简体中文 | English
QQ group: 783071253
Email address: [email protected]
Current RN version: 0.74.1
Firim : http://d.maps9.com/25th
Username: test
Password: test
| Name | Description | Use component name and version |
|---|---|---|
| Picture selection | Choose a picture in the album, or take a photo | [email protected] |
| Scan | Scan the QR code to get the information in the QR code | [email protected] |
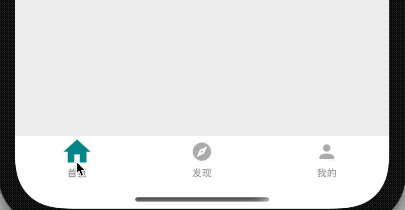
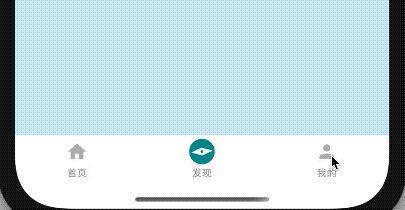
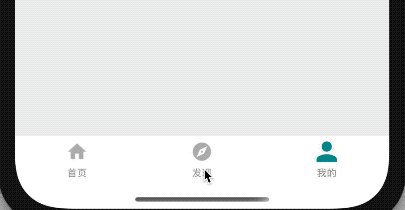
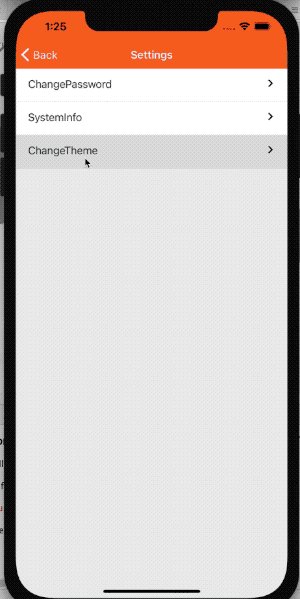
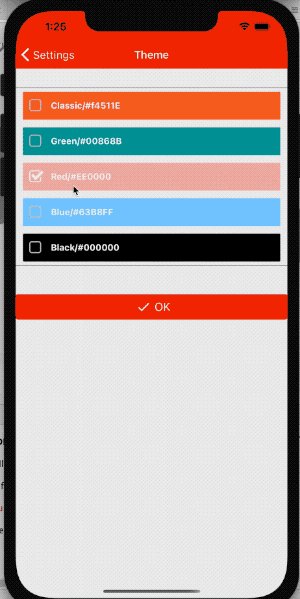
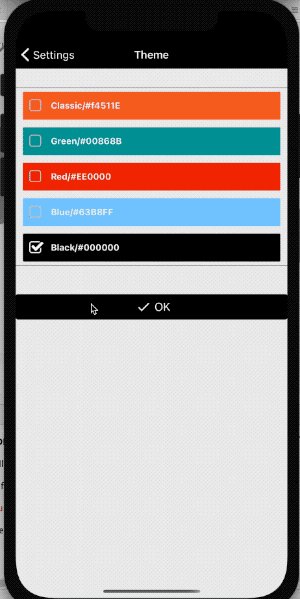
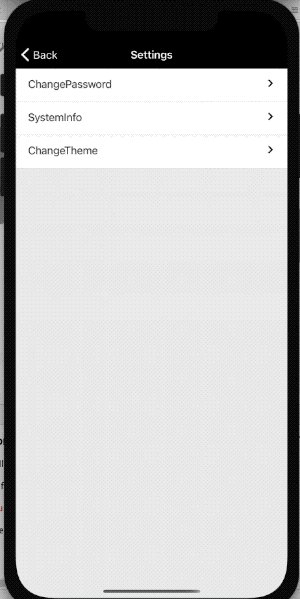
| Theme change | Change system navigation head and button colors | [email protected] |
| UI library | Project UI library | [email protected] |
| Redux Family Bucket | Use of redux and middleware | [email protected] [email protected] [email protected] [email protected] .0 |
| Network request | Unified package network request | [email protected] |
| Refactoring based Hook | Refactoring class page based on hook | [email protected] |
| Skeleton screen | Improve the list and page browsing experience | [email protected] |
| Language Localize | APP language switch, with the local system Settings | [email protected] + [email protected] |
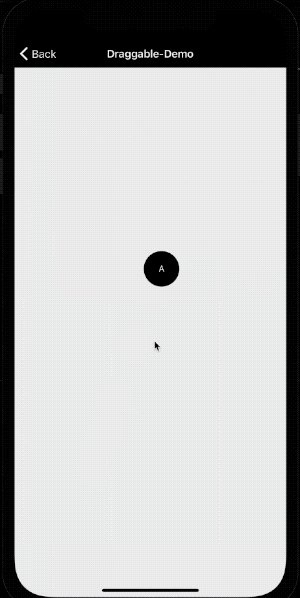
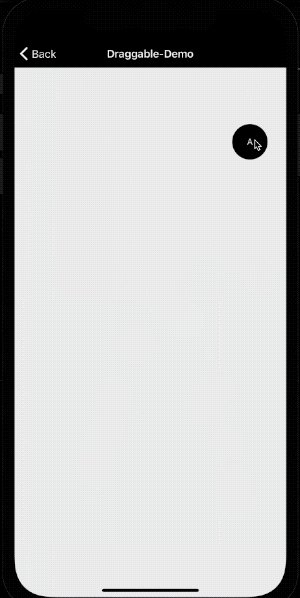
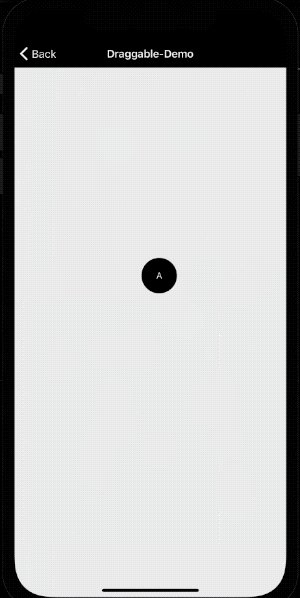
| Components-Dragged | Component elements move with touch drag and drop | [email protected] |
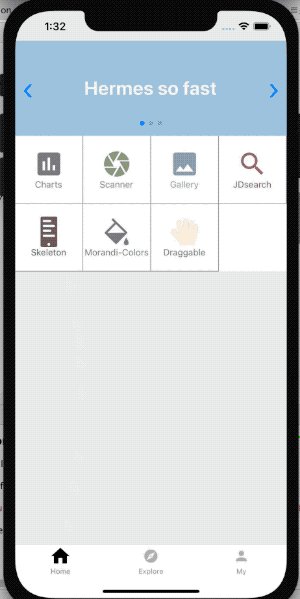
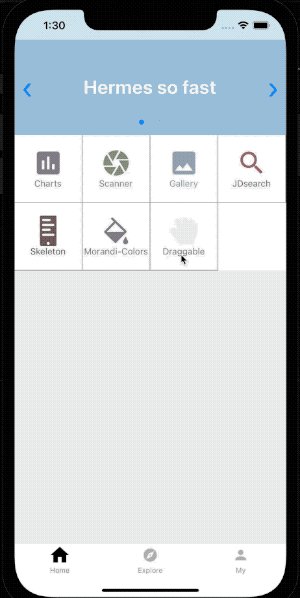
- Dynamic TAB-Bar
- Theme Change
- Skeleton
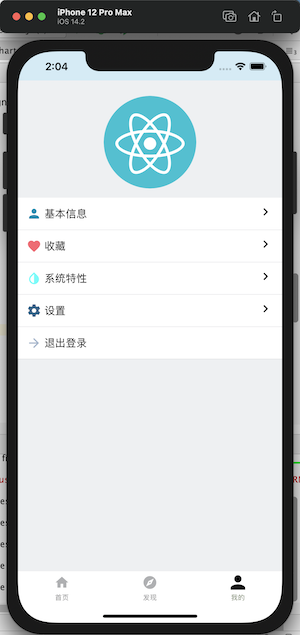
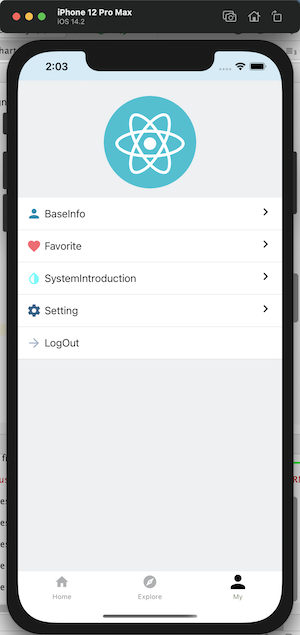
- Language Localize
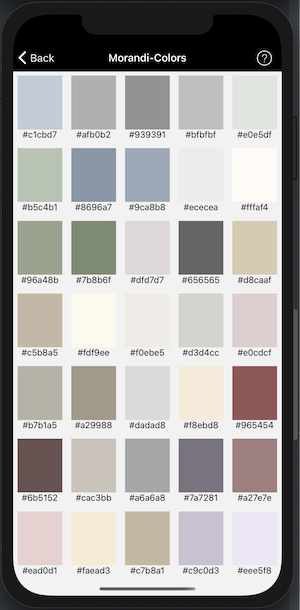
- Morandi-Colors
- Components are drag-and-drop supported
- Perfect preview page
- Use new KOA api application
- Better animation - Lottie
- Email register
