You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
When using reflux.createActions with following syntax: var Actions = Reflux.createActions([{ actionName: "action1", sync: false }, { actionName: "action2", sync: false }, { actionName: "action3", asyncResult: true }]);
it works incorrectly.
Given my example, I expect to get an object { action1, action2, action3 }.
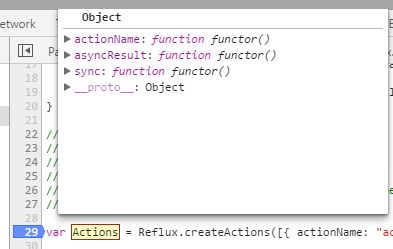
But instead I get an object { actionName, asyncResult, sync }
Screenshot:
Seems like it considers every array item to be an object with action names as properties instead of action definitions therefore we get this wrong behavior.
I am using reflux 6.4.1
The text was updated successfully, but these errors were encountered:
When using reflux.createActions with following syntax:
var Actions = Reflux.createActions([{ actionName: "action1", sync: false }, { actionName: "action2", sync: false }, { actionName: "action3", asyncResult: true }]);it works incorrectly.
Given my example, I expect to get an object
{ action1, action2, action3 }.But instead I get an object
{ actionName, asyncResult, sync }Screenshot:

Seems like it considers every array item to be an object with action names as properties instead of action definitions therefore we get this wrong behavior.
I am using
reflux 6.4.1The text was updated successfully, but these errors were encountered: