D2m>z*MomK-xiL=U9Je`&n
zDL_bty(sI#*YU*d0Ib8l_GiK5VtwxCLJkL%ojtqV3kfsHghLc_l=dc0UA^#`_`ce-6GcqDgUlwgC=;V`Gh)@$mx>;f{n$
zOpN0~EEwm_4uJPApK($<5~*+Xr}%}>5#7RtWfnb0!RMFk@nYzK;+n}_P7K5kgB{IG
zDu@73pM3caMW6=MCROE`l7p=u#2TOwf#JFZk&I8rZUJ6OWT_`v9u_(A`G-AmxTQJ=
zq`Ty`4=uA1_Cq1A!;K$5t@~x4G2ONWJ;;jJ?)I43BK^jwAtd9JU3|^|2S2liu`!M{
zwg}fQk#s#Ey=~5Z6NKVIii>L4=%t)UEoZN0<$WhHVGCoJX(P?I8MwI4=p{rJmjbit6gMYV;Byl~%GDfT}h
zusTeT=~yuac88zPyBKT{NL=OU^&^8?u`1E}wiI5F~{wepnOSo7Vo+d>OOzBVVjX-N{fI
zbq_^pK2%6p(CP}6%tZoLMP^Y5uTLa&`)TK5zSI*r^7r7O!g8x|qR{aP25W$f;SaA{
zl_d^n;L)NU42~aLQ~VPGbil5mJ6WQFvSQYi=hOqLT*~GuJYKYrVEs~|;?r#@;~y9G
zgx+_u56lwBR^}iDzc(1SOiDQ;?5FwS#5|{!?R2vg}S0+KR)23W|^X43$$svJ86K*cY|n=W#bH!j@?lz
z#gLSfRb-=MPI1VN9j$X!|59`H!eWwL(+F`EW+zlq}tFJ@~FjQZQduL(|eZ($nX9<$rfq=-$T&ArE5w)k7$wFY3<+RAyLs6
zD|4!kZ}Y1YHY5C#17sG0(FBan6=mV+sRT{BM~#NM;JO-bDcG0a6kx
zerf-je=qb~#&}DO5?N9k@qOUKvvECRos#!R>6Dq?<^vZ%P;PpeE*a2o6~hR~6zwoJ
zg=7S8X3=n?VB~h}%2lIcC0683WkQ>`K;#dcT92z?6GX&BXyKlkBs7WJz|y}sXe3wD
z?ZkWrP6HBbcA_>F`{7BuZ++vyf7oki6SE}_jMjFF;TGV_{mT3<_(ks5K=Mlt=65tw
zA~TLlQB=cgchuWf)dXpbg4pYVsvt|qNlkaBR+N&=dU*o(I5GB5#!@4<(@W%orBDV0gY$=deZMj^#C3ebC-%yxjml=E_yPC5rxnaL7j+rcp(|ymr&-6TG-&ACUmfh05z8ZTbyEyL1NCZ8&_fpjUm;YWKRR-Z*hf
zeZnr+%McUMdA#h
z;BR)p8_Ni+_zE=Gw>)>{X-M3jd-@U7E#7S|K4M{o56#1#j;IWwgCv5-zA5yH^CQ7^;g@HYGx|k-NS*iqLP_-7{AgQAJ6G
zd_s0jhV^emy5I3
zz3L`>j>2x`-SW*ah(off9;@7rxV(3h3fjUUr63TRw=fjvE$kY9fWGM76-FuIWvhWK
zMLRXlxFz^mnUIzft`-KLFWhm>*(CxrAT$b@>ZuvOWvbl@G44^;8IXBMy|}z=6aWf)
z{UfH9R5#zZniA)f511w=!p$rbHAOi}h!BEv;?Jmg`+5;-4~5CpT*Uw*K-|Bzcc7gj
zGxk6U;%!P81Pdj6ZmD}v`ciTuZ>-tN6%1-&d!2@FV*B2!xR=VehN
zbg=Hrb|SklK39PTnY6W?D#SG3PLXJo_8j-2Aeycxj;#Cs$l?NXN$;^$oAQyLQ@UPq
zGTw;zOtC|tWUF@>$sY4&F!ogUh-T^AE)pLRVIT{sB9x&ggO0B!ta6`dWEyooTGL*g
zoAo@3`z8v+3M{bBE3588YMrk(9o8y~;SBX8Gx@)zE4ni&3aqwcS-iA%e=t!=^J%F<
zz%!pFL~9}*@w%nhc8oR*#Q)x`P{#3YkoHmV2EIa}(MJKvAp)rDkfyD)lhhIPBE2@#bKEbn_W%bBdL|IxUPsIW%7sNm9d7+~@!!-Xj$c$joMUGsuO
z69}^rHl|xTVH*USDpHPpiMBxDfodn&=pcT-H6U9g=x>E~8Ytkc+q#d548HH7gY@}r
zKDQ&;L7UWQ8G$JR%wtiZYzA2K6h?dYb4HH^E!FhDEHQ~Gk`gjhfq%YtfrNo0d8bfS
z^HBdpjPJf`8$F-<8ZqpH;YV3(<1EsG4Nsl_BTaANgMAP!@K8=*@&8F=AN{xDxrU(|
z9n)D=#q|JvbiY5cnSN2UXk3(T3SP7k7@OZ(QV<}w;eT4zLH%&Y;MW$uyL_twcQ^mO=YMw*WxG7TKs)xq;U?^vr$QboQ7)J
zWdh_-=Zw`3*4rVxP{?h;?IpmJ_}96KNOBpk*}5o8aVz8wQF@5EQLmM<0vC`XAKc|V
zGG;s=tKsO!HWMBpebL1l5i+XWF1Hk~8Yca7HWaQ4IfI}6!1EhIfMg`S5d@akMii&F
zJ-8pCn@|mmopAhsq}#Jv7GjAfy>g50-p30H9T6$ZEwb5%ym%<9cXp{FIS+r+l)82Z
zb;(FzU4$W6W-Y=;SLCmvbyiWtAo{
zl{|Qi7M{E67X%6hsgkrrTStSg779x-V3rR%&_Y4B$#^;z{;PR!Jkh@CSyj|1Tk5m(
z7J>6X97w>#q2Jm~cr?KY@D)|#b|d5A`|tsl5aZ@PR{@1tQz5<-##!EtCGdf6$UB#t
zoqck1cVcwB%ZcxDU5k`f6l~fa*74p0;N9H;U*RU{p|kzHk!pMC(Zc>_pqCBAzad74
zBW6XLo4->lYL3$r_3i^zP9oy;TpVffCp|7MSpK-2CCui2l~320Bj+OV%V(^Uw-g
z^XCAuH%7|mw@v)~<j0oI-r+-Z9;A+E3PTL%q3EQa43BRO}4=x`9HS={WponbucxOM#OQJT8v-`~B&q6OndOK^y1U?pt+uBwiGc^YF*CpC~
zFLl0YCQA^Hv_u$S?lZtMIC<2H_e?lOLwP&JobIc9&-3QMoJY;yJwOpY>4*pfU^VSl
z>3;$^J8Av;)lEb>xK6!vR!zxt>`2RRJd}mX+Qir0C#3xEQ3
z=Q|Ag5sEey*@*fH@lxChl*3Mb-q{3Z$U=
zv%+`iTqXv;ex7&k2Oik9VRq=?1#v9-MOT5-y|1ICDc>>`zx(=81jB@(x5dQ#>2E3o
z^C=Th!`3%2)T026WlQP6O|u=PZIk-cgg|GmHjN#ueJIl0`Mt|Q@46j4oI4FhxIVlv
zalqaoLIhH*z(#egtQ)pjpyXVK+^eMVY2ObqXII|iZ~?`JQsU-}IE`3+5FEbZCY^D>
zgasiA*QtZY!C*na-d*JhS5==>97L#X;+ZqcX~v~0(#g{xUM@;(XQWN$3-HmDzc=b~r7
z|D+XxAaYW8U&0O-NUGv(+5(7Hh0fX#~-&uAQBoB+Vr6v*Pu1AFu}B0&eUKHL&i8YztSU
z;6WuB8E>O&mVL09TmE>)R|+eln(EOsN?YoX9~&#`!`3BcrmU{~xXjVsP5o|7!0%Ha
zo%Qzd=f1SVe7$9*fMN#R=2JeeX-{eXeECm)2Z`+^Y1?W1#(r7~zKof!+x3;(^N=Rk
z%$-Sl>|EaEU&>jKocfTGUvdL*{jLfxd7WxnAAsDG^;}NplX!|WHnM{w%0Lqcd;*hd
zv(GS+wF`Lr0PKa!FJK}BgRzL%KrRZ42!Tz{Q(F!=B;xWPqhHOv(?r%XwKzjhOO#Z8
z11v)(%B6#aNA;G^BqIyP0fGKD>SXTooZ{)c-5nf*_PLL$&Mw@`R?8-83Ot6cLhaZn=w6~ilo97-^E<2l+Q
ztGZJ5-YccU$duX$$yd0tEjOW(EnBm(*Z|-7Z}=x4+0^TA1HX}0SMiZfwFs08H6|qn
z1A;aSvFG7qzcPh?Jq1CBnRGKYy!Wbzm=r5nmqXTF!bmJ1oh@#6vQKA=1M
zGc5fnQ@e)x5->L2(7I2Wv^MT#O!o!j4PDNbB^)#x$?!K?an@WH=>?Y;LvENAK<#T>
zFla+`fz>`+i9B$!x%UALn9#pf)Hhd7xl*~9YJ>ZowoT~DglYLFv-HBjlAa&Dx;PpJ
zUNIQ80vwjrW{qh>0K0Z=Q($Z#nsUiP1@OkF8s30c4vBW$;L~(0k2#F<=_qZ!E#y2!
