SigPlot wrapper component for ReactJS.
Install: npm install --save react-sigplot
Provides a component that wraps the SigPlot library.
| Property |
Type |
Default |
Explanation |
height |
number |
300 |
Height of the div wrapping SigPlot |
width |
number |
300 |
Width of the div wrapping SigPlot |
display |
string |
inline-block |
CSS display type for div wrapping SigPlot |
styles |
object |
undefined |
any other CSS Styles as JS object |
options |
object |
{all: true, expand: true, autol: 100, autohide_panbars: true} |
SigPlot Plot options |
| Property |
Type |
Default |
Explanation |
data |
array(number) |
undefined |
Array of values to plot |
options |
object |
undefined |
SigPlot data header |
layerOptions |
object |
undefined |
SigPlot Layer options |
| Property |
Type |
Default |
Explanation |
data |
array(number) |
undefined |
Array of values to plot |
options |
object |
undefined |
SigPlot Layer options |
| Property |
Type |
Default |
Explanation |
href |
string |
'' |
URL or path to a bluefile or MATLAB file |
onload |
function |
null |
Function that will get executed when file is loaded |
options |
object |
undefined |
SigPlot Layer options |
| Property |
Type |
Default |
Explanation |
wsurl |
string |
'' |
URL to the websocket server |
overrides |
object |
undefined |
SigPlot Layer overrides |
options |
object |
undefined |
SigPlot Layer options |
| Property |
Type |
Default |
Explanation |
wsurl |
string |
'' |
URL to the websocket server |
overrides |
object |
undefined |
SigPlot Layer overrides |
options |
object |
undefined |
SigPlot Layer options |
fps |
number |
undefined |
Frames per second for WPIPE |
