diff --git a/components/category-badge.tsx b/components/category-badge.tsx
index a1bcac6..783e30f 100644
--- a/components/category-badge.tsx
+++ b/components/category-badge.tsx
@@ -1,25 +1,10 @@
import { Badge } from './ui/badge';
+import { ALL_CATEGORIES } from '@/utils/constants';
type Props = {
badgeString?: string;
};
-type CategoryTypes =
- | 'technology'
- | 'programming'
- | 'productivity'
- | 'lifestyle'
- | 'gadgets'
- | 'other';
-const ALL_CATEGORIES = [
- 'technology',
- 'programming',
- 'productivity',
- 'lifestyle',
- 'gadgets',
- 'other',
-];
-
function isSuit(value: string) {
return ALL_CATEGORIES.includes(value);
}
diff --git a/content/posts/2023/fish-to-zsh.mdx b/content/posts/2023/fish-to-zsh.mdx
new file mode 100644
index 0000000..6d181f3
--- /dev/null
+++ b/content/posts/2023/fish-to-zsh.mdx
@@ -0,0 +1,243 @@
+---
+title: Go back to zsh from fish in 2023
+description: '2023年にfishからzshへで戻ったのでそのことについてのメモなどを書きます'
+publishedDate: 2023-09-12
+lastUpdatedDate: 2024-03-23
+heroImage: https://funailog.imgix.net/2023/terminal.png?auto=format,compress,enhance
+category: programming
+isPublished: true
+---
+
+dotfiles[^1]って本来頻繁に弄るべきではないと思いつつ、いくらでも改善できるので時間を忘れて弄りがちですね。
+
+昨今、「生産性」や「作業効率」、「自動化・省力化」などの単語やDXといった言葉もあらゆる場面で耳にするようになりました。
+その中でもITエンジニアは、最も効率化や自動化を行って生産性を高められる職種であると思います。
+
+プログラマの三大美徳(「怠惰」「短気」「傲慢」)にもあるように、同じ事を何度も繰り返さずに楽をするために努力する、生産性を意識することはある種プログラマにとっては必須のスキルでもあると考えます。
+
+生産性を高めればこそ、より多くの時間を確保できるようになり、より多くのことに取り組むことができるので、スキルアップにも最適と言えます。
+
+## fishとは?
+
+fishは、[fish shell](https://fishshell.com/)と呼ばれるシェルの一種で、 Friendly interactive shellの略称です。
+普段何気なく利用しているシェルは、bashやzshなどが多いと思いますが、fishはその中でも比較的新しいシェルです。
+
+- **ユーザーフレンドリー**
+- **対話的利用**
+
+上記の2つを意識して作られており、利用当時は設定もほぼ不要なため非常に楽に導入して利用することが可能です。
+
+ただ一方で **POSIX[^2]非互換** という致命的な問題も抱えています。そのため、bashの際に使ってたシェルスクリプトが動かないなどの問題が発生することもあります。
+私自身は、約2年ほどfishを利用しました。細かい問題はありつつ、それなりに使えるシェルだと思っていました。
+
+## なぜfishを辞めるのか
+
+理由は幾つかありますが、大きく言えば全体を見たらそこまで効率的なシェルではないと感じたからです。
+
+スクリプト互換性の問題は、個人的には致命的な問題でした。fishを利用していると、bashで書かれたスクリプトが動かないことが多々ありました。
+会社で利用するスクリプトなどの互換性がないと、その度自分で書き換えることになりfishのシンタックスに苛つきを覚えつつも書き換えていました。
+
+またログインシェルをfishに変えると、POSIX非互換のためか問題に頻繁に遭遇しました。
+
+[デフォルトシェルをfishに変えるな](https://sa-nitawaki.medium.com/%E3%83%87%E3%83%95%E3%82%A9%E3%83%AB%E3%83%88%E3%82%B7%E3%82%A7%E3%83%AB%E3%82%92fish%E3%81%AB%E5%A4%89%E3%81%88%E3%82%8B%E3%81%AA-d9233b39335e)
+
+## fishからzshへ
+
+2023年のシェル事情をざっくり調べてみましたが、あまりトレンドに変化はないように感じます。気になったのは以下です。
+
+- [nushell](https://www.nushell.sh/)
+- bash
+
+結局POSIX非互換という部分が強く、代替シェルは選択肢にあがりませんでした。そのため、zshに戻ることにしました。
+
+非互換という理由だけに留まらず、MacOSのデフォルトシェルがzshになったことも大きな理由です。恐らく、今後もzshはトレンドとして継続していくと思われます。
+
+## 環境構築
+
+### zshのインストール
+
+```bash
+sudo apt update -y && sudo apt install zsh
+```
+
+そして、ログインシェルに設定します。
+
+```bash
+chsh -s /bin/zsh
+```
+
+zshについては各ファイルを細かく分割するとか、プラグインを利用するとか、分割後のファイルをコンパイルして読み込み速度を早くするようなアレがあるんですが、ここでは一旦省略します。
+
+```bash
+> tre -a zsh.d
+zsh.d
+├── .zprofile
+├── .zshenv
+├── .zshrc
+├── README.md
+└── mods
+ ├── alias.zsh
+ ├── core.zsh
+ ├── func.zsh
+ ├── history.zsh
+ ├── keybind.zsh
+ ├── local.zsh
+ ├── plugin.zsh
+ └── util.zsh
+```
+
+### XDG Base Directory の設定
+
+https://wiki.archlinux.jp/index.php/XDG_Base_Directory
+
+明示的に以下の環境変数を設定しておきます。デフォルト準拠です。
+
+```bash
+# XDG Base Directory
+export XDG_CONFIG_HOME=$HOME/.config
+export XDG_CACHE_HOME=$HOME/.cache
+export XDG_DATA_HOME=$HOME/.local/share
+```
+
+### promptの設定
+
+starshipで設定します。
+
+```bash
+curl -sS https://starship.rs/install.sh | sh
+```
+
+上記を実行後、設定ファイルを作成し想定するパスに配置します。
+
+### asdfの設定
+
+各言語ランタイムについては、複数プロダクトで異なるものを利用する可能性があるため、バージョン管理が必須です。
+asdfで管理するため、設定しておきます。
+
+公式に従って以下を実行後に、 `.zshrc` に読み込む設定を追加します。
+
+```bash
+git clone https://github.com/asdf-vm/asdf.git ~/.asdf --branch v0.12.0
+```
+
+### ghqの設定
+
+https://github.com/x-motemen/ghq
+
+各種リポジトリを管理するために、ghqを利用します。asdfからgoをインストール後、以下を実行します。
+GHQのルートディレクトリは、HOMEにしています。go getでインストールすると、デフォルトでHOME配下にインストールされるためです。
+
+```bash
+go install github.com/x-motemen/ghq@latest
+```
+
+### fzfの設定
+
+fzfのリポジトリをghq配下にcloneしたあとに、ルートディレクトリへ移動して以下を実行します。
+あとは全部yesで良いです。その後自分の好みの場所へパスを通す処理を移動します。
+
+```bash
+./install --xdg
+```
+
+### ツールのインストール
+
+使いたいコマンドのインストールを実行します。
+CUIツールのコマンド系は最近rustで作られてるものが多いので、cargoを使えるようにしておくと良いでしょう。
+
+Homebrewは好きですが、linuxbrewが嫌いなのと自宅用のPCが現在WSL2なので、aptでインストールするようにしています。
+
+もしaptで提供されていなければ、マニュアルビルドを行います。
+
+## まとめ
+
+dotfilesを置いておきます。
+
+https://github.com/paveg/dots
+
+## 余談
+
+### 「ログインシェルをfishに変えるな高校校歌」
+
+私:「ログインシェルをfishに変えるな高校校歌」の歌詞を考えてください。
+
+ChatGPT:
+「ログインシェルをfishに変えるな高校校歌」の歌詞を以下に示します。
+この歌詞は、ログインシェルを変更する決意と新しいシェルに向けたエキサイティングな冒険をテーマにしています。
+
+(イントロ)
+♪ ログインシェルを変える日がやってきた
+♪ Fishを選んで、新しい旅が始まる
+
+(サビ)
+♪ ターミナルの扉を開けて
+♪ コマンドの世界へ飛び込もう
+♪ ログインシェルを変えるその日まで
+♪ Fishの波に乗って、未来を迎えよう
+
+(間奏)
+
+(ヴァース1)
+♪ 今までのシェルに感謝を捧げ
+♪ 新たなシェルに歓迎される
+♪ エイリアスとプロンプトの魔法
+♪ ログインシェルを変える、最高の瞬間
+
+(サビ)
+♪ ターミナルの扉を開けて
+♪ コマンドの世界へ飛び込もう
+♪ ログインシェルを変えるその日まで
+♪ Fishの波に乗って、未来を迎えよう
+
+(間奏)
+
+(ヴァース2)
+♪ エラーメッセージ、わかりやすく
+♪ ヒストリーと補完、助けの手
+♪ ログインシェルを変えてみて
+♪ 新しいシェル、友達になろう
+
+(サビ)
+♪ ターミナルの扉を開けて
+♪ コマンドの世界へ飛び込もう
+♪ ログインシェルを変えるその日まで
+♪ Fishの波に乗って、未来を迎えよう
+
+(アウトロ)
+♪ ログインシェル、変えたその日
+♪ 新しい旅路、広がる未来
+♪ Fishの旗を掲げて歌おう
+♪ ログインシェル、変える高校の歌
+
+この歌詞は、新しいログインシェルに切り替える決意と、その冒険を称賛しています。
+新しいシェルでの楽しみと学びを楽しんでください!
+
+私: ログインシェルをfishに変えることは推奨されますか?
+
+ChatGPT:
+
+ログインシェルをFishに変えるかどうかは、個人の好みや特定の使用ケースに依存します。Fishは使いやすさとユーザーエクスペリエンスを重視したシェルであり、多くのユーザーにとって魅力的な選択肢となっています。しかし、変更を検討する前にいくつかの要因を考慮することが重要です。
+
+1. 個人の好み: シェルは個人の好みに関連することが多いです。Fishのシンプルで直感的な構文やコマンド補完が気に入るかどうか、自分に合ったシェルかどうかを検討してください。
+
+2. 既存のスキル: 既にBashやZshなどの他のシェルを十分に使いこなしている場合、Fishへの切り替えには学習コストがかかるかもしれません。Fishの独自の構文やコマンド体系に慣れる必要があります。
+
+3. システムの要件: 一部のシステムや環境では、デフォルトのログインシェルが特定のシェルであることが前提条件とされている場合があります。このような場合、変更にはシステム管理者の承認が必要かもしれません。
+
+4. シェルスクリプトの互換性: 既存のシェルスクリプトがある場合、それらがFishで正しく動作するかどうかを確認する必要があります。FishはPOSIX非互換性を持つため、一部のスクリプトは修正が必要かもしれません。
+
+5. コミュニティとサポート: シェルを選ぶ際には、そのシェルのコミュニティとサポートも考慮すべきです。Fishには熱心なコミュニティが存在し、ドキュメンテーションも充実しています。
+
+最終的に、ログインシェルをFishに変えるかどうかは、個人のニーズと好みに依存します。試しにFishを使ってみて、自分に合うかどうかを確かめてみることが良いアプローチかもしれません。また、必要に応じて既存のシェルとFishを併用することも可能です。
+
+私: ありがとうございます。では、なぜあなたはログインシェルをfishに切り替える決意とその冒険を称賛したのでしょうか。個人的にはPOSIX非互換であるため、ログインシェルに利用すると環境変数やパス周辺の設定で致命的な問題を引き起こす可能性があります。あなたはfish-shellのメンテナですか?恣意的な意図がありませんか?