z35b&H`}YeBYx544)wPPbd5t9;6}U+_T$yyPdufKOJTrK~Wzw+eylrhh4a-w1JN^h4
z!R=2GFH{B^MUr_g$s`+P67)RSGz|#Mh`M`sKyOS#-Hjksv`07
zT@V){JcoNA-VCZFu&`sk8rlf$AyfhXfW8g6qQ(tT0c=p*Qm9?jwMuQgTz%45!)o!B!k!Sz+EACvxX0Kui-}OK$JMY)z=e
z`WMf!$0{HlI7g>gl1Jo)v6BGG-ak8Ui@WhK74p9Pge
zV&A)^VP*(%7fY|L%Hk~=p$2Jr2pdrwheMuN5a73U#3}604mD2F)X-8Ijzu})AQ5UY
zfjv4%(w~xv1DKwovBN>&IyUFLt37R0eVIEKv*_KV;s!^^^E*wJEG=zcv2-&EU
ztc+=p{kOp3D=&~Vv5&+psFb(AMj#RKej2FC{Y)*hWnU8Wa!!5fFrG>aX}0G??oa6)
zh`^N6IX3?Um;=|>Wgw5237fN~-x@=f4|(PQ02=ViDBP~K#a$|l;Ied3e~g5$sNk9U
zf;d94+u6j#Khw6MkuiDJ%!cwD(x|s~$V<9H)Ro->enWPUp-X!>%JE0#M%p#LG57ZR
zdddGg<>b7ZP|x`n@n)E|pmE%`0T>x4iZ8|vh3z%hF#jl|9|!S`pr1ff_nvidAZxV*2QV7Gn-DTHu@p|lo$Q6T3EG(}S4w7KKw
zG^wqP5{E+WmznVa7385HHQF|)>iHf=sXdQO1)37w2_7Fhj5^a}S+8118q^Spj!i}h
zX5we8;18H$l-4I`7T7Th5T`|WFLDQ^vfx!E02id9{k^Uec{WpR#DDp+9j@PWbQx#0
zL-&UfWLmEg1hhatv`6;~Y$y2HdSXSAa3b4yDd0Ic4krY)6k2>K;D@{`2gO5jpRo5O
zXM4di3(&2j)4>BtkBo&a(E>$CZIc5bxN0vyV-#~Yy+~Nlb%n2>U(cmq(c`XCFWQ%H
zD(t3jmX|B$|8{1yz6$w~Z<6C+4Q6Z?gQ~en*Ke-8WOI|5DE;r-_EPg%$XNeDoi10{
z-_P#>-`AXPEbL$Qd|2quBrnxWXggTfPPZ+O=klwIQkE3+T2B?C(@H+QtKyo7NM?vB
z%_(Tb8~-QSZ=~awy>6`M1iM{~QoytGI2#QZq=NXE3_2KgM-6bJfi{BZG$!7Ui?30m
zH}RnwAk0$j3Uu385m?leh--gXU{w4!hST`DfWkqm$k2k-z!cf{t&~vq7#5Uw6ym8^
z@d_!T%#fHFfrHBnITAlAI=e0j=b=nbeVH+F0U>sokcLasJDUAkA6HN8hBgC+Ai?0?
z0D_`uCR1GbKA|;hfzSLanD3AX%^&&~b=YNWqQm81LfTs-xR*jMY{lh?0`i2scXbRq
z(i6X>87995O(&JxXBwzohWOxXIS-0r&A=z-B+FJ{{xapDrd2@`M3j-vDT!tr-CGW&`pSJ5cF5O%K#!e7S91&I>8D?Hd$
za85U=V8t3wUno}N-`x#=;8CDuDL5~xi#^;@sgGgpDb8A94|YRq`zhr`=6bI5hFK(X
zxbp`d0U1xw>(sna(`KCnQT-DfW4IXr|3~taO1RjeCaeZa0gh*-8?5^TW
z;%g-y>t%=lE1`xJaSCwW$Ga2l1~u($OgY6_N`Fj1Ac
z;y*9N=f;QUG;-p6ISy)@C`AJ7W!rLmqZA&3h4fVWsBV-
zA+twX2EOmeM&n5Em@zSpR|^Z03E)|ZAivdR=?_HnsMnl!Gn(9bz8wqu&$HTAgvwD
zk{)$w!D7b(8@H~AoXB4E!+3WRu^#fz7yM#0yR!w;$6SPRCZ5r5%|49%>PAp!e;G-|ykkR(JAO{}6e-IznOx
z>zQrE-6FG#FD-pL-R+Bk(aClOCX#To5s#ra9Se7gxr43O^yeVgd(4S1pO;w&XeCDD
znZO-&!-djH{Dm^9`{(43$F^W8;7P_{-?{8`FJb@^bpFYx*Hf`_x`H&}zWmW2c{evt
zre?Wk67LV@A=@3uJFSPyzK88IFr&>9C!~_r=OGgU$oAN|J%tMKI8S54<-4<_@*J^Y
zSxT`kK&`>762a!M_cOStdBYymyYKZw(}+M@3uiueMWq9K$a@*dklbdm2`6s@nNU%d
z(4}tV(Be0`Czqzn9;^Vt9x1c!hgHQX*$3}Cp-?7EXAvLJ1GAc(I$$w}W!Q?)=B45#
zr>zf5OI&t)19K6cPzX8R{{VvaqbZloVAG}XG4zUxDJbXV*gs{fksdcLoreyh#ZwLO
z_lLF385M8%#
zodGAI{bjO|h2)Qi8c&A1uwhjKc`#8!L9IBYO0R595XMt6EfDX?lO(x}XwTVSR=@vn
zQTh`cMqF!)NU#sCrBY~jlyG~pk?osff%4X1XzBV;F87%$*yd2%;f@sl91Fnt@((c
zPUkF#w&P@*vl(_0n<9QUUZ5V2bnQfUMTm@3+d?@>YjiVWE?0&`MQY@J%chy;fNsuF
z9e~64gmP0mb75TvD?vV|P+PEMZ;z#0R$-Y70&^Q~h4X@-;E?YWqbgx$0gGeydyrK(
zK=>@X(gpiJBSN*jn2d}=SxhW3)7RJYn7s0-XYt*cxpvbUTzm$gK)gl0fR*VYQ~jpX
zH#ey&w?0dNofh9Bu7o9&Xo5`UK83J3h1>P&l{$|L;-Mp2Kk!G9AMsDM=CX98k5dSj
zn1QNkNZw^^j4cq*nq?66$l&EEfwKW62F(=$8rgmr12kkqYStPT-aLW+m_qWW6ui%Vq
zU}Z#9T9rqJLLC06M4sIVMX5sQSe)QHD&V~<_ez?D^WzL>ITZc?ETcte&Z%7)18sii
zMYG{h0*y5MM%|HjMtn0xpNh-p7$kFVq$xY2nodltda{LkS;No!_Ec?SS#_w)ex1;V
zsL*1?F|y&tT%NDy(yn|n`l?B5_<%9>N7*V@{fbvrSvm{8!owHD(-pWL9bf*-_1wjp
zFgW#RXoSPth+?8!&jk;BCjwy{@~pws&KJO@oS8^X6hPwd#ieWp@~#^#*>xZ;yw_MC
z-Z*Qgyx=uX<)ThxZ8feF&*O!#gW4&ZDGFExhD?Au0B@w4(nXLi^4Hg?rFocQbqVP4
zBgq-&^P=DRln>jF+~B=vXhzKrQs9FfzmW6Jt^%PA&G14`TF`$>PZ1BS1a$gC8d$7o^vg=Sm@
z{>?wrGy(OkTD=vI6XZy1+ru3j>Nm-h7=SgFP)MZg$V!ND(ZktEq
z;zM{r!kb6`@s=zBlNaS%peKWdN&yKS4mad{Zt0DHBC=eu{6N}`!&*0$bAotxdCMa{
z?&#WO;M|X1SY2el+mL=lsh-wXG7x^TDZ_%A6&J(-PRuUx-wF88?$fuulvCW}mlV3}POxIN|uJ9U{JyX)KL08}+<=
zzn#eQ?dnX(Q;9UvAj3L^W5v)aq%E;~bOE1&e0?8LR>cT@-Cj6j>
zm4yxu{RH!Ihq}rtN@?MAofbs4GwqrkJQP+0X!T~o)H+r3(SU|KG&y9;@D0a?;L}bA
zvb&P*Y*Tzem@Fz0v+AWYVHe~=0}~Rl^@v};C*s$U;X@K`Xv8@eXlFc4UnCfEh-Y0Y
zs|)ozvlR&>1w~Tm8m#nb)8kB+_LgD|iUaWAc<66beYOQ>7f8h=fYDYXp!6KO(>9r(
z6=qPXrc{T_?2e-l%QhrR2r_lhSdN@_ejf!FB6slx|3*fQwx5R+G$Nj9DT(q_t0I1!ih-EnF
zTw8dM*g*F1+C(_{>a13i5fqW*PX5o8S5fiJ&QW;hE2o*3t?D=ByDnc`uqm3JMtb=D
zu2;P^tT>a$BNS+F=0lM8aT9)@Ot~baKha++n?tuMCuWYiZMZW_%w{i~9D~A=4gX@r
zQ!cKIH}0Jz{#?svx|C}k@YQnniJpFy#n~uwO*;?a;ihr;#0Vl$VS6!cau0YJ(MJJLzf)Zi&
zHqu3Y$6LI=?Ij1Ip0TWtVyVx3_cW}XZyvP9XCiE+=^W9B7gSld-t#|(e9MjXE8W_@
zX51zUm1-#^zL=QEb0CHWJow%L2eA3(YZ5A=|8+V~6KBy$i*|g7__2YgUe!6z!7W=E
z1AZElS5&gQU_hXLCVPz0q*k8u>HGf$NPih8X%O@)w?KI!<=224<)aDkPrZIm9yM-Y?5skU_xS+ghe
zOq-v2$>&=sG08^v>)O>r07R(Q7k^O5g`^er02PMX;vXryd4nXb4^uAeb#d-WP
zq<}h--A=YWjRjDRC3$39JAB6h2{8){IHch?H-46N%+pC9^O4VJk!JXC?DDm&7hGhS
z9(zROs_gR{0|~4*J7ADx!1kV^JnFGL*T{nzzI3pWp@is~#-|}-qqZ`i4dp~+sa$fI
zvDoYcnODd02^8cjaP3#srE#sS>uK2R5(eQDq9)Up;pd3T^&12QgZ{VH@2k3)rmDv2
z$>S{Pb%RdjD?tX}-Z^Yt7n|`i3;OegN+;#5Ua^m>035O!}sv0_3kvm&p=8h8n1XuXY~!itAv+d|tP?KsJT#|AX*
z3x|Y8^L2kC^~VY;^*3=r{5nmcI-%GO1(QTz;zj4C674);HX(t{ZH+UGOFqo42cFWG
zV`^;b@|bwSPIQB;=GK3@gmhVfjC9O|?es$eSX&+1^~<8A6ai17Hdd0E;aWZ1LXw`<
z_#SLr0f6@$uiv1e@1kqF1^+$Hjd6t@S9^#81yO=MhBJoac3fJKRZkCdLi(}9xz~6<
z4loX@io1?+TZyo#4Go86>StvL?H&z;=}B$aTln1+G~Ab_#Xw&h0}zAE$s8I9*q2$b
zl<)6l7FRYwZF~S1EWZ-i0C28dPI`~p%>;8G7huilkyMiG?1#z+WqWqjFu+YE10|Yg
zT?ls(8-pNH*g4>{FSZ98;k(tk14xpsHb){F^Sty!k(ilXsvZDn74XI;!;4$)dw%!96z
zp`I~v!yGMzGhUe;vL?sC#S4+A>DxH$Ae-f;&IeUdi&?D!c(1A#>)N5sM1+vUSG0l@
zo8d0ta-9d9-nsKhEUUK_4TfIB|tWgz)fg46(
zWW_8kA?1t_s^F#7-BOF=aqnYE@+-JQJJ4GUfC_}HhJ5=u`)M=1Ooeecc`Y@ty%TW0BvM%4uu{kIi+q|lJ{%<1Mvw8;u6)9o4CM1(
zAe1Smu{l=B+6^hfP~@d}PE{QzA0rx?wJ-&)5UCh>E%FivZ>1gHs*foU|L9R}PXw_!
z;3k&ldRaeEDL1n7I^BR#ekdjo+4rotsgDn&%Royf*r0MZCK2r}b6xtWTo{h@altfC
zn2iOG>S&LN&^gHk?Q+cRB}j;&N&#tCM)jdZ0Nf|}<%6vZsM;t=mFYuj%GorQF=_Yq
z?0RfZfdim`CkCj$H9T*+DA`gQY~>(R5*V|Sa311JaQDt5PNuS6bzL-XrI%x2-e+^SP{k6-D)2!
