diff --git a/learn/cookbooks/vercel.mdx b/learn/cookbooks/vercel.mdx
index 0d7fe3979d..c2ae2d7b30 100644
--- a/learn/cookbooks/vercel.mdx
+++ b/learn/cookbooks/vercel.mdx
@@ -30,10 +30,6 @@ Go to the project settings tab and click on **Integrations** on the sidebar menu
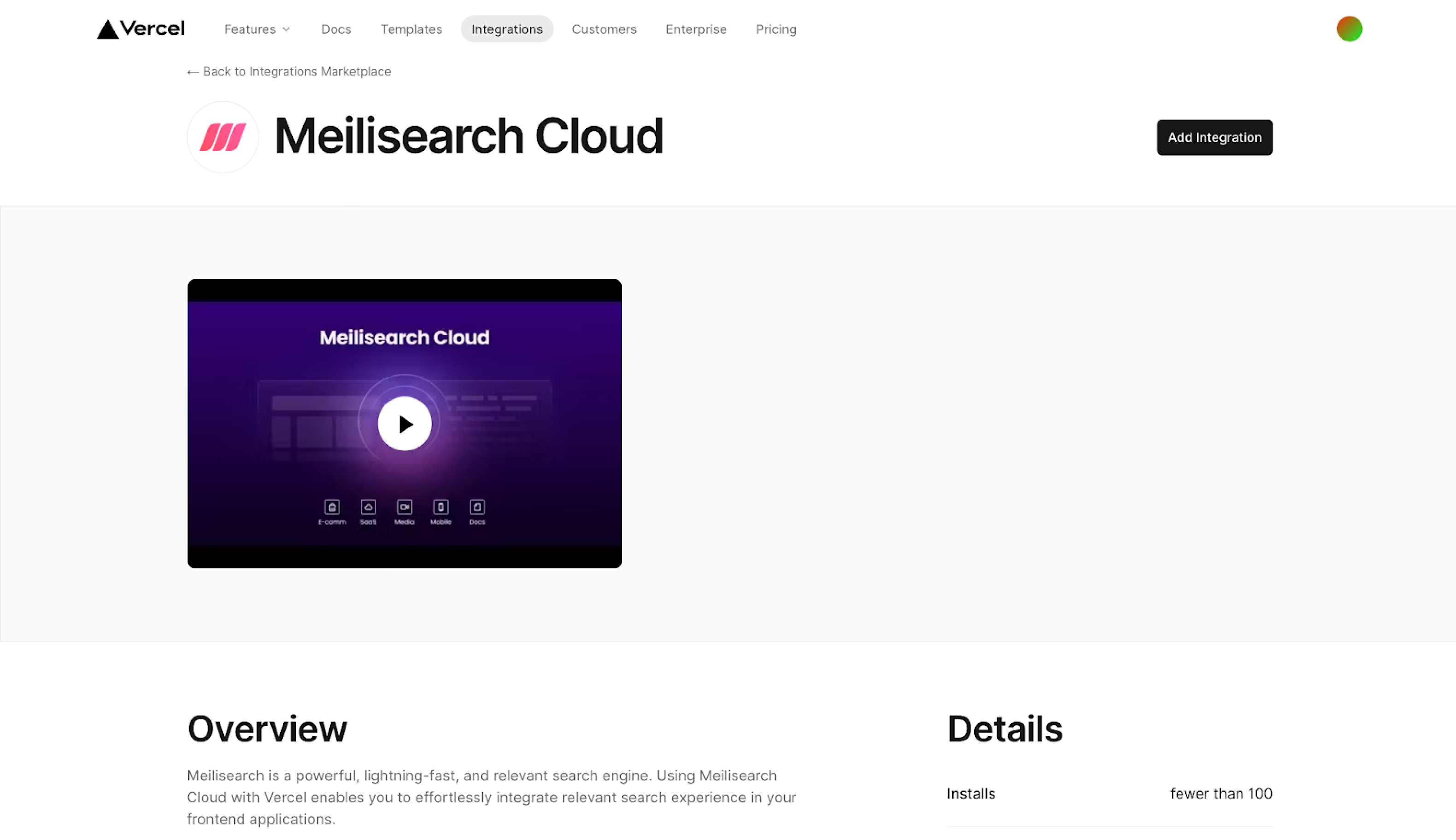
Search for the [Meilisearch integration](https://vercel.com/integrations/meilisearch-cloud) in the search bar. Click on the **Add integration** button.
