diff --git a/nodejs/docs/api/class-reporter.mdx b/nodejs/docs/api/class-reporter.mdx
index f6bea14b9d9..b3aa6c29463 100644
--- a/nodejs/docs/api/class-reporter.mdx
+++ b/nodejs/docs/api/class-reporter.mdx
@@ -150,14 +150,15 @@ await reporter.onEnd(result);
- `result` [Object]#
- `status` "passed"|"failed"|"timedout"|"interrupted"
-
+ Test run status.
- `startTime` [Date]
-
+ Test run start wall time.
- `duration` [number]
-
- Result of the full test run.
+ Test run duration in milliseconds.
+
+ Result of the full test run, `status` can be one of:
* `'passed'` - Everything went as expected.
* `'failed'` - Any test has failed.
* `'timedout'` - The [testConfig.globalTimeout](/api/class-testconfig.mdx#test-config-global-timeout) has been reached.
diff --git a/nodejs/docs/intro.mdx b/nodejs/docs/intro.mdx
index a4a15859c39..7a35a2a0abb 100644
--- a/nodejs/docs/intro.mdx
+++ b/nodejs/docs/intro.mdx
@@ -6,6 +6,8 @@ import Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
import HTMLCard from '@site/src/components/HTMLCard';
+## Introduction
+
Playwright Test was created specifically to accommodate the needs of end-to-end testing. Playwright supports all modern rendering engines including Chromium, WebKit, and Firefox. Test on Windows, Linux, and macOS, locally or on CI, headless or headed with native mobile emulation of Google Chrome for Android and Mobile Safari.
**You will learn**
@@ -78,7 +80,9 @@ By default tests will be run on all 3 browsers, chromium, firefox and webkit usi