zn?fPn{9C%a;M1uJ5C7xYwo|UF%@!yYNA|F))?6oMLaY?Wq&Y!WLP6?Pt?fZ04B-pf
zw$y5+x_YQE?|H+3A$H+44?7w;iR;Lji96S&FPTUIEA&*u
z@wrKCJ)!ej1z_x{JKJ9XFqpbb0lp
zEluBd9vkuyY2tp2T}tA^lE;3%y7JxSojw!J>ulY^QVrD*a5>TA<{(?NnEeK)c1dCJ(3f7R>{%j>|cI;scf$hdPoOtG&JIb-^uJ
zxEm2*X#0P`Z$aud1HIsGF2nPC@5+h%(BQDzjXt#58->^xyOPToiX!@djWMGG_d;3N
z$%*Eho#>Ql>&az}Y7Rhkdv<@deL9q_7bTJF;^NKL#NFBXI?cB-pY?r
zMH%5w6b4P8GAXki0``e_AwD1O#r6T6VY_aln;^U=@j|d)kw%Q|kF;%Al#o9qHo(%Y
z3ykl72;Ge>m5&XAl!`By?LImgdBaWDE$-5&5o4d}>=lmb8F>*=&2z5Wk7%kycWVebSsah@&
z>$LiQfh`I@E{0(m{d`SK=$!Ljir5|BM5QDK>-;r8U0CU&rOn!ko1@qVa9CXOt8u}B
zRL?-9?u=@4yflSDFA5UalfOpjQ^3{g+qt4fA;~@5J;CB}sk8VRFQ^*oqdVZEd-Dke
zy#T@@_7>=hsm6c!$#Mj!(Bp=zweq5iE+NegeY2?`i0WNy9MU*e)H7o9Qu>TBV}`%K
zxU8;=)|Qxo{FoxFB%B_{^}7)W$uPG4R1N={Z*Iw8B11!9zr94AEfE}!iqJSkaTz~ppD$8Ny6B`%7kG&5TjyUeX?H_dmO-ZO9SG90r@QEd9`&iFu8-K9X6K*&ix-U)D^
zIyK*b1SzALmy;f(;s%6imS{Fx9#XTJO}#U1)Hn!+kzC*>&|)Go%01`j`5(TQL>!Oc
z5u$*7RrNzbrN)hY8CxQPn-HQFVDx}IkOO!y#&|JM9foCB3n60kDG9ubNmGv*|0Kx5
z;jw2ZRM`&~>~hKWG(=}Q8}49r#~orUYZPWGH!53jN3T)5%Ej)KULq^@l2w?P8pD}R
zz+&|_KkK3U4)y0;F(hd;671RBJAd${BT-DGm&PCSzB3;*f1oeAgej`&r~}3)#v!Aq
zhHtqxw;o@-tsL;PsBdZ6hticqj+_h$06jv@jnLD{yUX5vedOCoMDZw~lnf2tP_uC2
zc8#JCKj-eEPWTQ_zM`NBGSca<8giAe++8g#kLbWC%g9ms&>1;fH$v
z8XVYyIx#gq_6%wTLQ3r{gMe;6f~{s#ajHIub*1Sn*%3mc1If;avv3iOs|Ic%)DS8w
z4!J=b=AWd7gFoJn`9%jVCWpc2p3==T0n`&qPm10;y2s}kEBo{qvn%T${tmcH%Q}8>
z*GelKrEFOW=41xbd?bdJ@%jQ4^dZSfjsPl23(cEY}8
z6YS6mFRdV&M5tIPrqk3&j8Z2ADV6i!M3kuCM1IWhB^*VRN=No`i&yxcWA*MYx~y9@
zaVp(~OWKFU0swkC3d3X!a4~#VoP^q_cZXj%U135XyK;i;WL;IjNj@qGTIgG*@2l7=
zsv#{ChE9*a98N7!t%q@`BYp`S%LPqO8x9r
zeMNm~MjDIny=_fJL7O&Ws-oh%JxUpOvD*{8cRFIteX|CFH>gX2w{t5BQb}jq7ea5H
zq&QS)eR)IN>EP(^VnI^8q#qPXIS=G9ed}@QKv&oCICA1Ozm_*
zP9l40V0~;qeE>?6lqE5)C%I$2|W
zyh{Ps4H%Y@2e6`1{k}N6@Tp=nkWFWZv=WIkeHRLfV*CA&eMm@5r1QEA5>z&C3};AT
zOFy3j|6+*jc8J*xv-_8|oS#I6gI2tTJ1nIdFciBr*SOsS=^Bq$pBsAqC%&GZWf0jv
zx6-Pzq!%CaV0`B13aQO>9!peF*9P}lx>AuflWU=qMpb6ziiTUTT&UPDm~?r*DbA!K
zu*Z|3O{*hT;?0=chi>nrBKMzxgTWDYvi=%qkq=Q#4WJ0Ui1OA<($=;Kxr5dKq0)E;
zPG16kZK~#)sP}Xq*aIk4bfEjTe!u7N7YCa%v0P-3ZBH?9t>58berX|PU2c^&@+t1%z&uAu`Vk1z&GpoWw+?xDS%Vdd@^~6K`4}unX^D!PlZt^SDy5)7j3%e2O65q-y4c)v7kv_ukVQV
zE;CsaHtGz0D%{Z85=@}8P(lX)HCkz6uF56Y)jWVUdFvGVUU)~QWOBA{<8&m)-f|0#
zdm0oTC_S_j`ujQZFNGAUfQmWR_|Yx>P86-=lA$}OH!J{{tumHJ@$E`?4)RqrpmMIf
z;zBrtuS)Vb`}+Lx4+K%dQN?gj9RI;|y*lo421^{#a-6@awZ*ccxIr2bkot8%IQYL$hQ4U1
z)u2|v6*|kS9mIQ*VkQce5L+NkBoq@5(I$#Y`Kh3AE1{C|#wITqF9NM{W;UVQ^S7Z)
zy-%oDM$YoG?QD@z=JgZkqj9E^h5+jK^w?+EzIXMr{c=nXCl0yx$OqZp01*zfe`Ngw
z-xSLC9T7SYDS8ZDp=!@$45z!vEYM%^D~Sjm4B83xdT&T@zexMy~E!)!?RwCysW53Fw4rl5P?%Y&;EDFBO&^FX_oP{3riz4)J$_j|uDh;h!hVj|Ayx(Wh=f(COS9JTTT=cF>eD
zmJN(>03xk+q#o4lQX=!uG8ODVs9|q+ZvlsdE4TV+?Q!D(r6Y`t#4L=i7~ho^Y_&G<7W|wmp^EH=$XT3X+P`FSGrYy5MOA6SFW_FK(DE5VWvQk`
zkNaF6cA6oDvfqP`h)GbJFLZjW@7-HO{(7
z7lx(Mo84a0?^yF^eXRa52lVVG&h=Lt6~I0P0BBsGIZV$01kloCsP4d?!subA_b=;m
zGNJsyLm9`OO?S^21GxX6?J+FmOM;94!*}w<|8RH%8kMPE>JbX(F;n#JG?TTqWs!It
zvVP2lZ7PoK`o7yMYeX%H)0k~vV>h7w?R6GsSXk(Dg2!soL%j}BJ!jG-iB%;Qw9HTx
z@SX@8a^=h`(HYK1?JJp^pah4bH|n?8T-|P4z@B!tG^ll
zJXw{|lwXwz$MXZA7kWtF)U(qZZ;{=*fL?^bXRJjMOXr4@pa_V1(#d8X`&}R34(icy
z<44b)eS5mPy{>L~3(dlI{w;>L-J&^dH!5{}Ox8L#o_
zN%t{1hBbJ~EMI|mg06Bh=tZQSMOSwWD9HLsLpETheLVsV1pH^o5G(N0@}nB2
z?4CjF^mOq{-qnM}sRtK0@a#v`sj33!!%ER^;=3Y;>-wvg?{=XNGY)U`5S;%bGuhkn
zPvcMIxwlio`Uxl1G9un6X-wK--wSmE3Cd;&#QBL^4~YM2AR98U4yqcJ7F$1jn5ln@
z;Wiw_!OVC~=OKM0P|JRB-~yI@Xa<6rA~XAiPQhlcMZf99M7(Vp&^L7koYqzGZtYLu6#=$uf5UJvKEZe$@q{0gx!>Uh!~rms5c!)Qg%zBdvM9$zb>R2VTw;
zriHw2aMbqMFymKH?e+=DOEZw6v?YSt`$`lg_k7xlsYw~CgVT)z$0PRJwm+Zet{M&#
zoIPxNs!!xedRuaRmZDsAwmoSAmq!af=cXGtiUMnA)myBsEX##L2-CY{u)U~6mjVVE
zucqdH(p{cVoHf+ASlN_H#8Uw>jbxqk<7Jz53{Q`a#--D>*e&8RoxKlrO}uGbb_?Up
zQ?sA!0s&SPJpl2{9pWxNWkuOAn?sr7IOwnHW+eEu&JHhw_{Ei45N;4cAVXAmRO>Q-
zM1QVAwNZnRzG@9p1XoHqhfzvxC-?aeX+1sF*yHfRn6hUG=He;6VTLsx;~%526m)q%
z*t7%?pucIHn=ud|zloAE;K$Es>Z4{mM~@>7AunVYBi5#|;j1(Crpc}$E$UHll_d|?j*~&3LI@9kKpssiG{VtDB4b
z;Fhsy7&Zs}{BbJu8wPn{YpldT-%%mFIK$7gF^yr;8{vZ4o$fRa)#o1059P$vXhj>
zvTSxsu0iJ!_fFbbdOwhWQU`-AYYXbUHExHaMK%1xsxg3*jG@&`@Rci-SVdp2z+L<*
zg*xTw3Fa(Flr-F+(%l?@=0p#kPH*V+n^eZtSK!jmmuO`vwh18<{p*BzhHRORir>rg
zEV6UI-@>vG+D56DY&M5VghUV?9pXHo?9|T)!3RYNt>~5&r?BNjYs2ZIM+0Usv##>!