+
+ChatGPT:
+私は恣意的な意図を持っておらず、あなたに特定のシェルを推奨するつもりもありません。また、Fishのメンテナンスチームとは一切関係がありません。前回の回答での歌詞は、特定のシェルを推奨するものではなく、リクエストに従って楽しい歌詞を提供しようとしたものです。
+
+シェルの選択は個人の好みや特定の要件に依存し、それぞれのユースケースに合ったものを選ぶべきです。Fishは使いやすさやユーザーエクスペリエンスを重視する一方で、POSIX非互換性を持つため、特定の環境で問題を引き起こす可能性があることを指摘しています。
+
+ログインシェルを変更する際には、環境変数やパス設定など、シェルに関連する設定に注意を払うことが重要です。POSIX互換性が必要な場合や、既存のスクリプトや設定が問題なく動作する必要がある場合は、慎重に検討して切り替えるべきです。どのシェルを使用するかは、各ユーザーが独自のニーズに合わせて決定すべきです。
+
+[^1]: dotfilesとは、ホームディレクトリに置かれるドット(.)から始まるファイル群を管理するリポジトリのことを指します。
+[^2]: POSIX(Portable Operating SystemInterface)はUNIX系OS間でアプリケーションの移植性を高めるために定義されているIEEEの標準規格で、「OS互換性のための標準規格」。
diff --git a/content/posts/2023/kanademono-desk-review.mdx b/content/posts/2023/kanademono-desk-review.mdx
new file mode 100644
index 0000000..bdca470
--- /dev/null
+++ b/content/posts/2023/kanademono-desk-review.mdx
@@ -0,0 +1,109 @@
+---
+title: 「かなでもの」のPCデスクを正直にレビューする
+publishedDate: 2023-03-11
+lastUpdatedDate: 2024-03-23
+description: 4年弱利用したかなでもののデスクについてレビューをしています。ワークデスクなどの購入を考えている方に是非読んでいただきたいです。
+heroImage: https://images.microcms-assets.io/assets/3ab7834809eb4654a5239e79fba895de/ca55c50cd757418cb69d9f58b8918cef/kanademono-review.png
+category: gadgets
+isPublished: true
+---
+
+コロナ禍が2020年に世界を席巻してから3年が経過しました。
+
+当時、政府からは「緊急事態宣言」が発令され、出社も極端に減りました。
+(少なくとも僕とその周りの)ソフトウェアエンジニアの方の多くは、リモートワークが主流になりました。
+環境を整える気持ちが強くなったのを今でも覚えています。
+
+...働き方に多様性が生まれ、リモートワークも浸透してきた様に思います。
+それが原因かどうかは分かりませんが、観測範囲では**PCデスク**を見る機会が増えてきました。
+
+今回の記事では**2020年6月に購入し、およそ3年弱利用した**「かなでもの」のデスクについて書きます。
+まずは、僕が購入し使っているデスクのブランド(メーカー)の紹介になります。
+
+## KANADEMONO
+
+ブランドフィロソフィーでは **明日をつくる 触媒としてのインテリア** と語っています。
+
+> KANADEMONOのプロダクトは「ちょうど良さ」を大切にしています。
+> デザインはシンプルでミニマルに。
+
+https://kanademono.design/pages/about
+
+2020年の購入当時はこの「**ちょうど良さ**」に惹かれて購入しました。
+「かなでもの」のデスクには、さまざまなデザインやタイプがあります。
+大きさ・形状・スタイルも多様ですが、僕は「ラバーウッド材」のデスクを利用しています。
+
+「かなでもの」のテーブル/デスクカテゴリでは**最安価のモデル**になります。
+
+### ラバーウッド材について
+
+ラバーウッドは、天然の樹脂が凝縮した木材です。この樹脂は枯れた樹木からの流出物として生成します。
+
+ラバーウッドには以下のような優れている点があります。
+
+- 高耐久性
+- 耐腐朽性
+- 抗菌性
+- 耐水性
+
+デメリットとしては、火気に弱く火災時に燃えやすい為、ダイニングなどに配置する際は注意が必要です。
+また樹脂成分の割合が高いため加工時に特殊な工具や技術が必要になる可能性があります。
+
+
+リモートワーク用のデスクとして利用するため、飲み物を飲んだり長時間利用します。 僕は、耐水性と高耐久性に加えデザインを考慮してこのデスクを購入しました。
+
+https://kanademono.design/collections/table-desk/products/tbl-k11-bk
+
+## 購入したデスクについて
+
+| 材質 | カラー | サイズ | 足の形 |
+| :----------: | :------------: | :----------: | :----------------: |
+| ラバーウッド | チークブラウン | 1600mm×700mm | スクエア鉄脚(黒) |
+
+1600mm × 700mmのサイズで購入しています。天板の厚みは25mmです。
+
+デスクは、基本的に大きければ大きいほど良いと思っています。
+購入時は都内の1Kに住んでいたこともあり、1600mmが限界の大きさと判断してこのサイズになりました。
+
+実際に今は以下のようにして利用しています。
+基本的にはディスプレイ2枚の運用で、ディスプレイアーム2本 + マイクアームを付けています。
+
+_画像を貼る_
+
+### ディスプレイアーム(モニターアーム)
+
+脇道に反れますが、PCデスクにとってディスプレイアームは欠かせないアイテムの一つです。
+デスク上に設置されたモニターを固定し、高さや角度を調整することができます。
+そのため、**ワークスペースを有効活用し**、姿勢を改善することができます。
+
+また、ワークスペースを有効活用することによって、スペース自体をスッキリさせることができます。
+
+## 次のデスクについて
+
+この記事を書くにあたって次のテーブルトップはもう決定しています。
+[PREDUCTS](https://preducts.jp/) の FORESTを導入予定で、テーブルトップのみを購入します。
+
+天板に下穴が開いていると思うので、鬼目ナットで脱着を可能な形でDIYすることを想定しています。
+
+https://preducts.jp/products/board-forest-flexispot
+
+リモートワークが長くなってきて、**長時間の着座により腰に多大な負担が掛かる**ようになってきました。
+最近流行りの昇降デスクの導入は確定していて既に脚は購入済みです。
+脚には、FlexiSpotのE7を導入予定です。
+
+~ダイニングで箱に入ったまま鎮座しています~
+
+https://flexispot.jp/e7-set.html
+
+## おわりに
+
+PREDUCTSの商品に無性に物欲を掻き立てられ、買い替えを行うことを決めました。
+このような商品を見つけなければ、かなでもののデスクを使い続けていたと思います。
+
+つまり「かなでもの」はとてもオススメできるショップです。
+もし興味がある方はウェブサイトを覗いてみてください。
+
+デスクの他にインテリア家具やベッド、ラグ・テーブルなども扱っています。
+ミニマル且つシンプルなデザインのアイテムが多いです。
+
+https://kanademono.design/
diff --git a/content/posts/2023/mx-ergo-review.mdx b/content/posts/2023/mx-ergo-review.mdx
new file mode 100644
index 0000000..1b0bdaf
--- /dev/null
+++ b/content/posts/2023/mx-ergo-review.mdx
@@ -0,0 +1,119 @@
+---
+title: トラックボール『Logicool MX Ergo』を使ってみる
+description: Logicoolから発売されているトラックボールのフラッグシップモデル「MX Ergo」のレビュー記事です。
+publishedDate: 2023-01-12
+lastUpdatedDate: 2024-03-23
+heroImage: https://images.microcms-assets.io/assets/3ab7834809eb4654a5239e79fba895de/5c971388d99449d2bcd71710361d1d1d/Logicool%20MX%20Ergo%20(1).png
+isPublished: true
+category: gadgets
+---
+
+## トラックボールとは
+
+> トラックボール (Trackball) は、マウスなどと同様にコンピュータの操作に用いるポインティングデバイスの一種。
+> 上面についている球体(ボール)を手で回転させて、読み取らせた回転方向や速さに応じてカーソル(ポインタ)などを操作する。
+
+通常はマウスのカーソル操作は腕から先全体を利用してカーソルを操作します。
+トラックボールは指などでカーソルを操作するデバイスのことを指します。
+トラックパッドなども似たようなデバイスの一つで、Apple [Magic Trackpad](https://www.apple.com/jp/shop/product/MMMP3ZA/A/magic-trackpad-%E3%83%96%E3%83%A9%E3%83%83%E3%82%AFmulti-touch%E5%AF%BE%E5%BF%9C)も持っていますが、非常に良いものです。
+
+[トラックボール - Wikipedia](https://ja.wikipedia.org/wiki/%E3%83%88%E3%83%A9%E3%83%83%E3%82%AF%E3%83%9C%E3%83%BC%E3%83%AB)
+
+## MX Ergo
+
+今回紹介するのは、LogicoolのMX Ergoというトラックボールです。
+Logicool社の販売するトラックボールのフラッグシップモデルになります。
+
+### 製品仕様
+
+| 製品名 | Logicool Wireless Trackball MX ERGO |
+| ------------ | ----------------------------------- |
+| メーカー | Logicool |
+| 型番 | MXTB1s |
+| 発売日 | 2017年09月22日 |
+| センサー方式 | アドバンスオプティカルトラッキング |
+| 総ボタン数 | 8 |
+| 電池寿命 | 最長4ヶ月 |
+| 重量 | 259g(メタルプレート有) |
+
+https://www.logicool.co.jp/ja-jp/products/mice/mx-ergo-wireless-trackball-mouse.910-005183.html