-
-Meilisearch integration is currently not accessible via Vercel's marketplace search. You can access the integration directly by visiting the [Meilisearch integration page](https://vercel.com/integrations/meilisearch-cloud).
-
-

Select the Vercel account or team and the project you to which you want to add the integration. You may add the Meilisearch integration to one or more projects in this menu.
@@ -81,6 +77,10 @@ Go back to your project settings and check the new Meilisearch environment varia

+
+When using [Next.js](https://nextjs.org/), ensure you prefix your browser-facing environment variables with `NEXT_PUBLIC_`. This makes them available to the browser side of your application.
+
+
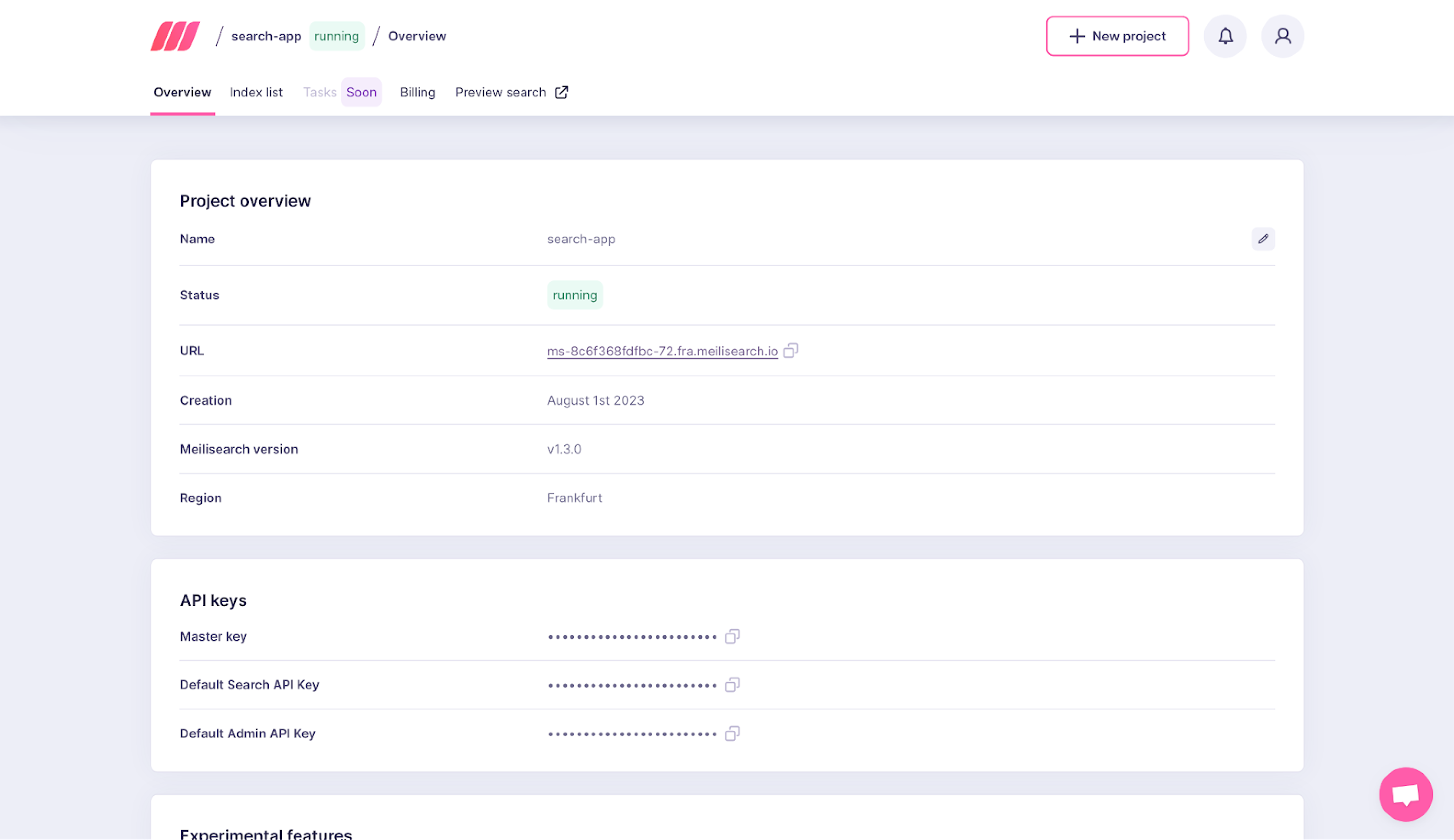
## Take advantage of the Meilisearch Cloud dashboard