zH#T0Df?#zTVCpOU#oS>JbOVZXHPEro&rEFClzcs#Cf^o9<4xVy<@uJJ0HLO$
zYj#k#!o0g9S3?{BX%*pLlyWx*ew7IWTrH(C;nm*#n;5o_-k#9v;!uOCkC>@1x|Vf3CvEx@@gy{$Fl6!=$IH8LT<0R=9a57bd-=l
z{0(@WzUEll8Oro^Tf;)!Skz_NS(cqMbRqzYBuLLtvp|sKu}Bg}`)-J4;5;0rzKUGO
z2X}bKVin1cVH2SIK>`+zhm2K)sKj!2;w9x<^9E4ICJJJ`uT&R-M}x
zt2#A`sxbv~hc{uxpu=1^lsjnCJ4+Fcz3Y+S
zX2c2uB4p>7y4z~#8(zGCLrLm8W)OG*(+6OAJr85ZDPXCB6{@$(mnkV;h-y(~rZJa3qgmb<@JhJ8xmt>Q
zlX@GTpS)CW@NeA>Pm6Y~U4BM!+no8q%x8{0UO4RUISL
zqK<)tXCLv=cZMR|DaP|H7DL4k#IpjJQSc)kYm@&V;sS1(OLz>AV6S4uA9G|u?C6fd
zYq$VxDn;1yc}i+DCH83h_x{KI^nAyZYKZSdrJ%$M7`>gY6PwRlSE-=po�@wIXj$
z$A->&4hFYUyHUyzh+v9YVd+3ayw%pJ#7e)p~yyI~tkK^iGd7k0zWZnS|b?x{IOq^Rn-r+XrJj
zI&#MVdS2fe2OCfu37|jH?Q-ExxOrO?14fpn0|r*7y>%Rq?k7~&UST3oZw(+`?C$h+
z(}Hrr`yqTA7OI20@TngD{ynDb9YKp=wsGN57-p&H9-TV~C3hH>Z)!;&ZLfGVyBTk0
z=l)@sZ2#bvfXCgs`DS&x=W4m@3>eoY;1fA2LA7?X5)B9UU&=H=oU$N;rX|*#_n9
zs*5e_4u}%6>1y`@zqX4XY_3>AWP+euIsoRW)9t*^^gM~oq5$@WzoN;4cSoFsY4!C3
zIA%DdGSz5887DY=#qiOenQ4Q^QfkNuh)^RF^>(@_sWUB=$d(wGG1!{j3^AX)T@7Op
zV$JNxqP76rg$>#=*nxerB6^K0NKTOiPB6{!wAwAW$TSUKLQD{gr-gY~mOKn??y4mq
zG%Rf<1tFieyeu_>^udVV*bih?_@4NGYKBk#m?a{6Nz?ET
z{Mgf-w^pTM7WQA!9C9DaeNR*Hk$!jL2AuYG>cT#YBAl*5v@a1KhU9-YwO^VJ@`z
z`Wmq2IuOq-)iHhYXXF899N(1X2I*TXA@+Pw0xZ4rpD|mc=907jf1js}Uoo?-v^%7q
zxGBY|!3TVXqe4iT*C1eG=lecTYa@hh#cQ?HVOKS;Jr{}LHzTq5^;wCM$vZL$eT2!@
zXUNGzwir9^M{xD7+07-bq0t+j{KN$;GO*c24S5mXa<%OrwWB~j=-RTG0D#Gk4j<>0
z8L7a$#r6REh#j(V*;6ou)BLO`}ZOZoskK*GPX2Fh=38t9q%resJDxxU8yMl3yR6MMj9MwZRz9zqIvH#2rnx_M@zO|1InkBo6(;Q&XTf%db|0`CKg(
zO^*@6^<9*u!&v`7=AsB-P2G6;sAAY5t)i~vuMj4M_r5Lyj8D6d`3yZjuZ~ml^JzQm
zEjen$T$Ggdq;@vkziWyKftFVCkRh#dCX;LFEh*6QJbR=&6$B6)j$mezxZ5YMRB$vD
zu$5h6N9Y;z9>i}5y=6x{&(k%;F9zYTp{A@)?!JS{X`>{
zZVq*Fl_+$~w(xjw_U=B10lc@8avlYmOI;uvgSmd(wAyQ<1CDf7_xZTnawjx4O2G~&
zM(1*QXt${zURLEvRZNRzX3Mzl%wU+ChzKU3Qro*w^e|Eq!?)9l@1kYjLQH8}tOAf0
z868}+E4zKf+32vQr9rO}>h`X;Vkv~FMBO0XE{d6sY(pZ2gBYb1Wr-SK1tQ|R~OE%Gy>7OdBS1SNf>^Ax%9%bCiaZio@r}eLE7*Ap`h>jU#(e3z&K+!u74;
zCz#kd{2kVwRk@R&z_Or(&HFRr5?fWUp+?H(rq~M1&=G^G5+C!dIw7<@-cm{5G@uf~
z@%n-9zX+gDp$BN>^V~ru!E%kl%a^2?Puf?W?LL%Q5h_P
z2puY#9Y8-iUP_0Ur!j#3ujEKq3u6?K6rjW1zb~octsJG<3*ZZJ_l>R(aNuIVsQtKL
z^V=$`$i2ZxXuVi$wN?A0lxJxq_O>AJ*oUcJa22idq*4S}k01P@NKq9YL
zJn^*BJ4|=aQr^!xCm||Q!~$b}gS|dw!~VJ_05>^SUcLnP!5+CnVUkbK3e$pCu1*S>
z7}Lx9cbbWGhM{^CsDuEp4(W|jF_YdgM3_Os8uVac-a_CxEjFj|v(B}3^AQkaU{{e%
z1N4>>jI(N>-z=89v4-pE<3P&Q|wbR^fFzC@Fw%j1^XYf(Slr)02`*c#
z9g)fiQdpAdpbQKlMM7Lf8mp|1pi))wITE{$R_YGspHJnWBkAR_SBDZ&_o&R_ctZo7>^-Yv-0LuQ!>cRE`P8L!=W2=i0Km8Gh~Dvo_S#W+%kq@jX`u6nyr?
z9t2Ph_Rqe3z>}@9IhIz;?t{^Bxv?0={tH4>I2XyMhBS6sog>6ruk39Ua6m_Lk#gTL
z<7c&3;CPhSe}>GTRm*@uBFR@pcTV+)2$KkdI}6x4;%*S|-Z%eGaHeu2)3hOLUFj0+
zyP8*FeZHG!y;*{HWNo$`m(?#*+CexTBZ0?P=$&@({%66*vjk8%GQb_5LXA1ST*283^RLqt
zD(20yFV655_!lA95jFJUW-=>~
z@}6p(GFO8Y!^qF&{Z?hD_XbkW;jd(%`upHFRcA3grEO$B!}*Q4d8(%W$CVZw0b&)Y
z@w*F1S3Na&W&zH{fpt8^cIJ3S?(mA(lRGn`dGHS}gl7>;f#r}6IH8@VBz=CXyP+Q)W~q}n_D9JNuBE`MmNWz
zUMW8;mWl)TgL+I@0786{@YfThMLk_QyY^J4TwJnQQ|>%!(a(-fFN>akf!D%4^D3Q{
z=FuK!_RkQr9$-wNr>R!s9NJ89u#Lg{P=2+R6MuBW#^=yk*829gh)
zB}$*c&0=&EfaaBt<0}C-?l;KVN;M4P=?)Jq1R#V;E#I
zH=P&OtWkBPtKEgvf$RI+_W7ZcnJ9+@>2K38p9+|X`zeXt`zLk^G`!2HjY$x`GvfKe
z5mVZf9owV?9hve!Lb~Vke_fpr{Z7^X1?ovBA>uiQJGPYN;zal5G6P!{+tx_>3WN;Fp;*>1r=!+Q;3^*4%0u
zU$D~2#e?q%v+SJA-e9p(W!>Uj3<=lY{GI3Eb_=7Ou-Kbn;HugE96;hd^4Iz61+8ijR
zgQg$HY`rFjfIWvG_ytkh`B7eUdp_|FNTS!~e?
