export default defineConfig({
css: {
preprocessorOptions: {
scss: {// 需要安装sass, 不需要sass-loader
additionalData: `$injectedColor: orange;`,
},
less: {
math: 'parens-division',
},
styl: {// 需要安装stylus, 不需要stylus-loader
define: {
$specialColor: new stylus.nodes.RGBA(51, 197, 255, 1),
},
},
},
},
})
css.preprocessorOptions
Type: Record<string, object>
Specify options to pass to CSS pre-processors. The file extensions are used as keys for the options. The supported options for each preprocessors can be found in their respective documentation:
sass/scss - Options.
less - Options.
styl/stylus - Only define is supported, which can be passed as an object.
All preprocessor options also support the additionalData option, which can be used to inject extra code for each style content.
There is no need to install Vite-specific plugins for them, but the corresponding pre-processor itself must be installed:
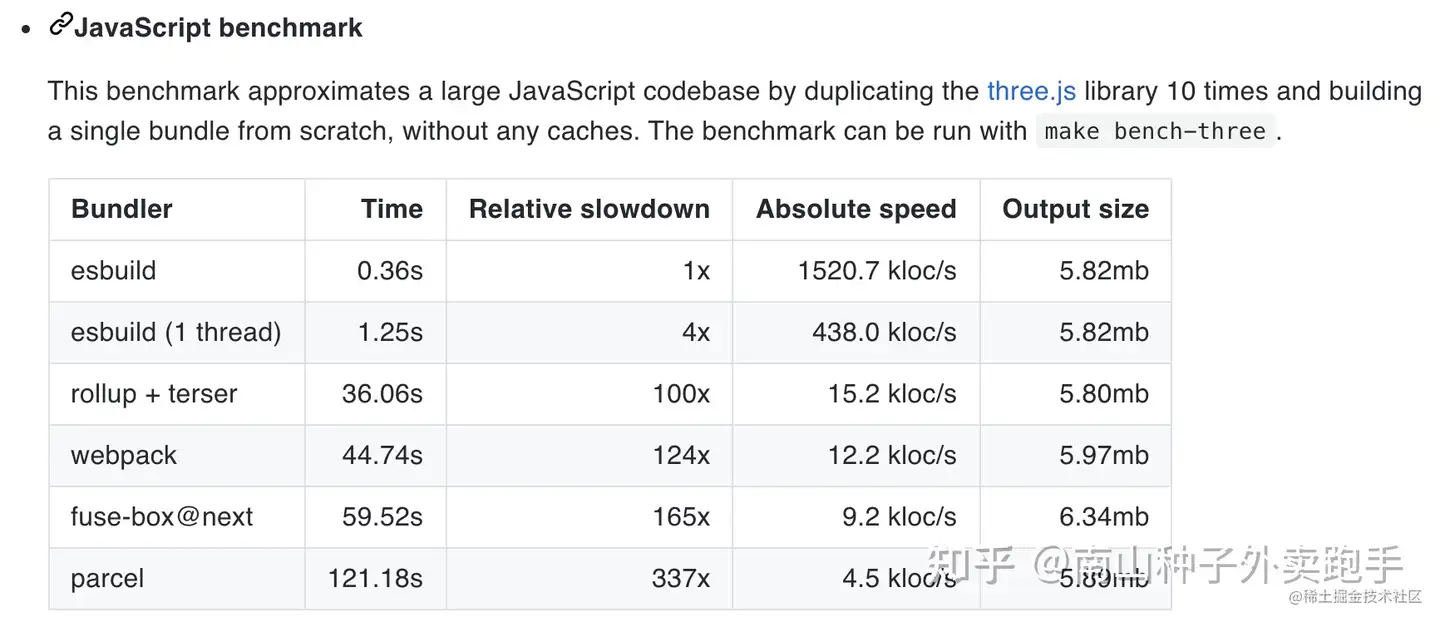
Our current build tools for the web are 10-100x slower than they could be:
The main goal of the esbuild bundler project is to bring about a new era of build tool performance, and create an easy-to-use modern bundler along the way.