npx playwright test
```
-See our doc on [Running Tests](./running-tests.mdx) to learn more about running tests in headed mode, running multiple tests, running specific tests etc.
+ See our doc on [Running Tests](./running-tests.mdx) to learn more about running tests in headed mode, running multiple tests, running specific tests etc.
+
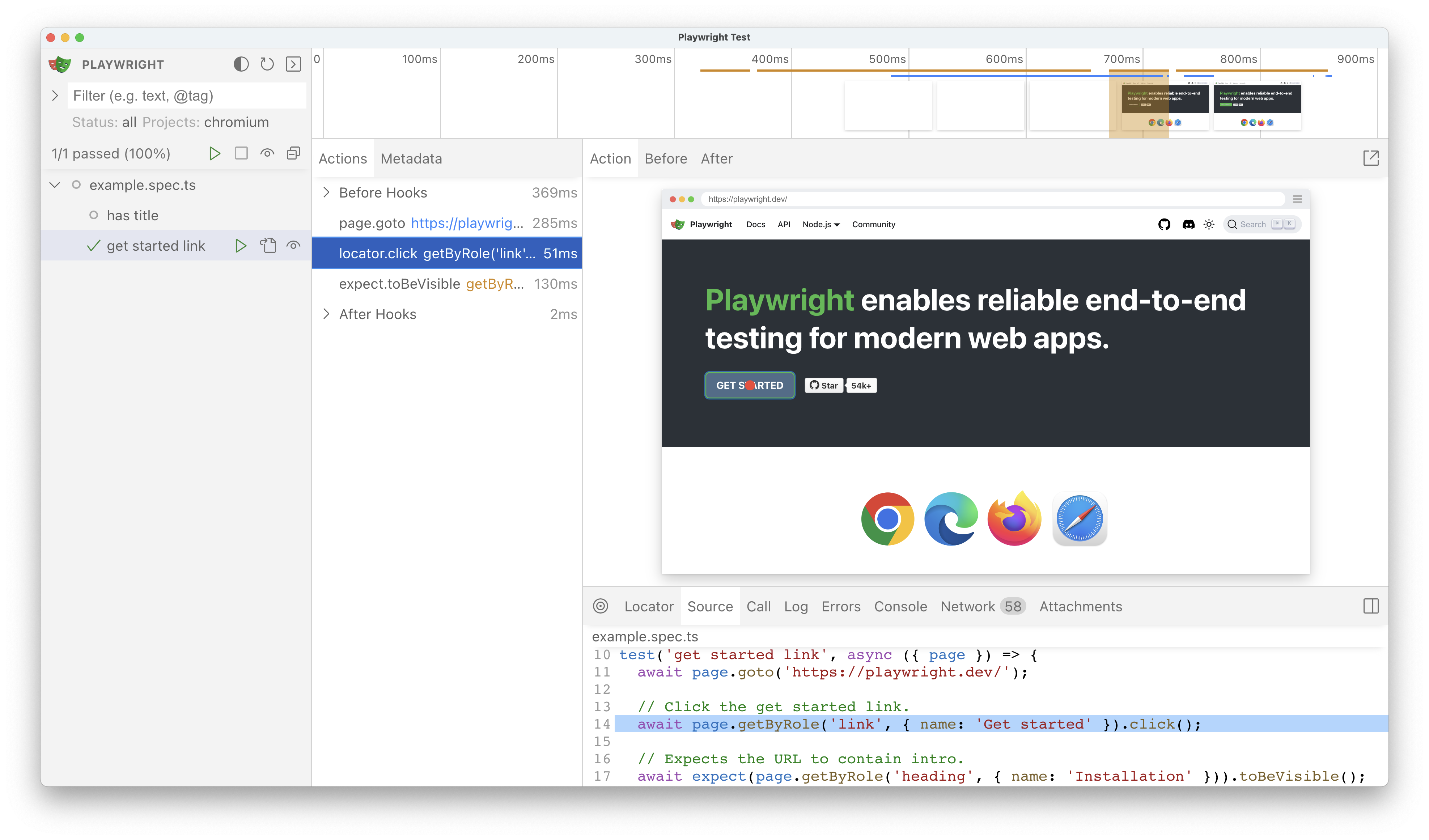
+## Running the Example Test in UI Mode
Run your tests with [UI Mode](./test-ui-mode.mdx) for a better developer experience with time travel debugging, watch mode and more.
@@ -86,6 +90,10 @@ Run your tests with [UI Mode](./test-ui-mode.mdx) for a better developer experie
npx playwright test --ui
```