+
+## 使用感
+
+トラックボールは、基本的に腕を振って操作しません。
+**トラックボールを右手親指で操作**し、マウスカーソルを移動させることになります。
+慣れるまでに時間がかかるものの、慣れてしまえば非常に使いやすいです。
+
+比較対象となるトラックボールはないですが、親指の器用さが細かい操作をする上で重要になります。
+
+また腕を振らなくて済むので、**デスクの空間を大きく確保しなくて済み**ます。
+**マウスを振らないのでマウスパッドも不要**になります。
+
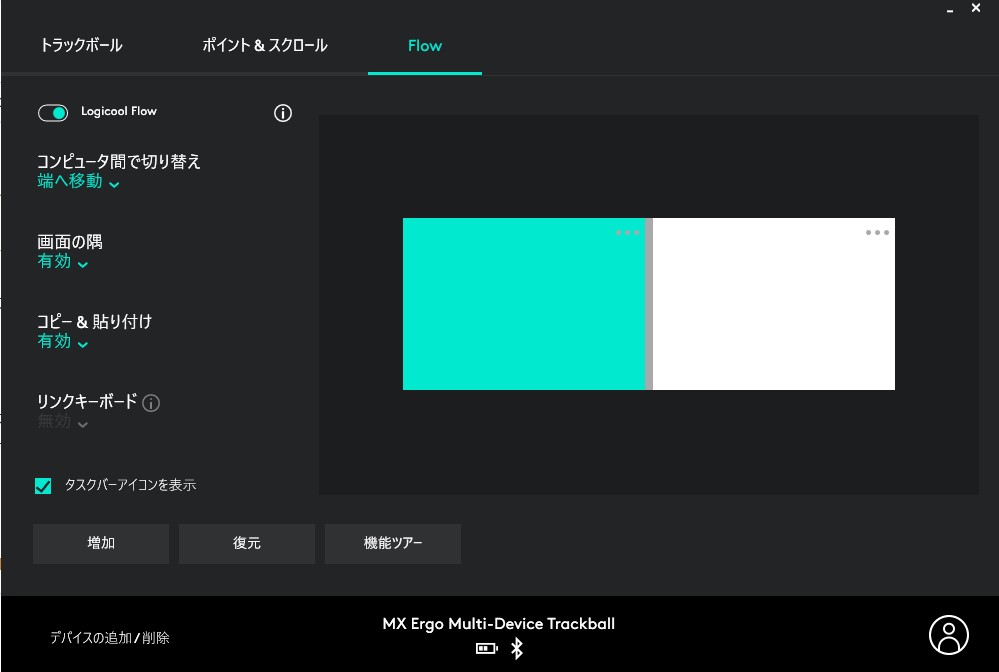
+### Logicool Flow
+
+Logicool Flowとは、2台のホストマシン(PC)上をボタン切り替え無しで行き来する機能の事です。
+
+
+
+アプリケーションの画面を見ると、マルチディスプレイ環境でのディスプレイ設定画面のようなものが確認できます。
+これは、どこを境界にして接続先を切り替えるかを設定するものです。
+Windows ↔MacBookとか、プライベートPCと業務用PCを行き来する際に非常に有用です。
+
+Windows ↔MacBookの切り替えで使用してみましたが、タイムラグはあまり気になりませんでした。
+非常に便利だと思います。
+Bluetoothが利用できる環境であれば、KVMスイッチ等の余計なハードウェアを増やさず操作が可能になります。
+
+ハードを増やすと多くの場合、**必然的にコードが増える**ので、できるだけ増やしたくない所です。
+
+一方で、キーボードが自動切り替えされないので、そこがボトルネックになるというのが現状でした。
+Logicool Flowを最大限活用するに当っては、Logicool社のキーボードをセットで購入する必要がありそうです。
+
+また、現状の環境では両PCを複数ディスプレイに常時点灯している訳ではないので、機能をオフにしています。
+
+### 通常のマウスとの違い
+
+元々利用していたマウスは『Logicool G703h』というゲーミングマウスです。
+
+![]()
+
+G703hの重量は95g。
+本体サイズは68mm(幅)×43mm(高さ)×124mm(奥行)。
+
+一方でMX Ergoの重さは前述の通り259g。
+本体サイズは51.4mm(幅)×99.8mm(高さ)×132.5mm(奥行)となっています。
+
+ボタンの数は、G703hより2個増えて8個となります。
+具体的にはホイールを左右に倒し込むボタン分、増えています。
+
+ホイール左右倒し込みができるボタンは非常に有用で、
+Google Chromeのプリセットではタブの移動に割り当てられています。
+
+**インターネットサーフィンを快適に行うこと**が可能です。
+
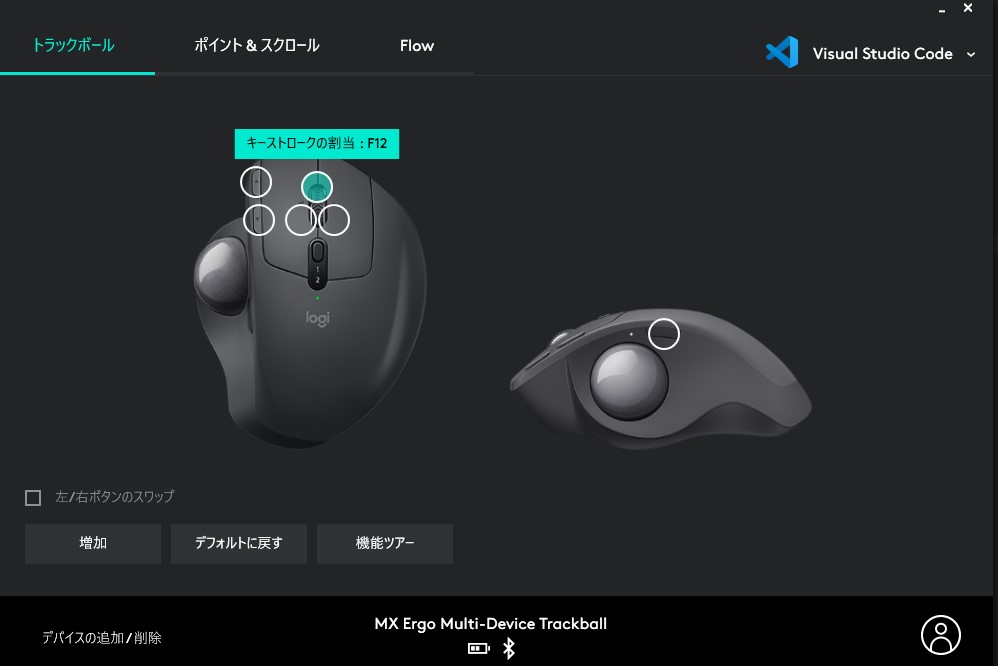
+またコーディングにおいては、Visual Studio Code上で以下の様な割当をしています。
+
+
+
+ホイール押下:F12(定義元へのジャンプ)
+ホイール右押下:Alt + Right(右タブへ移動)
+ホイール左押下:Alt + Left(左タブへ移動)
+
+その他はデフォルトです。
+この設定でコードジャンプが簡単に行えて、且つ開いているファイルに素早くアクセスすることが可能です。
+デフォルト設定で、もとの位置に戻ることもできます。
+
+## 総評
+
+価格は実売12000円強でした。
+年始のセールに乗じて購入しました。
+
+購入から使用時間が約15時間程度なので、まだ手に馴染んでいませんが良い買い物だったと思います。
+現状はHHKB + MX Ergoの組み合わせです。
+
+MacではMagic Track Padも併用しているので、最適な組み合わせを見つけたらまた記事にします。
+1年ぐらい使い込んでから、追加のインプレッション書きますね。
+
+## 追記
+
+- 2023/08/10
+ - MX ErgoのトラックボールをPerixxのものに換装してみました。標準のトラックボールに比べると滑らかさが増したため、通常品よりも操作性が向上しました。
diff --git a/content/posts/2023/popular-articles-with-google-analytics-4.mdx b/content/posts/2023/popular-articles-with-google-analytics-4.mdx
new file mode 100644
index 0000000..c09407a
--- /dev/null
+++ b/content/posts/2023/popular-articles-with-google-analytics-4.mdx
@@ -0,0 +1,243 @@
+---
+title: Google Analytics Data API (GA4) を使ってNextjs上に人気記事を表示する
+publishedDate: 2023-01-16
+lastUpdatedDate: 2024-03-23
+description: Google Analytics Data API (GA4) + Nextjsで人気記事の表示機能を実装します。ユーザーのアクセス数によって表示される記事が動的に変わります。
+heroImage: https://images.microcms-assets.io/assets/3ab7834809eb4654a5239e79fba895de/f3f8b51d05504a5fa3a7edbf21011fba/%E3%81%8A%E3%81%99%E3%81%99%E3%82%81%E8%A8%98%E4%BA%8B%E3%81%AE%E8%A1%A8%E7%A4%BA%E6%A9%9F%E8%83%BD%E3%82%92%E5%AE%9F%E8%A3%85.png
+isPublished: true
+category: programming
+---
+
+こんにちは。フナイです。
+今回は掲題の通り、**Google Analytics Data API (GA4)** を利用して人気記事を表示していきます。
+
+https://developers.google.com/analytics/devguides/reporting/data/v1?hl=ja
+
+参考に出来る記事ないかな?と思いつつググりまくったものの
+**Google Analytics Reporting API v4を利用した記事** しかヒットしませんでした。
+「GA4 API」みたいな検索が良くなかったのかもしれません。
+まあ、それなら、記事にしちゃえばいいやと思って今に至ります。
+
+機能が半分ぐらい実装される所で、良さげな記事を見つけました(僕の検索力に問題があったようです)。
+
+本記事の実装は、恐らく当ブログで利用されます。参考になれば幸いです。
+
+## Google Analytics Data API (GA4) の使い方
+
+### ライブラリの準備
+
+今回はNext.js + TypeScriptで実装していきます。好きなパッケージマネージャでインストールしましょう。
+
+```bash
+npm install @google-analytics/data
+# or
+yarn add @google-analytics/data
+```
+
+必要なライブラリはこれだけです。
+
+https://googleapis.dev/nodejs/analytics-data/latest/index.html
+
+### API利用の準備
+
+これだけだとまだAPIを実行することは出来ません。
+APIを実行するために、各種サービスの準備をしていきます。
+
+- Google Cloud Platform
+ - **サービスアカウントの作成**
+ - サービスアカウントの鍵の発行と設定
+- Google Analytics
+ - **プロパティのアクセス管理**
+
+#### サービスアカウントの作成
+
+(プロジェクトの作成については、ここでは省略します。)
+
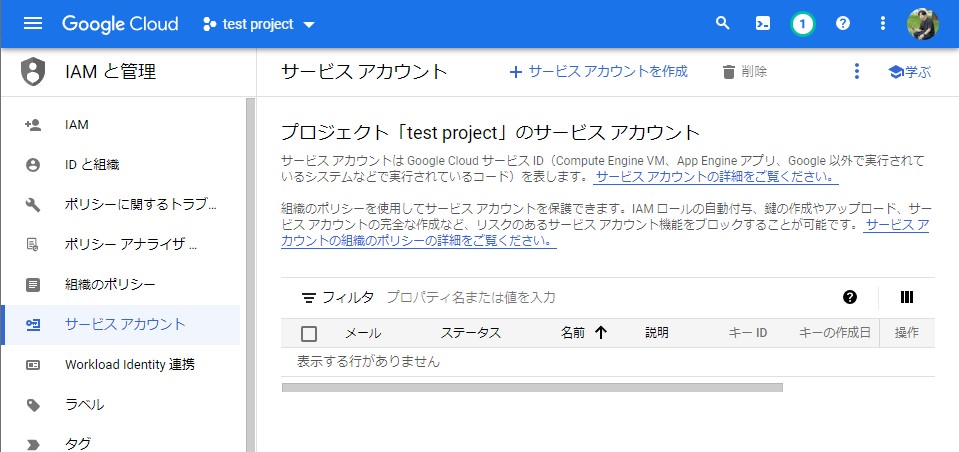
+Google Cloud Platformのページからサービスアカウントを作成します。
+
+
+_サービスアカウントのリストを開きます_
+
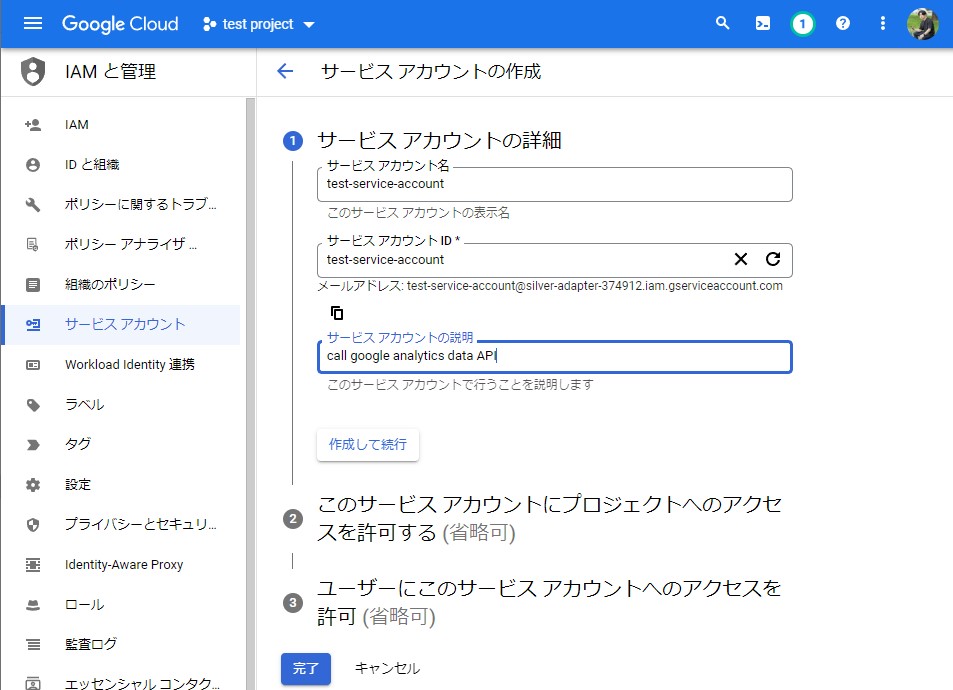
+
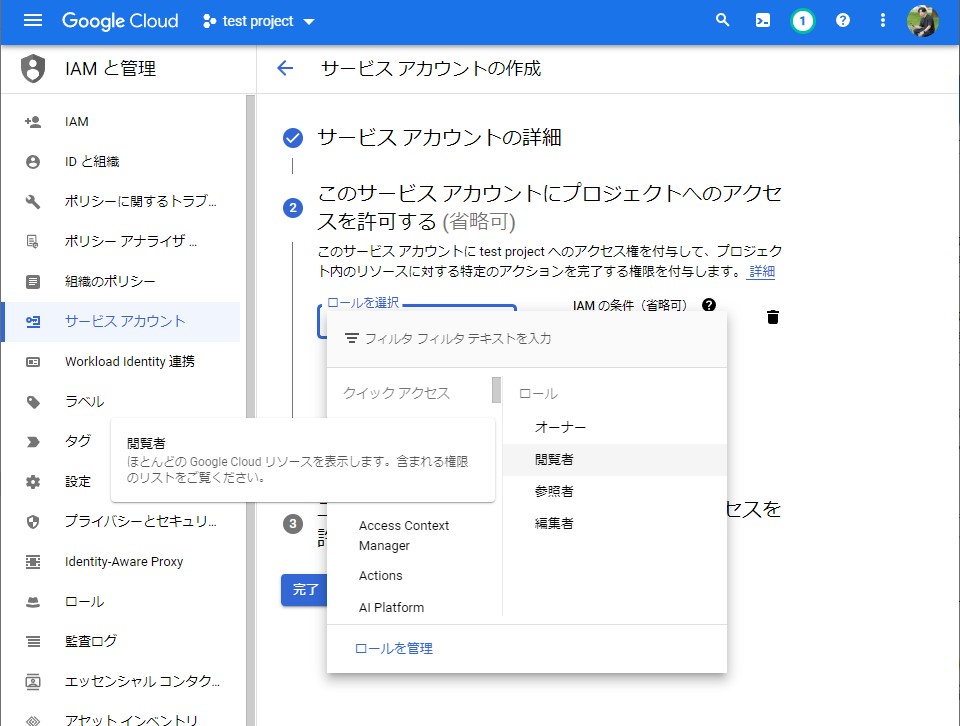
+_サービスアカウントに作成するアカウントの詳細を入れます_
+
+
+_念のため閲覧者のみのロールを割り当ててアカウントの作成を完了します_
+
+ここまででサービスアカウントの作成が完了します。簡単でしたね?
+
+#### サービスアカウントから鍵の発行
+
+ここでは、先の項で作成したサービスアカウントに紐づく鍵を発行します。
+
+
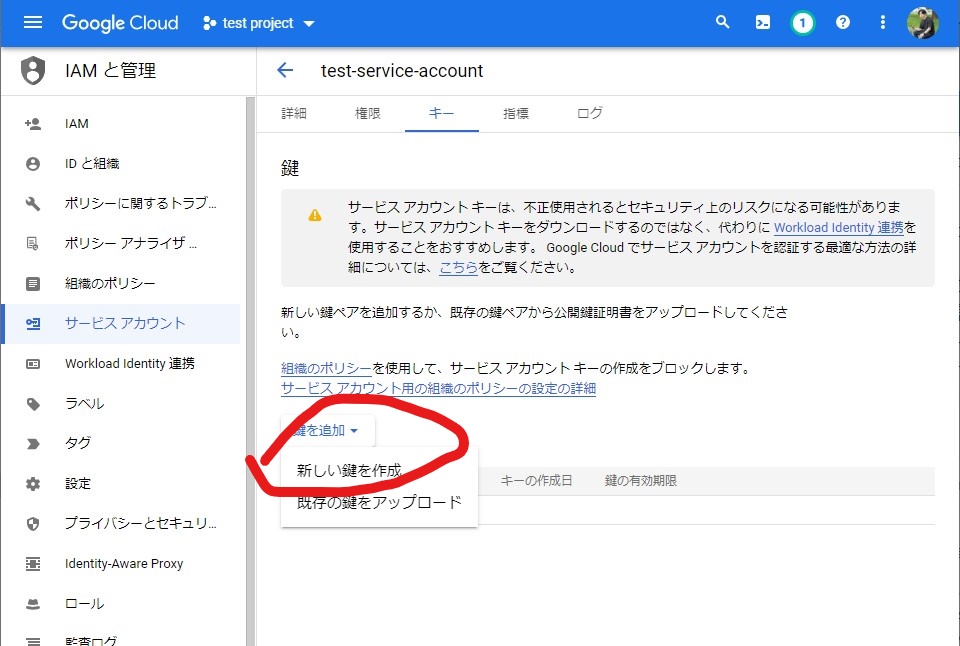
+_サービスアカウントのキータブを開いて、新しい鍵を作成ボタンを押下します_
+
+
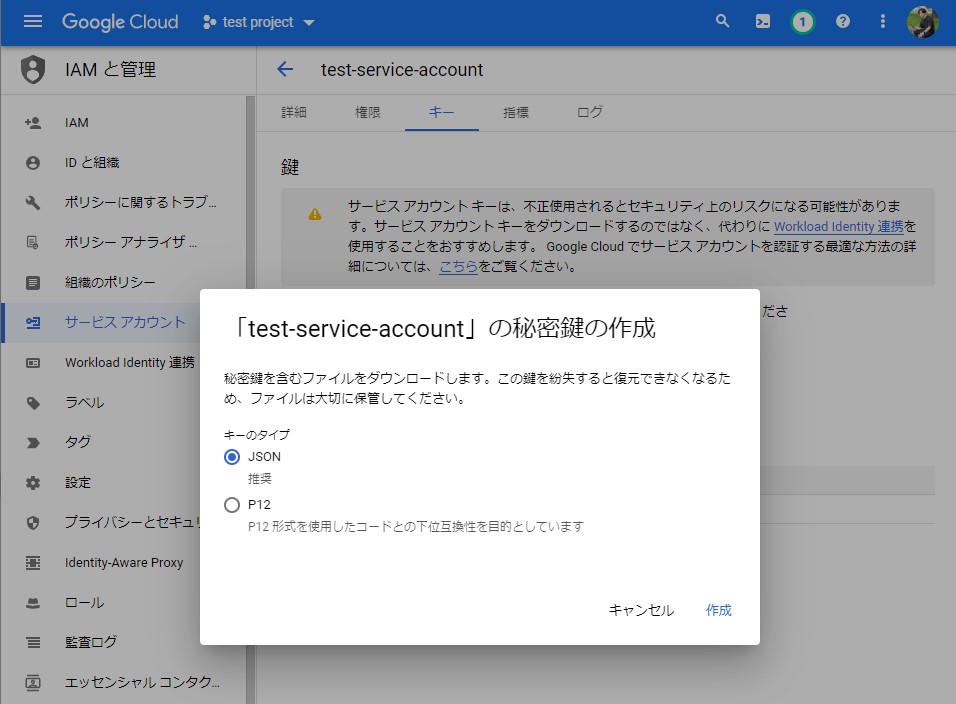
+_新しい鍵を作成ボタンを押下後、キーのタイプが選択できるので`JSON`を選択します_
+
+#### 環境変数の設定
+
+また今回はNext.jsのSSGを利用します。
+ですのでcredential等のファイル形式ではなく、必要な値を環境変数として埋め込むようにします。
+
+```json
+{
+ "type": "service_account",
+ "project_id": "aaa",
+ "private_key_id": "bbb",
+ "private_key": "-----BEGIN PRIVATE KEY-----\nccc\n-----END PRIVATE KEY-----\n",
+ "client_email": "test-service-account@silver-adapter-374912.iam.gserviceaccount.com",
+ "client_id": "ddd",
+ "auth_uri": "https://accounts.google.com/o/oauth2/auth",
+ "token_uri": "https://oauth2.googleapis.com/token",
+ "auth_provider_x509_cert_url": "https://www.googleapis.com/oauth2/v1/certs",
+ "client_x509_cert_url": "https://www.googleapis.com/robot/v1/metadata/x509/test-service-account%40silver-adapter-374912.iam.gserviceaccount.com"
+}
+```
+
+JSONファイルがダウンロードされるので、以下の2つをメモっておいてください。
+
+- `client_email`
+- `private_key`
+
+環境変数では以下として利用します。
+
+```bash