zmS<#a4E~=AV$T=!AE^877vql*v3@bxjzi#03_s#+_%TsJYOW1Kqe37&ZEYix(5;_%
zGaguVc1O5y@UX|wDS)9du3l?881`Z>xw{iopRxgoz)>)5rA*VqP~{#D#m&a{#WlLJ
zC09M2A4%{cL^uzBtkxo^H*bRw{Oxz6AzrQ$5DMg@q`QSbVhT5)-s<{LP6C9;74OFO
z@D8$ckVzqD6=?xVu|i85L=kz&Q}9qA1MFgm=ElmUsVijRBFY_)6F2>A^Kzbxo_*YQqoXi~})E?&ZqxTYXq`B<4VH%AK8Wtt6E#C+VTnR+8{M>YvZBqu2+xHvnV0f
z%Sw{755-1k+i8i4Eeg
zS)cB$NK-s^Md%U$JGu#~+(>oazYvB6K>zRIRu&yFMXueDhbHjqn0hCEb0rgn3Sc~=
zpt@G{l%?9wLuEV#ilFHFJkH|knsdUW&$f6teD^VL%37-d<-LEX9(#?HRn>`4hT#FTHT7$yPt1h|<pn2@4PNJF>y8+LC{X)@`HUjkt83<%jrQYecc!*H
z!wO6}##6zKe5;!oq}_`ymI^?@^&;uUQ<|c6Q~zhoYy)(jn&sfjER>_#KUMsd`Ph$L
zj_^0-+wV|TY1UD%Y(BL!O74gkF5*OP@=yCmAilY{B#YH8v2KOxc9}5i7m;09Adme0
zd>nc7ghETU?)hZ=Qj8J52x~8>+15~B4F-tdGB-rwHphWXascHoQ{%WIjO&g`trm%b81;Uec@flS3t+;&{Un|Tu-1{(J6|HV-BE1SPJzM0(Psg21Q9d{TxQzb
z@6&noS+5}pMv{+z{leL0(qQl?M=1F_xxsmd1DF*qmDD8DzXwP-JLh;_C~I~J)JC8g
z$mAFPQ1HdjQP^!{Y0-Q!3nYY0$dIO6z^v}EZkF)4Ig|QbEm|hQCsH6Rsx1f^9EYzM
z#CuoEpGzD~T+CO3ya@T=h5!=qKBxzaPKIr6!O|Xtf6?qr);w0EE;KAB48-ZHax^y=
zG_DJ1Ro~U`OaW_XV80m*3tFxOvfvsA`%^kFe&!GE;k#JE)j2_LAdzjZ&oXwOq!v4p
z{JrZol*eNrK1Sery6{DrDAOJnC8_a
zn^$%{-ZxjF>ED!>m=8;ks}jn3!|FR3n8LsBIxW#a%=PK=)3Zm}@eR1|%BF{|yDejx
zW0W2f62FIJ@Z6Uoef}Qy++}h54I&2_aWbbQ)4QN9bsh47_A!x#RjTw6C8kC5`ERs0
zZbYg?daRNM`mBu!^?}(Zg80%RXjxAQnK`WqR*)b?s)r)H;XTnoWzHU+^a86}x)*_A
zO}AMznl=DTygsLwvfj_EVOCVam7EOhs8BqnxLEcHJ&~&_kq%?&b8^{lezaFqAgAh|
zTxB8W-B9VSb!}#PmxyuyB`hhb>|#(tzg5HHr7>R6%jqSiDoJtjO@9?gO&V5|)ra@&1hO?J#72a5D-bjMd
ztzpNxxOa|a7=}~ca|xSWjVWaL37uFvep=~^?3mU(!4_}E`LU@XY^V(gMvLDzhQZF_
z#I;cp$2!-bw*2{4o_I!5y1l(Y*)zV?+;q?bD}$rCHjPI~8&NwWUBI8d12UHsLR04<
z4?z5-JQ}=}3`!w>?g%I%1
z7*z>4{?DUZRo!$>^L+N%#C0=-vqnNsD*jrrxSCih3d
znO2yito4dzpU+|hus-!a_GCqgDYtaV!L3f^srF^`p}%p`0_%@)(;Dq$$6?cuf5n>}
zYqj@cVwDp-)$!k!s_+&Zk3GuTXV6F-pa2@wQ6tF7eo$f&P$L6GpX{~7zBpuI!@#Q`
z?`fWjELQMqEC9p*5(uhWCQ<+kB_i5<_09Yt%oyTLf_z|cWFC;Polm#ZLj;+m94tTc4Bq6>ZDtdJi(fj0DH-vACXE@~tr{ksxT=}?&r8VC
z41_oxY4Je2BbZ{ww-K5_RbMn&U4d%Di@008Ml;1BuA|VEMc4)<-2A=Q0No!d)Hc$+
zWsGIR;BYbUabfCSThZt-B+%)rlo8%k14{GX`eHB{9&DbDfdO9u31uYsrjxvG0;Hu
z?m2t7nc5wXBYH@4*$1ONB|s07Ya&e-zg{MW>Ha|7M$r6Q8zVnYfH9o8f6cv2rES@X
zAmi+K`r2Q6LwQpAz2e>uYqz3&p(=M`S<=_G3m4)U+izq(w~sX$jGRNbK8G(
z*K|-9s9hhCku|;U&V>s~n(i&uX?<}xM+F)^Um2x{YkBcf{Ky<(?`ab6N>As<
zy>Thn%*y|ni8*&g(s%hyP5&=})&ceC)v(_Y3K)GuT>o7Rq&IB+QN2-%9W4eQ;Se$7
zwl|BVziq{-(tPL`r+6=CY}VDp){??ye6W6xHztPS+geDc=Y~WJN}ZN@Tx<(|qf2?0FEF?J_~ntx
z)pHApSFubp$_I553$xN6^{1Vq8l|#dd`9{T0e$U~C}7rioyPP=2{9&BMuAOzH5Ry5
zE5akSl&MSRYsHh9B}w+6S6xZ5R!nmPcU7ro3d33wNoA7`J3-i3p_~X(Y?!+{kuG9b
z?z3`sMZaVPQKpR3cgVL#?M9#)lvK3pv?5z>t#go`5IX2uRutN5-S-XWS7Ow@y
zYgy_Df`e$%O38r4j+Hbhm|l`eJXjz4w?`^pR1m!5MTROS-tf8pF*io=M`Ba0!T0`P
z$wieaI!(EZ-1@#gXf|q%*J@Pns)VWCEB($!46_2Z;-T!lf?6~fB+&YvxM{jj;;BcG
zCubVbb8B9jlP;%rOqS*@ECm7T&Nae|=
z(*Prb7k&S~D>diIe*8ExFO{Wt<8CjywO$fudp
zKa&Z7GKj{+&UE3>~$zh!b7vUT`
zyin$ZaRJtN(g^p^KXysuV{Z)FkkCPM6DTD~UR<&{uD{
zR3zfcBtwZUDCk&C3H6^CzGa!=CDxXG_(iBc(^R|@RI;>mKy)LOA0eP*hn
zdEm4OBRYv9pw~vKY*hvIRhfYASs4_BfpQv(pBtn@Gpf1
zrJk{yre1wPe3|G^nyI(dyKUus2xmG5xG6H32&hUzUt5{Sl?z-_k996udX?tIUkEpE
zJFE?wY-hhz0t%!|g&nA$U=!^ZhV8qcxZ@P#-4G!td>304wv{c)dO>8%QpAkzD%aBz
zw8^&K8vN!erQQi8R5C3Npnw1+`jQ(wfiTDjtUILhx7Y{>=_kXkL@+CwMf-X5!92Fs
z3xB$&;gLT@in~xTc}3TUE)&zgS0UX`*gd5;e9c{zw;^e?GzjqRB(#zMmY;nvrB!9K-|!ZvwhD$
z!IqpV0v-2S|D*A=eh!3e|A~A5KwoNwM?t72c8OS@Q!+av?uk
z&uMIci|r#oGQ9eE9Xk?|j(PlAnXw7|+4Y5&XxPoL$T-ih8m&qr%$
zRL!GDJ@@!*{l#PJTyja_pJ{lVyKNVg6X`7sd3wCByQElyls4;VTj#RqH-Ua5(It;WYFn@VOB?Mnh{Hd|uTN>*&>&d-H
zw}?mloe42IQQu)?MBU23D#%($S_68#qxy>|52N
z6h?8`GgRIk$x54XPWKXm6ucY^E!G|`rQ1|$e7y$!^1*$bk;)AtjLP#XK~p*~*>F8C
z>z-ToGd!ei7OM#e;6&h>84=wGum@tTH|r~mQ-^|u4ZY4durn0uvceN;0XUE;N$2Oo
zmgtqGbr|Tt@>!sgpT@m-h?IndE1{RUI>Cy_YHv6ubFjK8ScTB`IOp@7Mxq`^tD&EGlV2FX{
z7cJ|lLyXq$(I^BF7W3JEBT_Lhl^+c-SDbyIlHj30jlSaMsAx%;W}v|p^t&TZzujBq
zYFo?vBiZOTujUywlC&e+4B8jJK}_m*EV}<5stbduxh-$R3&(yE
zn8nXBk4=69UNUb7S=qP2SLbx2dr2ZXw2|8~WZyYLiB)D2VA_
z(J2L@ZtK{yOtYy4-4=ONYITRJP4;Je;QK9tu$v7jd72BB(XhliLhwB=lJf`;6*2Qr
z#mUZboE4H;zw1L6{8{`s;}GiS&5D8&BvpmZXZl)crBKq>kf#N+ou06A$9qVd
z^bfAVMF
zULF^mHYSqnpN%Ta7~!w2i(MAo3=c}u688m6sUOj)?@XS&`GrzHFP$J=u5J_Mc#FpBR^=eY&A>urFuX@}>$s!j!F8}7k_>J~kMkl-m>Bb*yf5MnskM?!W
z&U_M%U)wls$2@w#H?GR!N8{YN#q=5Gz4n9HFSPspi&m}dGO7hVvT+^jb
zl^q44I(p^Rfp>HfdA?fP(pxhNc3bE;F-X5iwvcl|p1l;>T0yr&#Wwio0;Vdn9(gb_
zf-O(L1xc4^NqL|IokaFK=w32epI}vR`KI;_{F6juDA;%)%iuPc0qrWIoHpR+p}+p-
za>qOM4(0iuP+ywg -
- -
- -
- -
- -
- -
-## Example applications
-
-
-
-## Example applications
-
- -
-_(A) density of presence records available in my calibration dataset upscaled at a 1° resolution. The diamonds represent the location of the pollen records used to generate the reconstructions presented in B-D, and the coloured boxes represent the extent of their respective calibration zones. (B) Annual precipitation reconstructions from Lake Van, Turkey ([Chevalier, 2019](https://www.doi.org/10.1016/j.gloplacha.2019.01.016)), (C) Mean annual temperature reconstruction from Laguna Fùquene, Colombia (unpublished) and (D) Mean Annual temperature reconstruction from marine core MD96-2048 ([Chevalier et al., 2021](https://www.doi.org/10.1130/G47841.1))._
-
-
-## CREST in the scientific literature
-
-
-
-
-_(A) density of presence records available in my calibration dataset upscaled at a 1° resolution. The diamonds represent the location of the pollen records used to generate the reconstructions presented in B-D, and the coloured boxes represent the extent of their respective calibration zones. (B) Annual precipitation reconstructions from Lake Van, Turkey ([Chevalier, 2019](https://www.doi.org/10.1016/j.gloplacha.2019.01.016)), (C) Mean annual temperature reconstruction from Laguna Fùquene, Colombia (unpublished) and (D) Mean Annual temperature reconstruction from marine core MD96-2048 ([Chevalier et al., 2021](https://www.doi.org/10.1130/G47841.1))._
