React component library for 🌏Cesium
- Declarative Cesium 🌏: create a highly maintainable Cesium app in React
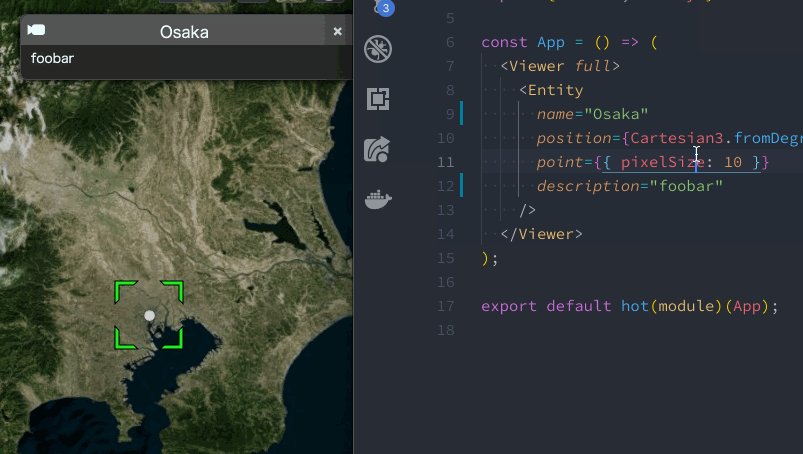
- Blazing Fast Development 👨: HMR works perfectly
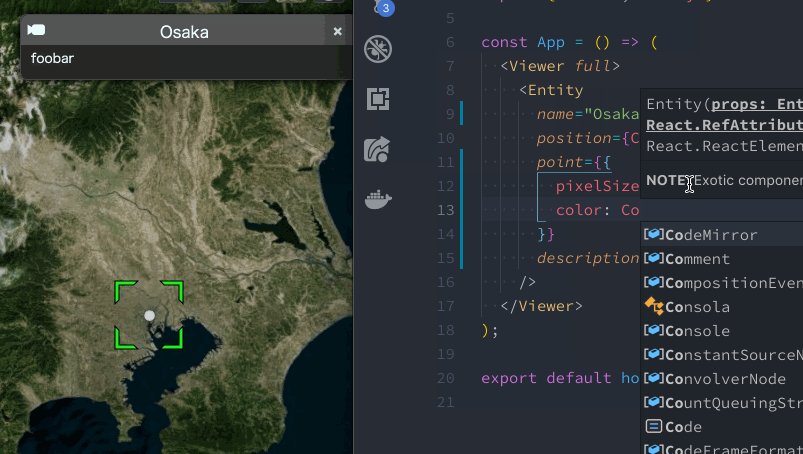
- Strongly Typed 💪: TypeScript is fully supported
Documentation | Installation | Getting Started | Guide | Examples
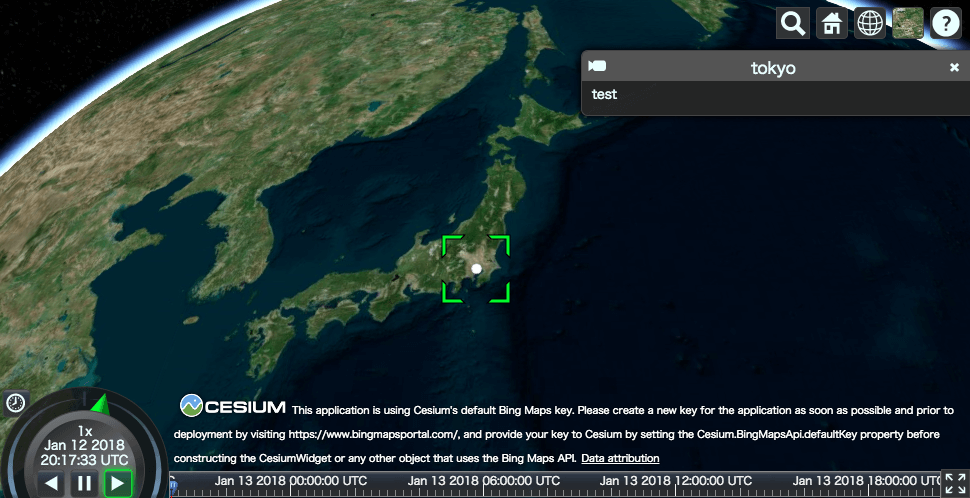
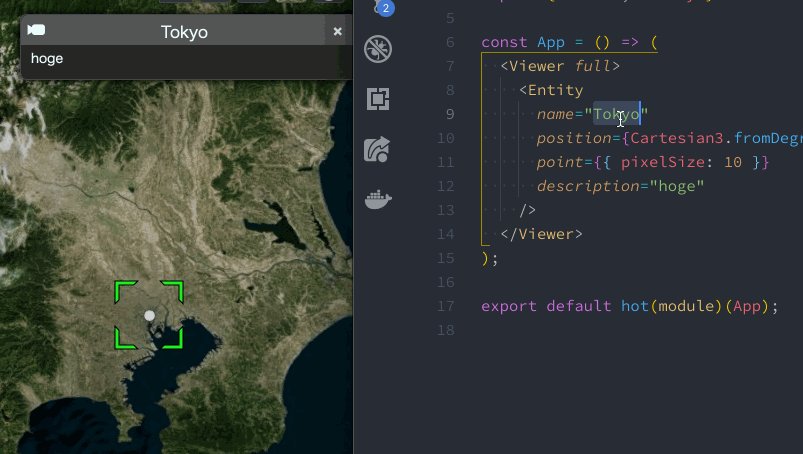
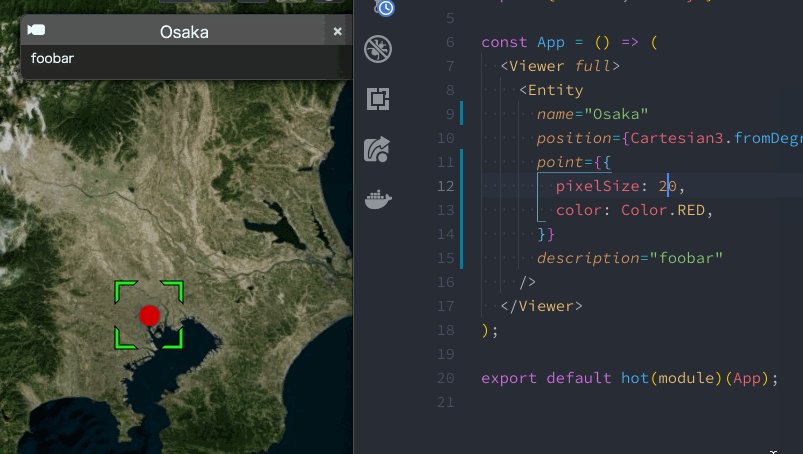
<Viewer full>
<Entity
description="test"
name="tokyo"
point={{ pixelSize: 10 }}
position={Cartesian3.fromDegrees(139.767052, 35.681167, 100)}
/>
</Viewer>If you want to contribute, follow the documentation.
This project exists thanks to all the people who contribute.
Become a financial contributor and help us sustain our community.
Any donations, big and small, are welcome!
Support this project with your organization. Your logo will show up here with a link to your website!