+GA_CLIENT_EMAIL=test-service-account@silver-adapter-374912.iam.gserviceaccount.com
+GA_PRIVATE_KEY="-----BEGIN PRIVATE KEY-----
+ccc
+-----END PRIVATE KEY-----"
+# 合わせてプロパティIDも設定しておく
+GA_PROPERTY_ID=xxx
+```
+
+Next.jsではクライアント側にも見えるように `NEXT_PUBLIC_*` という指定が出来ますが、今回は利用しません。
+APIキーが露出することによって、意図せずAPIが叩かれたり、情報が流出したりする可能性があります。
+
+ここまで完了したらGoogle Cloud Platform側の設定は完了です。
+Google Analyticsの設定に移ります。
+
+#### プロパティのアクセス管理
+
+先にGoogle Cloud Platformで作成したアカウントの権限をGoogle Anaylticsに登録します。
+
+
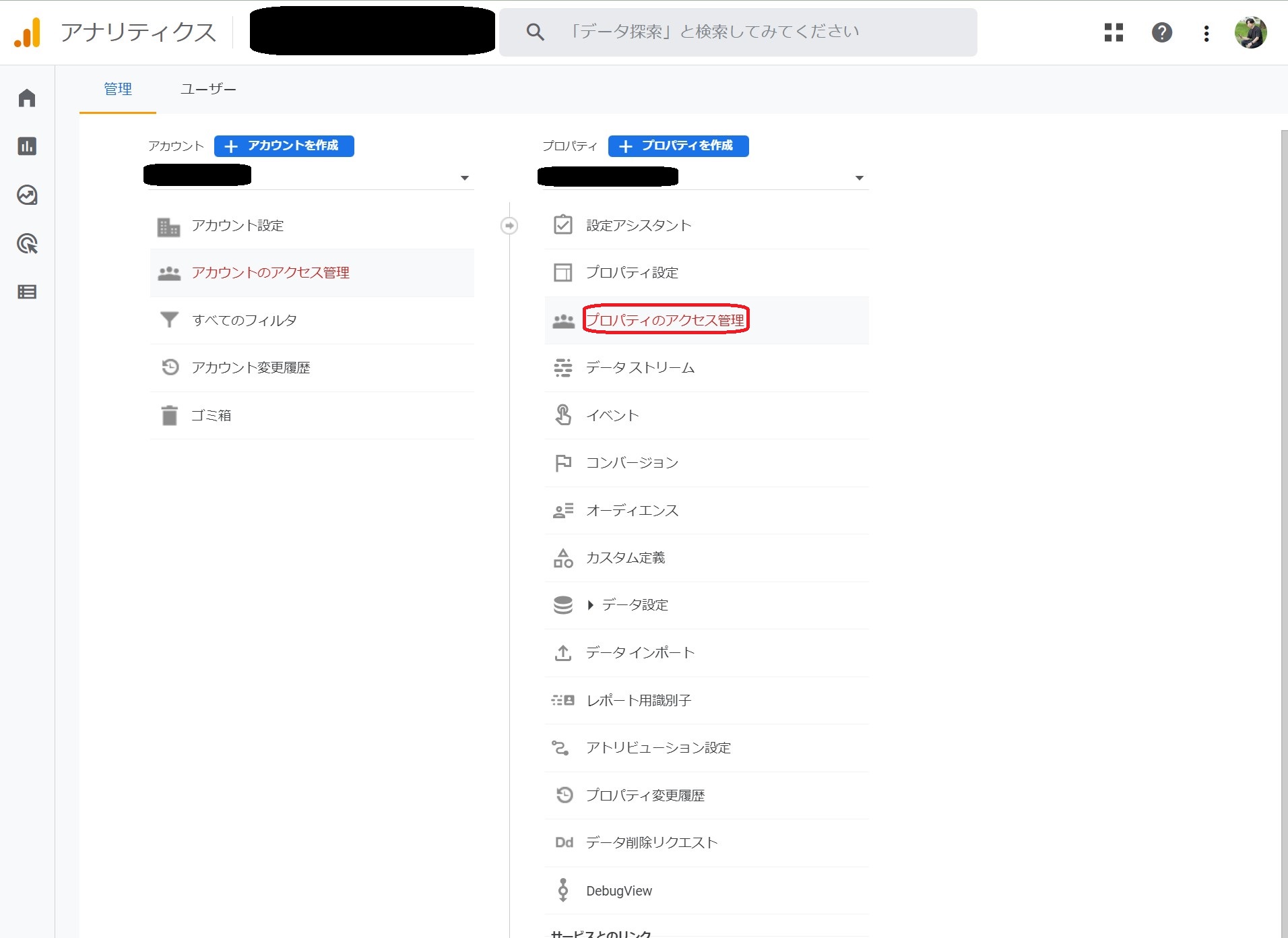
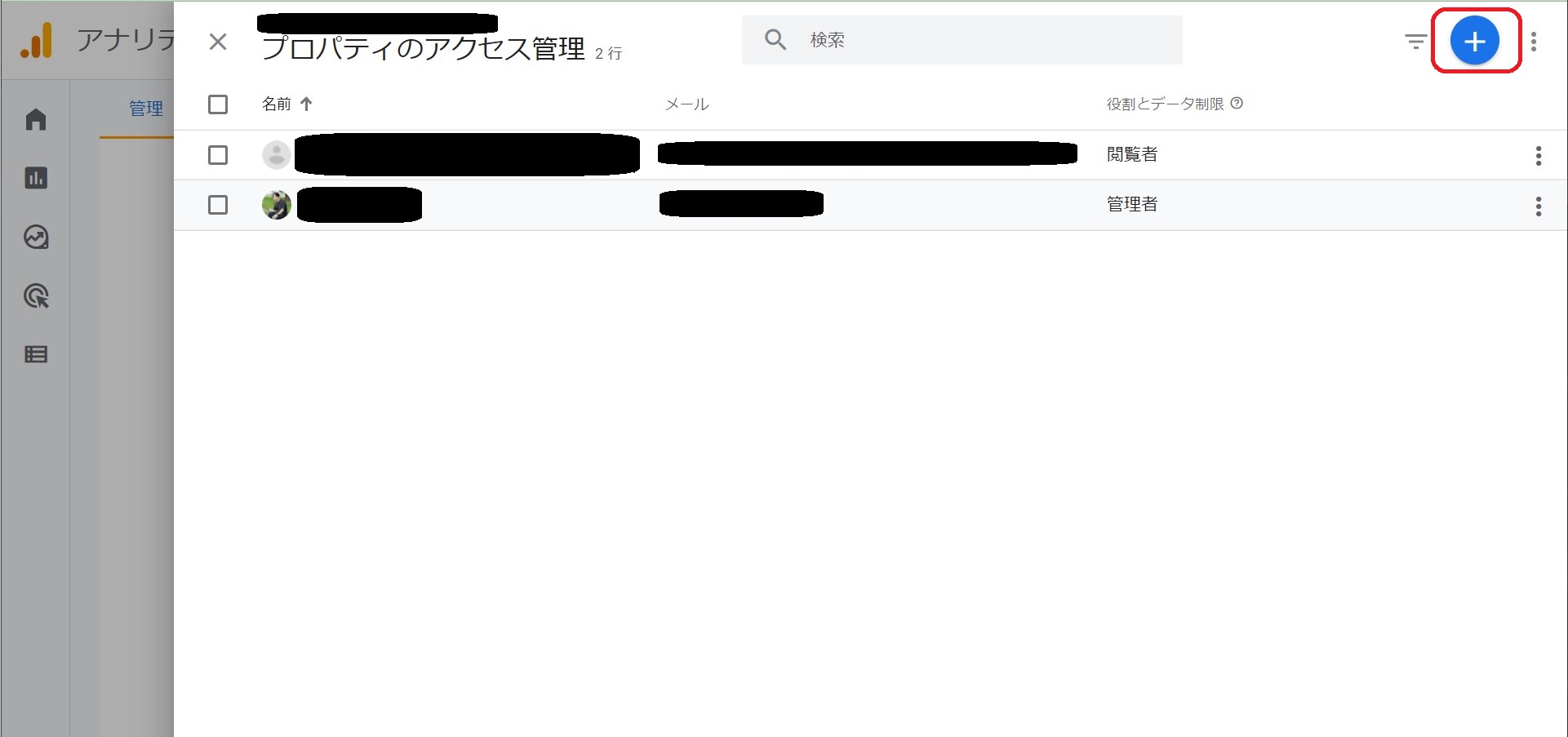
+_Google Analyticsの管理ページをから「プロパティのアクセス管理」を押下します_
+
+
+_サイドバーを開いたら右上のプラスボタンを押下してアカウントの追加画面を開きます_
+
+
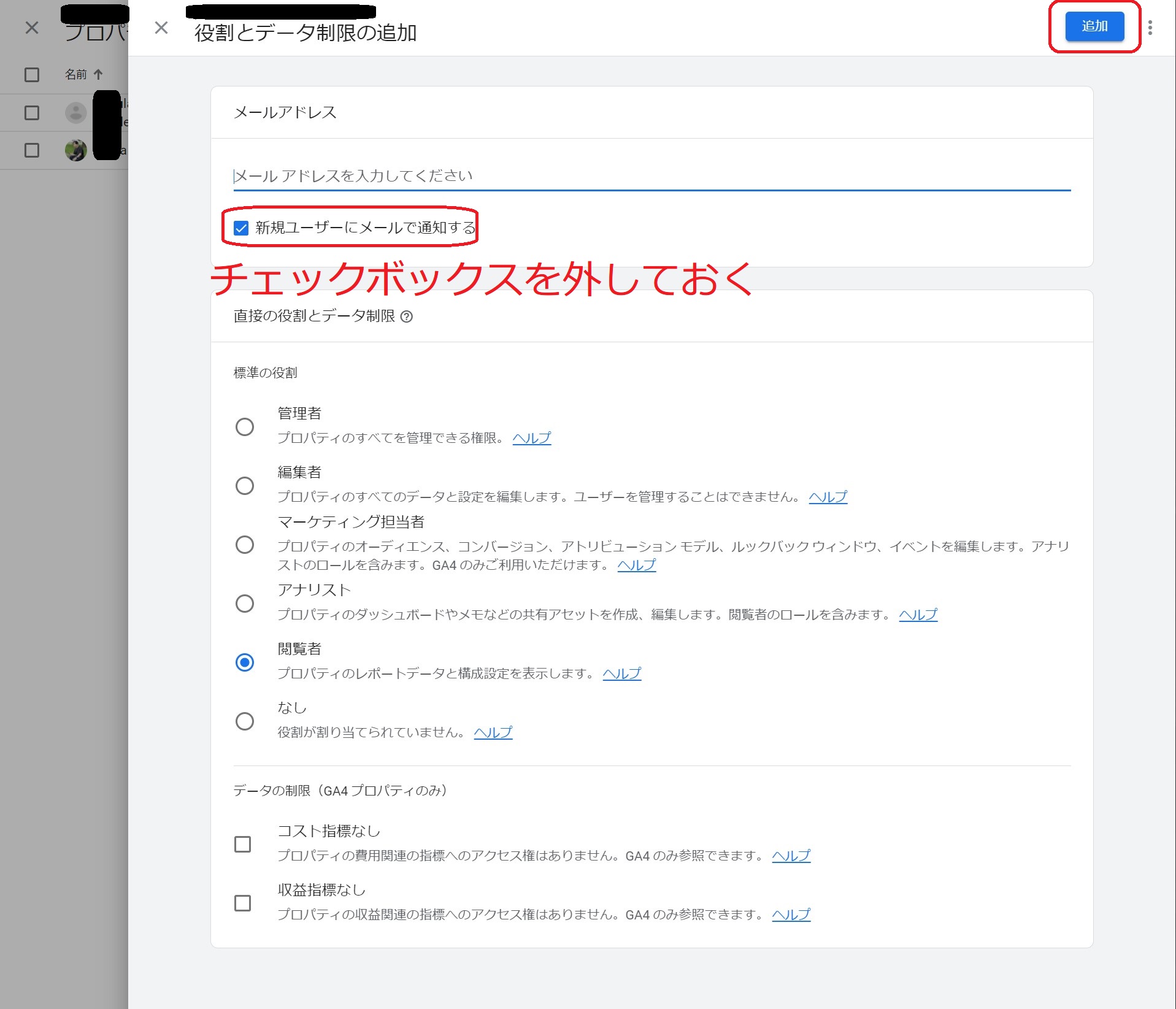
+_役割とデータ制限の追加でアドレスを指定し、追加する_
+
+このページでは以下の順に実行します。
+
+1. サービスアカウントのメールアドレスを入力する
+ - 先の `test-service-account@silver-adapter-374912.iam.gserviceaccount.com`
+2. 「新規ユーザーにメールで通知する」のチェックボックスを外す
+3. 「追加」ボタンを押下する
+
+上記でGoogle Analytics側の設定が完了します。これでようやくAPIを叩く準備が整いました。
+
+### APIを実行する
+
+以下の様にNode.jsでAPIを実行することが可能です。
+
+```typescript
+import { BetaAnalyticsDataClient } from '@google-analytics/data';
+
+const analyticsDataClient = new BetaAnalyticsDataClient({
+ credentials: {
+ client_email: process.env.GA_CLIENT_EMAIL,
+ private_key: process.env.GA_PRIVATE_KEY?.replace(/\\n/g, '\n'),
+ },
+});
+
+export const fetchPopularPosts = async (
+ startDate: '7daysAgo' | '14daysAgo' | '30daysAgo',
+ pageSize: number
+) => {
+ const [response] = await analyticsDataClient.runReport({
+ property: `properties/${process.env.GA_PROPERTY_ID}`,
+ dateRanges: [
+ {
+ startDate: startDate,
+ endDate: 'today',
+ },
+ ],
+ dimensions: [
+ {
+ name: 'pagePath',
+ },
+ ],
+ metrics: [
+ {
+ name: 'screenPageViews',
+ },
+ ],
+ dimensionFilter: {
+ filter: {
+ fieldName: 'pagePath',
+ stringFilter: {
+ matchType: 5, //
+ value: '^/(articles)/[0-9a-zA-Z\\-]+$',
+ },
+ },
+ },
+ limit: pageSize,
+ });
+ return response.rows?.map((row) => {
+ console.log(row.dimensionValues[0], row.metricValues[0]);
+ });
+};
+```
+
+取得した結果を出力すると以下のような形式で表示されます。
+使い易い様に `Object` に詰めたりしましょう。
+
+```bash
+{ value: '/articles/aaa', oneValue: 'value' } { value: '44', oneValue: 'value' }
+{ value: '/articles/ddd', oneValue: 'value' } { value: '38', oneValue: 'value' }
+{ value: '/articles/ccc', oneValue: 'value' } { value: '24', oneValue: 'value' }
+{ value: '/about', oneValue: 'value' } { value: '24', oneValue: 'value' }
+```
+
+上記のデータから記事データのみでフィルタしたいので`dimensionFilter` の部分に正規表現を入れます。
+フィルタに利用する `MatchType` には `FULL_REGEXP` を利用しています。
+
+```typescript
+namespace StringFilter {
+ /** MatchType enum. */
+ enum MatchType {
+ MATCH_TYPE_UNSPECIFIED = 0,
+ EXACT = 1,
+ BEGINS_WITH = 2,
+ ENDS_WITH = 3,
+ CONTAINS = 4,
+ FULL_REGEXP = 5,
+ PARTIAL_REGEXP = 6,
+ }
+}
+```
+
+## 実装
+
+最終的な実装については添付しておきます。
+
+https://github.com/paveg/blog/blob/main/src/lib/ga.ts#L1-L53
+
+コンポーネント側
+
+https://github.com/paveg/blog/blob/main/src/pages/popular.tsx#L21-L28
+
+## おわりに
+
+思ったより実装自体は難しくなかったですが、下準備が大変なので面倒くさいかもしれません。
+この機能は既に以下のページで運用しています。実際に触ってみてください。
+
+## 参考
+
+- https://developers.gmo.jp/23074/
+- https://zenn.dev/taka_shino/articles/450d773a99f904
+- https://7nohe-tech-blog.vercel.app/post/node-js-google-analytics-4-ga4-contentful-google-analytics-data-api
diff --git a/content/posts/2023/preducs-first-impression.mdx b/content/posts/2023/preducs-first-impression.mdx
new file mode 100644
index 0000000..ff33665
--- /dev/null
+++ b/content/posts/2023/preducs-first-impression.mdx
@@ -0,0 +1,146 @@
+---
+title: デスクツアー2023.03 / Introduced PREDUCTS
+publishedDate: 2023-03-12
+lastUpdatedDate: 2024-03-23
+description: PREDUCTSのデスクを購入したので、リプレイスしました。デスクツアー2023年3月版を行っているので、デスクツアーが好きな人にはぜひ見ていってほしいです。
+heroImage: https://images.microcms-assets.io/assets/3ab7834809eb4654a5239e79fba895de/e34867476c1f498eb28ec6fbbfb71558/DESK%20TOUR%20March%2C%202023.png
+isPublished: true
+category: gadgets
+---
+
+Twitterでは既に何度も書いていますが、PREDUCTSのデスクを手に入れたので環境をリプレイスしました。
+
+https://preducts.jp/
+
+今回導入したのは FORESTというタイプの天板で180cm * 75cmというサイズです。
+以前利用していたデスクは160cm*70cmで必要十分なサイズですが、**デスクの大きさは心のゆとりに繋がること** を経験から知っていたので、サイズ拡大に踏み切りました。
+
+180cmというサイズは2023年3月時点では特殊な扱いになっており、期間を限定した完全受注販売になっています。
+
+今回、この特殊な天板は問題があった時用に確保されていた予備在庫を譲っていただきました。
+このような事が実現して非常に嬉しく思っております。
+
+## 購入物
+
+天板はもちろんのこと、今回デスクをリプレースするにあたって以下のものを購入しました。
+
+- [Mesh Cable Holder - PREDUCTS](https://preducts.jp/products/mesh-cable-holder)
+- [Tray L - type B (Black) - PREDUCTS](https://preducts.jp/products/tray-l-type-b)
+- [PC Mount (L) - PREDUCTS](https://preducts.jp/products/pc-mount?variant=42295292887212)
+- [Base Slider - PREDUCTS](https://preducts.jp/products/base-slider) x 3
+- [Murakoshi ムラコシ オニメD 【M5×13】 ≪5個1パック≫](https://www.amazon.co.jp/gp/product/B00AK475TK) x 3
+- [TRUSCO(トラスコ) 超低頭SUSキャップボルト M5×16 6本 Y311-0516](https://www.amazon.co.jp/gp/product/B0795CVG5M) x 2
+- [スターエム 5B-080 先三角ショートビット 8mm](https://www.amazon.co.jp/gp/product/B001WHBBQW)
+- 木工用ボンド
+
+またFlexiSpotのE7を脚に利用するため別途購入しています。
+
+https://flexispot.jp/e7-set.html
+
+## 組み立て作業
+