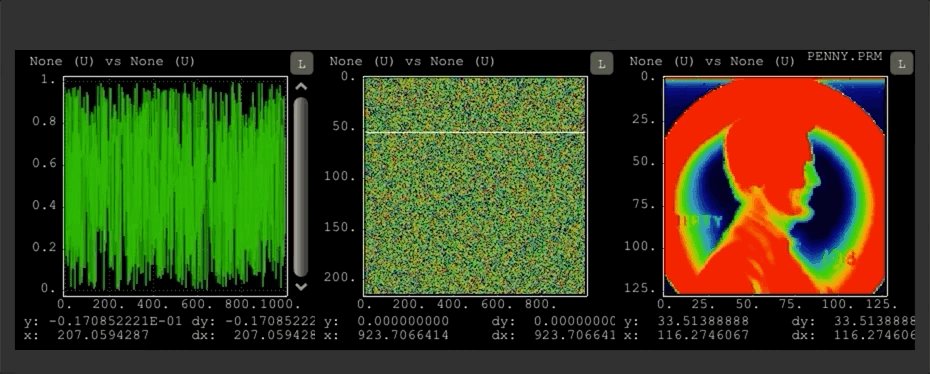
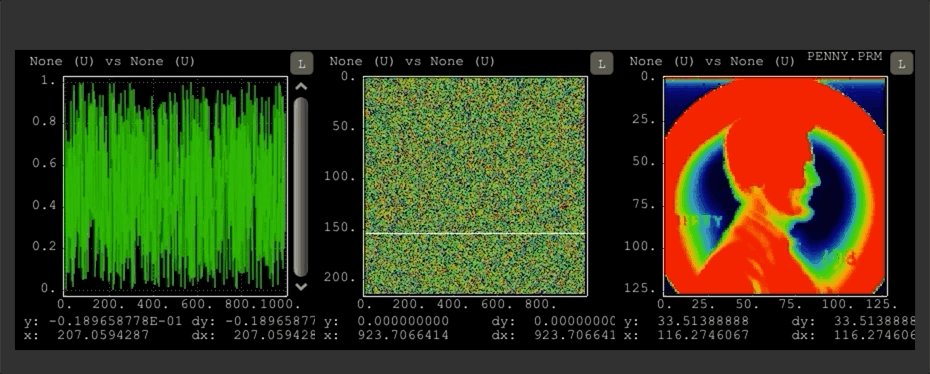
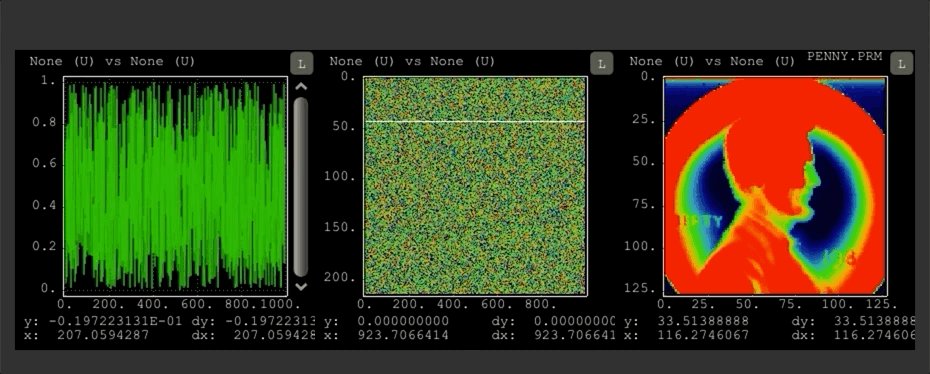
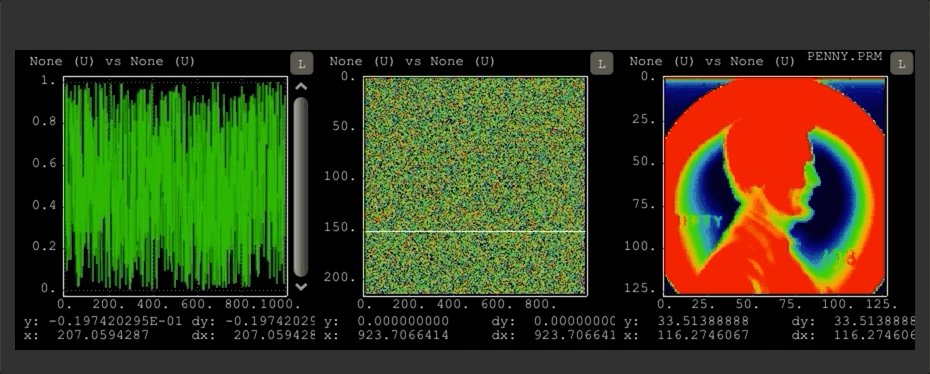
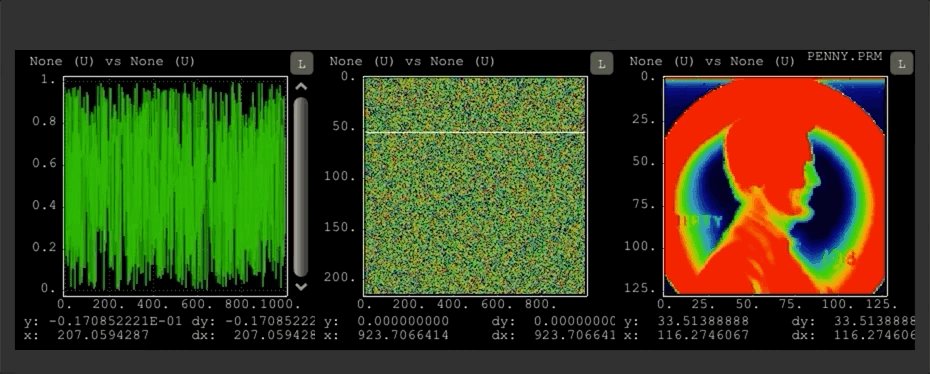
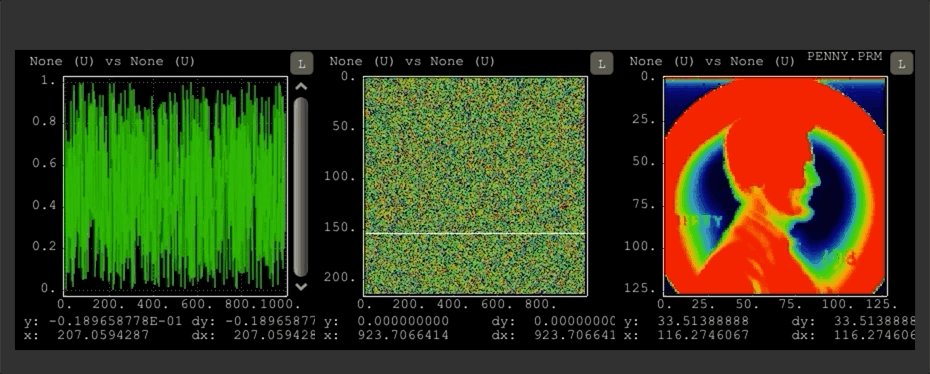
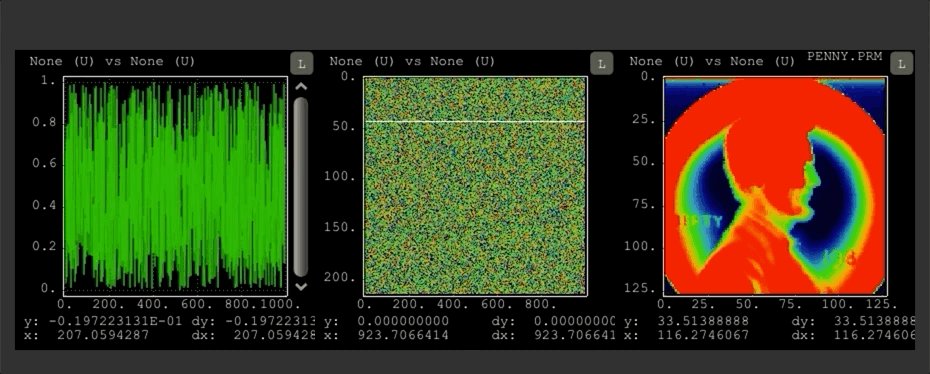
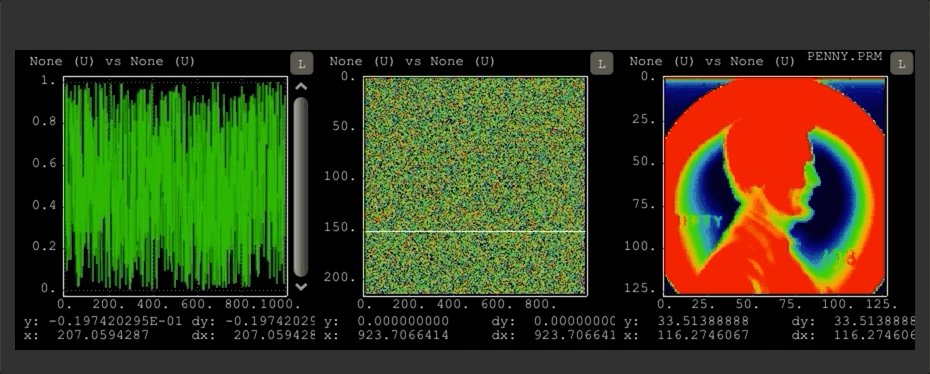
/** Default plot an array three different ways
* 1. As a standard array
* 2. As a pipe
* 3. As a file/url
*/
<div>
<SigPlot options={{autol:1}}>
<ArrayLayer data={this.state.rasterData}/>
</SigPlot>
<SigPlot>
<PipeLayer options={{type: 2000, subsize: 1000}}
data={this.state.rasterData}/>
</SigPlot>
<SigPlot>
<HrefLayer
href={this.state.href}/>
</SigPlot>
</div>If you run
$ npm run build
$ python -m SimpleHTTPServer 8888
and in a browser, navigate to http://0.0.0.0:8888, you
should see the following