This code has been moved to: https://github.com/zapier/zapier-platform/tree/master/packages/cli
Zapier is a platform for creating integrations and workflows. This CLI is your gateway to creating custom applications on the Zapier platform.
These docs are available here, the CLI docs are available here, and you can view all the schema definitions here.
If you're new to Zapier Platform CLI, we strongly recommend you to walk through the Tutorial for a more thorough introduction.
A CLI App is an implementation of your app's API. You build a Node.js application that exports a single object (JSON Schema) and upload it to Zapier. Zapier introspects that definition to find out what your app is capable of and what options to present end users in the Zap Editor.
For those not familiar with Zapier terminology, here is how concepts in the CLI map to the end user experience:
- Authentication, (usually) which lets us know what credentials to ask users for. This is used during the "Connect Accounts" section of the Zap Editor.
- Triggers, which read data from your API. These have their own section in the Zap Editor.
- Creates, which send data to your API to create new records. These are listed under "Actions" in the Zap Editor.
- Searches, which find specific records in your system. These are also listed under "Actions" in the Zap Editor.
- Resources, which define an object type in your API (say a contact) and the operations available to perform on it. These are automatically extracted into Triggers, Searches, and Creates.
Zapier takes the App you upload and sends it over to Amazon Web Service's Lambda. We then make calls to execute the operations your App defines as we execute Zaps. Your App takes the input data we provide (if any), makes the necessary HTTP calls, and returns the relevant data, which gets fed back into Zapier.
The Zapier Platform includes two ways to build integrations: a CLI to build integrations in your local development environment and deploy them from the command line, and a UI to create integrations with a visual builder from your browser. Both use the same Zapier platform, so pick the one that fits your team's needs best, as the difference is in how you develop the integration.
Zapier Platform CLI is designed to be used by development teams who collaborate with version control and CI, and can be used to build more advanced integrations with custom coding for every part of your API calls and response parsing.
Zapier Platform UI is designed to quickly spin up new integrations, and collaborate on them with teams that include non-developers. It's the quickest way to start using the Zapier platform—and you can manage your CLI apps' core details from its online UI as well. Coming soon, you will be able to convert Zapier Platform UI integrations to CLI to start development in your browser then finish out the core features in your local development environment.
→ Learn more in our Zapier Platform UI vs CLI post.
All Zapier CLI apps are run using Node.js LAMBDA_VERSION.
You can develop using any version of Node you'd like, but your eventual code must be compatible with LAMBDA_VERSION. If you're using features not yet available in LAMBDA_VERSION, you can transpile your code to a compatible format with Babel (or similar).
To ensure stability for our users, we strongly encourage you run tests on LAMBDA_VERSION sometime before your code reaches users. This can be done multiple ways.
Firstly, by using a CI tool (like Travis CI or Circle CI, which are free for open source projects). We provide a sample .travis.yml file in our template apps to get you started.
Alternatively, you can change your local node version with tools such as nvm or n.
Then you can either swap to that version with nvm use LAMBDA_VERSION, or do nvm exec LAMBDA_VERSION zapier test so you can run tests without having to switch versions while developing.
First up is installing the CLI and setting up your auth to create a working "Zapier Example" application. It will be private to you and visible in your live Zap Editor.
# install the CLI globally
npm install -g zapier-platform-cli
# setup auth to Zapier's platform with a deploy key
zapier loginYour Zapier CLI should be installed and ready to go at this point. Next up, we'll create our first app!
# create a directory with the minimum required files
zapier init example-app
# move into the new directory
cd example-app
# install all the libraries needed for your app
npm installNote: there are plenty of templates & example apps to choose from! View all Example Apps here..
You should now have a working local app. You can run several local commands to try it out.
# run the local tests
# the same as npm test, but adds some extra things to the environment
zapier testNext, you'll probably want to upload app to Zapier itself so you can start testing live.
# push your app to Zapier
zapier pushGo check out our full CLI reference documentation to see all the other commands!
For a full tutorial, head over to our Tutorial for a comprehensive walkthrough for creating your first app. If this isn't your first rodeo, read on!
Tip: check the Quick Setup if this is your first time using the platform!
Creating an App can be done entirely locally and they are fairly simple Node.js apps using the standard Node environment and should be completely testable. However, a local app stays local until you zapier register.
# make your folder
mkdir zapier-example
cd zapier-example
# create the needed files from a template
zapier init . --template=trigger
# install all the libraries needed for your app
npm installIf you'd like to manage your local App, use these commands:
zapier init . --template=resource- initialize/start a local app project (see templates here)zapier convert 1234 .- initialize/start from an existing app (alpha)zapier scaffold resource Contact- auto-injects a new resource, trigger, etc.zapier test- run the same tests asnpm testzapier validate- ensure your app is validzapier describe- print some helpful information about your app
In your app's folder, you should see this general recommended structure. The index.js is Zapier's entry point to your app. Zapier expects you to export an App definition there.
$ tree .
.
├── README.md
├── index.js
├── package.json
├── triggers
│ └── contact-by-tag.js
├── resources
│ └── Contact.js
├── test
│ ├── basic.js
│ ├── triggers.js
│ └── resources.js
├── build
│ └── build.zip
└── node_modules
├── ...
└── ...
The core definition of your App will look something like this, and is what your index.js should provide as the only export:
[insert-file:./snippets/app-def.js]Tip: you can use higher order functions to create any part of your App definition!
Registering your App with Zapier is a necessary first step which only enables basic administrative functions. It should happen before zapier push which is to used to actually expose an App Version in the Zapier interface and editor.
# register your app
zapier register "Zapier Example"
# list your apps
zapier appsNote: this doesn't put your app in the editor - see the docs on pushing an App Version to do that!
If you'd like to manage your App, use these commands:
zapier apps- list the apps in Zapier you can administerzapier register "Name"- creates a new app in Zapierzapier link- lists and links a selected app in Zapier to your current folderzapier history- print the history of your appzapier collaborate [[email protected]]- add admins to your app who can pushzapier invite [[email protected]] [1.0.0]- add users to try your app version 1.0.0 before promotion
An App Version is related to a specific App but is an "immutable" implementation of your app. This makes it easy to run multiple versions for multiple users concurrently. The App Version is pulled from the version within the package.json. To create a new App Version, update the version number in that file. By default, every App Version is private but you can zapier promote it to production for use by over 1 million Zapier users.
# push your app version to Zapier
zapier push
# list your versions
zapier versionsIf you'd like to manage your Version, use these commands:
zapier versions- list the versions for the current directory's appzapier push- push the current version of current directory's app & version (read frompackage.json)zapier promote [1.0.0]- mark a version as the "production" versionzapier migrate [1.0.0] [1.0.1] [100%]- move users between versions, regardless of deployment statuszapier deprecate [1.0.0] [YYYY-MM-DD]- mark a version as deprecated, but let users continue to use it (we'll email them)zapier env 1.0.0 [KEY] [value]- set an environment variable to some valuezapier delete version [1.0.0]- delete a version entirely. This is mostly for clearing out old test apps you used personally. It will fail if there are any users. You probably wantdeprecateinstead.
Note: To see the changes that were just pushed reflected in the browser, you have to manually refresh the browser each time you push.
A simple zapier push will only create the App Version in your editor. No one else using Zapier can see it or use it.
This is how you would share your app with friends, co-workers or clients. This is perfect for quality assurance, testing with active users or just sharing any app you like.