+PREDUCTSデスクですが、標準の組付けではFlexiSpotの部品に付属するネジを利用してデスクに直に埋め込むので、脱着をあまり考慮しない形になります。デスク自体が良いもので且つ長く利用したいと考えていたので今回は利便性を考慮して鬼目ナットを埋め込むことにしました。
+
+埋め込みをしている人はそれなりにいたので参考にさせていただきました。
+
+https://jaga-farm.com/flexispot-e7/
+
+https://ritalog0317.com/flexispot-diy-ritalog/
+
+### 組み立て手順
+
+
+
+1. 既に空いている下穴に対してショートビットを利用して8mmの下穴を開ける
+2. 木工ボンドを付けた鬼目ナットを天板に埋め込む
+3. FlexiSpotの説明書通りに脚を天板に組み付ける
+4. 必要な配線とデバイスの取り付けを行う
+5. 完成
+
+デスクの脚と天板だけで80kg弱になるため、デスクを返す時は2人以上で行うことを推奨します。
+
+俺は一人で行いましたが、ありとあらゆる部位を痛めたり家を傷つける可能性があります。
+
+## デスク配置
+
+現状以下のものをデスクに配置しています。
+
+### Blue Spark SL
+
+https://www.amazon.co.jp/dp/B09R4GW3V6
+
+マイクはさておき、マイクスタンドがカッコいいとテンションが上がります。以前は安いマイクスタンドを使っていましたが、関節が壊れたのでこちらに買い替えました。
+マイクは比較的高級だと思いますが、あまり使い勝手は良くないです。
+ケーブル端子はXLR接続で、AG06に繋いでいます。
+
+
+
+### AG06
+
+https://www.amazon.co.jp/dp/B09V7BFQV4
+
+多くの人に愛されているヤマハ製品のAG06です。昔ベースを弾いていたのでミキサーを持っています。
+もう8年選手とかなので、非常に長持ちしています。
+
+### ディスプレイ
+
+#### LG 32UD99-W
+
+もう廃盤商品です。持病として画面焼けがあります。当然起こっていますが諦めてます。
+次のリプレースのタイミングで置き換えるので妥協して使っています。
+ベゼルレスで、メーカーロゴが視界に入らないのが地味に良いポイントです。
+
+#### HP X27i
+
+https://jp.ext.hp.com/gaming/personal/hp_x27i_display/
+
+HPのシークレットセールで購入した記憶があります。
+ちょっとゲーミングディスプレイ感があってダサいです(個人の感想)。
+ゲームプレイ用にハイリフレッシュレートの物が欲しくて手頃なこちらを購入しました。
+
+#### ディスプレイアーム
+
+エルゴトロンのものとアマゾンベーシックのものを1本ずつ持っています。
+アマゾンベーシックはエルゴトロンのOEMのはずなので違いがないと思います。
+
+モニターアーム補強プレートを噛ませており、グラつきの低減とデスク保護をしています。
+
+https://www.amazon.co.jp/gp/product/B07SYPF134
+
+### キーボード・マウス
+
+キーボードはHHKB Type-S Hybridです。打鍵感とサイズが好きで使っています。
+会社でも同じものを利用していますが、Windows/Macで切り替えが辛いのでロジクールのキーボードに変更してもいいかなと思いつつそのままになっています。
+
+マウスはゲーム用と仕事用の2つです。
+トラックボールが仕事用です。G703はゲーム用です。
+FPSをキーボード・マウスであまりプレイしないですが、軽くて最低限のサイドボタンを備えています。
+
+### チェア
+
+ハーマンミラー ミラ2チェア
+肘掛けが可動できることに惹かれてこの椅子にしました。
+
+弦楽器を引かなくなったので余裕が出たら別のチェアにしても良いかもしれないと思っています。
+
+2020年の購入で3年ほどしか使っていないため当分は現役です。
+
+## 今後の方針
+
+- 配線整理(配線最適化とケーブルの統一)
+- マグネット式充電ケーブルの導入
+- デスクライトの追加
+- スピーカーの追加
+- ゲームパッドの横吊り
+- シングルディスプレイ化(ハイリフレッシュレート・5K2Kの商品販売待ち)
+- マウスパッドの変更
+- タブレット配置の最適化(iPad Proを余らせてるため)
+
+上記当たりが課題になりそうです。また目には見えないように配線を行っていますが、
+ゲーム機を追加するなどの変更に弱いのでこちらももう少し最適化する予定です。
+
+
+
+またアップデートがあったら記事にします。それでは、またね。
+
+https://note.com/goando/m/me3ed2026f6ac
diff --git a/content/posts/2023/rebuild-wsl2-with-alacritty.mdx b/content/posts/2023/rebuild-wsl2-with-alacritty.mdx
new file mode 100644
index 0000000..aaab5bd
--- /dev/null
+++ b/content/posts/2023/rebuild-wsl2-with-alacritty.mdx
@@ -0,0 +1,98 @@
+---
+title: Rebuild development environment with wsl2 + alacritty(Zellij)
+publishedDate: 2023-09-15
+lastUpdatedDate: 2024-03-23
+description: Rebuild my development env with wsl2 and alacritty, additonally I installed zellij as a terminal multi prexer
+heroImage: https://funailog.imgix.net/2023/wsl2+zellij.jpg?auto=format,compress,enhance
+isPublished: true
+category: programming
+---
+
+Actually, my development envrionment was broken when I was developing web application and updating my PC to Windows 11 for a week, ...and suddenly it said 'Goodbye'.
+My Windows PC is still Windows 10, definitely I failed updating OS in the fact.
+
+I don't touch Windows PC much except to play games, somehow I want to write codes using by it.
+It was 100% a whim. That's why I started restoring the broken environment.
+
+## Reset Ubuntu App
+
+At first, I need to reset Ubuntu application, so do by following these steps.
+
+1. Open the configration menu
+2. Go to the App & Functions page
+3. Search from the list, you fill `ubuntu` and find ubuntu app from here
+4. Click the target application and go to the detail
+5. Click the reset
+
+## Renew Ubuntu app
+
+You already reset the old Ubuntu app, so you can create a new one on your PC, it should be the same as to buy new PC. very happy.
+
+1. Open the search window and fill in `ubuntu`
+2. Click the application, then start to create new ubuntu app. It's a very easy task
+3. Finally, you can check creation of the application
+4. Open PowerShell and type `wsl -l -v` then you can see the result as following
+
+```powershell
+PS C:\Users\user1> wsl -l -v
+ NAME STATE VERSION
+* docker-desktop-data Stopped 2
+ docker-desktop Stopped 2
+ Ubuntu Running 2
+```
+
+If you have time, it's better to change the default distribution to `Ubuntu` because the default of my env was `docker-desktop-data`.
+
+```powershell
+wsl --set-default
+```
+
+```powershell
+PS C:\Users\user1> wsl --set-default Ubuntu
+PS C:\Users\user1> wsl -l -v
+ NAME STATE VERSION
+* Ubuntu Running 2
+ docker-desktop Stopped 2
+ docker-desktop-data Stopped 2
+```
+
+The reset process is now completed. So, let's get started to create new environment!
+
+## Set up new environment
+
+### Installation Alacritty
+
+- [alacritty/alacritty](https://github.com/alacritty/alacritty)
+- https://alacritty.org
+
+You can install the alacritty which is a modern terminal emulator that comes with sensible defaults, but allows for extensive configrations.
+
+After installing, you need to set configuration as follows:
+
+1. Execute `Win + R`, and search `%appdata%`
+2. Create alacritty directory and also create `alacritty.yml` which is configuration file for alacritty.
