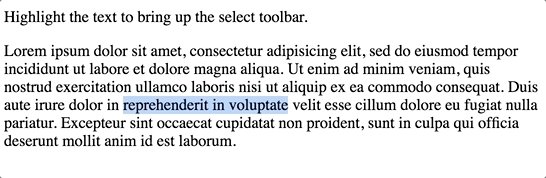
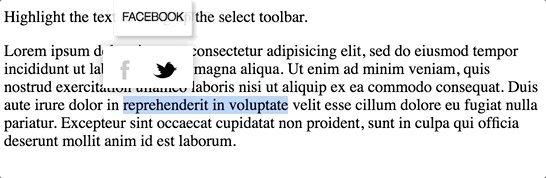
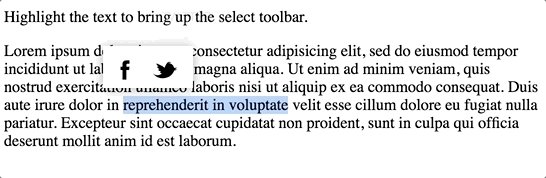
A select toolbar for sharing text highlights similar to medium
yarn add react-select-toolbar
import SelectToolbar from 'react-select-toolbar'
import ReactDOM from 'react-dom'
import React, { Component, PropTypes } from 'react'
const TestComponent = () => (
<div>
<div data-selectable>
<p>Highlight the text to bring up the select toolbar.</p>
</div>
<SelectToolbar buttons={['facebook', 'twitter']} />
</div>
)
ReactDOM.render( <TestComponent />, document.getElementById('root') )react-select-toolbar uses uses styled-components 💅 for the base styling.
yarn
yarn dev
yarn test
yarn
yarn build
npm login
npm version patch
git add -A
git push origin master
npm publish