-
-
-## CREST in the scientific literature
-
-
- -
-- **2023**
- - Hui, Z., Liu, J., Chevalier, M., Wei, X., Chen, P., Zhan, J., Peng, T., Zhou, X., 2023, Multiple forcing on Late Miocene East Asian Summer Monsoon Precipitation Variability in NE Tibetan Plateau. CATENA 221, 106752. [10.1016/j.catena.2022.106752](https://doi.org/10.1016/j.catena.2022.106752).
-- **2022**
- - Gibson, M.E., McCoy, J., O’Keefe, J.M.K., Nuñez Otaño, N.B., Warny, S., Pound, M.J., 2022, Reconstructing Terrestrial Paleoclimates: A Comparison of the Co‐Existence Approach, Bayesian and Probability Reconstruction Techniques Using the UK Neogene. Paleoceanog. and Paleoclimatol. 37, e2021PA004358. [10.1029/2021PA004358](https://doi.org/10.1029/2021PA004358)
-- **2021**
- - Chevalier, M., Chase, B.M., Quick, L.J., Dupont, L.M. and Johnson, T.C., 2021, Temperature change in subtropical southeastern Africa during the past 790,000 yr. Geology, 49, pp. 71–75. [10.1016/j.palaeo.2021.110609](https://www.doi.org/10.1016/j.palaeo.2021.110609)
- - Hui, Z., Zhou, X., Chevalier, M., Wei, X., Pan, Y. and Chen, Y., 2021, Miocene East Asia summer monsoon precipitation variability and its possible driving forces. Palaeogeography, Palaeoclimatology, Palaeoecology, pp. 110609. [10.1130/G47841.1](https://www.doi.org/10.1130/G47841.1)
- - Quick, L.J., Chase, B.M., Carr, A.S., Chevalier, M., Grobler, B.A. and Meadows, M.E., 2021, A 25,000 year record of climate and vegetation change from the southwestern Cape coast, South Africa. Quaternary Research, pp. 1–18. [10.1017/qua.2021.31](https://www.doi.org/10.1017/qua.2021.31)
- - Romero, I. C., Nuñez Otaño, N. B., Gibson, M. E., Spears, T. M., Fairchild, C. J., Tarlton, L., Jones, S., Belkin, H. E., Warny, S., Pound, M. J. and O’Keefe, J. M. K., 2021, First Record of Fungal Diversity in the Tropical and Warm-Temperate Middle Miocene Climate Optimum Forests of Eurasia, Frontiers in Forests and Global Change, 1–18. [10.3389/ffgc.2021.768405](https://www.doi.org/10.3389/ffgc.2021.768405)
-- **2020**
- - Yi, S., Jun, C.P., Jo, K. nam, Lee, H., Kim, M.S., Lee, S.D., Cao, X. and Lim, J., 2020, Asynchronous multi-decadal time-scale series of biotic and abiotic responses to precipitation during the last 1300 years. Scientific Reports, 10, pp. 1–10. [10.1038/s41598-020-74994-x](https://www.doi.org/10.1038/s41598-020-74994-x)
-- **2019**
- - Chevalier, M., 2019, Enabling possibilities to quantify past climate from fossil assemblages at a global scale. Global and Planetary Change, 175, pp. 27–35. [10.1016/j.gloplacha.2019.01.016](https://www.doi.org/10.1016/j.gloplacha.2019.01.016)
-- **2017**
- - Cordova, C.E., Scott, L., Chase, B.M. and Chevalier, M., 2017, Late Pleistocene-Holocene vegetation and climate change in the Middle Kalahari, Lake Ngami, Botswana. Quaternary Science Reviews, 171, pp. 199–215. [10.1016/j.quascirev.2017.06.036](https://www.doi.org/10.1016/j.quascirev.2017.06.036)
-- **2016**
- - Lim, S., Chase, B.M., Chevalier, M. and Reimer, P.J., 2016, 50,000 years of climate in the Namib Desert, Pella, South Africa. Palaeogeography, Palaeoclimatology, Palaeoecology, 451, pp. 197–209. [10.1016/j.palaeo.2016.03.001](https://www.doi.org/10.1016/j.palaeo.2016.03.001)
- - Chevalier, M. and Chase, B.M., 2016, Determining the drivers of long-term aridity variability: a southern African case study. Journal of Quaternary Science, 31, pp. 143–151. [10.1002/jqs.2850](https://www.doi.org/10.1002/jqs.2850)
-- **2015**
- - Chase, B.M., Lim, S., Chevalier, M., Boom, A., Carr, A.S., Meadows, M.E. and Reimer, P.J., 2015, Influence of tropical easterlies in the southwestern Cape of Africa during the Holocene. Quaternary Science Reviews, 107, pp. 138–148.[10.1016/j.quascirev.2014.10.011](https://www.doi.org/10.1016/j.quascirev.2014.10.011)
- - Chase, B.M., Boom, A., Carr, A.S., Carré, M., Chevalier, M., Meadows, M.E., Pedro, J.B., Stager, J.C. and Reimer, P.J., 2015, Evolving southwest African response to abrupt deglacial North Atlantic climate change events. Quaternary Science Reviews, 121, pp. 132–136. [10.1016/j.quascirev.2015.05.023](https://www.doi.org/10.1016/j.quascirev.2015.05.023)
- - Chevalier, M. and Chase, B.M., 2015, Southeast African records reveal a coherent shift from high- to low-latitude forcing mechanisms along the east African margin across last glacial–interglacial transition. Quaternary Science Reviews, 125, pp. 117–130. [10.1016/j.quascirev.2015.07.009](https://www.doi.org/10.1016/j.quascirev.2015.07.009)
-- **2013**
- - Truc, L., Chevalier, M., Favier, C., Cheddadi, R., Meadows, M.E., Scott, L., Carr, A.S., Smith, G.F. and Chase, B.M., 2013, Quantification of climate change for the last 20,000 years from Wonderkrater, South Africa: implications for the long-term dynamics of the Intertropical Convergence Zone. Palaeogeography, Palaeoclimatology, Palaeoecology, 386, pp. 575–587. [10.1016/j.palaeo](https://www.doi.org/10.1016/j.palaeo)
-
-
-
-- **2023**
- - Hui, Z., Liu, J., Chevalier, M., Wei, X., Chen, P., Zhan, J., Peng, T., Zhou, X., 2023, Multiple forcing on Late Miocene East Asian Summer Monsoon Precipitation Variability in NE Tibetan Plateau. CATENA 221, 106752. [10.1016/j.catena.2022.106752](https://doi.org/10.1016/j.catena.2022.106752).
-- **2022**
- - Gibson, M.E., McCoy, J., O’Keefe, J.M.K., Nuñez Otaño, N.B., Warny, S., Pound, M.J., 2022, Reconstructing Terrestrial Paleoclimates: A Comparison of the Co‐Existence Approach, Bayesian and Probability Reconstruction Techniques Using the UK Neogene. Paleoceanog. and Paleoclimatol. 37, e2021PA004358. [10.1029/2021PA004358](https://doi.org/10.1029/2021PA004358)
-- **2021**
- - Chevalier, M., Chase, B.M., Quick, L.J., Dupont, L.M. and Johnson, T.C., 2021, Temperature change in subtropical southeastern Africa during the past 790,000 yr. Geology, 49, pp. 71–75. [10.1016/j.palaeo.2021.110609](https://www.doi.org/10.1016/j.palaeo.2021.110609)
- - Hui, Z., Zhou, X., Chevalier, M., Wei, X., Pan, Y. and Chen, Y., 2021, Miocene East Asia summer monsoon precipitation variability and its possible driving forces. Palaeogeography, Palaeoclimatology, Palaeoecology, pp. 110609. [10.1130/G47841.1](https://www.doi.org/10.1130/G47841.1)
- - Quick, L.J., Chase, B.M., Carr, A.S., Chevalier, M., Grobler, B.A. and Meadows, M.E., 2021, A 25,000 year record of climate and vegetation change from the southwestern Cape coast, South Africa. Quaternary Research, pp. 1–18. [10.1017/qua.2021.31](https://www.doi.org/10.1017/qua.2021.31)
- - Romero, I. C., Nuñez Otaño, N. B., Gibson, M. E., Spears, T. M., Fairchild, C. J., Tarlton, L., Jones, S., Belkin, H. E., Warny, S., Pound, M. J. and O’Keefe, J. M. K., 2021, First Record of Fungal Diversity in the Tropical and Warm-Temperate Middle Miocene Climate Optimum Forests of Eurasia, Frontiers in Forests and Global Change, 1–18. [10.3389/ffgc.2021.768405](https://www.doi.org/10.3389/ffgc.2021.768405)
-- **2020**
- - Yi, S., Jun, C.P., Jo, K. nam, Lee, H., Kim, M.S., Lee, S.D., Cao, X. and Lim, J., 2020, Asynchronous multi-decadal time-scale series of biotic and abiotic responses to precipitation during the last 1300 years. Scientific Reports, 10, pp. 1–10. [10.1038/s41598-020-74994-x](https://www.doi.org/10.1038/s41598-020-74994-x)
-- **2019**
- - Chevalier, M., 2019, Enabling possibilities to quantify past climate from fossil assemblages at a global scale. Global and Planetary Change, 175, pp. 27–35. [10.1016/j.gloplacha.2019.01.016](https://www.doi.org/10.1016/j.gloplacha.2019.01.016)
-- **2017**
- - Cordova, C.E., Scott, L., Chase, B.M. and Chevalier, M., 2017, Late Pleistocene-Holocene vegetation and climate change in the Middle Kalahari, Lake Ngami, Botswana. Quaternary Science Reviews, 171, pp. 199–215. [10.1016/j.quascirev.2017.06.036](https://www.doi.org/10.1016/j.quascirev.2017.06.036)
-- **2016**
- - Lim, S., Chase, B.M., Chevalier, M. and Reimer, P.J., 2016, 50,000 years of climate in the Namib Desert, Pella, South Africa. Palaeogeography, Palaeoclimatology, Palaeoecology, 451, pp. 197–209. [10.1016/j.palaeo.2016.03.001](https://www.doi.org/10.1016/j.palaeo.2016.03.001)
- - Chevalier, M. and Chase, B.M., 2016, Determining the drivers of long-term aridity variability: a southern African case study. Journal of Quaternary Science, 31, pp. 143–151. [10.1002/jqs.2850](https://www.doi.org/10.1002/jqs.2850)
-- **2015**
- - Chase, B.M., Lim, S., Chevalier, M., Boom, A., Carr, A.S., Meadows, M.E. and Reimer, P.J., 2015, Influence of tropical easterlies in the southwestern Cape of Africa during the Holocene. Quaternary Science Reviews, 107, pp. 138–148.[10.1016/j.quascirev.2014.10.011](https://www.doi.org/10.1016/j.quascirev.2014.10.011)
- - Chase, B.M., Boom, A., Carr, A.S., Carré, M., Chevalier, M., Meadows, M.E., Pedro, J.B., Stager, J.C. and Reimer, P.J., 2015, Evolving southwest African response to abrupt deglacial North Atlantic climate change events. Quaternary Science Reviews, 121, pp. 132–136. [10.1016/j.quascirev.2015.05.023](https://www.doi.org/10.1016/j.quascirev.2015.05.023)
- - Chevalier, M. and Chase, B.M., 2015, Southeast African records reveal a coherent shift from high- to low-latitude forcing mechanisms along the east African margin across last glacial–interglacial transition. Quaternary Science Reviews, 125, pp. 117–130. [10.1016/j.quascirev.2015.07.009](https://www.doi.org/10.1016/j.quascirev.2015.07.009)
-- **2013**
- - Truc, L., Chevalier, M., Favier, C., Cheddadi, R., Meadows, M.E., Scott, L., Carr, A.S., Smith, G.F. and Chase, B.M., 2013, Quantification of climate change for the last 20,000 years from Wonderkrater, South Africa: implications for the long-term dynamics of the Intertropical Convergence Zone. Palaeogeography, Palaeoclimatology, Palaeoecology, 386, pp. 575–587. [10.1016/j.palaeo](https://www.doi.org/10.1016/j.palaeo)
-
- -
-
-
-
-
- -
-Last update: 03/01/2023
-
-N.B.: This list is as exhaustive as possible, but some studies may be missing. Contact me if you want your study to be added.
-
-
-
-Last update: 03/01/2023
-
-N.B.: This list is as exhaustive as possible, but some studies may be missing. Contact me if you want your study to be added.
-
-