- Add Sentry error monitor
- Support TypeScript
- Get location
- Full screen watermarking.
- Create
react-native-echarts-procomplete test case page. - Use sass change css style
- Multiple Bundle Support
- Retrieve password by e-mail.
- Change avatar and show avatar history - 50%
- Map
- Push-iOS、HUAWEI、Xiaomi、JPush
- Add Websocket demo.
- Add H5 PostMessage demo.
- Add network request Hook.
- Add patch script.
- Add route jump animation, flip, drawer, second floor animation.
- Add gyroscope animation.
- Update react-navigation to 7.x.
- Add GPT Voice Assistant.
- Add AI recognition(OpenCV).
- Upgrade to new version 0.75.0
|-- android // android
|-- ios // iOS
| -- src // project folder
| | -- actions // interface-related directories
| | --common // common configuration constant directory
| | -- components // System-level component catalog
| |--hook// Custom hook directory
| | -- redux // redux-related directories
| | |-- action
| | |-- reducer
| | |-- store
| | -- resource // resource directory
| | -- routers // route navigation directory
| | -- screens // System page directory
| | --styles // system common style directory
| | -- utils // System tool catalog
| -- App .js // Entry file
| -- buildAndroid.sh // android packaging script
| -- package.json // This needless to say
| -- package-lock.json // i.e
|-- . preettierrc // Prettierrc code format the directory
- node > 18
- JDK > 17
yarn install
# If it is iOS, you need to perform the following operations to ensure that the network is unblocked
cd ios && pod installandroid:
- react-native run-android
- runAndroid.sh android: react-native run-android
ios:
- Xcode selects AwesomeProject.xcworkspace to start
file src/common/constants.js setting value serverUrl.
/src/common/languages.js Set the supported languages in the, currently supports CN、EN
In /src/common/cn.js、/src/common/en.jsSet up language config.
Code use:
I18n.t("Register.userEmptyToast") // Prompt when the username is empty on the registration page