+3. Configure settings
+
+```yml
+# alacritty.yml
+shell:
+ program: "C:\\Windows\\System32\\wsl.exe ~ -d Ubuntu"
+ args:
+ - 'zellij attach --index 0 --create'
+
+window:
+ dimensions:
+ columns: 200
+ lines: 60
+ padding:
+ x: 8
+ y: 4
+ opacity: 0.95
+
+selection:
+ save_to_clipboard: true
+```
+
+4. Then, you start up `alacritty` ( Don't forget to install Zellij beforehand. )
+
+- https://zellij.dev
diff --git a/content/posts/sample.mdx b/content/posts/2023/sample.mdx
similarity index 96%
rename from content/posts/sample.mdx
rename to content/posts/2023/sample.mdx
index 09869a2..cb4357d 100644
--- a/content/posts/sample.mdx
+++ b/content/posts/2023/sample.mdx
@@ -2,8 +2,8 @@
title: Sample
description: Sample post
category: lifestyle
-publishedDate: 2024-03-20
-lastUpdatedDate: 2024-03-21
+publishedDate: 2023-03-20
+lastUpdatedDate: 2023-03-21
heroImage: /blog-post-1.jpg
isPublished: false
---
diff --git a/content/posts/2023/skip-linting-only-for-specific-directories.mdx b/content/posts/2023/skip-linting-only-for-specific-directories.mdx
new file mode 100644
index 0000000..823d4e5
--- /dev/null
+++ b/content/posts/2023/skip-linting-only-for-specific-directories.mdx
@@ -0,0 +1,129 @@
+---
+title: ESLintで任意のルールを特定のディレクトリだけ検証しないようにする
+description: ESLintで任意のルールを特定のディレクトリだけ検証しないようにするための設定備忘録
+publishedDate: 2023-01-22
+lastUpdatedDate: 2024-03-23
+heroImage: /default-image.png
+category: programming
+isPublished: true
+---
+
+備忘録として書いておきます。
+フロントエンドの開発をする際、必ずといっていいほど出てくる**ESLint**というツールのTipsです。
+
+## ESLintとは
+
+> ESLint statically analyzes your code to quickly find problems. It is built into most text editors and you can run ESLint as part of your continuous integration pipeline.
+
+https://eslint.org/
+
+ESLintは任意のコードを**静的解析**して、素早く問題を見つけるツールです。
+ほぼ全てのテキストエディタに内蔵されるため、継続的なインテグレーションパイプラインとして実行が可能です。
+
+詳しくは、上記にリンクした ESLintの公式を読むか以下を参照すると良いでしょう。
+
+https://qiita.com/mzmz__02/items/63f2624e00c02be2f942
+
+## 本題
+
+ESLintで任意のルールを特定のディレクトリのみオフにしたいです。
+具体的なユースケースで行くと、 `import/no-default-export` が挙げられます。
+
+当ブログは、 `Next.js` で実装されています。`Next.js` では `pages/*` 以下のファイルで以下の様な実装が求められます。
+
+```tsx
+export default function Page({ data }) {
+ // Render data...
+}
+```
+
+https://nextjs.org/docs/basic-features/pages
+
+しかし、本来であればこのルールは禁止して全てのファイルで `named export` を強制したいです。
+前提として、ESLintを導入し個別のルールを設定すると以下のようになるはずです。
+
+```json
+{
+ "root": true,
+ "extends": [
+ "eslint:recommended",
+ "plugin:@typescript-eslint/recommended",
+ "plugin:import/recommended",
+ "plugin:import/typescript"
+ ],
+ "parser": "@typescript-eslint/parser",
+ "parserOptions": {
+ "project": ["./tsconfig.json"]
+ },
+ "plugins": ["@typescript-eslint", "import"],
+ "rules": {
+ "import/no-default-export": "error"
+ },
+ "ignorePatterns": ["src/**/*.test.ts", "src/frontend/generated/*"]
+}
+```
+
+ですが、実際これだけだと当然怒られます。
+では `Next.js` における `pages/**/*.{ts,tsx}` だけをどのように回避すれば良いでしょうか。
+
+### 結論
+
+以下のように記述することによって、特定のディレクトリの設定をオフにすることが可能です。
+
+```diff
+{
+ "root": true,
+ "extends": [
+ "eslint:recommended",
+ "plugin:@typescript-eslint/recommended",
+ "plugin:import/recommended",
+ "plugin:import/typescript"
+ ],
+ "parser": "@typescript-eslint/parser",
+ "parserOptions": {
+ "project": [
+ "./tsconfig.json"
+ ]
+ },
+ "plugins": [
+ "@typescript-eslint",
+ "import"
+ ],
+ "rules": {
+ "import/no-default-export": "error"
+ },
+ "ignorePatterns": [
+ "src/**/*.test.ts",
+ "src/frontend/generated/*"
+ ],
++ "overrides": [
++ {
++ "files": [
++ "./src/pages/**/*.tsx",
++ "./src/pages/**/*.ts"
++ ],
++ "rules": {
++ "import/no-default-export": "off"
++ }
++ }
++ ]
+}
+```
+
+これによって目的が達成されます。
+当然、許容していない `src/components/**/*.tsx` のファイルはエラーとなります。
+
+
+
+## おわりに
+
+`named export` や `default export` についての議論は深いです。
+今回はあくまで個人ブログの為、厳密な設計をせずに楽しました。
+ザクッと `named export` を採用しています。
+
+また、`anonymous default export` を使えなどという指摘は受け付けておりません。
+
+- [Avoid Export Default](https://typescript-jp.gitbook.io/deep-dive/main-1/defaultisbad)
+- [なぜ default export を使うべきではないのか?](https://engineering.linecorp.com/ja/blog/you-dont-need-default-export/)
+- [named exportは有害だと考えられます](https://zenn.dev/yuhr/articles/668dba202726bf)
+- [アンサー: named exportは有害なのか](https://blog.uhy.ooo/entry/2021-09-09/answer-named-export/)
diff --git a/content/posts/2023/travel-hokkaido-1.mdx b/content/posts/2023/travel-hokkaido-1.mdx
new file mode 100644
index 0000000..5f39c11
--- /dev/null
+++ b/content/posts/2023/travel-hokkaido-1.mdx
@@ -0,0 +1,200 @@
+---
+title: 北海道旅行記・前編
+description: 2023年の北海道旅行記・前編です。2022年12月31日から2023年1月4日までの北海道旅行について書きます。
+publishedDate: 2023-01-06
+lastUpdatedDate: 2024-03-23
+heroImage: https://images.microcms-assets.io/assets/3ab7834809eb4654a5239e79fba895de/c289800e6ee942bdb369fecb9fd8b419/%E5%8C%97%E6%B5%B7%E9%81%93%E6%97%85%E8%A1%8C%E8%A8%98_renew.png
+isPublished: true
+category: other
+---
+
+明けましておめでとうございます。フナイです。
+2023年も何卒よろしくお願いします。
+
+2022年12月31日から2023年1月4日まで、**4泊5日で北海道旅行に行ってきました**。
+
+今回は、その旅行記を書きます。
+
+## メンバーと目的
+
+今回の旅行のメンバーを紹介します。
+
+年末年始の旅行なので、休みが取れる人がいないということで、メンバーは少なめです。
+
+また、過酷な旅行になることが予想されるので、気合の入ったメンバーになりました。
+
+僕を筆頭として、独身異常男性3人での旅行です。
+
+### フナイ
+
+当ブログの管理人。ソフトウェアエンジニア。独身。今回の旅行の企画者で、最年長。
+
+独身にも関わらず、1人で55m²/3DKのアパートに居を構えている。趣味は、ガジェット集めとゲームとプログラミング、車とバイク、そして旅行。
+今一番欲しい車は、ポルシェ718ボクスターGTS 4.0。
+
+### ほげ
+
+https://twitter.com/hg11mbps
+
+愛知県在住、独身。今回の旅行のサウナ担当
+
+サウナ・スパ健康協会認定 [**サウナ・スパ健康アドバイザー**](https://www.sauna.or.jp/adviser/)資格所有。
+
+サウナに関する知識が豊富で、以前にも北海道サウナ旅行に行ったことがある。
+
+過酷な労働従事者。酒は弱い。
+
+テントサウナ[MORZH(モルジュ)](https://saunacamp.net/shop/tent/)を所有している。
+
+### あくしる
+
+https://twitter.com/acsaaan
+
+東京都在住、独身。今回の旅行のカメラ担当
+
+広島県出身。Twitterでの活動が有名で、「女ァ」という言葉を使うことで知られている。
+
+**多趣味すぎて、趣味が趣味になっていない**という人物。僕にも一切わからない。
+
+## 旅程
+
+今回はLCCを利用した旅行です、年末年始の夕方に成田空港に集合して、北海道に向かいます。