# sends an email this user to let them view the app version 1.0.0 in the UI privately
zapier invite [email protected] 1.0.0
# sends an email this user to let them admin the app (make changes just like you)
zapier collaborate [email protected]You can also invite anyone on the internet to your app by observing the URL at the bottom of zapier invite, it should look something like https://zapier.com/platform/public-invite/1/222dcd03aed943a8676dc80e2427a40d/. You can put this in your help docs, post it to Twitter, add it to your email campaign, etc. Note this will invite users to every app version.
Promotion is how you would share your app with every one of the 1 million+ Zapier users. If this is your first time promoting - you may have to wait for the Zapier team to review and approve your app.
If this isn't the first time you've promoted your app - you might have users on older versions. You can zapier migrate to either move users over (which can be dangerous if you have breaking changes). Or, you can zapier deprecate to give users some time to move over themselves.
# promote your app version to all Zapier users
zapier promote 1.0.1
# OPTIONAL - migrate your users between one app version to another
zapier migrate 1.0.0 1.0.1
# OR - mark the old version as deprecated
zapier deprecate 1.0.0 2017-01-01If you have an existing Zapier legacy Web Builder app, you can use it as a template to kickstart your local application.
# Convert an existing Web Builder app to a CLI app in the my-app directory
# App ID 1234 is from URL https://zapier.com/developer/builder/app/1234/development
zapier convert 1234 my-appYour CLI app will be created and you can continue working on it.
Since v3.3.0,
zapier converthas been improved a lot. But this is still in an alpha state - you'll likely have to edit the code to make it work.
Note - there is no way to convert a CLI app to a Web Builder app and we do not plan on implementing this.
Coming soon, you will also be able to convert new integrations built in Zapier Platform UI to CLI.
Most applications require some sort of authentication - and Zapier provides a handful of methods for helping your users authenticate with your application. Zapier will provide some of the core behaviors, but you'll likely need to handle the rest.
Hint: You can access the data tied to your authentication via the
bundle.authDataproperty in any method called in your app. Exceptions exist in OAuth and Session auth. Please see them below.
Useful if your app requires two pieces of information to authentication: username and password which only the end user can provide. By default, Zapier will do the standard Basic authentication base64 header encoding for you (via an automatically registered middleware).
Example App: check out https://github.com/zapier/zapier-platform-example-app-basic-auth for a working example app for basic auth.
Note: if you do the common API Key pattern like
Authorization: Basic APIKEYHERE:xyou should look at the "Custom" authentication method instead.
[insert-file:./snippets/basic-auth.js]New in v7.4.0.
The setup and user experience of Digest Auth is identical to Basic Auth. Users will provide Zapier their username and password and Zapier will handle all the nonce and quality of protection details automatically.
Example App: check out https://github.com/zapier/zapier-platform-example-app-digest-auth for a working example app for digest auth.
Limitation: Currently, MD5-sess and SHA are not implemented. Only the MD5 algorithm is supported. In addition, server nonces are not reused. That means for every
z.requestcall, Zapier will sends an additional request beforehand to get the server nonce.
[insert-file:./snippets/digest-auth.js]This is what most "API Key" driven apps should default to using. You'll likely provide some custom beforeRequest middleware or a requestTemplate to complete the authentication by adding/computing needed headers.
Example App: check out https://github.com/zapier/zapier-platform-example-app-custom-auth for a working example app for custom auth.
[insert-file:./snippets/custom-auth.js]Probably the most "powerful" mechanism for authentication - it gives you the ability to exchange some user provided data for some authentication data (IE: username & password for a session key).
Example App: check out https://github.com/zapier/zapier-platform-example-app-session-auth for a working example app for session auth.
[insert-file:./snippets/session-auth.js]Note - For Session auth,
authentication.sessionConfig.performwill have the provided fields inbundle.inputDatainstead ofbundle.authDatabecausebundle.authDatawill only have "previously existing" values, which will be empty the first time the Zap runs.
New in v7.5.0.
Zapier's OAuth1 implementation matches Twitter's and Trello's implementation of the 3-legged OAuth flow.
Example Apps: check out oauth1-trello, oauth1-tumblr, and oauth1-twitter for working example apps with OAuth1.
The flow works like this:
- Zapier makes a call to your API requesting a "request token" (also known as "temporary credentials")
- Zapier sends the user to the authorization URL, defined by your app, along with the request token
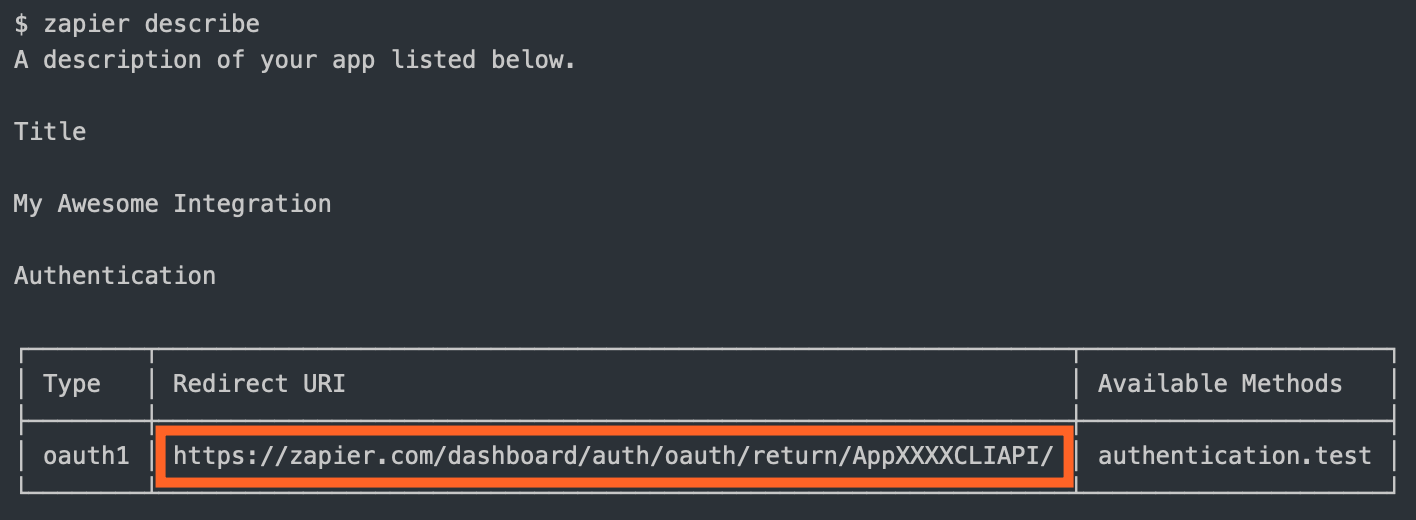
- Once authorized, your website sends the user to the
redirect_uriZapier provided. Usezapier describecommand to find out what it is: - Zapier makes a call on our backend to your API to exchange the request token for an "access token" (also known as "long-lived credentials")
- Zapier remembers the access token and makes calls on behalf of the user
You are required to define:
getRequestToken: The API call to fetch the request tokenauthorizeUrl: The authorization URLgetAccessToken: The API call to fetch the access token
You'll also likely need to set your CLIENT_ID and CLIENT_SECRET as environment variables. These are the consumer key and secret in OAuth1 terminology.
