diff --git "a/docs/doc/\360\237\217\204 \345\205\263\344\272\216/qfaugcu7d1ucqdq5.md" "b/docs/doc/\360\237\217\204 \345\205\263\344\272\216/qfaugcu7d1ucqdq5.md"
index df6a9c6..acf5b51 100644
--- "a/docs/doc/\360\237\217\204 \345\205\263\344\272\216/qfaugcu7d1ucqdq5.md"
+++ "b/docs/doc/\360\237\217\204 \345\205\263\344\272\216/qfaugcu7d1ucqdq5.md"
@@ -2,13 +2,26 @@
title: 更新日志
urlname: qfaugcu7d1ucqdq5
date: '2024-05-22 08:47:22'
-updated: '2024-09-28 20:58:38'
-description: '---nav_path: changelog---介绍当前网站的更新计划以及快要更新的东西,如果大家有特别的需要也可以进行留言。2024-09新增评论邮件发送功能优化评论邮件通知功能中模板样式新增页面下一页以及上一页优化黑白模式-公告优化页面-切换页面链接的时候,视图不对优化首页排版-高度不一...'
+updated: '2024-10-10 20:58:04'
+description: '---nav_path: changelog---介绍当前网站的更新计划以及快要更新的东西,如果大家有特别的需要也可以进行留言。2024-10新增:写一个脚本,每日定时更新网站切换为静态生成网页修改仓库名称为AirBlog首页修改-新增标签墙切换邮件通知功能到163邮箱,防止被设置为垃圾邮箱新...'
nav_path: changelog
---
介绍当前网站的更新计划以及快要更新的东西,如果大家有特别的需要也可以进行留言。
-
+## 2024-10
+- [ ] 新增:写一个脚本,每日定时更新网站
+- [ ] 切换为静态生成网页
+- [ ] 修改仓库名称为AirBlog
+- [ ] 首页修改-新增标签墙
+- [ ] 切换邮件通知功能到163邮箱,防止被设置为垃圾邮箱
+- [ ] 新增评论审核功能:关键词(阿里云、腾讯云的api接口太贵了)
+- [ ] 在每个页面的下面增加一功能,叫做**当前页面的热评**
+- [ ] 优化移动端排版(网盘拉新必备)
+- [ ] 优化搜索功能-宽度
+- [ ] 新增栏目-开源项目、go框架、参考gostack.cc
+- [ ] 借鉴 xargin.com网站排版
+- [ ] 优化:百度提交改为先提交最新的20篇文章,再在之前的文章里随机挑选提交
+- [ ] 新增留言版
## 2024-09
- [x] 新增评论邮件发送功能
@@ -24,18 +37,6 @@ nav_path: changelog
- [x] 友情链接页面优化
- [x] 新增图片优化:For production Image Optimization with Next.js, the optional 'sharp' package is strongly recommended. Run '**npm i sharp**', and Next.js will use it automatically for Image Optimization
- [x] 优化搜索功能-背景颜色不对(是pliny的背景不对,github提问了)
-- [ ] 切换为静态生成网页
-- [ ] 修改仓库名称为AirBlog
-- [ ] 首页修改-新增标签墙
-- [ ] 切换邮件通知功能到163邮箱,防止被设置为垃圾邮箱
-- [ ] 新增评论审核功能:关键词(阿里云、腾讯云的api接口太贵了)
-- [ ] 在每个页面的下面增加一功能,叫做**当前页面的热评**
-- [ ] 优化移动端排版(网盘拉新必备)
-- [ ] 优化搜索功能-宽度
-- [ ] 新增栏目-开源项目、go框架、参考gostack.cc
-- [ ] 借鉴 xargin.com网站排版
-- [ ] **百度提交**改为先提交最新的20篇文章,再在之前的文章里随机挑选提交
-- [ ] 新增留言版
## 2024-7-17
+ 新增**搜索功能**
diff --git "a/docs/doc/\360\237\224\245 \347\250\213\345\272\217\345\221\230\350\207\252\346\210\221\344\277\256\345\205\273/\346\234\200\345\274\272\345\211\215\347\253\257\360\237\217\267\357\270\217/oxwter7kgwvcsr3g.md" "b/docs/doc/\360\237\224\245 \347\250\213\345\272\217\345\221\230\350\207\252\346\210\221\344\277\256\345\205\273/\346\234\200\345\274\272\345\211\215\347\253\257\360\237\217\267\357\270\217/oxwter7kgwvcsr3g.md"
index d180477..1946422 100644
--- "a/docs/doc/\360\237\224\245 \347\250\213\345\272\217\345\221\230\350\207\252\346\210\221\344\277\256\345\205\273/\346\234\200\345\274\272\345\211\215\347\253\257\360\237\217\267\357\270\217/oxwter7kgwvcsr3g.md"
+++ "b/docs/doc/\360\237\224\245 \347\250\213\345\272\217\345\221\230\350\207\252\346\210\221\344\277\256\345\205\273/\346\234\200\345\274\272\345\211\215\347\253\257\360\237\217\267\357\270\217/oxwter7kgwvcsr3g.md"
@@ -2,7 +2,7 @@
title: A component is changing an uncontrolled input to be controlled.
urlname: oxwter7kgwvcsr3g
date: '2024-10-10 08:21:01'
-updated: '2024-10-10 08:21:56'
+updated: '2024-10-10 20:51:06'
description: 在前端开发中,我们经常会处理表单输入。表单输入组件可以分为受控组件和非受控组件,理解它们之间的转换以及背后的原理对于构建高效、可维护的用户界面至关重要。一、受控组件与非受控组件的概念受控组件受控组件的值由React组件的状态来控制。当表单元素的值发生变化时,通过事件处理函数将新的值更新到组件的...
---
在前端开发中,我们经常会处理表单输入。
@@ -15,6 +15,8 @@ description: 在前端开发中,我们经常会处理表单输入。表单输
### 受控组件
+ 受控组件的值由React组件的状态来控制。当表单元素的值发生变化时,通过事件处理函数将新的值更新到组件的状态中,然后React会根据新的状态重新渲染组件,确保界面显示与状态一致。
+
+
例如,一个简单的输入框作为受控组件:
```jsx
@@ -33,7 +35,11 @@ const ControlledInputExample = () => {
};
```
-在这个例子中,`inputValue`是组件的状态,它控制着输入框的值。每当用户在输入框中输入内容时,`onChange`事件会触发`handleInputChange`函数,将输入框的新值更新到状态中,从而实现了对输入框的控制。
+在这个例子中,`inputValue`是组件的状态,它控制着输入框的值。
+
+
+
+每当用户在输入框中输入内容时,`onChange`事件会触发`handleInputChange`函数,将输入框的新值更新到状态中,从而实现了对输入框的控制。
### 非受控组件
+ 非受控组件的值由DOM本身来管理。我们可以通过`ref`来获取表单元素的值,但不会像受控组件那样通过状态来严格控制其值的更新和渲染。例如:
diff --git "a/docs/doc/\360\237\224\245 \347\250\213\345\272\217\345\221\230\350\207\252\346\210\221\344\277\256\345\205\273/\346\234\200\345\274\272\345\211\215\347\253\257\360\237\217\267\357\270\217/\343\200\214\344\270\207\350\265\236\343\200\215\344\270\215\344\270\200\346\240\267\347\232\204Nextjs\357\274\201/fh0i0wlmcihk1f0s.md" "b/docs/doc/\360\237\224\245 \347\250\213\345\272\217\345\221\230\350\207\252\346\210\221\344\277\256\345\205\273/\346\234\200\345\274\272\345\211\215\347\253\257\360\237\217\267\357\270\217/\343\200\214\344\270\207\350\265\236\343\200\215\344\270\215\344\270\200\346\240\267\347\232\204Nextjs\357\274\201/fh0i0wlmcihk1f0s.md"
index d7eee34..5579825 100644
--- "a/docs/doc/\360\237\224\245 \347\250\213\345\272\217\345\221\230\350\207\252\346\210\221\344\277\256\345\205\273/\346\234\200\345\274\272\345\211\215\347\253\257\360\237\217\267\357\270\217/\343\200\214\344\270\207\350\265\236\343\200\215\344\270\215\344\270\200\346\240\267\347\232\204Nextjs\357\274\201/fh0i0wlmcihk1f0s.md"
+++ "b/docs/doc/\360\237\224\245 \347\250\213\345\272\217\345\221\230\350\207\252\346\210\221\344\277\256\345\205\273/\346\234\200\345\274\272\345\211\215\347\253\257\360\237\217\267\357\270\217/\343\200\214\344\270\207\350\265\236\343\200\215\344\270\215\344\270\200\346\240\267\347\232\204Nextjs\357\274\201/fh0i0wlmcihk1f0s.md"
@@ -1,16 +1,16 @@
---
-title: 「加餐」关于Next Image你可能不知道的事情
+title: 关于Next Image你可能不知道的事情
urlname: fh0i0wlmcihk1f0s
date: '2024-10-09 13:19:12'
-updated: '2024-10-09 13:31:17'
+updated: '2024-10-10 20:55:09'
cover: 'https://cdn.nlark.com/yuque/0/2024/png/22382235/1728451253027-87e5e1dc-6464-4e01-b71c-2d976ffd7030.png'
-description: 如果您使用过 Next.js,您可能遇到过 Next Image 组件。这种无忧的图像优化解决方案不仅提供对 webp 和 avif 等现代格式的支持,而且还生成针对不同屏幕尺寸定制的多个版本。要利用这种魔力,只需将以下代码添加到您的页面即可:import Image from 'next/i...
+description: 如果使用过 Next.js,可能遇到过 Next Image 组件。这种无忧的图像优化解决方案不仅提供对 webp 和 avif 等现代格式的支持,而且还生成针对不同屏幕尺寸定制的多个版本。要利用这种魔力,只需将以下代码添加到的页面即可:import Image from 'next/imag...
---
-如果您使用过 Next.js,您可能遇到过 Next Image 组件。这种无忧的图像优化解决方案不仅提供对 webp 和 avif 等现代格式的支持,而且还生成针对不同屏幕尺寸定制的多个版本。
+如果使用过 Next.js,可能遇到过 Next Image 组件。这种无忧的图像优化解决方案不仅提供对 webp 和 avif 等现代格式的支持,而且还生成针对不同屏幕尺寸定制的多个版本。
-要利用这种魔力,只需将以下代码添加到您的页面即可:
+要利用这种魔力,只需将以下代码添加到的页面即可:
```typescript
import Image from 'next/image';
@@ -75,65 +75,66 @@ export default function Page() {
```
-此编码 URL 接受两个参数: `w` (宽度)和`q` (质量),这两个参数在解码版本中更加明显。您可以发现没有`h` (高度)属性,但我们将在本文后面讨论这一点。
+此编码 URL 接受两个参数: `w` (宽度)和`q` (质量),这两个参数在解码版本中更加明显。
+
+
+
+可以发现没有`h` (高度)属性,但我们将在本文后面讨论这一点。
### Next Image API
Next Image API 用作图像代理,类似于[IPX](https://github.com/unjs/ipx) 。它执行以下任务:
-+ Accepts an **image URL**, **width**, and **quality**
-接受**图像 URL** 、**宽度**和**质量**
-+ Validates parameters 验证参数
-+ Determines cache control policies
-确定缓存控制策略
-+ Processes the image 处理图像
-+ Serves the image in a format supported by the user's browser
-以用户浏览器支持的格式提供图像
+
+
++ 接受**图像 URL** 、**宽度**和**质量**
++ 验证参数
++ 确定缓存控制策略
++ 处理图像
++ 以用户浏览器支持的格式提供图像
-As things begin to make more sense, let's briefly discuss the final piece of the puzzle before we draw some conclusions from this arrangement.
+
随着事情开始变得更有意义,在我们从这种安排中得出一些结论之前,让我们先简要讨论一下这个难题的最后一块。
### Image Optimizer 图像优化器
-Next Image utilizes different image optimization libraries - Sharp or Squoosh - depending on certain conditions:
+
Next Image 根据特定条件使用不同的图像优化库 - Sharp 或 Squoosh:
-Sharp is a fast and efficient image optimization Node.js module that makes use of the native [libvips](https://github.com/libvips/libvips) library.
+
Sharp 是一个快速高效的图像优化 Node.js 模块,它利用本机[libvips](https://github.com/libvips/libvips)库。
-Squoosh is a fully node-based image optimization solution. It's slower, but it doesn't require any additional libraries to be installed on a machine. For this reason, Sharp is recommended for production use, whereas Squoosh is used by default in local environments.
+
Squoosh 是一个完全基于节点的图像优化解决方案。它速度较慢,但不需要在计算机上安装任何额外的库。因此,建议在生产环境中使用 Sharp,而在本地环境中默认使用 Squoosh。
-I advise using Sharp in local environments as well. While both Sharp and Squoosh optimize images quite similarly, Sharp's compression algorithms can lead to color degradation compared to Squoosh.
+
我建议在本地环境中也使用 Sharp。虽然 Sharp 和 Squoosh 优化图像的方式非常相似,但与 Squoosh 相比,Sharp 的压缩算法可能会导致颜色退化。
-This can result in visually different behavior between production and local environments, particularly when trying to match the background color of an image with the page background.
+
这可能会导致生产环境和本地环境之间出现视觉上不同的行为,特别是在尝试将图像的背景颜色与页面背景相匹配时。
## Outcomes 结果
-Having understood the primary architecture behind `next/image`, we can debunk common misconceptions and glean more insights on how to utilize it more effectively.
-了解了`next/image`背后的主要架构后,我们可以揭穿常见的误解,并收集有关如何更有效地利用它的更多见解。
+了解了`next/image`背后的主要架构后,我们可以揭穿常见的误解,并收集有关如何更有效地利用它的更多见解。
### next/image does not crop 下一个/图像不裁剪
-A common misconception among developers is that `next/image` can crop their images. This confusion arises because you can pass width, height, and fill properties to the component, creating an impression that the image has been cropped. In reality, this isn't the case.
-开发人员中的一个常见误解是`next/image`可以裁剪他们的图像。出现这种混乱的原因是您可以将宽度、高度和填充属性传递给组件,从而造成图像已被裁剪的印象。事实上,情况并非如此。
-The Next Image component primarily requires width and height for assigning to the img tag to prevent layout shifts.
+开发人员中的一个常见误解是`next/image`可以裁剪他们的图像。出现这种混乱的原因是可以将宽度、高度和填充属性传递给组件,从而造成图像已被裁剪的印象。事实上,情况并非如此。
+
下一个图像组件主要需要分配给 img 标签的宽度和高度,以防止布局移位。

-As we've already discussed, the Image API does not accept a height parameter, meaning it currently isn't possible to change the original image's aspect ratio. If you don't use the fill property, the image will merely stretch or shrink in the event of width-height mismatches.
+
正如我们已经讨论过的,图像 API 不接受高度参数,这意味着当前无法更改原始图像的长宽比。如果不使用 fill 属性,则在宽度高度不匹配的情况下,图像只会拉伸或收缩。
-However, if you're using TailwindCSS, it behaves differently due to its default global CSS rule:
-但是,如果您使用 TailwindCSS,由于其默认的全局 CSS 规则,它的行为会有所不同:
+
+但是,如果使用 TailwindCSS,由于其默认的全局 CSS 规则,它的行为会有所不同:
```typescript
img,
@@ -144,31 +145,27 @@ video {
```
-This makes layout shift issues harder to detect.
+
这使得布局移位问题更难以检测。
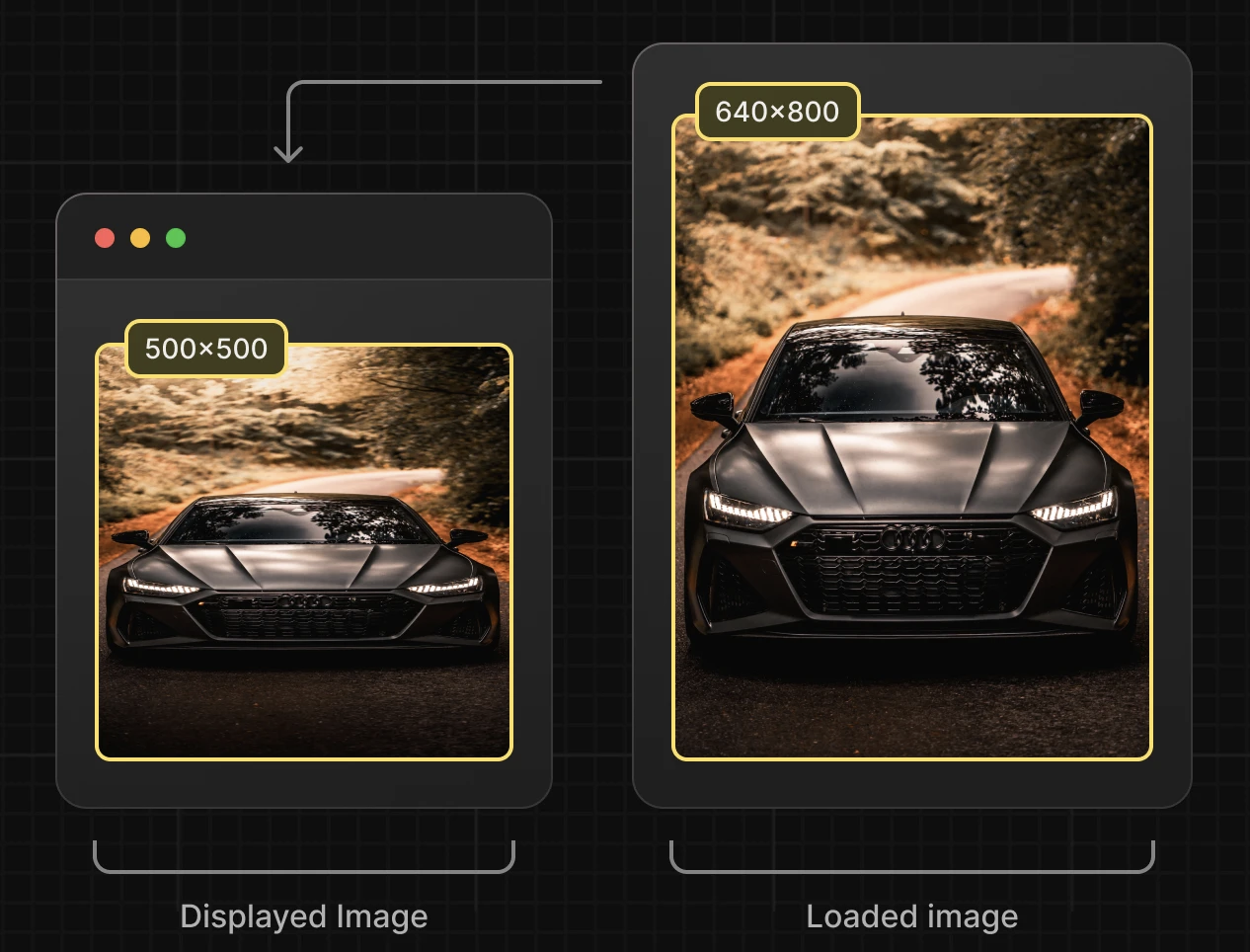
### Displayed image width ≠ loaded image width
显示图像宽度≠加载图像宽度
-Another potential point of confusion is that the width property passed to `next/image` doesn't represent the actual width to which the image will be resized. As we noted from the example at the start of the article, passing `width={500}` to a component will result in the image being resized to a width of 640px, as evident in the generated URL:
-另一个潜在的混淆点是传递给`next/image` width 属性并不代表图像将调整大小的实际宽度。正如我们在文章开头的示例中指出的,将`width={500}`传递给组件将导致图像大小调整为 640px 的宽度,如生成的 URL 所示:
+另一个潜在的混淆点是传递给`next/image` width 属性并不代表图像将调整大小的实际宽度。正如我们在文章开头的示例中指出的,将`width={500}`传递给组件将导致图像大小调整为 640px 的宽度,如生成的 URL 所示:
```typescript
/_next/image?url=/images/example.jpg&w=640&q=75
```
-
-
-If you expect the x2 retina version to utilize an image width of 1000px or 1280px, you're in for a surprise. The actual width used will be 1080px. Naturally, you might wonder where these numbers are coming from.
-如果您期望 x2 视网膜版本使用 1000 像素或 1280 像素的图像宽度,那么您将会感到惊讶。实际使用的宽度将为 1080px。当然,您可能想知道这些数字是从哪里来的。
+
+如果期望 x2 视网膜版本使用 1000 像素或 1280 像素的图像宽度,那么将会感到惊讶。实际使用的宽度将为 1080px。当然,可能想知道这些数字是从哪里来的。

-Next.js resizes images to the closest size from an array of`deviceSizes` and `imageSizes` that you can define in `next.config.js`. By default, these are:
-Next.js 将图像大小调整为您可以在`next.config.js`中定义的`deviceSizes`和`imageSizes`数组中最接近的大小。默认情况下,这些是:
+Next.js 将图像大小调整为可以在`next.config.js`中定义的`deviceSizes`和`imageSizes`数组中最接近的大小。默认情况下,这些是:
```typescript
module.exports = {
@@ -180,12 +177,11 @@ module.exports = {
```
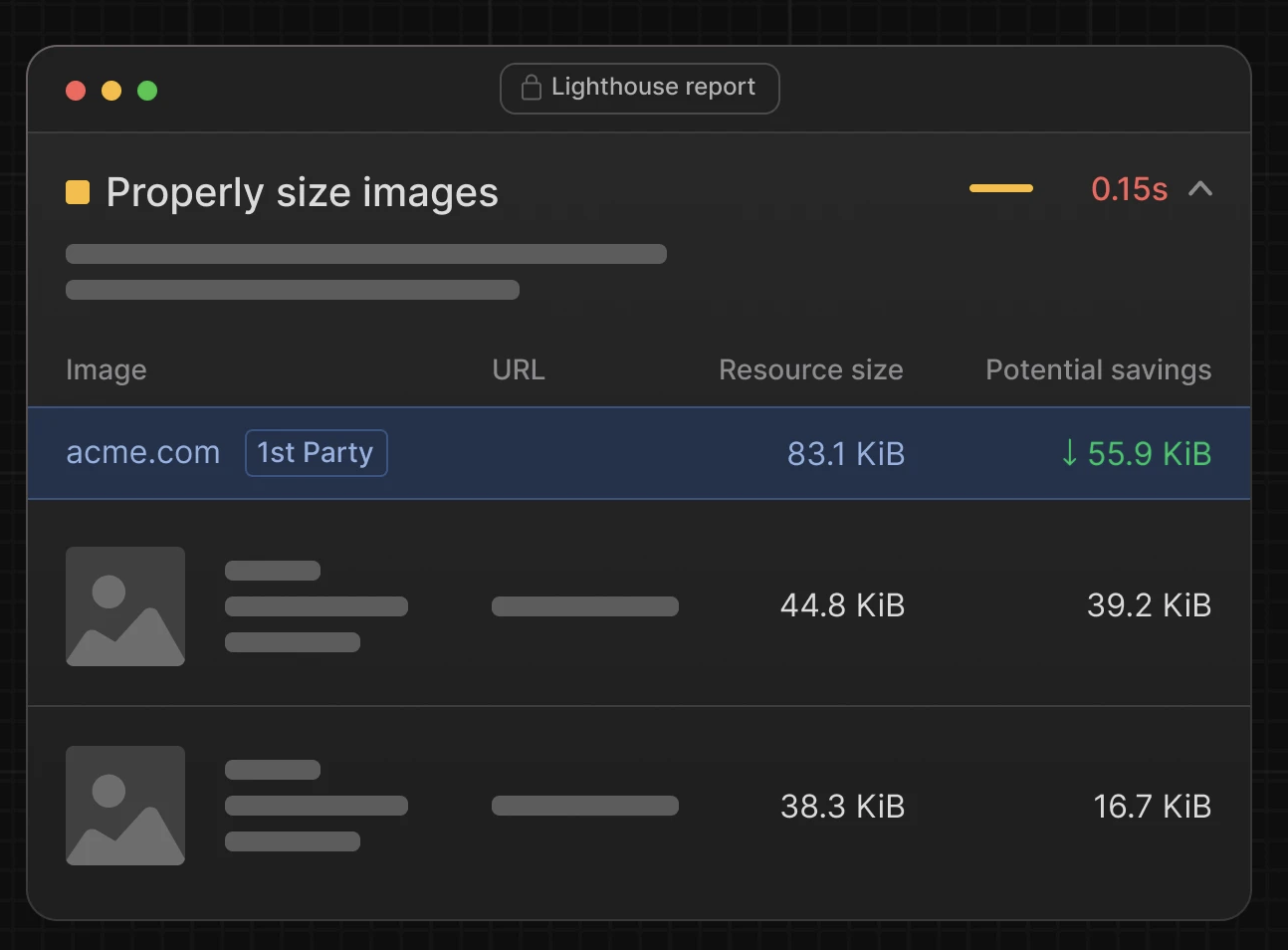
-What's crucial to note here is that using the default configuration can negatively impact performance, leading to a reduced score in Lighthouse's Page Speed Insights. This becomes particularly evident when you attempt to display large images on a page.
-这里需要注意的重要一点是,使用默认配置会对性能产生负面影响,导致 Lighthouse 的页面速度洞察分数降低。当您尝试在页面上显示大图像时,这一点变得尤其明显。
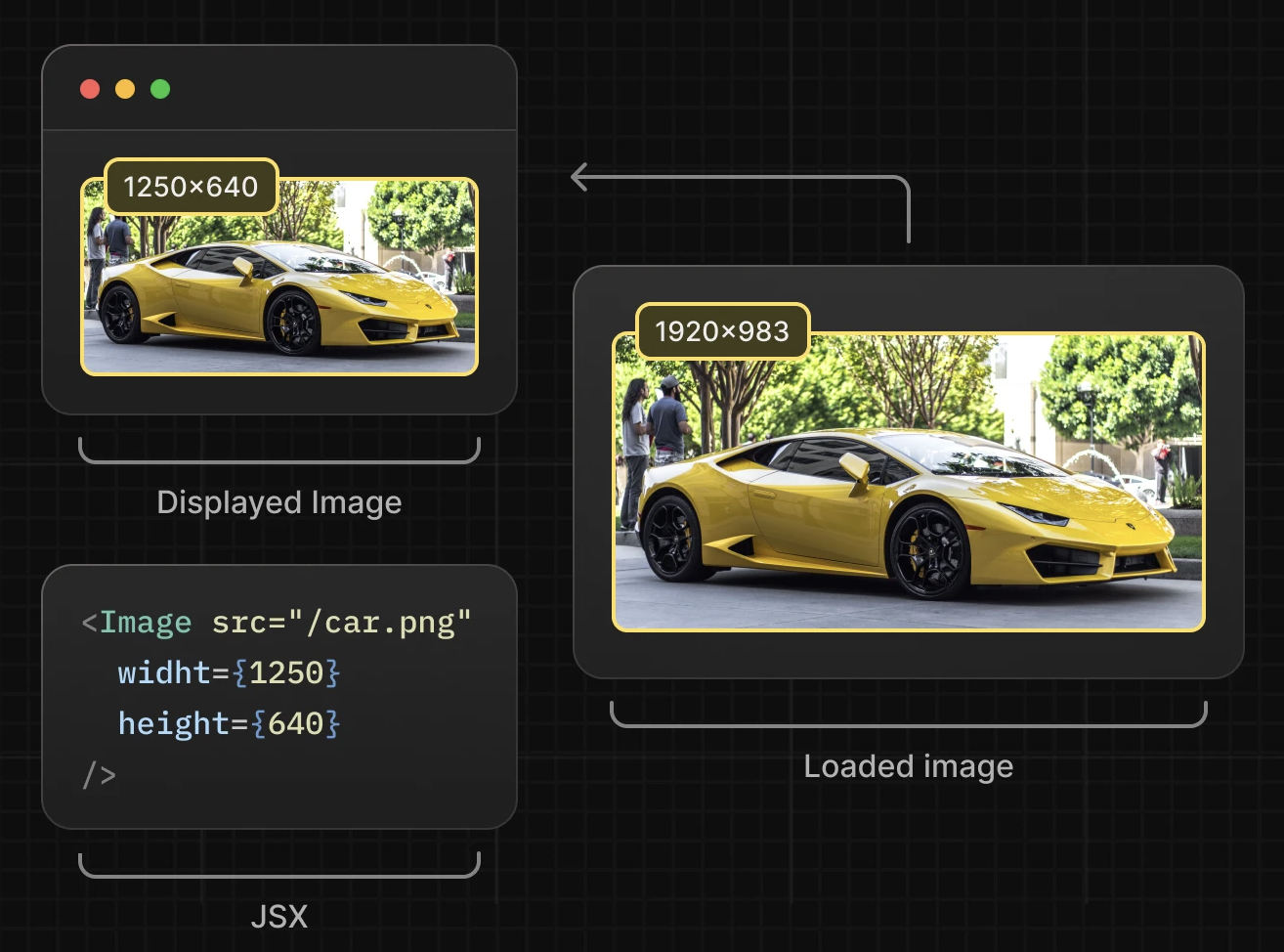
-For instance, if you want to render an image with a width of 1250px, the actual loaded image width will be 1920px. The discrepancy between the required size and the actual loaded size becomes even greater for x2 retina versions, as these will be resized to 3840px.
+这里需要注意的重要一点是,使用默认配置会对性能产生负面影响,导致 Lighthouse 的页面速度洞察分数降低。当尝试在页面上显示大图像时,这一点变得尤其明显。
+
例如,如果要渲染宽度为 1250px 的图像,则实际加载的图像宽度将为 1920px。对于 x2 视网膜版本,所需尺寸和实际加载尺寸之间的差异甚至更大,因为这些版本的尺寸将调整为 3840 像素。
-However, you can remedy this by adding more sizes to the `deviceSizes` or `imageSizes` arrays([docs](https://nextjs.org/docs/app/api-reference/components/image#devicesizes)).
-但是,您可以通过向`deviceSizes`或`imageSizes`数组添加更多尺寸来解决此问题([文档](https://nextjs.org/docs/app/api-reference/components/image#devicesizes))。
+
+但是,可以通过向`deviceSizes`或`imageSizes`数组添加更多尺寸来解决此问题([文档](https://nextjs.org/docs/app/api-reference/components/image#devicesizes))。

@@ -193,16 +189,16 @@ module.exports = {
### Image optimization can be used without the next/image component
图像优化可以在没有next/image组件的情况下使用
-With an understanding of the core architecture, it's easy to see that you can use the Image API without necessarily using `next/image`. There are several scenarios in which this can be beneficial.
-了解核心架构后,很容易看出您可以使用 Image API 而不必使用`next/image` 。在多种情况下,这可能是有益的。
+
+了解核心架构后,很容易看出可以使用 Image API 而不必使用`next/image` 。在多种情况下,这可能是有益的。
-First, you can render optimized images inside a canvas. Regardless of whether you're loading images onto a canvas from external sources or from local storage, you can pass the correct URL to the API and have it work seamlessly.
-首先,您可以在画布内渲染优化的图像。无论您是从外部源还是从本地存储将图像加载到画布上,您都可以将正确的 URL 传递给 API 并使其无缝运行。
+
+首先,可以在画布内渲染优化的图像。无论是从外部源还是从本地存储将图像加载到画布上,都可以将正确的 URL 传递给 API 并使其无缝运行。
-Additionally, you can use it to optimize OG images or create your own `` tag-based component for better [art direction](https://web.dev/codelab-art-direction/).
-此外,您可以使用它来优化 OG 图像或创建您自己的基于``标签的组件,以获得更好的[艺术指导](https://web.dev/codelab-art-direction/)。
+
+此外,可以使用它来优化 OG 图像或创建自己的基于``标签的组件,以获得更好的[艺术指导](https://web.dev/codelab-art-direction/)。
-The Image API is located under the `/_next/image` route and accepts just three additional parameters: URL, width (w), and quality (q).
+
Image API 位于`/_next/image`路径下,仅接受三个附加参数:URL、宽度 (w) 和质量 (q)。
```typescript
@@ -210,13 +206,12 @@ module.exports = {
```
-Remember, the width parameter is checked by the API and can only be a number sourced from either the deviceSizes or imageSizes configuration.
+
请记住,宽度参数由 API 检查,并且只能是来自 deviceSizes 或 imageSizes 配置的数字。
### Use import for local images
使用导入本地图像
-With `next/image`, there are two methods you can use to load local images:
-使用`next/image` ,您可以使用两种方法来加载本地图像:
+使用`next/image` ,可以使用两种方法来加载本地图像:
```typescript
import Image from 'next/image';
@@ -237,19 +232,19 @@ export default function Page() {
-Using an absolute path is common when dealing with local images in examples, tutorials, or even open-source projects. It's easy to assume that there's no significant difference aside from the automatic width/height assignment. However, there is a difference.
+
在处理示例、教程甚至开源项目中的本地图像时,使用绝对路径是很常见的。很容易假设除了自动宽度/高度分配之外没有显着差异。然而,还是有区别的。
-When you access images by an absolute path from a public folder, Next.js adheres to the cache policies of the destination server, which by default results in a 30-day cache policy rather than `public,max-age=31536000,immutable`. Using a 30-day cache policy for image assets can significantly lower your Lighthouse score.
-当您通过公共文件夹的绝对路径访问图像时,Next.js 会遵守目标服务器的缓存策略,默认情况下会导致 30 天的缓存策略,而不是 `public,max-age=31536000,immutable` 。对图像资源使用 30 天的缓存策略会显着降低您的 Lighthouse 分数。
+
+当通过公共文件夹的绝对路径访问图像时,Next.js 会遵守目标服务器的缓存策略,默认情况下会导致 30 天的缓存策略,而不是 `public,max-age=31536000,immutable` 。对图像资源使用 30 天的缓存策略会显着降低的 Lighthouse 分数。
### Understanding Sizes and the 100vw Technique
了解尺寸和 100vw 技术
-The `next/image` component accepts a property known as 'sizes', akin to the html img sizes attribute. However, in line with other aspects we've discussed, it performs some unique operations too.
+
`next/image`组件接受一个称为“sizes”的属性,类似于 html img 尺寸属性。然而,与我们讨论的其他方面一致,它也执行一些独特的操作。
-The 'sizes' attribute works in concert with 'srcset' and accepts a list of browser conditions and image widths for which they should be activated. If you're unfamiliar with this, I recommend taking a look at [these docs](https://www.dofactory.com/html/img/sizes), and this [codesandbox example](https://codesandbox.io/s/hungry-brattain-vw78xf?file=/index.html:1653-1685). Here's an example of an image using 'sizes':
-“sizes”属性与“srcset”协同工作,并接受应激活它们的浏览器条件和图像宽度列表。如果您对此不熟悉,我建议您查看[这些文档](https://www.dofactory.com/html/img/sizes)和这个[codesandbox 示例](https://codesandbox.io/s/hungry-brattain-vw78xf?file=/index.html:1653-1685)。这是使用“尺寸”的图像示例:
+
+“sizes”属性与“srcset”协同工作,并接受应激活它们的浏览器条件和图像宽度列表。如果对此不熟悉,我建议查看[这些文档](https://www.dofactory.com/html/img/sizes)和这个[codesandbox 示例](https://codesandbox.io/s/hungry-brattain-vw78xf?file=/index.html:1653-1685)。这是使用“尺寸”的图像示例:
@@ -263,9 +258,9 @@ export default function Page() {
```
-Let's dive into the details for better understanding. When you utilize Next Image without specifying the 'sizes' property, your 'srcset' will include two URLs: one for the standard version (x1) and another for the Retina version (x2).
-让我们深入了解细节以便更好地理解。当您使用 Next Image 而不指定“sizes”属性时,您的“srcset”将包含两个 URL:一个用于标准版本 (x1),另一个用于 Retina 版本 (x2)。
-With this setup, the browser will invariably opt for the Retina version when used on a Retina device. This preference arises due to the use of 1x and 2x syntax within the 'srcset'.
+
+让我们深入了解细节以便更好地理解。当使用 Next Image 而不指定“sizes”属性时,的“srcset”将包含两个 URL:一个用于标准版本 (x1),另一个用于 Retina 版本 (x2)。
+
通过此设置,在 Retina 设备上使用时,浏览器将始终选择 Retina 版本。这种偏好的产生是由于在“srcset”中使用了 1x 和 2x 语法。
```typescript
@@ -278,13 +273,13 @@ export default function Page() {
```
-The browser essentially interprets this as: "Load this URL for 2x pixel density, and this other one for 1x pixel density." Thus, if you have a design where the image version on desktop is smaller than on mobile or tablet, the browser will consistently load the larger version with the default Next Image syntax.
-浏览器基本上将其解释为:“以 2 倍像素密度加载此 URL,以 1 倍像素密度加载另一个 URL。”因此,如果您的设计中桌面上的图像版本小于移动设备或平板电脑上的图像版本,则浏览器将始终使用默认的 Next Image 语法加载较大的版本。
-Unfortunately, this could result in suboptimal performance and a lower Lighthouse score.
+
+浏览器基本上将其解释为:“以 2 倍像素密度加载此 URL,以 1 倍像素密度加载另一个 URL。”因此,如果的设计中桌面上的图像版本小于移动设备或平板电脑上的图像版本,则浏览器将始终使用默认的 Next Image 语法加载较大的版本。
+
不幸的是,这可能会导致性能不佳和 Lighthouse 得分较低。
-There is, however, a method to instruct the browser to load images based on suitable width. Instead of providing 1x, 2x parameters to the 'srcset' URL, you specify the width of the image. For example, check these instructions to the browser:
-然而,有一种方法可以指示浏览器根据合适的宽度加载图像。您无需向“srcset”URL 提供 1x、2x 参数,而是指定图像的宽度。例如,检查浏览器的以下说明:
+
+然而,有一种方法可以指示浏览器根据合适的宽度加载图像。无需向“srcset”URL 提供 1x、2x 参数,而是指定图像的宽度。例如,检查浏览器的以下说明:
```typescript
![]() In this case, the browser selects the most appropriate image for the current size used on the page. If a mobile image has a width of 600px (1200px for Retina), it will choose the `1080w` version. Meanwhile, if a desktop image only uses 300px (600px for Retina), the browser opts for `640w`.
-在这种情况下,浏览器会选择最适合页面当前使用尺寸的图像。如果移动图像的宽度为 600px(Retina 为 1200px),它将选择`1080w`版本。同时,如果桌面图像仅使用 300px(Retina 为 600px),则浏览器会选择`640w` 。
+
+在这种情况下,浏览器会选择最适合页面当前使用尺寸的图像。如果移动图像的宽度为 600px(Retina 为 1200px),它将选择`1080w`版本。同时,如果桌面图像仅使用 300px(Retina 为 600px),则浏览器会选择`640w` 。
-The advantage of this approach lies in loading the most fitting images for the current screen size, thereby enhancing performance due to reduced image size. Now that we understand the benefits, we can apply this strategy with Next Image using the `100vw` trick. While you cannot directly instruct Next Image to use the width (`w`) parameters near the URL instead of pixel-density (`1x`**) options, you can apply a workaround arising from how Next Image is coded:
-这种方法的优点在于加载最适合当前屏幕尺寸的图像,从而由于减小图像尺寸而提高性能。现在我们了解了好处,我们可以使用`100vw`技巧将此策略应用于 Next Image。虽然您无法直接指示 Next Image 使用 URL 附近的宽度 ( `w` ) 参数而不是像素密度 ( `1x` **) 选项,但您可以应用由 Next Image 编码方式产生的解决方法:
+
+这种方法的优点在于加载最适合当前屏幕尺寸的图像,从而由于减小图像尺寸而提高性能。现在我们了解了好处,我们可以使用`100vw`技巧将此策略应用于 Next Image。虽然无法直接指示 Next Image 使用 URL 附近的宽度 ( `w` ) 参数而不是像素密度 ( `1x` **) 选项,但可以应用由 Next Image 编码方式产生的解决方法:
1. If your 'sizes' attribute contains `vw` numbers, it will only keep those sizes larger than the smallest `deviceSize` (640 by default) multiplied by the percentage(`100vw` = 1, `50vw` = 0.5). Specifying `100vw`, you will end up with 8 URLs.
-如果您的“sizes”属性包含`vw`数字,则只会保留大于最小`deviceSize` (默认为 640)乘以百分比( `100vw` = 1, `50vw` = 0.5)的尺寸。指定`100vw` ,您最终将得到 8 个 URL。
+如果的“sizes”属性包含`vw`数字,则只会保留大于最小`deviceSize` (默认为 640)乘以百分比( `100vw` = 1, `50vw` = 0.5)的尺寸。指定`100vw` ,最终将得到 8 个 URL。
2. If your 'sizes' property has non-`vw` numbers, your 'srcset' will contain ALL SIZES (i.e., all possible combinations of `deviceSizes` and `imageSizes`), yielding a total of 16 URLs.
-如果您的“sizes”属性具有非`vw`编号,则您的“srcset”将包含所有 SIZES(即`deviceSizes`和`imageSizes`的所有可能组合),总共产生 16 个 URL。
+如果的“sizes”属性具有非`vw`编号,则的“srcset”将包含所有 SIZES(即`deviceSizes`和`imageSizes`的所有可能组合),总共产生 16 个 URL。
-To illustrate, let's examine the generated code for `100vw`:
-为了说明这一点,让我们检查一下`100vw`生成的代码:
+为了说明这一点,让我们检查一下`100vw`生成的代码:
```typescript
In this case, the browser selects the most appropriate image for the current size used on the page. If a mobile image has a width of 600px (1200px for Retina), it will choose the `1080w` version. Meanwhile, if a desktop image only uses 300px (600px for Retina), the browser opts for `640w`.
-在这种情况下,浏览器会选择最适合页面当前使用尺寸的图像。如果移动图像的宽度为 600px(Retina 为 1200px),它将选择`1080w`版本。同时,如果桌面图像仅使用 300px(Retina 为 600px),则浏览器会选择`640w` 。
+
+在这种情况下,浏览器会选择最适合页面当前使用尺寸的图像。如果移动图像的宽度为 600px(Retina 为 1200px),它将选择`1080w`版本。同时,如果桌面图像仅使用 300px(Retina 为 600px),则浏览器会选择`640w` 。
-The advantage of this approach lies in loading the most fitting images for the current screen size, thereby enhancing performance due to reduced image size. Now that we understand the benefits, we can apply this strategy with Next Image using the `100vw` trick. While you cannot directly instruct Next Image to use the width (`w`) parameters near the URL instead of pixel-density (`1x`**) options, you can apply a workaround arising from how Next Image is coded:
-这种方法的优点在于加载最适合当前屏幕尺寸的图像,从而由于减小图像尺寸而提高性能。现在我们了解了好处,我们可以使用`100vw`技巧将此策略应用于 Next Image。虽然您无法直接指示 Next Image 使用 URL 附近的宽度 ( `w` ) 参数而不是像素密度 ( `1x` **) 选项,但您可以应用由 Next Image 编码方式产生的解决方法:
+
+这种方法的优点在于加载最适合当前屏幕尺寸的图像,从而由于减小图像尺寸而提高性能。现在我们了解了好处,我们可以使用`100vw`技巧将此策略应用于 Next Image。虽然无法直接指示 Next Image 使用 URL 附近的宽度 ( `w` ) 参数而不是像素密度 ( `1x` **) 选项,但可以应用由 Next Image 编码方式产生的解决方法:
1. If your 'sizes' attribute contains `vw` numbers, it will only keep those sizes larger than the smallest `deviceSize` (640 by default) multiplied by the percentage(`100vw` = 1, `50vw` = 0.5). Specifying `100vw`, you will end up with 8 URLs.
-如果您的“sizes”属性包含`vw`数字,则只会保留大于最小`deviceSize` (默认为 640)乘以百分比( `100vw` = 1, `50vw` = 0.5)的尺寸。指定`100vw` ,您最终将得到 8 个 URL。
+如果的“sizes”属性包含`vw`数字,则只会保留大于最小`deviceSize` (默认为 640)乘以百分比( `100vw` = 1, `50vw` = 0.5)的尺寸。指定`100vw` ,最终将得到 8 个 URL。
2. If your 'sizes' property has non-`vw` numbers, your 'srcset' will contain ALL SIZES (i.e., all possible combinations of `deviceSizes` and `imageSizes`), yielding a total of 16 URLs.
-如果您的“sizes”属性具有非`vw`编号,则您的“srcset”将包含所有 SIZES(即`deviceSizes`和`imageSizes`的所有可能组合),总共产生 16 个 URL。
+如果的“sizes”属性具有非`vw`编号,则的“srcset”将包含所有 SIZES(即`deviceSizes`和`imageSizes`的所有可能组合),总共产生 16 个 URL。
-To illustrate, let's examine the generated code for `100vw`:
-为了说明这一点,让我们检查一下`100vw`生成的代码:
+为了说明这一点,让我们检查一下`100vw`生成的代码:
```typescript
![]() ```
-If you include a `px` value within 'sizes'(eg. `(max-width: 1024px) 800px, 300px`), the list of URLs expands even further, reaching 16 in a default configuration.
-如果您在“尺寸”中包含`px`值(例如 `(max-width: 1024px) 800px, 300px` ),URL 列表进一步扩展,在默认配置下达到 16 个。
-Ideally, I would prefer to generate 4 URLs for a specific image, similar to other frameworks, rather than bloating the HTML with many unnecessary options, none of which may be perfectly sized for my needs.
+
+如果在“尺寸”中包含`px`值(例如 `(max-width: 1024px) 800px, 300px` ),URL 列表进一步扩展,在默认配置下达到 16 个。
+
理想情况下,我更愿意为特定图像生成 4 个 URL,类似于其他框架,而不是用许多不必要的选项来使 HTML 膨胀,而这些选项的大小都可能无法完美满足我的需求。
-This discussion underscores a key point: to populate 'srcset' with more versions for better performance across a variety of resolutions, you can simply set 'sizes' to `100vw`. This trick forces the creation of URLs for 8 sizes, starting from 640px.
-此讨论强调了一个关键点:要使用更多版本填充“srcset”以在各种分辨率下获得更好的性能,您可以简单地将“sizes”设置为`100vw` 。这个技巧强制创建 8 种尺寸的 URL,从 640px 开始。
+
+此讨论强调了一个关键点:要使用更多版本填充“srcset”以在各种分辨率下获得更好的性能,可以简单地将“sizes”设置为`100vw` 。这个技巧强制创建 8 种尺寸的 URL,从 640px 开始。
-However, because this method can easily inflate your HTML size - especially if you've added extra `imageSizes` or `deviceSizes` - it's recommended to apply this approach carefully.
-但是,由于此方法很容易增大 HTML 大小 - 特别是如果您添加了额外的`imageSizes`或`deviceSizes` - 建议谨慎应用此方法。
+
+但是,由于此方法很容易增大 HTML 大小 - 特别是如果添加了额外的`imageSizes`或`deviceSizes` - 建议谨慎应用此方法。
-While I can only speculate about the exact reasoning behind this architecture, I assume that for large-scale projects with various image ratios used in many different places, this approach of generating average-sized versions might prove beneficial.
-虽然我只能推测这种架构背后的确切原因,但我认为对于在许多不同地方使用不同图像比例的大型项目,这种生成平均大小版本的方法可能会被证明是有益的。
-These versions could cater to most scenarios and potentially hit the cache more frequently, all the while maintaining ease of use.
+
+虽然我只能推测这种架构背后的确切原因,但我认为对于在许多不同地方使用不同图像比例的大型项目,这种生成平均大小版本的方法可能会被证明是有益的。
+
这些版本可以满足大多数场景,并可能更频繁地访问缓存,同时保持易用性。
## Conclusions 结论
-Though Next Image simplifies image management and provides significant advantages, it could benefit from additional features like advanced cropping and precise resizing, similar to third-party solutions. Incorporating a specialized `` component for fine-tuned art direction would also be advantageous. I'd particularly appreciate an automated method for generating four image versions at 0.25x, 0.5x, 1x, and 2x the supplied width.
+
尽管 Next Image 简化了图像管理并提供了显着的优势,但它可以受益于高级裁剪和精确调整大小等附加功能,类似于第三方解决方案。结合专门的``组件进行微调艺术指导也将是有利的。我特别欣赏一种自动方法,可以生成 0.25 倍、0.5 倍、1 倍和 2 倍提供宽度的四个图像版本。
-Nevertheless, for most use cases, the developer experience and efficiency of Next Image will more than enough.
+
尽管如此,对于大多数用例来说,Next Image 的开发者体验和效率已经足够了。
-原文:[https://pixelpoint.io/blog/next-image/](https://pixelpoint.io/blog/next-image/)
+> 翻译自原文:[https://pixelpoint.io/blog/next-image/](https://pixelpoint.io/blog/next-image/)
+>
diff --git a/elog.cache.json b/elog.cache.json
index 33b48b1..c2b4ddb 100644
--- a/elog.cache.json
+++ b/elog.cache.json
@@ -2624,13 +2624,13 @@
{
"id": 170598462,
"doc_id": "qfaugcu7d1ucqdq5",
- "updated": 1727528318000,
+ "updated": 1728565084000,
"properties": {
"title": "更新日志",
"urlname": "qfaugcu7d1ucqdq5",
"date": "2024-05-22 08:47:22",
- "updated": "2024-09-28 20:58:38",
- "description": "---nav_path: changelog---介绍当前网站的更新计划以及快要更新的东西,如果大家有特别的需要也可以进行留言。2024-09新增评论邮件发送功能优化评论邮件通知功能中模板样式新增页面下一页以及上一页优化黑白模式-公告优化页面-切换页面链接的时候,视图不对优化首页排版-高度不一...",
+ "updated": "2024-10-10 20:58:04",
+ "description": "---nav_path: changelog---介绍当前网站的更新计划以及快要更新的东西,如果大家有特别的需要也可以进行留言。2024-10新增:写一个脚本,每日定时更新网站切换为静态生成网页修改仓库名称为AirBlog首页修改-新增标签墙切换邮件通知功能到163邮箱,防止被设置为垃圾邮箱新...",
"nav_path": "changelog"
},
"catalog": [
@@ -13615,12 +13615,12 @@
{
"id": 189587048,
"doc_id": "oxwter7kgwvcsr3g",
- "updated": 1728519716000,
+ "updated": 1728564666000,
"properties": {
"title": "A component is changing an uncontrolled input to be controlled.",
"urlname": "oxwter7kgwvcsr3g",
"date": "2024-10-10 08:21:01",
- "updated": "2024-10-10 08:21:56",
+ "updated": "2024-10-10 20:51:06",
"description": "在前端开发中,我们经常会处理表单输入。表单输入组件可以分为受控组件和非受控组件,理解它们之间的转换以及背后的原理对于构建高效、可维护的用户界面至关重要。一、受控组件与非受控组件的概念受控组件受控组件的值由React组件的状态来控制。当表单元素的值发生变化时,通过事件处理函数将新的值更新到组件的..."
},
"catalog": [
@@ -13690,14 +13690,14 @@
{
"id": 189465744,
"doc_id": "fh0i0wlmcihk1f0s",
- "updated": 1728451877000,
+ "updated": 1728564909000,
"properties": {
- "title": "「加餐」关于Next Image你可能不知道的事情",
+ "title": "关于Next Image你可能不知道的事情",
"urlname": "fh0i0wlmcihk1f0s",
"date": "2024-10-09 13:19:12",
- "updated": "2024-10-09 13:31:17",
+ "updated": "2024-10-10 20:55:09",
"cover": "https://cdn.nlark.com/yuque/0/2024/png/22382235/1728451253027-87e5e1dc-6464-4e01-b71c-2d976ffd7030.png",
- "description": "如果您使用过 Next.js,您可能遇到过 Next Image 组件。这种无忧的图像优化解决方案不仅提供对 webp 和 avif 等现代格式的支持,而且还生成针对不同屏幕尺寸定制的多个版本。要利用这种魔力,只需将以下代码添加到您的页面即可:import Image from 'next/i..."
+ "description": "如果使用过 Next.js,可能遇到过 Next Image 组件。这种无忧的图像优化解决方案不仅提供对 webp 和 avif 等现代格式的支持,而且还生成针对不同屏幕尺寸定制的多个版本。要利用这种魔力,只需将以下代码添加到的页面即可:import Image from 'next/imag..."
},
"catalog": [
{
@@ -14096,7 +14096,7 @@
"url": "satyn7anq2cv9p7p",
"prev_uuid": "Oi5FMtop6oZm1oNe",
"sibling_uuid": "XVQKdEsA8mmsVP03",
- "child_uuid": "M2tXajtc_Pb3h6Q3",
+ "child_uuid": "1Lvhxo_-uRpiTKwf",
"parent_uuid": "Oi5FMtop6oZm1oNe",
"doc_id": 188627200,
"level": 2,
@@ -14106,10 +14106,25 @@
},
{
"type": "DOC",
- "title": "「加餐」关于Next Image你可能不知道的事情",
+ "title": "你真的知道Nextjs的api怎么用吗?",
+ "uuid": "1Lvhxo_-uRpiTKwf",
+ "url": "rtnwlsk5vh350o83",
+ "prev_uuid": "2cJ18ZvNWGR6hhHx",
+ "sibling_uuid": "M2tXajtc_Pb3h6Q3",
+ "child_uuid": "",
+ "parent_uuid": "2cJ18ZvNWGR6hhHx",
+ "doc_id": 188627476,
+ "level": 3,
+ "id": 188627476,
+ "open_window": 1,
+ "visible": 1
+ },
+ {
+ "type": "DOC",
+ "title": "关于Next Image你可能不知道的事情",
"uuid": "M2tXajtc_Pb3h6Q3",
"url": "fh0i0wlmcihk1f0s",
- "prev_uuid": "2cJ18ZvNWGR6hhHx",
+ "prev_uuid": "1Lvhxo_-uRpiTKwf",
"sibling_uuid": "-AFgYDHw_54vMFRY",
"child_uuid": "",
"parent_uuid": "2cJ18ZvNWGR6hhHx",
@@ -14140,7 +14155,7 @@
"uuid": "65Zy9C8l2pAx_MzP",
"url": "hn2yy5i3avufqfhq",
"prev_uuid": "-AFgYDHw_54vMFRY",
- "sibling_uuid": "1Lvhxo_-uRpiTKwf",
+ "sibling_uuid": "LIvU2PY4A3qPVXWp",
"child_uuid": "",
"parent_uuid": "2cJ18ZvNWGR6hhHx",
"doc_id": 188432276,
@@ -14149,27 +14164,12 @@
"open_window": 1,
"visible": 0
},
- {
- "type": "DOC",
- "title": "你真的知道Nextjs的api怎么用吗?",
- "uuid": "1Lvhxo_-uRpiTKwf",
- "url": "rtnwlsk5vh350o83",
- "prev_uuid": "65Zy9C8l2pAx_MzP",
- "sibling_uuid": "LIvU2PY4A3qPVXWp",
- "child_uuid": "",
- "parent_uuid": "2cJ18ZvNWGR6hhHx",
- "doc_id": 188627476,
- "level": 3,
- "id": 188627476,
- "open_window": 1,
- "visible": 1
- },
{
"type": "DOC",
"title": "「项目」开发一个导航网站",
"uuid": "LIvU2PY4A3qPVXWp",
"url": "negzqyxtxszvawof",
- "prev_uuid": "1Lvhxo_-uRpiTKwf",
+ "prev_uuid": "65Zy9C8l2pAx_MzP",
"sibling_uuid": "",
"child_uuid": "",
"parent_uuid": "2cJ18ZvNWGR6hhHx",
```
-If you include a `px` value within 'sizes'(eg. `(max-width: 1024px) 800px, 300px`), the list of URLs expands even further, reaching 16 in a default configuration.
-如果您在“尺寸”中包含`px`值(例如 `(max-width: 1024px) 800px, 300px` ),URL 列表进一步扩展,在默认配置下达到 16 个。
-Ideally, I would prefer to generate 4 URLs for a specific image, similar to other frameworks, rather than bloating the HTML with many unnecessary options, none of which may be perfectly sized for my needs.
+
+如果在“尺寸”中包含`px`值(例如 `(max-width: 1024px) 800px, 300px` ),URL 列表进一步扩展,在默认配置下达到 16 个。
+
理想情况下,我更愿意为特定图像生成 4 个 URL,类似于其他框架,而不是用许多不必要的选项来使 HTML 膨胀,而这些选项的大小都可能无法完美满足我的需求。
-This discussion underscores a key point: to populate 'srcset' with more versions for better performance across a variety of resolutions, you can simply set 'sizes' to `100vw`. This trick forces the creation of URLs for 8 sizes, starting from 640px.
-此讨论强调了一个关键点:要使用更多版本填充“srcset”以在各种分辨率下获得更好的性能,您可以简单地将“sizes”设置为`100vw` 。这个技巧强制创建 8 种尺寸的 URL,从 640px 开始。
+
+此讨论强调了一个关键点:要使用更多版本填充“srcset”以在各种分辨率下获得更好的性能,可以简单地将“sizes”设置为`100vw` 。这个技巧强制创建 8 种尺寸的 URL,从 640px 开始。
-However, because this method can easily inflate your HTML size - especially if you've added extra `imageSizes` or `deviceSizes` - it's recommended to apply this approach carefully.
-但是,由于此方法很容易增大 HTML 大小 - 特别是如果您添加了额外的`imageSizes`或`deviceSizes` - 建议谨慎应用此方法。
+
+但是,由于此方法很容易增大 HTML 大小 - 特别是如果添加了额外的`imageSizes`或`deviceSizes` - 建议谨慎应用此方法。
-While I can only speculate about the exact reasoning behind this architecture, I assume that for large-scale projects with various image ratios used in many different places, this approach of generating average-sized versions might prove beneficial.
-虽然我只能推测这种架构背后的确切原因,但我认为对于在许多不同地方使用不同图像比例的大型项目,这种生成平均大小版本的方法可能会被证明是有益的。
-These versions could cater to most scenarios and potentially hit the cache more frequently, all the while maintaining ease of use.
+
+虽然我只能推测这种架构背后的确切原因,但我认为对于在许多不同地方使用不同图像比例的大型项目,这种生成平均大小版本的方法可能会被证明是有益的。
+
这些版本可以满足大多数场景,并可能更频繁地访问缓存,同时保持易用性。
## Conclusions 结论
-Though Next Image simplifies image management and provides significant advantages, it could benefit from additional features like advanced cropping and precise resizing, similar to third-party solutions. Incorporating a specialized `` component for fine-tuned art direction would also be advantageous. I'd particularly appreciate an automated method for generating four image versions at 0.25x, 0.5x, 1x, and 2x the supplied width.
+
尽管 Next Image 简化了图像管理并提供了显着的优势,但它可以受益于高级裁剪和精确调整大小等附加功能,类似于第三方解决方案。结合专门的``组件进行微调艺术指导也将是有利的。我特别欣赏一种自动方法,可以生成 0.25 倍、0.5 倍、1 倍和 2 倍提供宽度的四个图像版本。
-Nevertheless, for most use cases, the developer experience and efficiency of Next Image will more than enough.
+
尽管如此,对于大多数用例来说,Next Image 的开发者体验和效率已经足够了。
-原文:[https://pixelpoint.io/blog/next-image/](https://pixelpoint.io/blog/next-image/)
+> 翻译自原文:[https://pixelpoint.io/blog/next-image/](https://pixelpoint.io/blog/next-image/)
+>
diff --git a/elog.cache.json b/elog.cache.json
index 33b48b1..c2b4ddb 100644
--- a/elog.cache.json
+++ b/elog.cache.json
@@ -2624,13 +2624,13 @@
{
"id": 170598462,
"doc_id": "qfaugcu7d1ucqdq5",
- "updated": 1727528318000,
+ "updated": 1728565084000,
"properties": {
"title": "更新日志",
"urlname": "qfaugcu7d1ucqdq5",
"date": "2024-05-22 08:47:22",
- "updated": "2024-09-28 20:58:38",
- "description": "---nav_path: changelog---介绍当前网站的更新计划以及快要更新的东西,如果大家有特别的需要也可以进行留言。2024-09新增评论邮件发送功能优化评论邮件通知功能中模板样式新增页面下一页以及上一页优化黑白模式-公告优化页面-切换页面链接的时候,视图不对优化首页排版-高度不一...",
+ "updated": "2024-10-10 20:58:04",
+ "description": "---nav_path: changelog---介绍当前网站的更新计划以及快要更新的东西,如果大家有特别的需要也可以进行留言。2024-10新增:写一个脚本,每日定时更新网站切换为静态生成网页修改仓库名称为AirBlog首页修改-新增标签墙切换邮件通知功能到163邮箱,防止被设置为垃圾邮箱新...",
"nav_path": "changelog"
},
"catalog": [
@@ -13615,12 +13615,12 @@
{
"id": 189587048,
"doc_id": "oxwter7kgwvcsr3g",
- "updated": 1728519716000,
+ "updated": 1728564666000,
"properties": {
"title": "A component is changing an uncontrolled input to be controlled.",
"urlname": "oxwter7kgwvcsr3g",
"date": "2024-10-10 08:21:01",
- "updated": "2024-10-10 08:21:56",
+ "updated": "2024-10-10 20:51:06",
"description": "在前端开发中,我们经常会处理表单输入。表单输入组件可以分为受控组件和非受控组件,理解它们之间的转换以及背后的原理对于构建高效、可维护的用户界面至关重要。一、受控组件与非受控组件的概念受控组件受控组件的值由React组件的状态来控制。当表单元素的值发生变化时,通过事件处理函数将新的值更新到组件的..."
},
"catalog": [
@@ -13690,14 +13690,14 @@
{
"id": 189465744,
"doc_id": "fh0i0wlmcihk1f0s",
- "updated": 1728451877000,
+ "updated": 1728564909000,
"properties": {
- "title": "「加餐」关于Next Image你可能不知道的事情",
+ "title": "关于Next Image你可能不知道的事情",
"urlname": "fh0i0wlmcihk1f0s",
"date": "2024-10-09 13:19:12",
- "updated": "2024-10-09 13:31:17",
+ "updated": "2024-10-10 20:55:09",
"cover": "https://cdn.nlark.com/yuque/0/2024/png/22382235/1728451253027-87e5e1dc-6464-4e01-b71c-2d976ffd7030.png",
- "description": "如果您使用过 Next.js,您可能遇到过 Next Image 组件。这种无忧的图像优化解决方案不仅提供对 webp 和 avif 等现代格式的支持,而且还生成针对不同屏幕尺寸定制的多个版本。要利用这种魔力,只需将以下代码添加到您的页面即可:import Image from 'next/i..."
+ "description": "如果使用过 Next.js,可能遇到过 Next Image 组件。这种无忧的图像优化解决方案不仅提供对 webp 和 avif 等现代格式的支持,而且还生成针对不同屏幕尺寸定制的多个版本。要利用这种魔力,只需将以下代码添加到的页面即可:import Image from 'next/imag..."
},
"catalog": [
{
@@ -14096,7 +14096,7 @@
"url": "satyn7anq2cv9p7p",
"prev_uuid": "Oi5FMtop6oZm1oNe",
"sibling_uuid": "XVQKdEsA8mmsVP03",
- "child_uuid": "M2tXajtc_Pb3h6Q3",
+ "child_uuid": "1Lvhxo_-uRpiTKwf",
"parent_uuid": "Oi5FMtop6oZm1oNe",
"doc_id": 188627200,
"level": 2,
@@ -14106,10 +14106,25 @@
},
{
"type": "DOC",
- "title": "「加餐」关于Next Image你可能不知道的事情",
+ "title": "你真的知道Nextjs的api怎么用吗?",
+ "uuid": "1Lvhxo_-uRpiTKwf",
+ "url": "rtnwlsk5vh350o83",
+ "prev_uuid": "2cJ18ZvNWGR6hhHx",
+ "sibling_uuid": "M2tXajtc_Pb3h6Q3",
+ "child_uuid": "",
+ "parent_uuid": "2cJ18ZvNWGR6hhHx",
+ "doc_id": 188627476,
+ "level": 3,
+ "id": 188627476,
+ "open_window": 1,
+ "visible": 1
+ },
+ {
+ "type": "DOC",
+ "title": "关于Next Image你可能不知道的事情",
"uuid": "M2tXajtc_Pb3h6Q3",
"url": "fh0i0wlmcihk1f0s",
- "prev_uuid": "2cJ18ZvNWGR6hhHx",
+ "prev_uuid": "1Lvhxo_-uRpiTKwf",
"sibling_uuid": "-AFgYDHw_54vMFRY",
"child_uuid": "",
"parent_uuid": "2cJ18ZvNWGR6hhHx",
@@ -14140,7 +14155,7 @@
"uuid": "65Zy9C8l2pAx_MzP",
"url": "hn2yy5i3avufqfhq",
"prev_uuid": "-AFgYDHw_54vMFRY",
- "sibling_uuid": "1Lvhxo_-uRpiTKwf",
+ "sibling_uuid": "LIvU2PY4A3qPVXWp",
"child_uuid": "",
"parent_uuid": "2cJ18ZvNWGR6hhHx",
"doc_id": 188432276,
@@ -14149,27 +14164,12 @@
"open_window": 1,
"visible": 0
},
- {
- "type": "DOC",
- "title": "你真的知道Nextjs的api怎么用吗?",
- "uuid": "1Lvhxo_-uRpiTKwf",
- "url": "rtnwlsk5vh350o83",
- "prev_uuid": "65Zy9C8l2pAx_MzP",
- "sibling_uuid": "LIvU2PY4A3qPVXWp",
- "child_uuid": "",
- "parent_uuid": "2cJ18ZvNWGR6hhHx",
- "doc_id": 188627476,
- "level": 3,
- "id": 188627476,
- "open_window": 1,
- "visible": 1
- },
{
"type": "DOC",
"title": "「项目」开发一个导航网站",
"uuid": "LIvU2PY4A3qPVXWp",
"url": "negzqyxtxszvawof",
- "prev_uuid": "1Lvhxo_-uRpiTKwf",
+ "prev_uuid": "65Zy9C8l2pAx_MzP",
"sibling_uuid": "",
"child_uuid": "",
"parent_uuid": "2cJ18ZvNWGR6hhHx",