비행작전 전후에 사령관 등이 예보관들이 입력한 정보, 기상데이터 등을 볼 수 있는 비행작전지원체계, 총 42개의 화면으로 구성되어있으며 기상데이터 입력 및 업로드, 센서장비값 및 상태 확인, HA, 차트, 풍배도 데이터시각화를 한 것이 특징입니다.
- 2년동안의 팀장, PL
- UI & 전반적인 아키텍처설계(모듈화 / SPA / REST API)
- 바람장미, 차트, 지도, 테이블 컴포넌트제작
- 코드리팩토링 / 함수형 프로그래밍화
- 기지별 커스터마이징 모듈 개발
- 서버요청최소화 세그먼트기법적용(67% 이상 성능향상)
- HA에 따른 A & B 파일 / DB 부분적 동기화
- 단방향 시리얼 통신모듈 개발
- 관리자페이지 구축(업로드 / 입력 / 실시간자료, 로그조회)
- Webpack build 커스터마이징화
- 실시간 센서연동 및 표출
고가용성(RedHat HA) / Vue.js / Vue-cli / Vuex / D3.js / Node.js / MongoDB / Mongoose / Nginx / Express / Socket.io / request / Axios
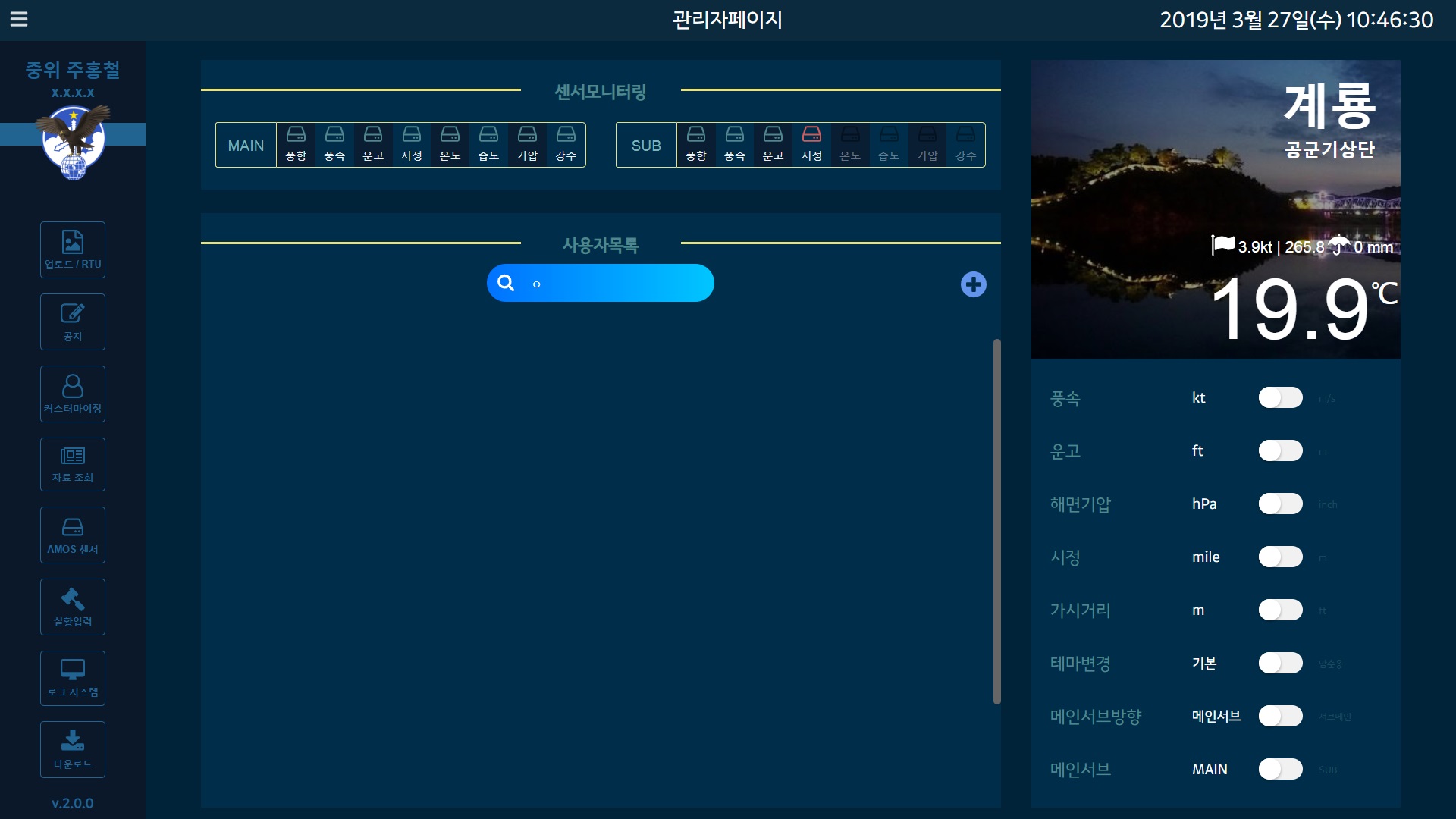