# setting the environment variables on Zapier.com
$ zapier env 1.0.0 CLIENT_ID 1234
$ zapier env 1.0.0 CLIENT_SECRET abcd
# and when running tests locally, don't forget to define them in .env or in the command!
$ CLIENT_ID=1234 CLIENT_SECRET=abcd zapier testYour auth definition would look something like this:
[insert-file:./snippets/oauth1.js]Note - For OAuth1,
authentication.oauth1Config.getRequestToken,authentication.oauth1Config.authorizeUrl, andauthentication.oauth1Config.getAccessTokenwill have the provided fields inbundle.inputDatainstead ofbundle.authDatabecausebundle.authDatawill only have "previously existing" values, which will be empty when the user hasn't connected their account on your service to Zapier. Also note thatauthentication.oauth1Config.getAccessTokenhas access to the users return values inrawRequestandcleanedRequestshould you need to extract other values (for example from the query string).
Zapier's OAuth2 implementation is based on the authorization_code flow, similar to GitHub and Facebook.
Example App: check out https://github.com/zapier/zapier-platform-example-app-oauth2 for a working example app for OAuth2.
It looks like this:
- Zapier sends the user to the authorization URL defined by your app
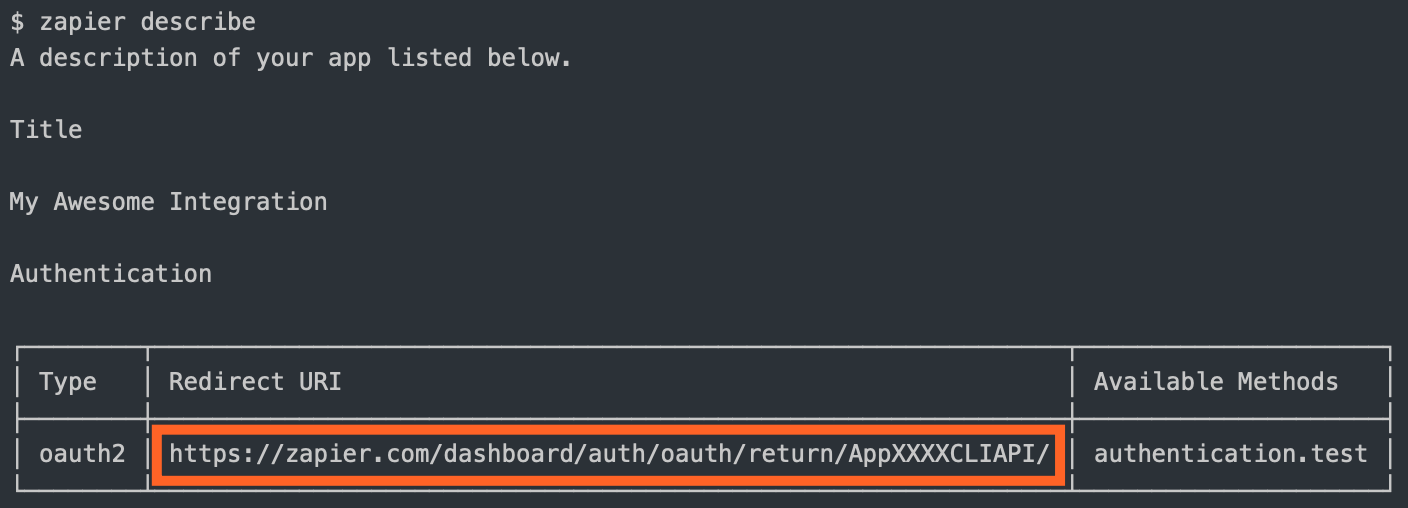
- Once authorized, your website sends the user to the
redirect_uriZapier provided. Usezapier describecommand to find out what it is: - Zapier makes a call on our backend to your API to exchange the
codefor anaccess_token - Zapier remembers the
access_tokenand makes calls on behalf of the user - (Optionally) Zapier can refresh the token if it expires
You are required to define the authorization URL and the API call to fetch the access token. You'll also likely want to set your CLIENT_ID and CLIENT_SECRET as environment variables:
# setting the environment variables on Zapier.com
$ zapier env 1.0.0 CLIENT_ID 1234
$ zapier env 1.0.0 CLIENT_SECRET abcd
# and when running tests locally, don't forget to define them in .env or in the command!
$ CLIENT_ID=1234 CLIENT_SECRET=abcd zapier testYour auth definition would look something like this:
[insert-file:./snippets/oauth2.js]Note - For OAuth2,
authentication.oauth2Config.authorizeUrl,authentication.oauth2Config.getAccessToken, andauthentication.oauth2Config.refreshAccessTokenwill have the provided fields inbundle.inputDatainstead ofbundle.authDatabecausebundle.authDatawill only have "previously existing" values, which will be empty when the user hasn't connected their account on your service to Zapier. Also note thatauthentication.oauth2Config.getAccessTokenhas access to the users return values inrawRequestandcleanedRequestshould you need to extract other values (for example from the query string).
A resource is a representation (as a JavaScript object) of one of the REST resources of your API. Say you have a /recipes
endpoint for working with recipes; you can define a recipe resource in your app that will tell Zapier how to do create,
read, and search operations on that resource.
[insert-file:./snippets/resources.js]The quickest way to create a resource is with the zapier scaffold command:
zapier scaffold resource "Recipe"This will generate the resource file and add the necessary statements to the index.js file to import it.
A resource has a few basic properties. The first is the key, which allows Zapier to identify the resource on our backend.
The second is the noun, the user-friendly name of the resource that is presented to users throughout the Zapier UI.
Example App: check out https://github.com/zapier/zapier-platform-example-app-resource for a working example app using resources.
After those, there is a set of optional properties that tell Zapier what methods can be performed on the resource. The complete list of available methods can be found in the Resource Schema Docs. For now, let's focus on two:
list- Tells Zapier how to fetch a set of this resource. This becomes a Trigger in the Zapier Editor.create- Tells Zapier how to create a new instance of the resource. This becomes an Action in the Zapier Editor.
Here is a complete example of what the list method might look like
[insert-file:./snippets/recipe-list.js]The method is made up of two properties, a display and an operation. The display property (schema) holds the info needed to present the method as an available Trigger in the Zapier Editor. The operation (schema) provides the implementation to make the API call.
Adding a create method looks very similar.
[insert-file:./snippets/recipe-create.js]Every method you define on a resource Zapier converts to the appropriate Trigger, Create, or Search. Our examples
above would result in an app with a New Recipe Trigger and an Add Recipe Create.
Note the keys for the Trigger, Create, Search, and Search or Create are automatically generated (in case you want to use them in a dynamic dropdown), like: {resourceName}List, {resourceName}Create, {resourceName}Search, and {resourceName}SearchOrCreate; in the examples above, {resourceName} would be recipe.
Triggers, Searches, and Creates are the way an app defines what it is able to do. Triggers read data into Zapier (i.e. watch for new recipes). Searches locate individual records (find recipe by title). Creates create new records in your system (add a recipe to the catalog).
The definition for each of these follows the same structure. Here is an example of a trigger:
[insert-file:./snippets/trigger.js]You can find more details on the definition for each by looking at the Trigger Schema, Search Schema, and Create Schema.
Example App: check out https://github.com/zapier/zapier-platform-example-app-trigger for a working example app using triggers.
Example App: check out https://github.com/zapier/zapier-platform-example-app-rest-hooks for a working example app using REST hook triggers.
Example App: check out https://github.com/zapier/zapier-platform-example-app-search for a working example app using searches.
Example App: check out https://github.com/zapier/zapier-platform-example-app-create for a working example app using creates.
Each of the 3 types of function expects a certain type of object. As of core v1.0.11, there are automated checks to let you know when you're trying to pass the wrong type back. There's more info in each relevant post_X section of the v2 docs. For reference, each expects:
| Method | Return Type | Notes |
|---|---|---|
| Trigger | Array | 0 or more objects that will be passed to the deduper |
| Search | Array | 0 or more objects. If len > 0, put the best match first |
| Action | Object | Return values are evaluated by isPlainObject |
On each trigger, search, or create in the operation directive - you can provide an array of objects as fields under the inputFields. Input Fields are what your users would see in the main Zapier user interface. For example, you might have a "Create Contact" action with fields like "First name", "Last name", "Email", etc. These fields will be able to accept input from previous steps in a Zap, for example:
You can find more details about setting action fields from a user perspective in our help documentation.
Those fields have various options you can provide, here is a succinct example:
[insert-file:./snippets/fields.js]You can find more details on the different field schema options at our Field Schema.
In some cases, it might be necessary to provide fields that are dynamically generated - especially for custom fields. This is a common pattern for CRMs, form software, databases and more. Basically - you can provide a function instead of a field and we'll evaluate that function - merging the dynamic fields with the static fields.
You should see
bundle.inputDatapartially filled in as users provide data - even in field retrieval. This allows you to build hierarchical relationships into fields (EG: only show issues from the previously selected project).
A function that returns a list of dynamic fields cannot include additional functions in that list to call for dynamic fields.
[insert-file:./snippets/custom-fields.js]Additionally, if there is a field that affects the generation of dynamic fields, you can set the altersDynamicFields: true property. This informs the Zapier UI that whenever the value of that field changes, fields need to be recomputed. An example could be a static dropdown of "dessert type" that will change whether the function that generates dynamic fields includes a field "with sprinkles." If your field affects others, this is an important property to set.
[insert-file:./snippets/alters-dynamic-fields.js]Only dropdowns support
altersDynamicFields.
Sometimes, API endpoints require clients to specify a parent object in order to create or access the child resources. For instance, specifying a spreadsheet id in order to retrieve its worksheets. Since people don't speak in auto-incremented ID's, it is necessary that Zapier offer a simple way to select that parent using human readable handles.
Our solution is to present users a dropdown that is populated by making a live API call to fetch a list of parent objects. We call these special dropdowns "dynamic dropdowns."
To define one you include the dynamic property on the inputFields object. The value for the property is a dot-separated string concatenation.
[insert-file:./snippets/dynamic-dropdowns-one.js]The dot-separated string concatenation follows this pattern:
- The key of the trigger you want to use to power the dropdown. required
- The value to be made available in bundle.inputData. required
- The human friendly value to be shown on the left of the dropdown in bold. optional
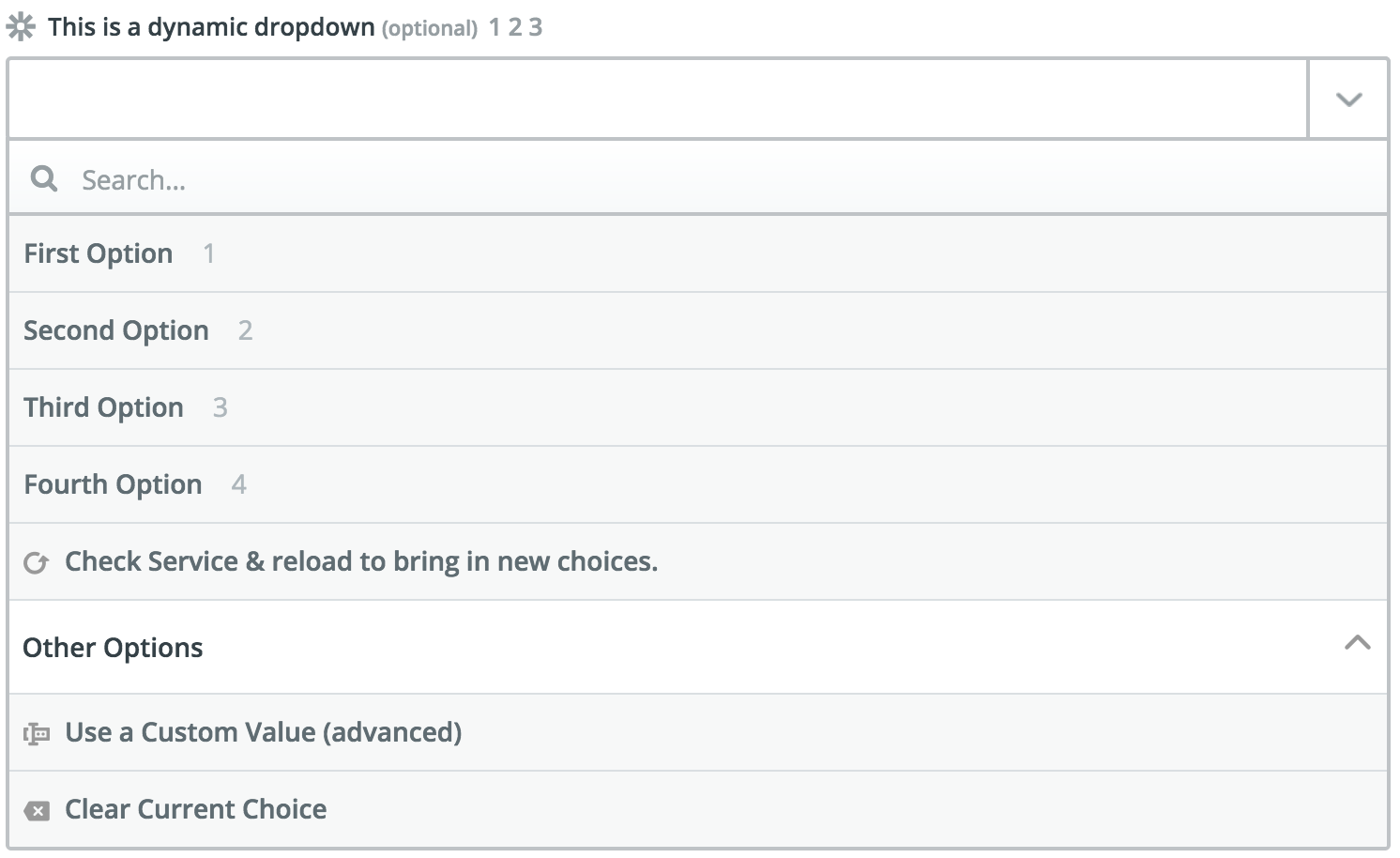
In the above code example the dynamic property makes reference to a trigger with a key of project. Assuming the project trigger returns an array of objects and each object contains an id and name key, i.e.
[insert-file:./snippets/dynamic-dropdowns-two.js]The dynamic dropdown would look something like this.
In the first code example the dynamic dropdown is powered by a trigger. You can also use a resource to power a dynamic dropdown. To do this combine the resource key and the resource method using camel case.
[insert-file:./snippets/dynamic-dropdowns-three.js]In some cases you will need to power a dynamic dropdown but do not want to make the Trigger available to the end user. Here it is best practice to create the trigger and set hidden: true on it's display object.
[insert-file:./snippets/dynamic-dropdowns-four.js]You can have multiple dynamic dropdowns in a single Trigger or Action. And a dynamic dropdown can depend on the value chosen in another dynamic dropdown when making it's API call. Such as a Spreadsheet and Worksheet dynamic dropdown in a trigger or action. This means you must make sure that the key of the first dynamic dropdown is the same as referenced in the trigger powering the second.
Let's say you have a Worksheet trigger with a perform method similar to this.
[insert-file:./snippets/dynamic-dropdowns-five.js]And your New Records trigger has a Spreadsheet and a Worksheet dynamic dropdown. The Spreadsheet dynamic dropdown must have a key of spreadsheet_id. When the user selects a spreadsheet via the dynamic dropdown the value chosen is made available in bundle.inputData. It will then be passed to the Worksheet trigger when the user clicks on the Worksheet dynamic dropdown.
[insert-file:./snippets/dynamic-dropdowns-six.js]The Google Sheets integration is an example of this pattern.
If you want your trigger to perform specific scripting for a dynamic dropdown you will need to make use of bundle.meta.isFillingDynamicDropdown. This can be useful if need to make use of pagination in the dynamic dropdown to load more options.
[insert-file:./snippets/dynamic-dropdowns-seven.js]For fields that take id of another object to create a relationship between the two (EG: a project id for a ticket), you can specify the search property on the field to indicate that Zapier needs to prompt the user to setup a Search step to populate the value for this field. Similar to dynamic dropdowns, the value for this property is a dot-separated concatenation of a search's key and the field to use for the value.
[insert-file:./snippets/search-field.js]NOTE: This has to be combined with the dynamic property to give the user a guided experience when setting up a Zap.
If you don't define a trigger for the dynamic property, the search connector won't show.
In OAuth and Session Auth, Zapier automatically stores every value from an integration’s auth API response i.e. that’s getAccessToken and refreshAccessToken for OAuth and getSessionKey for session auth.
You can return additional fields in these responses, on top of the expected access_token or refresh_token for OAuth and sessionKey for Session auth. They will be saved in bundle.authData. You can reference these fields in any subsequent API call as needed.
If you want Zapier to validate that these additional fields exist, you need to use Computed Fields. If you define computed fields in your integration, Zapier will check to make sure those fields exist when it runs the authentication test API call.
Computed fields work like any other field, though with computed: true property, and required: false as user can not enter computed fields themselves. Reference computed fields in API calls as {{bundle.authData.field}}, replacing field with that field's name from your test API call response.
You can see examples of computed fields in the OAuth2 or Session Auth example sections.
When your action needs to accept an array of items, you can include an input field with the children attribute. The children attribute accepts a list of fields that can be input for each item in this array.
[insert-file:./snippets/input-fields-children.js]On each trigger, search, or create in the operation directive - you can provide an array of objects as fields under the outputFields. Output Fields are what your users would see when they select a field provided by your trigger, search or create to map it to another.
Output Fields are optional, but can be used to:
- Define friendly labels for the returned fields. By default, we will humanize for example
my_keyas My Key. - Make sure that custom fields that may not be found in every live sample and - since they're custom to the connected account - cannot be defined in the static sample, can still be mapped.
The schema for outputFields is shared with inputFields but only the key and required properties are relevant.
Custom/Dynamic Output Fields are defined in the same way as Custom/Dynamic Input Fields.
To define an Output Field for a nested field use {{parent}}__{{key}}. For children (line item) fields use {{parent}}[]{{key}}.
[insert-file:./snippets/output-fields.js]We provide several methods off of the z object, which is provided as the first argument to all function calls in your app.
The
zobject is passed into your functions as the first argument - IE:perform: (z) => {}.
z.request([url], options) is a promise based HTTP client with some Zapier-specific goodies. See Making HTTP Requests.
z.console.log(message) is a logging console, similar to Node.js console but logs remotely, as well as to stdout in tests. See Log Statements
z.dehydrate(func, inputData) is used to lazily evaluate a function, perfect to avoid API calls during polling or for reuse. See Dehydration.
z.dehydrateFile is used to lazily download a file, perfect to avoid API calls during polling or for reuse. See File Dehydration.
z.stashFile(bufferStringStream, [knownLength], [filename], [contentType]) is a promise based file stasher that returns a URL file pointer. See Stashing Files.
z.JSON is similar to the JSON built-in like z.JSON.parse('...'), but catches errors and produces nicer tracebacks.
z.hash() is a crypto tool for doing things like z.hash('sha256', 'my password')
z.errors is a collection error classes that you can throw in your code, like throw new z.errors.HaltedError('...').
The available errors are:
- HaltedError - Stops current operation, but will never turn off Zap. Read more on Halting Execution
- ExpiredAuthError - Turns off Zap and emails user to manually reconnect. Read more on Stale Authentication Credentials
- RefreshAuthError - (OAuth2 or Session Auth) Tells Zapier to refresh credentials and retry operation. Read more on Stale Authentication Credentials
For more details on error handling in general, see here.
The z.cursor object exposes two methods:
z.cursor.get(): Promise<string|null>z.cursor.set(string): Promise<null>
Any data you set will be available to that Zap for about an hour (or until it's overwritten). For more information, see: paging.
This object holds the user's auth details and the data for the API requests.
The
bundleobject is passed into your functions as the second argument - IE:perform: (z, bundle) => {}.
bundle.authData is user-provided authentication data, like api_key or access_token. Read more on authentication.
bundle.inputData is user-provided data for this particular run of the trigger/search/create, as defined by the inputFields. For example:
{
createdBy: 'his name is Bobby Flay'
style: 'he cooks mediterranean'
}bundle.inputDataRaw is kind of like inputData, but before rendering {{curlies}}:
{
createdBy: 'his name is {{123__chef_name}}'
style: 'he cooks {{456__style}}'
}"curlies" are data mapped in from previous steps. They take the form
{{NODE_ID__key_name}}. You'll usually want to usebundle.inputDatainstead.
bundle.meta contains extra information useful for doing advanced behaviors depending on what the user is doing. It has the following options:
| key | default | description |
|---|---|---|
isLoadingSample |
false |
If true, this run was initiated manually via the Zap Editor |
isFillingDynamicDropdown |
false |
If true, this poll is being used to populate a dynamic dropdown. You only need to return the fields you specified (such as id and name), though returning everything is fine too |
isPopulatingDedupe |
false |
If true, the results of this poll will be used to initialize the deduplication list rather than trigger a zap. You should grab as many items as possible. See also: deduplication |
limit |
-1 |
The number of items you should fetch. -1 indicates there's no limit. Build this into your calls insofar as you are able |
page |
0 |
Used in paging to uniquely identify which page of results should be returned |
isTestingAuth |
false |
(legacy property) If true, the poll was triggered by a user testing their account (via clicking "test" or during setup). We use this data to populate the auth label, but it's mostly used to verify we made a successful authenticated request |
Before version
8.0.0, the information inbundle.metawas different. See the old docs for the previous values and the wiki for a mapping of old values to new.
There's also bundle.meta.zap.id, which is only available in the performSubscribe and performUnsubscribe methods.
The user's Zap ID is available during the subscribe and unsubscribe methods.
For example - you could do:
const subscribeHook = (z, bundle) => {
const options = {
url: 'http://57b20fb546b57d1100a3c405.mockapi.io/api/hooks',
method: 'POST',
body: {
url: bundle.targetUrl, // bundle.targetUrl has the Hook URL this app should call
zap_id: bundle.meta.zap.id,
},
};
return z.request(options).then((response) => response.json);
};
module.exports = {
// ... see our rest hook example for additional details: https://github.com/zapier/zapier-platform-example-app-rest-hooks/blob/master/triggers/recipe.js
performSubscribe: subscribeHook,
// ...
};
bundle.rawRequestis only available in theperformfor web hooks andgetAccessTokenfor oauth authentication methods.
bundle.rawRequest holds raw information about the HTTP request that triggered the perform method or that represents the users browser request that triggered the getAccessToken call:
{
method: 'POST',
querystring: 'foo=bar&baz=qux',
headers: {
'Content-Type': 'application/json'
},
content: '{"hello": "world"}'
}
bundle.cleanedRequestis only available in theperformfor webhooks andgetAccessTokenfor oauth authentication methods.
bundle.cleanedRequest will return a formatted and parsed version of the request. Some or all of the following will be available:
{
method: 'POST',
querystring: {
foo: 'bar',
baz: 'qux'
},
headers: {
'Content-Type': 'application/json'
},
content: {
hello: 'world'
}
}
bundle.targetUrlis only available in theperformSubscribeandperformUnsubscribemethods for webhooks.
This the URL to which you should send hook data. It'll look something like https://hooks.zapier.com/1234/abcd. We provide it so you can make a POST request to your server.Your server should store this URL and use is as a destination when there's new data to report.
Read more in the REST hook example.
bundle.subscribeDatais only available in theperformUnsubscribemethod for webhooks.
This is an object that contains the data you returned from the performSubscribe function. It should contain whatever information you need send a DELETE request to your server to stop sending webhooks to Zapier.
Read more in the REST hook example.
Apps can define environment variables that are available when the app's code executes. They work just like environment variables defined on the command line. They are useful when you have data like an OAuth client ID and secret that you don't want to commit to source control. Environment variables can also be used as a quick way to toggle between a a staging and production environment during app development.
It is important to note that variables are defined on a per-version basis! When you push a new version, the existing variables from the previous version are copied, so you don't have to manually add them. However, edits made to one version's environment will not affect the other versions.
To define an environment variable, use the env command:
# Will set the environment variable on Zapier.com
zapier env 1.0.0 MY_SECRET_VALUE 1234You will likely also want to set the value locally for testing.
export MY_SECRET_VALUE=1234Alternatively, we provide some extra tooling to work with an .env (or .environment, see below note) that looks like this:
MY_SECRET_VALUE=1234
.envis the new recommended name for the environment file since v5.1.0. The old name.environmentis depreated but will continue to work for backward compatibility.
And then in your test/basic.js file:
const zapier = require('zapier-platform-core');
should('some tests', () => {
zapier.tools.env.inject(); // testing only!
console.log(process.env.MY_SECRET_VALUE);
// should print '1234'
});This is a popular way to provide
process.env.ACCESS_TOKEN || bundle.authData.access_tokenfor convenient testing.
NOTE Variables defined via
zapier envwill always be uppercased. For example, you would access the variable defined byzapier env 1.0.0 foo_bar 1234withprocess.env.FOO_BAR.
To view existing environment variables, use the env command.
# Will print a table listing the variables for this version
zapier env 1.0.0Within your app, you can access the environment via the standard process.env - any values set via local export or zapier env will be there.
For example, you can access the process.env in your perform functions and in templates:
[insert-file:./snippets/process-env.js]Note! Be sure to lazily access your environment variables - see When to use placeholders or curlies?.
There are two primary ways to make HTTP requests in the Zapier platform:
- Shorthand HTTP Requests - these are simple object literals that make it easy to define simple requests.
- Manual HTTP Requests - you use
z.request([url], options)to make the requests and control the response. Use this when you need to change options for certain requests (for all requests, use middleware).
There are also a few helper constructs you can use to reduce boilerplate:
requestTemplatewhich is an shorthand HTTP request that will be merged with every request.beforeRequestmiddleware which is an array of functions to mutate a request before it is sent.afterResponsemiddleware which is an array of functions to mutate a response before it is completed.
Note: you can install any HTTP client you like - but this is greatly discouraged as you lose automatic HTTP logging and middleware.
For simple HTTP requests that do not require special pre or post processing, you can specify the HTTP options as an object literal in your app definition.
This features:
- Lazy
{{curly}}replacement. - JSON and form body de-serialization.
- Automatic non-2xx error raising.
[insert-file:./snippets/shorthand-request.js]In the URL above, {{bundle.authData.subdomain}} is automatically replaced with the live value from the bundle. If the call returns a non 2xx return code, an error is automatically raised. The response body is automatically parsed as JSON and returned.
An error will be raised if the response is not valid JSON, so do not use shorthand HTTP requests with non-JSON responses.
When you need to do custom processing of the response, or need to process non-JSON responses, you can make manual HTTP requests. This approach does not perform any magic - no status code checking, no automatic JSON parsing. Use this method when you need more control. Manual requests do perform lazy {{curly}} replacement.
To make a manual HTTP request, use the request method of the z object:
[insert-file:./snippets/manual-request.js]To POST or PUT data to your API you can do this:
[insert-file:./snippets/put.js]Note: you need to call
z.JSON.stringify()before setting thebody.
If you need to process all HTTP requests in a certain way, you may be able to use one of utility HTTP middleware functions.
Example App: check out https://github.com/zapier/zapier-platform-example-app-middleware for a working example app using HTTP middleware.
Try putting them in your app definition:
[insert-file:./snippets/middleware.js]A beforeRequest middleware function takes a request options object, and returns a (possibly mutated) request object. An afterResponse middleware function takes a response object, and returns a (possibly mutated) response object. Middleware functions are executed in the order specified in the app definition, and each subsequent middleware receives the request or response object returned by the previous middleware.
Middleware functions can be asynchronous - just return a promise from the middleware function.
The second argument for middleware is the z object, but it does not include z.request() as using that would easily create infinite loops.
Shorthand requests and manual z.request([url], options) calls support the following HTTP options:
url: HTTP url, you can provide it bothz.request(url, options)orz.request({url: url, ...}).method: HTTP method, default isGET.headers: request headers object, format{'header-key': 'header-value'}.params: URL query params object, format{'query-key': 'query-value'}.body: request body, can be a string, buffer, readable stream or plain object. When it is an object/array and theContent-Typeheader isapplication/x-www-form-urlencodedthe body will be transformed to query string parameters, otherwise we'll set the header toapplication/json; charset=utf-8and JSON encode the body. Default isnull.json: shortcut object/array/etc. you want to JSON encode into body. Default isnull.form: shortcut object. you want to form encode into body. Default isnull.raw: set this to stream the response instead of consuming it immediately. Default isfalse.redirect: set tomanualto extract redirect headers,errorto reject redirect, default isfollow.follow: maximum redirect count, set to0to not follow redirects. default is20.compress: support gzip/deflate content encoding. Set tofalseto disable. Default istrue.agent: Node.jshttp.Agentinstance, allows custom proxy, certificate etc. Default isnull.timeout: request / response timeout in ms. Set to0to disable (OS limit still applies), timeout reset onredirect. Default is0(disabled).size: maximum response body size in bytes. Set to0to disable. Default is0(disabled).
z.request({
url: 'http://example.com',
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
// only provide body, json or form...
body: {hello: 'world'}, // or '{"hello": "world"}' or 'hello=world'
json: {hello: 'world'},
form: {hello: 'world'},
// access node-fetch style response.body
raw: false,
redirect: 'follow',
follow: 20,
compress: true,
agent: null,
timeout: 0,
size: 0,
})The response object returned by z.request([url], options) supports the following fields and methods:
status: The response status code, i.e.200,404, etc.content: The response content as a String. For Buffer, tryoptions.raw = true.json: The response content as an object (orundefined). Ifoptions.raw = true- is a promise.body: A stream available only if you provideoptions.raw = true.headers: Response headers object. The header keys are all lower case.getHeader(key): Retrieve response header, case insensitive:response.getHeader('My-Header')throwForStatus(): Throw error if finalresponse.status > 300. Will throwz.error.RefreshAuthErrorif 401.request: The original request options object (see above).
z.request({
// ..
}).then((response) => {
// a bunch of examples lines for cherry picking
response.status;
response.headers['Content-Type'];
response.getHeader('content-type');
response.request; // original request options
response.throwForStatus();
// if options.raw === false (default)...
JSON.parse(response.content);
response.json;
// if options.raw === true...
response.buffer().then(buf => buf.toString());
response.text().then(content => content);
response.json().then(json => json);
response.body.pipe(otherStream);
});Dehydration, and its counterpart Hydration, is a tool that can lazily load data that might be otherwise expensive to retrieve aggressively.
- Dehydration - think of this as "make a pointer", you control the creation of pointers with
z.dehydrate(func, inputData)(orz.dehydrateFile(func, inputData)for files). This usually happens in a trigger step. - Hydration - think of this as an automatic step that "consumes a pointer" and "returns some data", Zapier does this automatically behind the scenes. This usually happens in an action step.
This is very common when Stashing Files - but that isn't their only use!
The method z.dehydrate(func, inputData) has two required arguments:
func- the function to call to fetch the extra data. Can be any rawfunction, defined in the file doing the dehydration or imported from another part of your app. You must also register the function in the app'shydratorspropertyinputData- this is an object that contains things like apathorid- whatever you need to load data on the other side
Why do I need to register my functions? Because of how Javascript works with its module system, we need an explicit handle on the function that can be accessed from the App definition without trying to "automagically" (and sometimes incorrectly) infer code locations.
Here is an example that pulls in extra data for a movie:
[insert-file:./snippets/dehydration.js]And in future steps of the Zap - if Zapier encounters a pointer as returned by z.dehydrate(func, inputData) - Zapier will tie it back to your app and pull in the data lazily.
Why can't I just load the data immediately? Isn't it easier? In some cases it can be - but imagine an API that returns 100 records when polling - doing 100x
GET /id.jsonaggressive inline HTTP calls when 99% of the time Zapier doesn't need the data yet is wasteful.
New in v7.3.0.
The method z.dehydrateFile(func, inputData) allows you to download a file lazily. It takes the identical arguments as z.dehydrate(func, inputData) does.
An example can be found in the Stashing Files section.
What makes z.dehydrateFile different from z.dehydrate has to do with efficiency and when Zapier chooses to hydrate data. Knowing which pointers give us back files helps us delay downloading files until its absolutely necessary. A good example is users creating Zaps in the Zap Editor. If a pointer is made by z.dehydrate, the Zap Editor will hydrate the data immediately after pulling in samples. This allows users to map fields from the hydrated data into the subsequent steps of the Zap. If, however, the pointer is made by z.dehydrateFile, the Zap Editor will wait to hydrate the file. There's nothing in binary file data for users to map in the subsequent steps.
z.dehydrateFile(func, inputData)is new in v7.3.0. We used to recommend to usez.dehydrate(func, inputData)for files, but it's not the case anymore. Please change it toz.dehydrateFile(func, inputData)for a better user expereience.
It can be expensive to download and stream files or they can require complex handshakes to authorize downloads - so we provide a helpful stash routine that will take any String, Buffer or Stream and return a URL file pointer suitable for returning from triggers, searches, creates, etc.
The interface z.stashFile(bufferStringStream, [knownLength], [filename], [contentType]) takes a single required argument - the extra three arguments will be automatically populated in most cases. For example - a full example is this:
const content = 'Hello world!';
z.stashFile(content, content.length, 'hello.txt', 'text/plain')
.then(url => z.console.log(url));
// https://zapier-dev-files.s3.amazonaws.com/cli-platform/f75e2819-05e2-41d0-b70e-9f8272f9eebfMost likely you'd want to stream from another URL - note the usage of z.request({raw: true}):
const fileRequest = z.request({url: 'http://example.com/file.pdf', raw: true});
z.stashFile(fileRequest) // knownLength and filename will be sniffed from the request. contentType will be binary/octet-stream
.then(url => z.console.log(url));
// https://zapier-dev-files.s3.amazonaws.com/cli-platform/74bc623c-d94d-4cac-81f1-f71d7d517bc7Note: you should only be using
z.stashFile()in a hydration method or a hook trigger'sperformif you're sending over a short-lived URL to a file. Otherwise, it can be very expensive to stash dozens of files in a polling call - for example!
See a full example with dehydration/hydration wired in correctly:
[insert-file:./snippets/stash-file.js]Example App: check out https://github.com/zapier/zapier-platform-example-app-files for a working example app using files.
There are two types of logs for a Zapier app, console logs and HTTP logs. The console logs are created by your app through the use of the z.console.log method (see below for details). The HTTP logs are created automatically by Zapier whenever your app makes HTTP requests (as long as you use z.request([url], options) or shorthand request objects).
To view the logs for your application, use the zapier logs command. There are three types of logs, http (logged automatically by Zapier on HTTP requests), bundle (logged automatically on every method execution), and console (manual logs via z.console.log() statements).
For advanced logging options including only displaying the logs for a certain user or app version, look at the help for the logs command:
zapier help logsTo manually print a log statement in your code, use z.console.log:
z.console.log('Here are the input fields', bundle.inputData);The z.console object has all the same methods and works just like the Node.js Console class - the only difference is we'll log to our distributed datastore and you can view them via zapier logs (more below).
To see your z.console.log logs, do:
zapier logs --type=consoleTo see the bundle logs, do:
zapier logs --type=bundleIf you are using the z.request() shortcut that we provide - HTTP logging is handled automatically for you. For example:
z.request('http://57b20fb546b57d1100a3c405.mockapi.io/api/recipes')
.then((res) => {
// do whatever you like, this request is already getting logged! :-D
return res;
})To see the HTTP logs, do:
zapier logs --type=httpTo see detailed http logs including headers, request and response bodies, etc, do:
zapier logs --type=http --detailedAPIs are not always available. Users do not always input data correctly to formulate valid requests. Thus, it is a good idea to write apps defensively and plan for 4xx and 5xx responses from APIs. Without proper handling, errors often have incomprehensible messages for end users, or possibly go uncaught.
Zapier provides a couple tools to help with error handling. First is the afterResponse
middleware (docs), which provides a hook for processing
all responses from HTTP calls. The other tool is the collection of errors in
z.errors (docs), which control the behavior of Zaps when
various kinds of errors occur.
Errors due to a misconfiguration in a user's Zap should be handled in your app
by throwing a standard JavaScript Error with a user-friendly message.
Typically, this will be prettifying 4xx responses or APIs that return errors as
200s with a payload that describes the error.
Example: throw new Error('Your error message.');
A couple best practices to keep in mind:
- Elaborate on terse messages. "not_authenticated" -> "Your API Key is invalid. Please reconnect your account."
- If the error calls out a specific field, surface that information to the user. "Invalid Request" -> "contact name is invalid"
- If the error provides details about why a field is invalid, add that in too! "contact name is invalid" -> "contact name is too long"
Note that if a Zap raises too many error messages it will be automatically turned off, so only use these if the scenario is truly an error that needs to be fixed.
Any operation can be interrupted or "halted" (not success, not error, but
stopped for some specific reason) with a HaltedError. You might find yourself
using this error in cases where a required pre-condition is not met. For instance,
in a create to add an email address to a list where duplicates are not allowed,
you would want to throw a HaltedError if the Zap attempted to add a duplicate.
This would indicate failure, but it would be treated as a soft failure.
Unlike throwing Error, a Zap will never by turned off when this error is thrown
(even if it is raised more often than not).
Example: throw new z.errors.HaltedError('Your reason.');
For apps that require manual refresh of authorization on a regular basis, Zapier
provides a mechanism to notify users of expired credentials. With the
ExpiredAuthError, the current operation is interrupted, the Zap is turned off
(to prevent more calls with expired credentials), and a predefined email is sent
out informing the user to refresh the credentials.