// input
const dep = require('dep');
console.log(dep);
// output
import * as dep$1 from 'dep';
function getAugmentedNamespace(n) {
var a = Object.defineProperty({}, '__esModule', { value: true });
Object.keys(n).forEach(function (k) {
var d = Object.getOwnPropertyDescriptor(n, k);
Object.defineProperty(
a,
k,
d.get
? d
: {
enumerable: true,
get: function () {
return n[k];
}
}
);
});
return a;
}
var dep = /*@__PURE__*/ getAugmentedNamespace(dep$1);
console.log(dep);console.log(import.meta.env.VITE_SOME_KEY) // 123
console.log(import.meta.env.DB_PASSWORD) // undefined提供许多宏,简化代码
安装:
- npm i unplugin-vue-macros
- vite.config.js中接入
plugins: [ // 增强型 macro
VueMacros({
setupBlock: true,
defineOptions: true,
shortEmits: true,
hoistStatic: true,
defineSlots: true,
defineModels: true,
namedTemplate: false,
plugins: {
vue: vue({
include: [/\.vue$/, /\.setup\.[cm]?[jt]sx?$/],
reactivityTransform: true // 省略访问ref时.value
}),
vueJsx: vueJsx(),
},
}),
Inspect({
outputDir: '.vite-inspect'
})
],- 安装ts插件 @vue-macros/volar
4.ts.config中接入
"compilerOptions": {
// ...
"types": [
"unplugin-vue-macros/macros-global" /* ... */
]
},
"vueCompilerOptions": {
"plugins": [
"@vue-macros/volar/define-options",
"@vue-macros/volar/define-models",
"@vue-macros/volar/define-props",
"@vue-macros/volar/define-props-refs",
"@vue-macros/volar/short-vmodel",
"@vue-macros/volar/define-slots",
"@vue-macros/volar/export-props"
],
"shortVmodel": {
"prefix": "$"
}
}5.选装vite-plugin-inspect
- 配置unplugin-auto-import
AutoImport({
dts: true // or a custom path
})Enable options.dts so that auto-imports.d.ts file is automatically generated Make sure auto-imports.d.ts is not excluded in tsconfig.json
1.Enable eslintrc.enabled
eslintrc: {
enabled: true, // Default `false`
filepath: './.eslintrc-auto-import.json', // Default `./.eslintrc-auto-import.json`
globalsPropValue: true, // Default `true`, (true | false | 'readonly' | 'readable' | 'writable' | 'writeable')
}- Update your eslintrc: Extending Configuration Files
// .eslintrc.js
module.exports = {
extends: [
'./.eslintrc-auto-import.json',
],
} location /vite3D {
root html;
index index.html index.htm;
try_files $uri $uri/ /vite3D/index.html;
}JavaScript - 使用 .eslintrc.js 并导出包括配置的对象。 JavaScript (ESM) - 当在 JavaScript 包中运行 ESLint 时,且其 package.json 中指定 "type":"module" 时,使用 .eslintrc.cjs。请注意 ESLint 目前不支持 ESM 配置。 YAML - 使用 .eslintrc.yaml 或 .eslintrc.yml 来定义配置结构。 JSON - 使用 .eslintrc.json 来定义配置结构。ESLint JSON 文件中也可以使用 JavaScript 风格注释。 package.json - 在 package.json 文件中创建 eslintConfig 属性并在那里定义你的配置。
type字段的产生用于定义package.json文件和该文件所在目录根目录中.js文件和无拓展名文件的处理方式。值为'moduel'则当作es模块处理;值为'commonjs'则被当作commonJs模块处理
当package.json.type = 'module'时,配置autoImport.config.js的导出为commonjs格式,则出现以下报错
module.exports = {
...
}
ERROR: No matching export in "autoImport.config.js" for import "default"
目前node默认的是如果pacakage.json没有定义type字段,则按照commonJs规范处理 node官方建议包的开发者明确指定package.json中type字段的值 无论package.json中的type字段为何值,.mjs的文件都按照es模块来处理,.cjs的文件都按照commonJs模块来处理
原因:__dirname 是commonjs环境自动注入的变量,换成esm环境自然无此变量
const __dirname = path.dirname(fileURLToPath(import.meta.url))import.meta是一个给 JavaScript 模块暴露特定上下文的元数据属性的对象。它包含了这个模块的信息,比如说这个模块的 URL。
import.meta对象是由 ECMAScript 实现的,它带有一个null的原型对象。这个对象可以扩展,并且它的属性都是可写,可配置和可枚举的。