계룡, 청주, 서산 등 전 비행단에 맞는 사진으로 커스터마이징된 느낌을 주었으며 풍속, 운고 등 기상데이타 요소를 각 비행단에서 자주보는 요소들의 단위로 변경할 수 있게 했으며 밤에 더 잘보이는 다크모드 또는 기본모드를 준비해 애플리케이션 자체의 테마를 조정할 수 있게 설계했습니다. 화면을 열었을 때 한눈에 센서의 상태들이 표시가 되며 이용되는 사용자목록, 그리고 계룡의 기상상태가 보이게 구축했습니다.
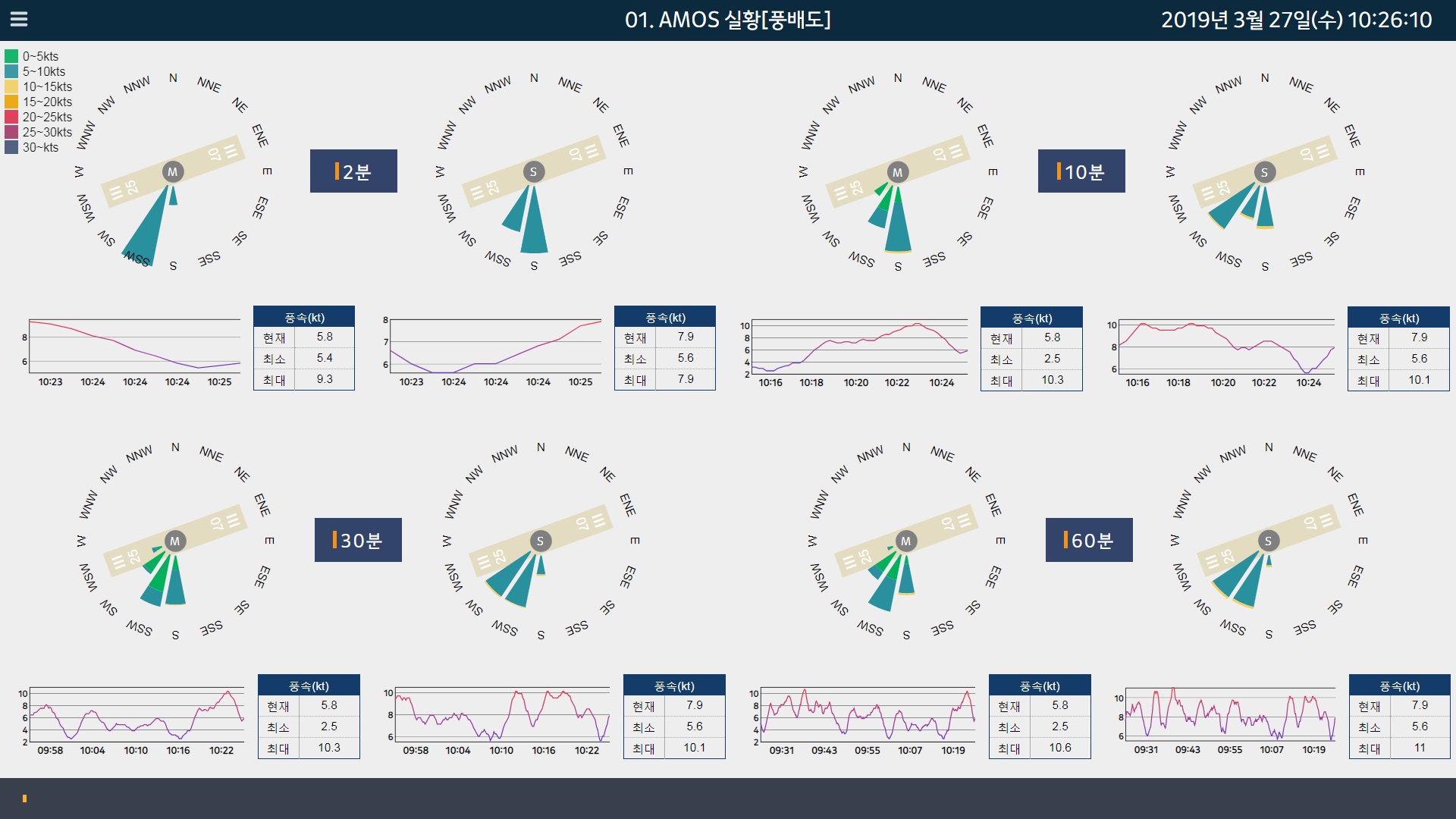
시각적으로 바람의 강도, 방향이 잘 보이게 만든 컴포넌트입니다. 센서데이타에 메모이제이션을 적용해 서버에 요청을 최소화했으며 재사용가능한 컴포넌트로 제작했습니다.
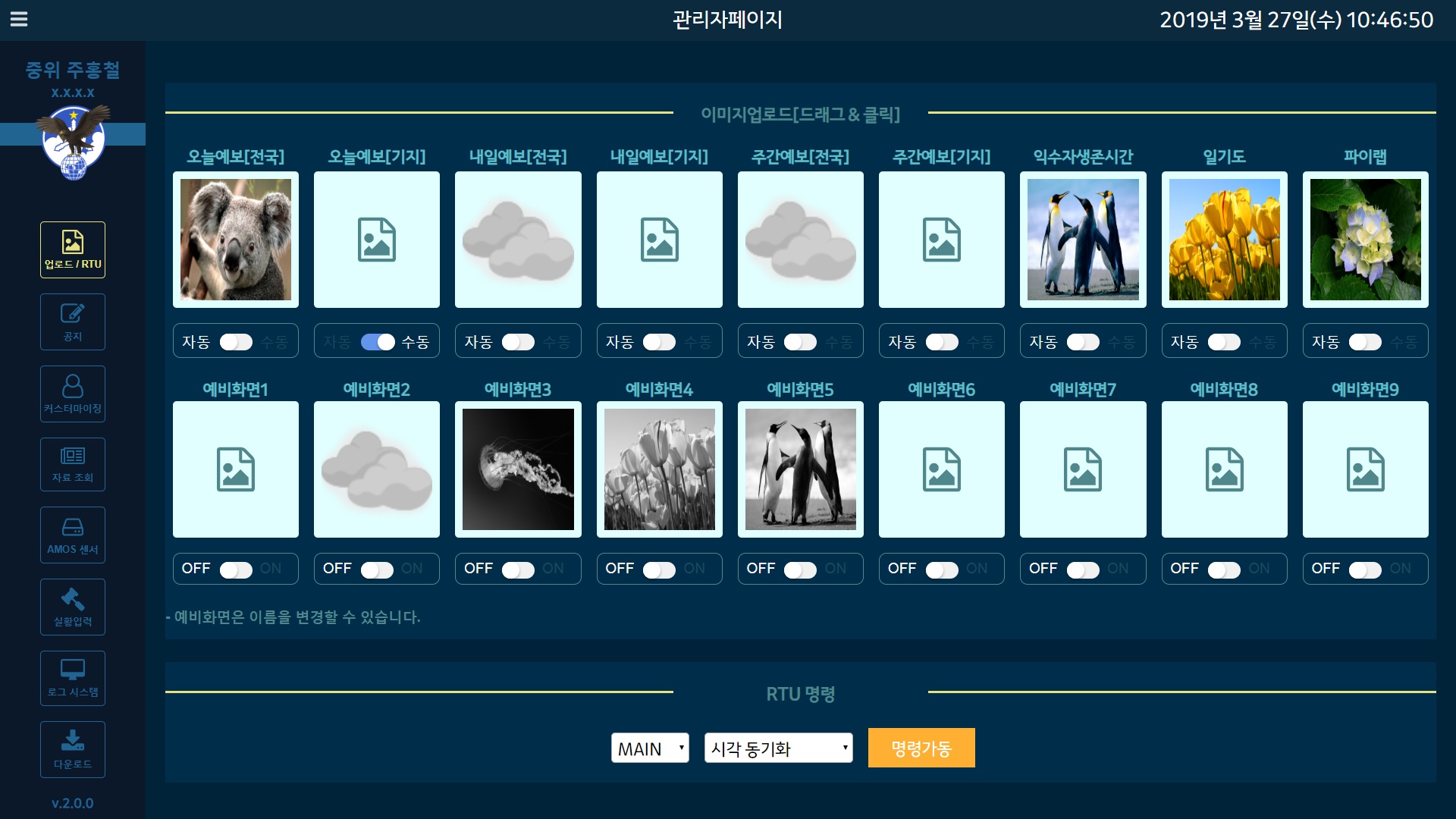
관리자의 편의에 따라 수동, 자동 버전으로 변환되고 거기에 따라 모든 단말기가 수동, 자동버전으로 바뀝니다. 드래그 앤 드랍으로 업로드가 가능하게끔 설계해서 UX를 높였습니다.
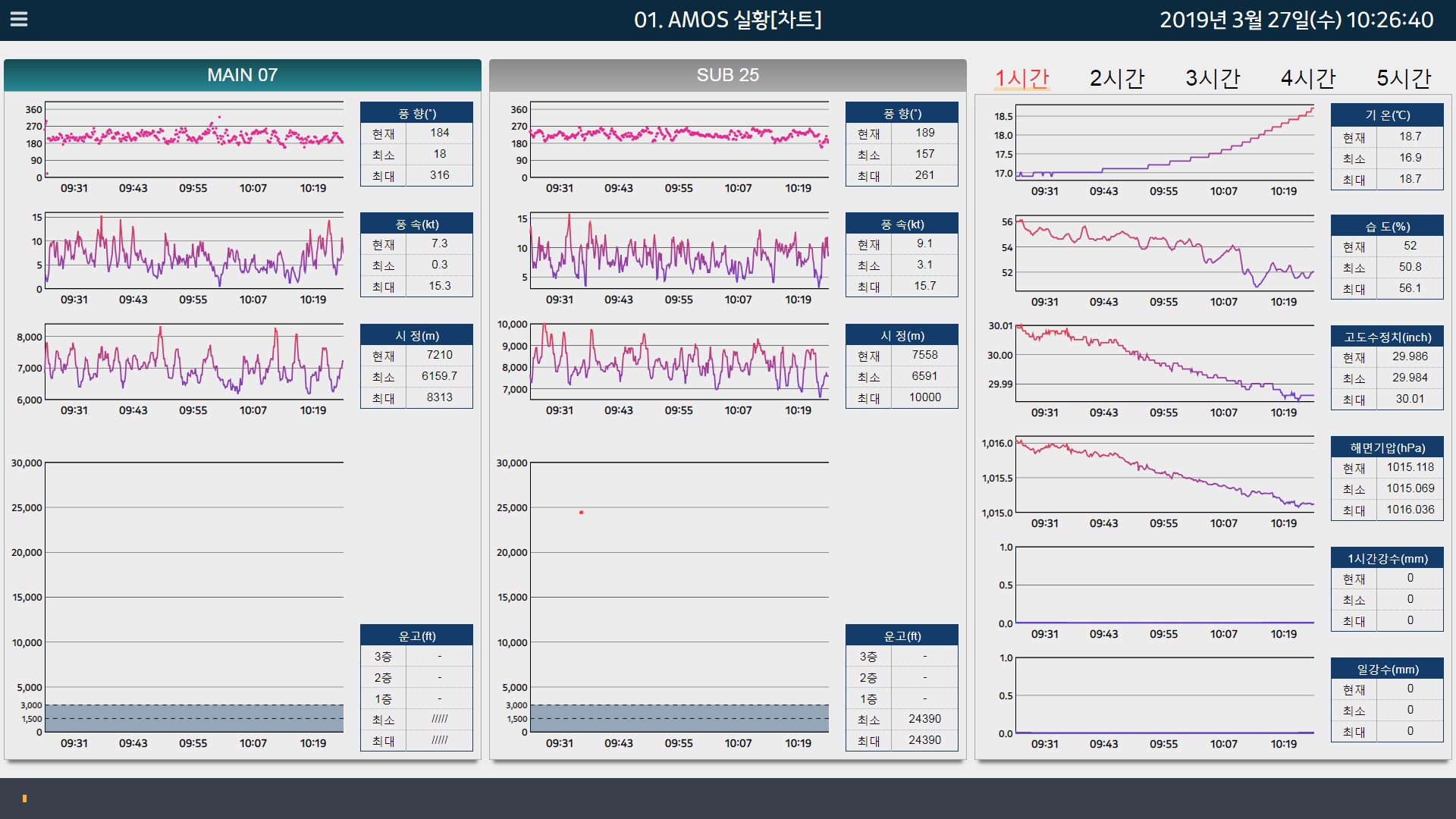
시각적으로 기상데이터를 시계열화해서 보여줍니다. 센서데이타를 프론트엔드에서 세그먼트로 나눠 서버에 요청을 최소화했으며 재사용가능한 컴포넌트로 제작했습니다.
10초마다 쌓이는 메인, 서브 활주로로 오는 센서 데이터, 1시간에 17280, 5시간에 86400개라는 어마어마한 양이였다. 이러한 데이터를 가지고 1시간이면 1시간, 2시간이면 2시간 등으로 차트를 시간단위로 표출했어야 했는데 기존에 클릭시에 요청을 해서 데이타를 가져오고 차트를 그리는 작업 때문에 버버벅 거리는 트러블슈팅이 있었고 이를 미리 5시간의 데이터를 가져와 시간당 5개의 세그먼트로 나눠서 프론트엔드에서 처리할 수 있도록 만들어 네트워크 요청을 줄여서 그 이슈를 해결한 사례가 있습니다.
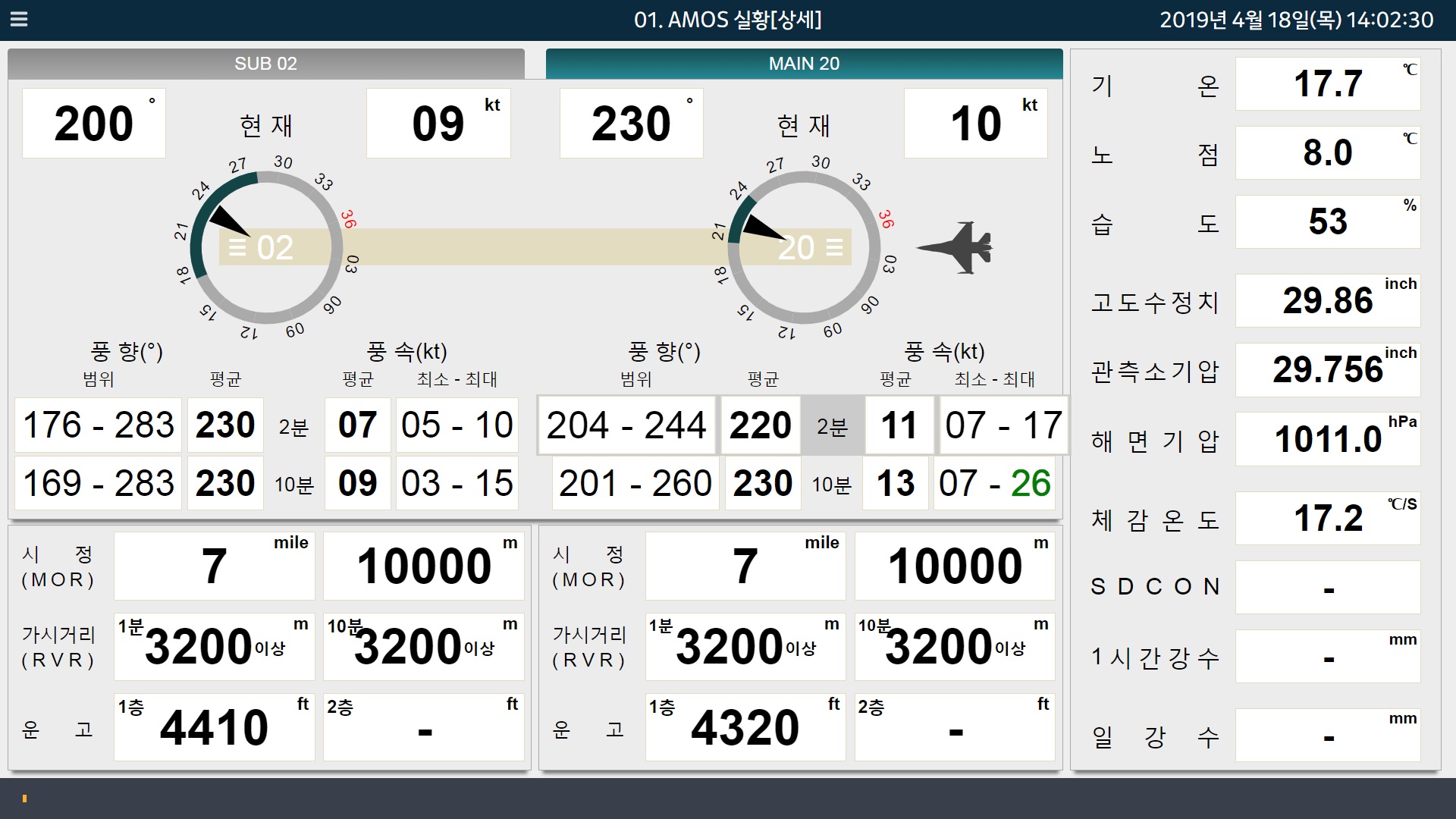
작전적인 화면을 한눈에 보여줍니다. SVG로 제작을 해서 깨지지 않으며 관리자가 설정한 메인서브, 활주로 방향요소에 따라 비행기, 활주로방향이 다이나믹하게 변경되며 거기에 따른 요소정보들도 바뀝니다.
위화면들은 보안허가를 받아 반출한 일부의 화면들이며 보안사항에 위반되는 것은 보여주지 않음을 밝힙니다.