+
+
+Check out or [detailed guide on UI Mode](./test-ui-mode.mdx) to learn more about it's features.
+
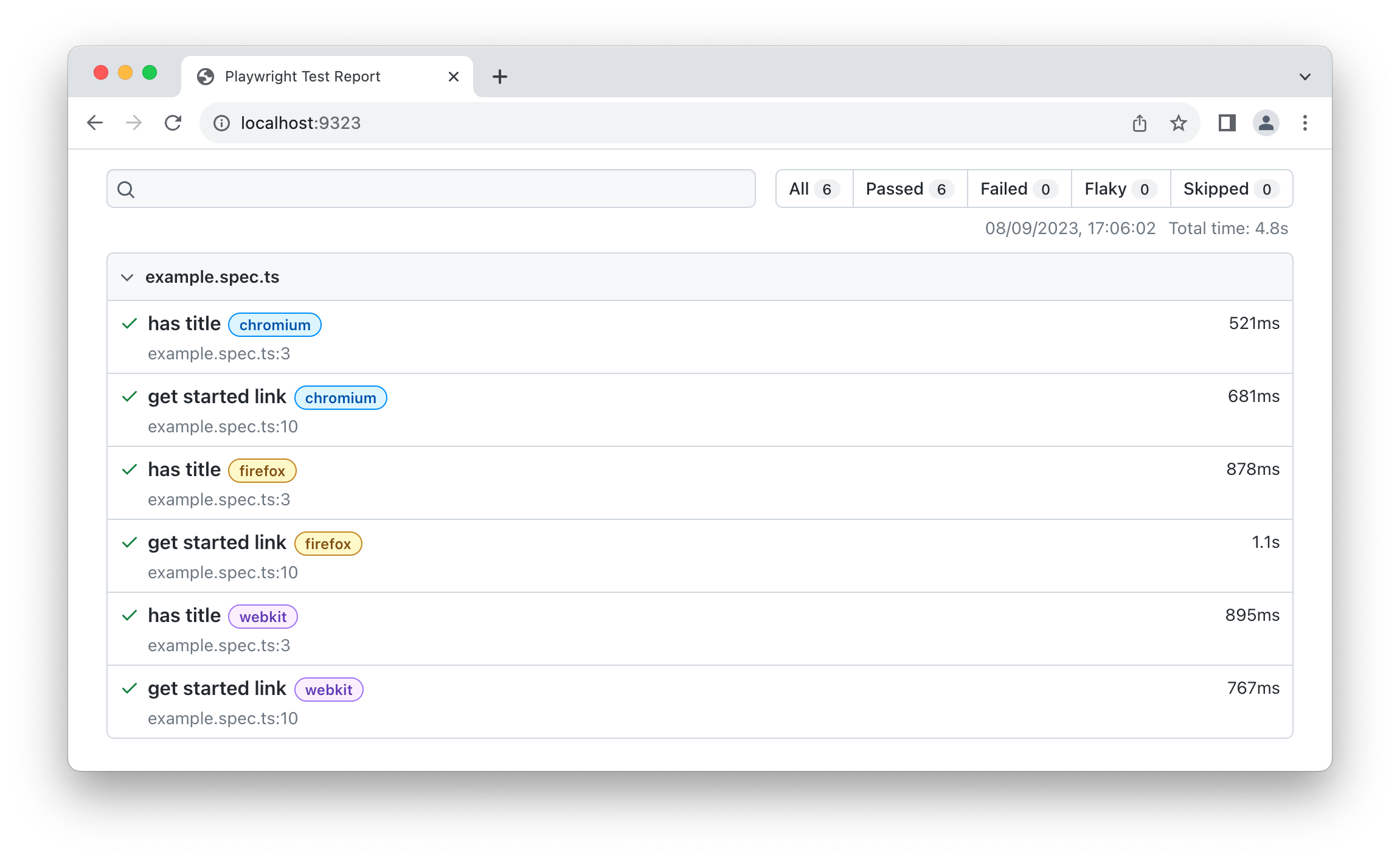
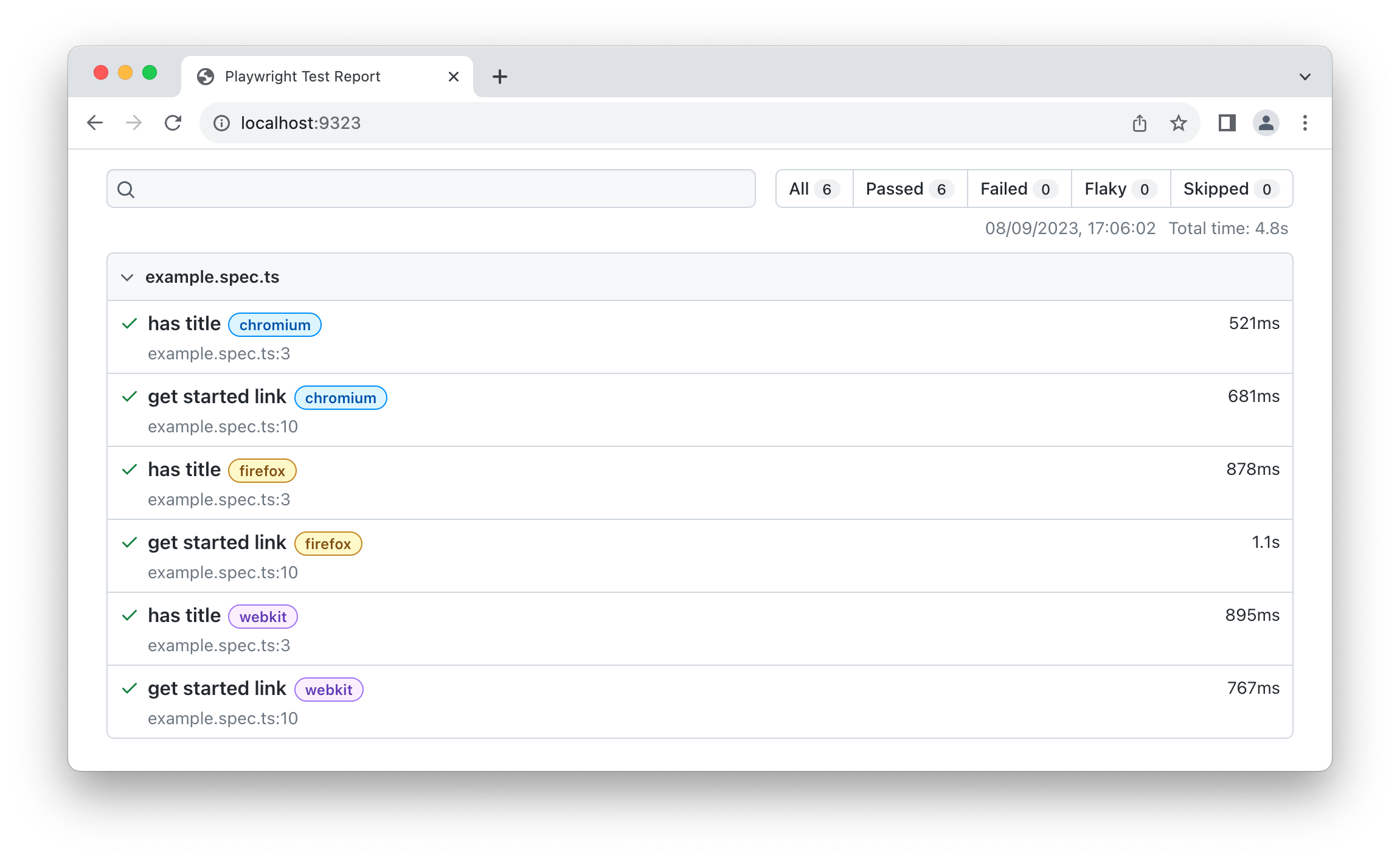
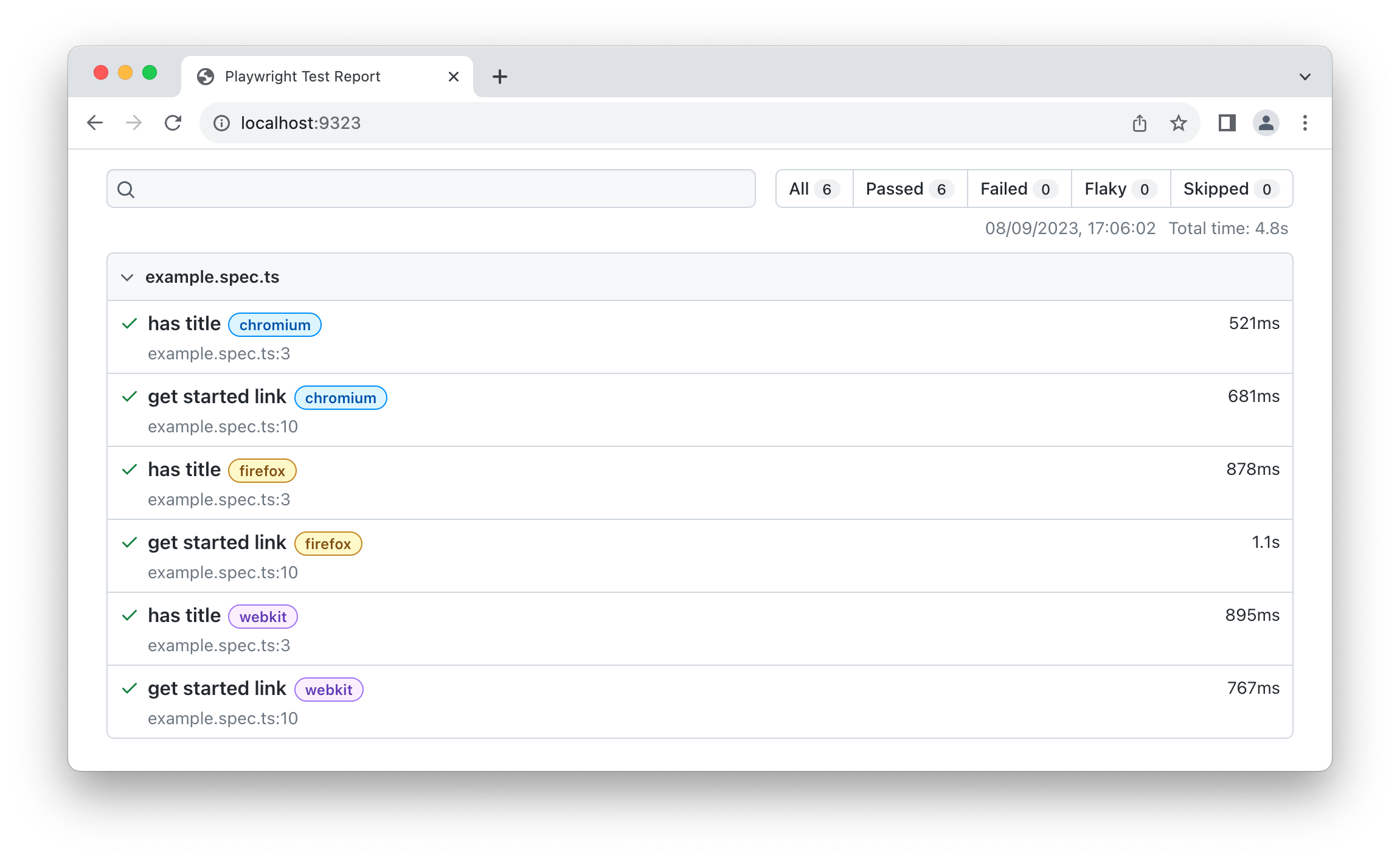
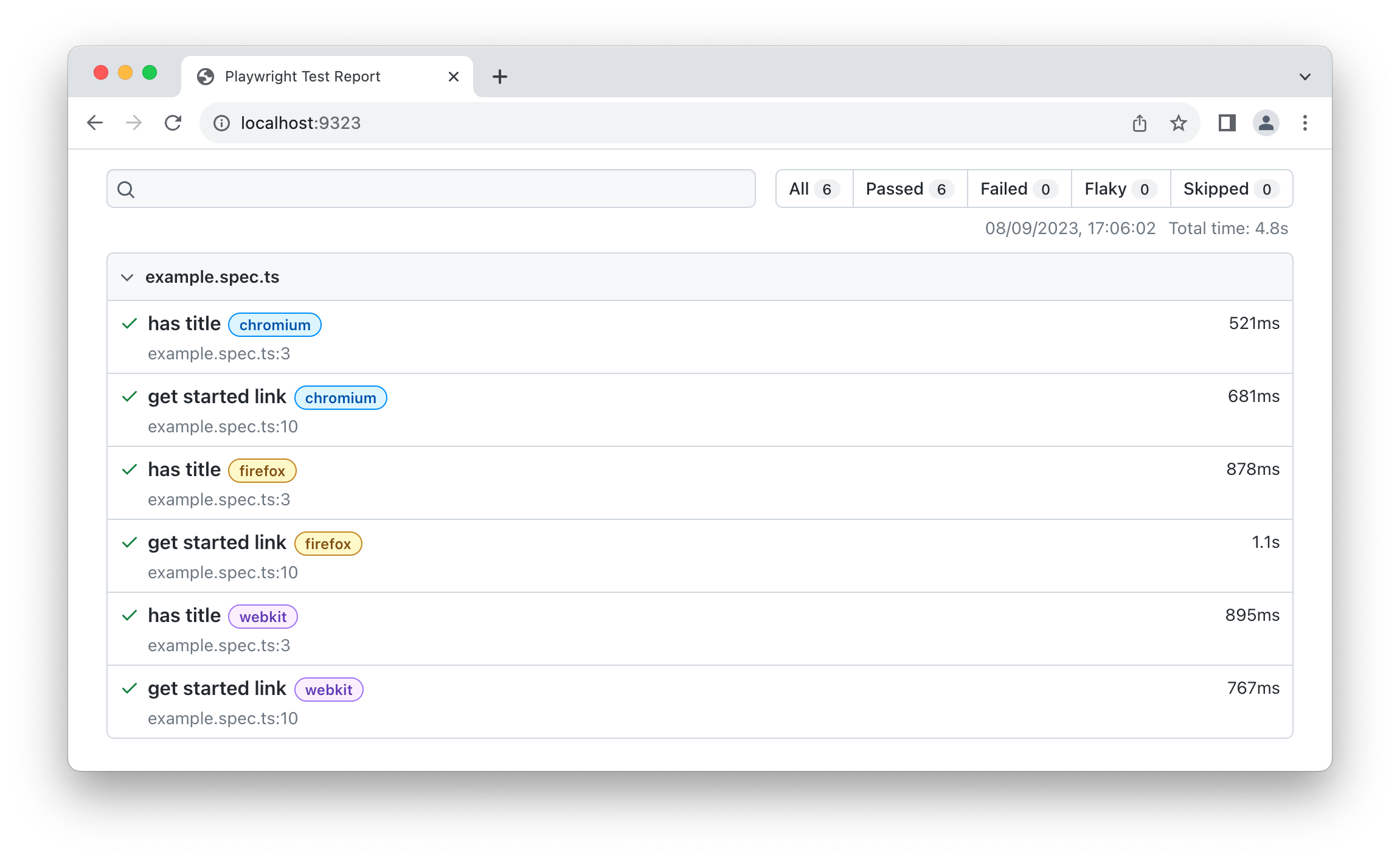
## HTML Test Reports
Once your test has finished running a [HTML Reporter](./test-reporters.mdx#html-reporter) will have been created which shows you a full report of your tests allowing you to filter the report by browsers, passed tests, failed tests, skipped tests and flaky tests. You can click on each test and explore the test's errors as well as each step of the test. By default, the HTML report is opened automatically if some of the tests failed.
@@ -94,7 +102,21 @@ Once your test has finished running a [HTML Reporter](./test-reporters.mdx#html-
npx playwright show-report
```
- +
+
+## Updating Playwright
+
+To update Playwright to the latest version run the following command:
+
+```bash
+npm install -D @playwright/test@latest
+```
+
+You can always check which version of Playwright you have by running the following command:
+
+```bash
+npx playwright --version
+```
## System requirements
- Node.js 16+
+
+
+## Updating Playwright
+
+To update Playwright to the latest version run the following command:
+
+```bash
+npm install -D @playwright/test@latest
+```
+
+You can always check which version of Playwright you have by running the following command:
+
+```bash
+npx playwright --version
+```
## System requirements
- Node.js 16+
 +
+
+## Updating Playwright
+
+To update Playwright to the latest version run the following command:
+
+```bash
+npm install -D @playwright/test@latest
+```
+
+You can always check which version of Playwright you have by running the following command:
+
+```bash
+npx playwright --version
+```
## System requirements
- Node.js 16+
+
+
+## Updating Playwright
+
+To update Playwright to the latest version run the following command:
+
+```bash
+npm install -D @playwright/test@latest
+```
+
+You can always check which version of Playwright you have by running the following command:
+
+```bash
+npx playwright --version
+```
## System requirements
- Node.js 16+