+
+札幌市内で年越しをして、その後は北海道を周遊します。
+
+決まっていることは宿泊先のみで、それ以外は全て現地で決めるという、かなり自由な旅程です。
+
+参加メンバーが**3人とも独身なので、かなり過酷な旅程になること**が予想されます。
+
+厳冬期の運転に熟達している訳ではないので、トラブルが起きないことを祈ります。
+
+### 荷物
+
+今回の旅行は、**LCCを利用する**ので、**荷物は2つまで**合計7kgに抑える必要があります[^1]。
+
+| サイズ | 個数 | 総重量 |
+| ------------------ | ---------------------------- | ---------------------- |
+| 3辺合計が115cm以内 | 身の回りの品を含め1人2個まで | 1人あたり合計7.0kgまで |
+
+僕は、事前の荷物計測で、**6.5kgのスーツケース**と0.4kgのミニバッグで臨みます。計量は非常にシビアで、0.1kgの差で荷物を捨てることになるので、**計量は慎重に行います**。
+
+今回は移動手段が車なので、豪雪地帯の北海道にも関わらず、**スーツケースを持っていきます**。
+
+また旅の記録のために、ジンバルを持っていきます。
+
+### 宿泊先
+
+宿泊順に紹介します。
+
+1. [アパホテル札幌駅北口](https://www.apahotel.com/hotel/hokkaido-tohoku/hokkaido/tkp-sapporoeki-kitaguchi/)
+2. [サフィールホテル稚内](https://www.surfeel-wakkanai.com/)
+3. [カントリーコテージ和樹あい愛](http://wakiaiai.main.jp/)
+4. [森のスパリゾート 北海道ホテル](https://www.hokkaidohotel.co.jp/)
+
+## 1日目 / Day 1
+
+成田空港に飛行機発着時間の3時間前に集合し、ラウンジで時間を潰します。飛行機は時間通りに就航し、無事に20時頃新千歳に着弾します。
+
+そこからリムジンバスで札幌市内に向かいます。
+
+
+
+レンタカーの都合で、札幌市内に宿泊することになりました。この日はアパホテル札幌駅北口に宿泊します。年末年始のためか22時頃にもなると周辺の店はほとんど閉まっていました。
+セイコーマートで食料を調達して、ホテルに戻ります。紅白歌合戦を見ながら、年越しをします。
+
+## 2日目 / Day 2
+
+| 時刻 | 場所 |
+| ----- | ------------------------------------ |
+| 09:00 | アパホテル〈TKP札幌駅北口〉EXCELLENT |
+| 09:30 | オリックスレンタカー 札幌駅前店 |
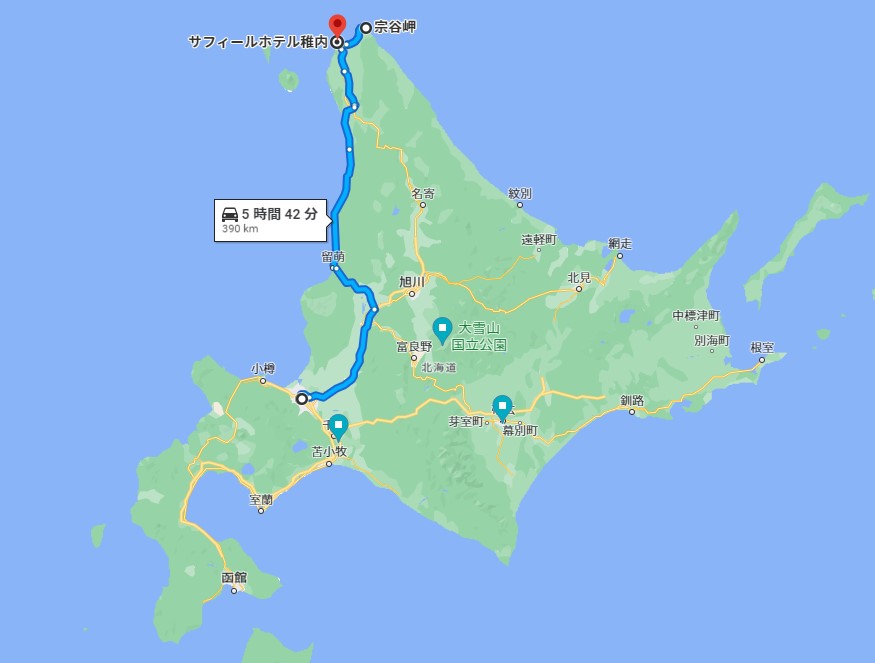
+| 16:30 | 宗谷岬 |
+| 17:30 | サフィールホテル稚内 |
+
+
+
+レンタカーを借りて、札幌市内を後にします。今回の旅の相棒は[ダイハツ ロッキー](https://www.daihatsu.co.jp/lineup/rocky/)。
+1Lの直列3気筒ターボエンジンを搭載しているので、燃費は良いですが、パワーはあまりありませんが、四輪駆動の顔つきです。
+
+
+
+日本最北端の地である「宗谷岬」を目指します。道中、腹拵えは**セイコーマート**で行います。セイコーマートは北海道に多くあり、年末年始も営業しているので、非常に助かりました。
+
+
+
+道すがら、宗谷岬で年越しをした帰りと思われるスーパーカブの集団などに遭遇しました。
+
+宗谷岬までの道のりは、ひたすら北上するだけなので、運転は楽です。風は強いので、車線を外れないように注意は必要です。
+
+オロロンラインの絶景を楽しみながら、宗谷岬まで走り続けます。
+
+宗谷岬が近付くに連れて、風が強くなり、その影響からか乾雪が舞い始めます。視界不良になるので、気をつける必要がありました。路面は完全にアイスバーンとなっており、スタッドレスタイヤでも滑ります。
+
+
+
+2日目の宿は「サフィールホテル稚内」です。宗谷岬からは車で1時間ほどです。元々はANA系のホテルだったため、金額に対して設備がかなり良いです。
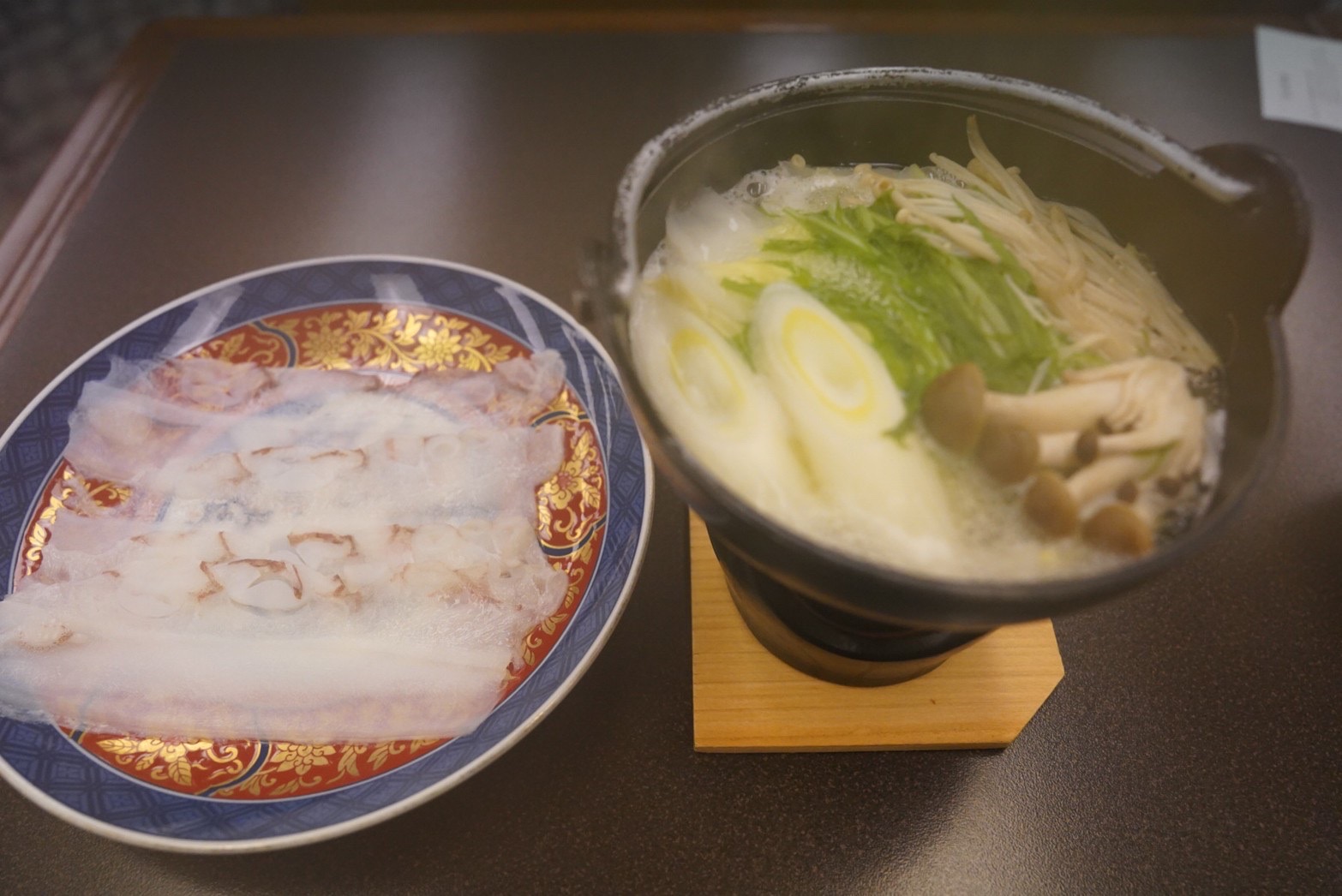
+夕食では、ホテル併設のレストラン「[四季彩ダイニング あんのん](https://www.surfeel-wakkanai.com/restaurants/an-non)」で宗谷懐石をいただき、海の幸に舌鼓を打ちました。
+
+
+
+
+
+
+
+## 3日目 / Day 3
+
+| 時刻 | 場所 |
+| ----- | ---------------------------- |
+| 09:00 | サフィールホテル稚内 |
+| 14:30 | 雷電鮨(旭川市) |
+| 16:50 | カントリーコテージ和樹あい愛 |
+
+
+
+
+
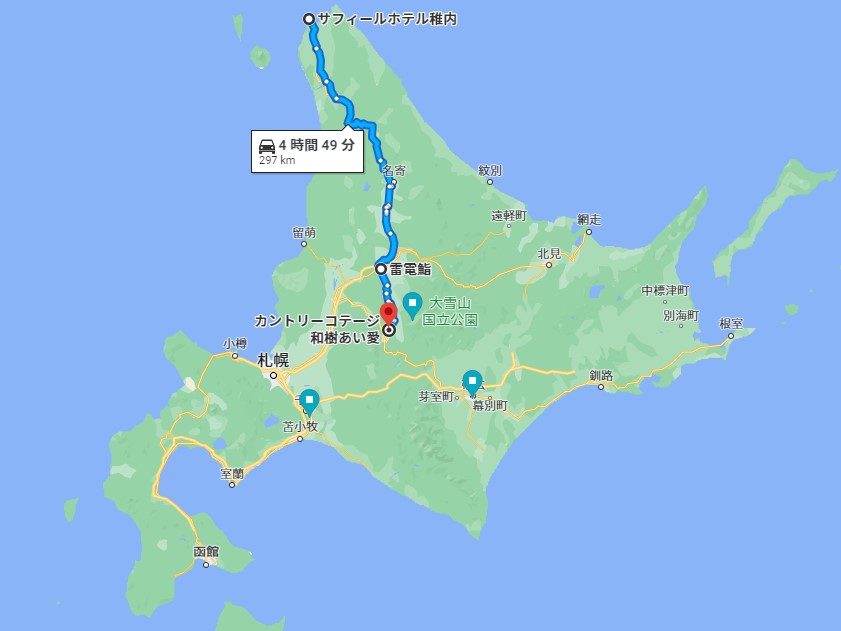
+サフィールホテル稚内で朝食を取った後、内地に向います。先日同様に300から400kmほどの走行距離です。名寄市、旭川市を経由して富良野に向かいます。
+
+
+
+
+
+この経路では、豪雪地帯を通過します。非常に激しい吹雪に見舞われ、視界不良になります。中央線が見えないほどの吹雪でしたが、ロッキーの四輪駆動のおかげで、滑りはしませんでした。
+「[道の駅 おといねっぷ](https://goo.gl/maps/sgB1kYfVacGYyBjq9)」周辺の降雪は非常に量が多く、心身ともに疲れました。前走車1台だけがギリギリ見えるような状況で、集中していないと事故を起こしそうでした。
+
+
+
+音威子府村は、引用によると豪雪地帯の中でも特に豪雪地帯とのことです。
+
+> 東西ともに約50kmでオホーツク海・日本海に達することから、海洋性気候に属し、四方山岳の囲まれた狭隘な盆地的地形のため寒暖の差が激しく、12月から3月の平均気温は-6度以下、6月から9月は17度以上となり酷暑時期には30度以上を示す事もありますが、酷寒時期には-30度以下になることもあります。
+> また、道内でも有数の豪雪地帯で降雪量は12mを超えることもあります。平成10年11月18日未明から19日にかけ積雪135cmを観測し、11月の積雪量で道内歴代2番目の記録となりました。
+
+https://www.vill.otoineppu.hokkaido.jp/about/ichi_kisyou.html
+
+音威子府村を抜けた後は、旭川に向います。一旦昼食を取るために、寿司屋「雷電鮨」に立ち寄ります。旭川市内には2店舗ありますが、今回は[旭川店](https://goo.gl/maps/1hPNtJFsn7kQWdRg8)へ。
+
+注文したのは、「生寿司の特生」です。価格は1人前で2,000円。北海道の海の幸を堪能できるので、非常にお得でした。ネタは当然ながら新鮮で、美味しかったです。
+
+
+
+昼食後にコンビニに寄ってから、富良野に向かいます。富良野の[カントリーコテージ和樹あい愛](http://wakiaiai.main.jp/)というコテージに宿泊します。
+
+
+
+周辺にはなにもないですが、コテージは非常に綺麗で、設備も充実していました。
+
+「[北の国から](https://ja.wikipedia.org/wiki/%E5%8C%97%E3%81%AE%E5%9B%BD%E3%81%8B%E3%82%89)」のロケ地になっている富良野市では、大自然を満喫できます。夕食は宿近くのジンギスカン屋で、ジンギスカンを食べました。
+
+
+
+
+
+
+
+記事の量が多くなってきたので、後編に続きます。
+
+https://www.funailog.com/posts/2023/travel-hokkaido-2
+
+![氷上の氷]()
+
+[^1]: [機内持ち込み手荷物について](https://www.flypeach.com/lm/ai/airports/baggage/carry_on_bag)
diff --git a/content/posts/2023/travel-hokkaido-2.mdx b/content/posts/2023/travel-hokkaido-2.mdx
new file mode 100644
index 0000000..c954103
--- /dev/null
+++ b/content/posts/2023/travel-hokkaido-2.mdx
@@ -0,0 +1,280 @@
+---
+title: 北海道旅行記・後編
+description: 2023年の北海道旅行記・後編です。2022年12月31日から2023年1月4日までの北海道旅行について書きます。4日目・5日目について書いています。「白銀荘」や「北海道ホテル」へ行きました。
+publishedDate: 2023-01-07
+lastUpdatedDate: 2024-03-23
+heroImage: https://images.microcms-assets.io/assets/3ab7834809eb4654a5239e79fba895de/c289800e6ee942bdb369fecb9fd8b419/%E5%8C%97%E6%B5%B7%E9%81%93%E6%97%85%E8%A1%8C%E8%A8%98_renew.png
+isPublished: true
+category: other
+---
+
+こちらの記事は以下の記事の後編になります。
+
+前編を読んでない方は、前編を読んでから続きをお読みください。
+
+https://www.funailog.com/posts/2023/travel-hokkaido-1
+
+## 前回のあらすじとメンバーのおさらい
+
+年末年始に北海道旅行へ来たフナイと仲間たち。1日目・2日目・3日目は、新千歳空港から札幌、稚内、旭川と周遊しました。4日目は、帯広へ向います。
+
+### フナイ
+
+当ブログの管理人。ソフトウェアエンジニア。独身。今回の旅行の企画者で、最年長。
+
+独身にも関わらず、1人で55m²/3DKのアパートに居を構えている。趣味は、ガジェット集めとゲームとプログラミング、車とバイク、そして旅行。
+今一番欲しい車は、ポルシェ718ボクスターGTS 4.0。
+
+### ほげ
+
+https://twitter.com/hg11mbps
+
+愛知県在住、独身。今回の旅行のサウナ担当
+
+サウナ・スパ健康協会認定 [**サウナ・スパ健康アドバイザー**](https://www.sauna.or.jp/adviser/)資格所有。
+
+サウナに関する知識が豊富で、以前にも北海道サウナ旅行に行ったことがある。
+
+過酷な労働従事者。酒は弱い。
+
+テントサウナ[MORZH(モルジュ)](https://saunacamp.net/shop/tent/)を所有している。
+
+### あくしる
+
+https://twitter.com/acsaaan
+
+東京都在住、独身。今回の旅行のカメラ担当
+
+広島県出身。Twitterでの活動が有名で、「女ァ」という言葉を使うことで知られている。
+
+**多趣味すぎて、趣味が趣味になっていない**という人物。僕にも一切わからない。
+
+## 4日目 / Day 4
+
+| 時刻 | 場所 |
+| ----- | ---------------------------- |
+| 09:30 | カントリーコテージ和樹あい愛 |
+| 10:10 | 吹上温泉保養センター 白銀荘 |
+| 15:50 | 帯広駅 |
+| 16:50 | 北海道ホテル(チェックイン) |
+| 17:30 | 広尾線幸福駅跡 |
+| 19:00 | 北海道ホテル |
+
+
+
+大自然の中で目を覚ましました。
+
+
+
+
+
+富良野のコテージを出て、今回の旅の目玉である「白銀荘」へ向かいます。ちなみに富良野の夜は、-15℃を下回る寒さでした。主に「北の国から」ごっこをして夜を過ごしました。
+
+### 吹上温泉保養センター 白銀荘
+
+http://kamifurano-hokkaido.com/
+
+白銀荘は、北海道空知郡上富良野町にある温泉宿泊施設です。
+
+> 十勝岳中腹の大自然に囲まれた温泉宿。ヒバの浴槽や岩風呂などの内風呂、開放感あふれる露天風呂が自慢です。ロウリュの出来るサウナなどバラエティに富んでいます。宿泊は自炊専用です。
+
+https://www.kamifurano.jp/archives/facility_item/465/
+
+
+
+![白銀荘の道で撮影したロッキー]()
+
+1月の白銀荘へと向かう道と、白銀荘はあたり一面銀世界で幻想的でした。また十勝岳の中腹にあるため、周りは自然に囲まれています。
