You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
# Hexo Configuration## Docs: https://hexo.io/docs/configuration.html## Source: https://github.com/hexojs/hexo/# Sitetitle: JoyWonderful的小窝subtitle: Be HardWorking Every Day.description: ''keywords:
author: JoyWonderfullanguage: zh-CNtimezone: ''# URL## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'url: https://joywonderful.github.iopermalink: /posts/:title/permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinkstrailing_html: true # Set to false to remove trailing '.html' from permalinks# Directorysource_dir: sourcepublic_dir: publictag_dir: tagsarchive_dir: archivescategory_dir: categoriescode_dir: downloads/codei18n_dir: :langskip_render:
# Writingnew_post_name: :title.md # File name of new postsdefault_layout: posttitlecase: false # Transform title into titlecaseexternal_link:
enable: true # Open external links in new tabfield: site # Apply to the whole siteexclude: ''filename_case: 0render_drafts: falsepost_asset_folder: falserelative_link: falsefuture: truehighlight:
enable: falseline_number: falseauto_detect: falsetab_replace: ''wrap: falsehljs: falseprismjs:
enable: truepreprocess: trueline_number: falsetab_replace: ''# Home page setting# path: Root path for your blogs index page. (default = '')# per_page: Posts displayed per page. (0 = disable pagination)# order_by: Posts order. (Order by date descending by default)index_generator:
path: ''per_page: 5order_by: -date# Category & Tagdefault_category: uncategorizedcategory_map:
tag_map:
# Metadata elements## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/metameta_generator: true# Date / Time format## Hexo uses Moment.js to parse and display date## You can customize the date format as defined in## http://momentjs.com/docs/#/displaying/format/date_format: YYYY-MM-DDtime_format: HH:mm:ss## updated_option supports 'mtime', 'date', 'empty'updated_option: 'mtime'# Pagination## Set per_page to 0 to disable paginationper_page: 10pagination_dir: page# Include / Exclude file(s)## include:/exclude: options only apply to the 'source/' folderinclude:
exclude:
ignore:
# Extensions## Plugins: https://hexo.io/plugins/## Themes: https://hexo.io/themes/theme: next# Deployment## Docs: https://hexo.io/docs/one-command-deploymentdeploy:
type: gitrepository: [email protected]:JoyWonderful/joywonderful.github.io.gitbranch: main
NexT Configuration
math:
# Default (false) will load mathjax / katex script on demand.# That is it only render those page which has `mathjax: true` in front-matter.# If you set it to true, it will load mathjax / katex script EVERY PAGE.every_page: falsemathjax:
enable: true# Available values: none | ams | alltags: nonekatex:
enable: false# See: https://github.com/KaTeX/KaTeX/tree/master/contrib/copy-texcopy_tex: false
Other Information
Broswer: Edge 123.0.2420.65
The text was updated successfully, but these errors were encountered:
Issue Checklist
Expected behavior
公式在前端正常被 mathjax 渲染
Actual behavior
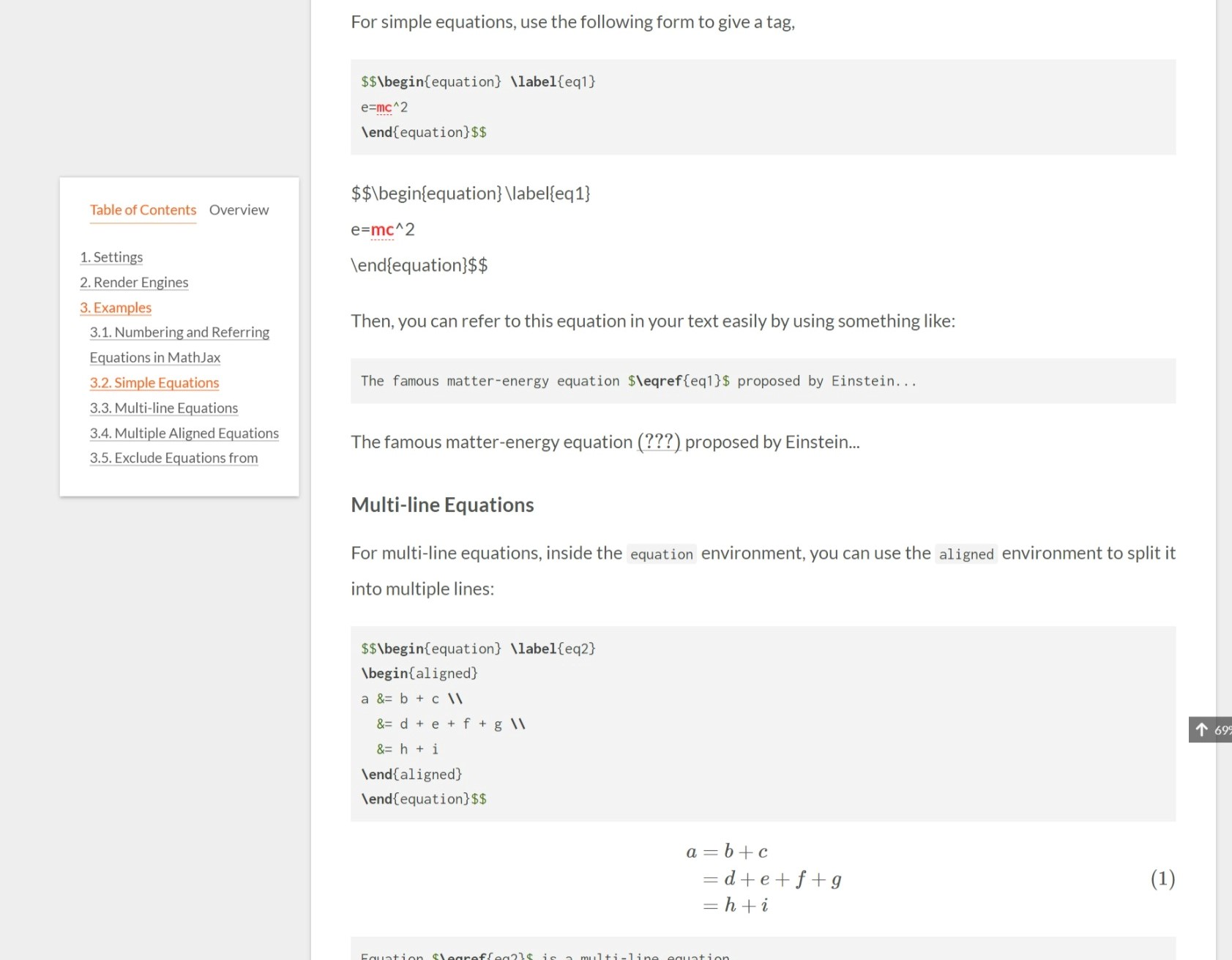
截图中,下方是正确渲染的(没有
highlight=参数),上方是被highlight=进制参数高亮所破坏的公式(页面已经加载完成)。我测试了一下,NexT 主题的的文档网站也有这个问题,在公式示例页面的网址后添加参数
highlight=e后,e=mc^2的公式渲染被破坏了。如图:Steps to reproduce the behavior
在网址后添加
highlight=参数,与公式内容有重合时(公式内容被高亮),公式就无法在前端被正常渲染。未重合的公式可以正常渲染。也就是在本地搜索框中的结果链接。
像这样:

Node.js and NPM Information
Package dependencies Information
Hexo Configuration
NexT Configuration
Other Information
Broswer: Edge 123.0.2420.65
The text was updated successfully, but these errors were encountered: