JavaScript convertation of *.ttf font file to array of triangles for 3D graphics
This is a script for getting pre-compiled json file which can be used without this script.
- Just use "font_ready.json" file if you like "Oswald-Medium_modified.ttf". This file contains polygons of each chars.
- Code 3d-render by yourself. You can build string polygons char by char by putting it into right (x,y) position.
array of objects with fields:
- "id" is one char.
- "w" is max char x value. Use it to move x position of next char when you render it.
- "poly" is main triangles array:
triangle1point1.x, triangle1point1.y, triangle1point2.x, triangle1point2.y, triangle1point3.x, triangle1point3.y,
triangle2point1.x, triangle2point1.y, triangle2point2.x, triangle2point2.y, triangle2point3.x, triangle2point3.y,
... and so on. Only x and y coordinates! - "contour" is optional array of borders triangles with same structure. You may need them with second color.
- Copy files to your web server
- Copy your font file to the same directory
- Edit in "run_me.html": var fontname & (optional) var font_char
- Run "run_me.html" via web browser
- Copy last textbox value into "*.json" file
- There is no space char width. You can use width of "w" char for example.
- Small font sizes can case errors in libs. Just use big font size and scale sown the result.
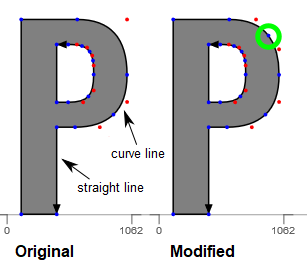
- Most of fonts use curve lines. This script use it as straight lines. Test "Oswald-Medium_original.ttf". You will see only blu points. I modified this font for better triangle structure.
getFontTriangles(opentype_font_object,chars_string,font_size,contour_size);
<script src="libs/[email protected]"></script> <!--Get font SVG path-->
<script src="libs/[email protected]"></script> <!--SVG to point array-->
<script src="libs/[email protected]"></script> <!--Boolean operations for holes check-->
<script src="libs/[email protected]"></script> <!--Second color countors-->
<script src="libs/[email protected]"></script> <!--Final triangulation-->
<script src="font2triangles.js"></script>opentype.load("Oswald-Medium_modified.ttf", function(err, font) {
var fontdata = getFontTriangles(font,"abcd......zABC.....Z......",100,10);
alert(JSON.stringify({arr:fontdata.triangles}));
}- https://github.com/nodebox/opentype.js
- https://github.com/Pomax/js-svg-path
- https://sourceforge.net/projects/jsclipper
- https://github.com/bjornharrtell/jsts
- https://github.com/r3mi/poly2tri.js
My code is under MIT License
Check lib's licenses:
opentype.js - MIT License
js-svg-path - Public Domain License
jsclipper - Boost Software License (BSL1.0)
jsts - Eclipse Distribution License v1.0 & Eclipse Public License (EPL-1.0)
poly2tri.js - BSD-3-Clause License