+
+この日の気温はマイナス13度でした。寒いです。対面通行の峠道は中央線も左端を示す表示もなく、当然雪も積もっているので、運転は慎重に行いました。
+
+どんなに寒くても、路面が悪くとも、ダイハツロッキーは安定して走ってくれました。シートヒーターもあるため、車内は非常に暖かく、道中は快適に楽しく運転できました。
+
+
+
+
+
+白銀荘の屋根から伸びる補足長く垂れた氷柱が印象的でした。また、白銀荘の周りは雪で覆われていて、まるで雪の世界に迷い込んだような気分になりました。
+
+内地で雪も珍しいさいたま市民にとって、雪の世界は非常に新鮮でした。まず見ることができない景色でした。厳しい寒さは北海道の冬の醍醐味です。自然の雄大さと厳しさを感じました。
+
+
+
+白銀荘には、もちろん**サウナ**があります。サ室の温度は80-90度ほどで、そこまで高温ではありませんが、セルフロウリュができるサウナでした。
+
+開放感のある露天風呂では、**積もった雪にダイブ**することができます。この経験は貴重でした。
+外気温がマイナス15度ともなると、**外気に触れている髪の毛やタオルは凍ります**。雪の積もったベンチに座ると、凍傷になりそうなほど冷たいです。気をつける必要があります。
+
+### 帯広へ
+
+白銀荘を2時間ほど楽しんで、お昼時に帯広へ向います。前日とは打って変わって、快晴でした。富良野の景色も綺麗でした。
+帯広駅で、帯広名物の「豚丼」を食べます。豚丼は、豚肉の甘辛いタレがかかったご飯の上に、豚肉が乗ったものです。豚丼は、北海道のご当地グルメです。
+
+今回立ち寄ったのは「[豚丼のぶたはげ 帯広本店](https://goo.gl/maps/96rphLfmEmwypMDq7)」です。
+
+
+
+甘みの強い炭焼きされた豚肉と、ご飯の相性が抜群でした。北海道に来たら、ぜひ食べてみてください。
+
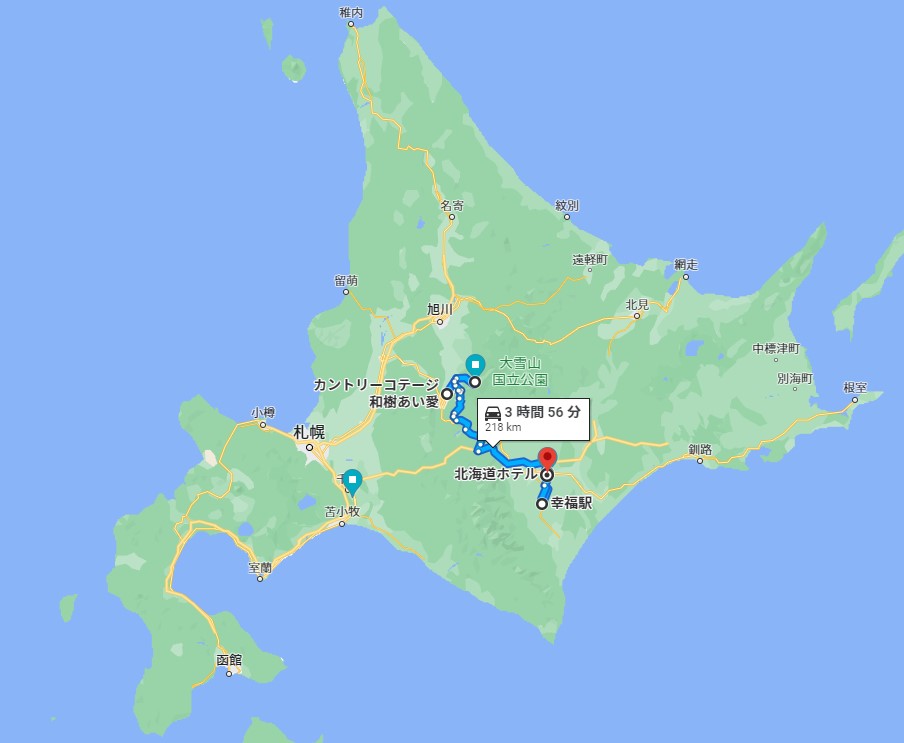
+店を後にして、北海道ホテルへチェックインをしに向います。チェックイン後は、北海道ホテルの近くにある「幸福駅跡」へ向かいます。
+
+### 幸福駅
+
+> 幸福駅(こうふくえき)は、北海道(十勝支庁)帯広市幸福町にあった日本国有鉄道(国鉄)広尾線の駅である。[^1]
+
+
+
+![幸福駅ではしゃぐ人]()
+
+![幸福駅にある車両]()
+
+特筆することはないですが、幸福駅は、北海道ホテルからほど近い場所にあります。17時を過ぎてた上に街灯がないため、周りは真っ暗でした。
+観光客もこの時間になると少ないので、余計に静かで、少し不気味な雰囲気でした。
+
+![幸福駅改札]()
+
+駅舎はちょっとしたホラー映画のような雰囲気でした。切符(?)が大量に貼られていて御札のようになっています。本当に不気味でした。
+
+幸福駅を一通り散策した後、北海道ホテルへと戻ります。
+
+[^1]: [幸福駅 - Wikipedia](https://ja.wikipedia.org/wiki/%E5%B9%B8%E7%A6%8F%E9%A7%85)
+
+### 北海道ホテル
+
+https://www.hokkaidohotel.co.jp/
+
+今回の旅行の大本命である北海道ホテルです。北海道ホテルは、帯広市にあるホテルです。
+
+[サウナ・スパ健康アドバイザー](https://www.sauna.or.jp/adviser/)のほげ([@hg11mbps](https://twitter.com/hg11mbps))おすすめの宿です。
+
+
+
+> **ここには百年の小さな森とあなたを癒やす天然温泉そして静かな時間があります。**
+
+> 太陽の光と鳥のさえずり 市街地とは思えない程のくつろぎを感じる
+> ここは、緑豊かな森に囲まれています。
+> 植物性モール温泉の源泉で癒やされ 十勝のおいしい食を楽しむ。
+> 「十勝の愛すべきものをお客様へ」
+> 訪れるすべての方々に真の心地よさとあたたかなおもてなしをお約束いたします。
+
+https://www.hokkaidohotel.co.jp/concept/
+
+「北海道を代表するホテルに」という志を掲げ、最高品質のサービスを追求しているそうです。
+
+入り口を抜けると「考える人」をモチーフにした熊が出迎えてくれます。
+
+
+
+チェックインは事前に済ませているので、部屋に戻ってから風呂の準備をします。
+なんといっても今回の目当ては北海道ホテルのサウナです。
+
+サ室は **白樺で出来ており、抜群のコンディションを維持** しています。
+温度計は90度前後を指していますが、体感は100度近くセルフロウリュをするとカンカンになります。
+
+**水風呂は15~16度** で、程よく冷たいです。
+**外気浴はマイナス10~14度** 、長居はできません。短時間で体を冷やして「ととのい」を感じます。
+
+外気浴で急速に体が冷えるためか、「 **あまみ** [^2]」が物凄い出やすかった気がします。
+
+[^2]: [サウナの「あまみ」って何?まだら模様の正体は?](https://onsen.nifty.com/onsen-matome/220519036396/)
+
+https://sauna-ikitai.com/saunners/2430/posts/3223965
+
+サ活ログもしっかりつけています。
+4セットしっかりと回してから部屋へ戻り、北海道に由来のあるビールを流し込んでからほろ酔いで就寝します。
+
+大満足の1日でした。翌日の朝風呂のために、5時にアラームを設定して寝床に就きます。
+
+## 5日目 / Day 5
+
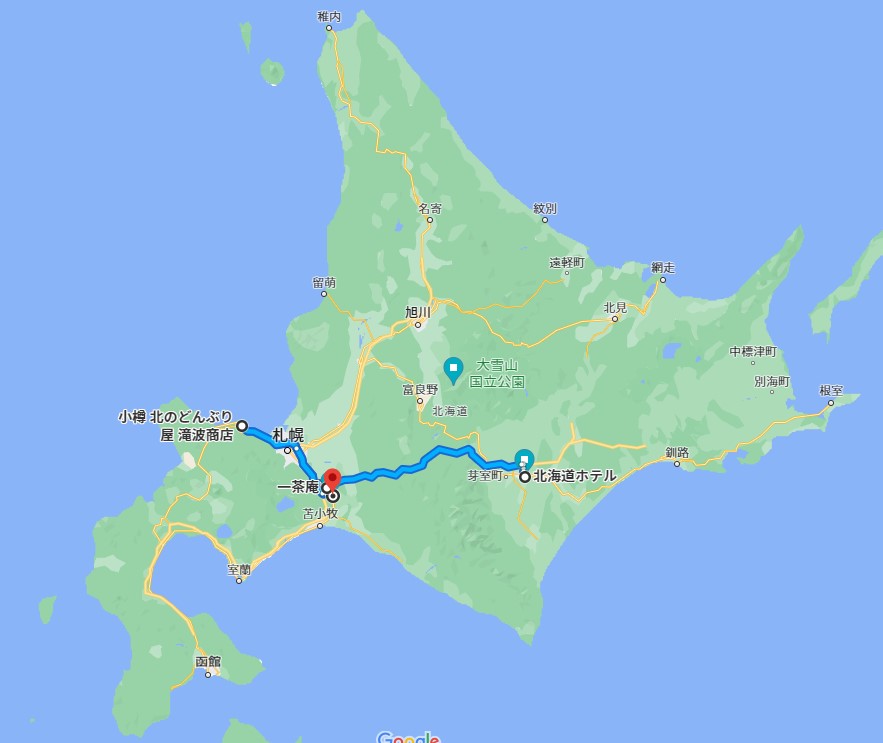
+| 時刻 | 場所 |
+| ----- | --------------------------------- |
+| 09:20 | 北海道ホテル |
+| 12:00 | 一茶庵 |
+| 14:30 | 小樽 北のどんぶり屋 滝波商店 |
+| 17:35 | オリックスレンタカー 新千歳空港店 |
+
+
+
+### 朝ウナ
+
+当然、**サウナーの朝は早い…**
+
+1日はサ活から始まると言わんばかりに飛び起きます。流石に5時には起きれず40分ビハインドして起床。
+6時から風呂へと向かいます。
+
+朝飯前にしっかりと最高の白樺のサ室と朝焼けを見つつ自分と向き合いました。
+3セットカチ回してから風呂を出て朝食の準備です。
+
+北海道ホテルでの朝食はスープカレーにしました。
+サウナにしっかり入った後、空っぽになった体をスープカレーで満たしていきます。
+
+
+
+朝食後、少しまったりしてから最終日の宿を後にします。
+「北海道ホテル」は飯も風呂も何もかも最高でした。また来ます。
+
+### 千歳へ
+
+北海道ホテルを後にした我々は、新千歳に向かいます。
+ダガー1[^3]が着艦するようです。
+
+[^3]: ダガー1/2はコールサインで部隊・機体識別用の名前です。詳しくは[トップガン](https://topgunmovie.jp/)を見てください。
+
+4日間で1000km近い雪道を走っているダガー2としては見逃せません。
+
+https://twitter.com/paveg_/status/1610516731977666561?s=20&t=zc55OzpRiKYqBsItkxoOyg
+
+千歳のそば屋でそばを手繰りました。
+
+
+
+「ごま蕎麦」は信じられないぐらいツルッとした喉越しでした。
+
+サクサクの天ぷらと蕎麦を堪能した後、ダガー1を置いてダガー2は小樽へと発艦します。
+
+### 海鮮丼を求めて、小樽へ
+
+タイトなスケジュールと向き合いつつも、最高の海鮮丼を食べに一同は小樽へと急行します。
+飛行機は19時、レンタカーの返却は18時ですが13時に千歳を出て小樽までを往復します。
+
+この日初めて北海道で高速(有料)道路を使いました。極めて順調に小樽へ到着することができたので、
+北海道と言えど高速道路は凄いんだなと思いました(小並感)。
+
+![小樽駅]()
+
+
+
+![三角市場の内部]()
+
+小樽の漁港で取れた海鮮を食べるために、「[北のどんぶり屋](http://otaru-sankaku.com/shop06.html)」へ突撃します。
+
+これこれ、これが食べたかった。
+
+
+
+北海道最終日に丼いっぱいに盛られた海鮮と酢飯をかきこんで、にっこり笑顔になりました。
+
+https://twitter.com/paveg_/status/1610588023187705857?s=20&t=zc55OzpRiKYqBsItkxoOyg
+
+## ロッキー返却
+
+時刻は15:40、新千歳には17:30には着いていないと行けないので急いで来た道を引き返します。
+目的地はオリックスレンタカー新千歳空港店。
+
+走行予定距離は約90キロでした。
+もし渋滞に巻き込まれたら後2泊は覚悟していましたが、結果的に15分予定を繰り上げて到着しました。
+道中は若干吹雪いていたものの高速はやっぱり素晴らしかったです。
+
+
+
+今回の旅で相棒となったダイハツロッキーの **走行距離は4日間で約1300km** でした。
+道中はほぼ雪道だったので疲れ方がいつもと違いましたが、厳しい北海道でも走りやすかったです。
+
+## まとめ
+
+また来ます。次は知床・網走・釧路辺りに行きたいな。
+雪祭りも行きたくなったので、ひとまず航空券とにらめっこしようと思います。
+
+春以降には西日本もまた行きたい。勿論海外も。時間と体とお金が足りませんね。
+それではまた、別の記事で…!
diff --git a/content/posts/without-category-post.mdx b/content/posts/2023/without-category-post.mdx
similarity index 87%
rename from content/posts/without-category-post.mdx
rename to content/posts/2023/without-category-post.mdx
index 84d35ee..9500a19 100644
--- a/content/posts/without-category-post.mdx
+++ b/content/posts/2023/without-category-post.mdx
@@ -1,7 +1,7 @@
---
title: Without category post
description: This post doesn't have a category.
-publishedDate: 2024-03-17
+publishedDate: 2023-03-17
isPublished: false
---
diff --git a/content/posts/replacement-blog.mdx b/content/posts/2024/replacement-blog.mdx
similarity index 100%
rename from content/posts/replacement-blog.mdx
rename to content/posts/2024/replacement-blog.mdx
diff --git a/content/posts/review-monitors-u4025qw-dell.mdx b/content/posts/2024/review-monitors-u4025qw-dell.mdx
similarity index 100%
rename from content/posts/review-monitors-u4025qw-dell.mdx
rename to content/posts/2024/review-monitors-u4025qw-dell.mdx
diff --git a/utils/constants.ts b/utils/constants.ts
index d976c43..92c1843 100644
--- a/utils/constants.ts
+++ b/utils/constants.ts
@@ -14,3 +14,19 @@ export const cfg = {
instagram: instagramLink,
},
};
+
+export type CategoryTypes =
+ | 'technology'
+ | 'programming'
+ | 'productivity'
+ | 'lifestyle'
+ | 'gadgets'
+ | 'other';
+export const ALL_CATEGORIES = [
+ 'technology',
+ 'programming',
+ 'productivity',
+ 'lifestyle',
+ 'gadgets',
+ 'other',
+];