Example: throw new z.errors.ExpiredAuthError('Your message.');
For apps that use OAuth2 + refresh or Session Auth, you can use the
RefreshAuthError. This will signal Zapier to refresh the credentials and then
repeat the failed operation.
Example: throw new z.errors.RefreshAuthError();
You can write unit tests for your Zapier app that run locally, outside of the zapier editor. You can run these tests in a CI tool like Travis.
We recommend using the Mocha testing framework. After running
zapier init you should find an example test to start from in the test directory.
[insert-file:./snippets/mocha-test.js]While testing, it's useful to test your code without actually hitting any external services. Nock is a node.js utility that intercepts requests before they ever leave your computer. You can specify a response code, body, headers, and more. It works out of the box with z.request by setting up your nock before calling appTester.
[insert-file:./snippets/mocha-mocked-test.js]There's more info about nock and its usage in its readme.
To run all your tests do:
zapier testYou can also go direct with
npm testornode_modules/mocha/bin/mocha.
The best way to store sensitive values (like API keys, OAuth secrets, or passwords) is in an .env (or .environment, see below note) file (learn more). Then, you can include the following before your tests run:
const zapier = require('zapier-platform-core');
zapier.tools.env.inject(); // inject() can take a filename; defaults to ".env"
// now process.env has all the values in your .env file
.envis the new recommended name for the environment file since v5.1.0. The old name.environmentis depreated but will continue to work for backward compatibility.
Remember: NEVER add your secrets file to version control!
Additionally, you can provide them dynamically at runtime:
CLIENT_ID=1234 CLIENT_SECRET=abcd zapier testOr, export them explicitly and place them into the environment:
export CLIENT_ID=1234
export CLIENT_SECRET=abcd
zapier testWhen running a unit test via zapier test, z.console statements and detailed HTTP logs print to stdout:
zapier testSometimes you don't want that much logging, for example in a CI test. To suppress the detailed HTTP logs do:
zapier test --quietTo also suppress the HTTP summary logs do:
zapier test --very-quietWhether you use Travis, Circle, Jenkins, or anything else, we aim to make it painless to test in an automated environment.
Behind the scenes zapier test is doing a pretty standard npm test with mocha as the backend.
This makes it pretty straightforward to integrate into your testing interface. If you'd like to test with Travis CI for example - the .travis.yml would look something like this:
language: node_js
node_js:
- "LAMBDA_VERSION"
before_script: npm install -g zapier-platform-cli
script: CLIENT_ID=1234 CLIENT_SECRET=abcd zapier testYou can substitute zapier test with npm test, or a direct call to node_modules/mocha/bin/mocha. Also, we generally recommend putting the environment variables into whatever configuration screen Jenkins or Travis provides!
As an alternative to reading the deploy key from root (the default location), you may set the ZAPIER_DEPLOY_KEY environment variable to run privileged commands without the human input needed for zapier login. We suggest encrypting your deploy key in whatever manner you CI provides (such as these instructions, for Travis).
Use npm modules just like you would use them in any other node app, for example:
npm install --save jwtAnd then package.json will be updated, and you can use them like anything else:
const jwt = require('jwt');During the zapier build or zapier push step - we'll copy all your code to /tmp folder and do a fresh re-install of modules.
Note: If your package isn't being pushed correctly (IE: you get "Error: Cannot find module 'whatever'" in production), try adding the
--disable-dependency-detectionflag tozapier push.
Note 2: You can also try adding a "includeInBuild" array property (with paths to include, which will be evaluated to RegExp, with a case insensitive flag) to your
.zapierapprcfile, to make it look like:
{
"id": 1,
"key": "App1",
"includeInBuild": [
"test.txt",
"testing.json"
]
}
Warning: do not use compiled libraries unless you run your build on the AWS AMI
ami-4fffc834, or follow the Docker instructions below.
Unfortunately if you are developing on a macOS or Windows box you won't be able to build native libraries locally. If you try and push locally build native modules, you'll get runtime errors during usage. However, you can use Docker and Docker Compose to do this in a pinch. Make sure you have all the necessary Docker programs installed and follow along.
First, create your Dockerfile:
FROM amazonlinux:2017.03.1.20170812
RUN yum install zip findutils wget gcc44 gcc-c++ libgcc44 cmake -y
RUN wget https://nodejs.org/dist/v8.10.0/node-v8.10.0.tar.gz && \
tar -zxvf node-v8.10.0.tar.gz && \
cd node-v8.10.0 && \
./configure && \
make && \
make install && \
cd .. && \
rm -rf node-v8.10.0 node-v8.10.0.tar.gz
RUN npm i -g zapier-platform-cli
WORKDIR /appAnd finally, create your docker-compose.yml file:
version: '3.4'
services:
pusher:
build: .
volumes:
- .:/app
- node_modules:/app/node_modules:delegated
- ~/.zapierrc:/root/.zapierrc
command: 'bash -c "npm i && zapier push"'
environment:
ZAPIER_DEPLOY_KEY: ${ZAPIER_DEPLOY_KEY}
volumes:
node_modules:Note: watch out for your
package-lock.jsonfile, if it exists for local install it might incorrectly pin a native version.
Now you should be able to run docker-compose run pusher and see the build and push successfully complete!
We do not yet support transpilers out of the box, but if you would like to use babel or similar, we recommend creating a custom wrapper on zapier push like this in your package.json:
{
"scripts": {
"zapier-dev": "babel src --out-dir lib --watch",
"zapier-push": "babel src --out-dir lib && zapier push"
}
}And then you can have your fancy ES7 code in src/* and a root index.js like this:
module.exports = require('./lib');And work with commands like this:
# watch and recompile
npm run zapier-dev
# tests should work fine
zapier test
# every build ensures a fresh build
npm run zapier-pushThere are a lot of details left out - check out the full example app for a working setup.
Example App: check out https://github.com/zapier/zapier-platform-example-app-babel for a working example app using Babel.
See the wiki for a full list of working examples (and installation instructions).
We run your code on AWS Lambda, which only supports a few versions of Node (the latest of which is LAMBDA_VERSION. As that updates, so too will we.
Update your zapier-platform-core dependency in package.json. Each major version ties to a specific version of Node.js. You can find the mapping here. We only support the version(s) supported by AWS Lambda.
You will see both template literal placeholders ${var} and (double) "curlies" {{var}} used in examples.
In general, use ${var} within functions and use {{var}} anywhere else.
Placeholders get evaluated as soon as the line of code is evaluated. This means that if you use ${process.env.VAR} in a trigger configuration, zapier push will substitute it with your local environment's value for VAR when it builds your app and the value set via zapier env will not be used.
If you're not familiar with template literals, know that
const val = "a" + b + "c"is essentially the same asconst val = `a${b}c`.
Not natively, but it can! Users have reported that the following npm modules are compatible with the CLI Platform:
[insert-file:./snippets/xml.js]Yes, though there are caveats. Your entire function only gets 30 seconds to run. HTTP requests are costly, so paging through a list may time out (which you should avoid at all costs).
[insert-file:./snippets/paging-poll.js]If you need to do more requests conditionally based on the results of an HTTP call (such as the "next URL" param or similar value), using async/await (as shown in the example below) is a good way to go. If you go this route, only page as far as you need to. Keep an eye on the polling guidelines, namely the part about only iterating until you hit items that have probably been seen in a previous poll.
[insert-file:./snippets/async-polling.js]To understand search-powered fields, we have to have a good understanding of dynamic dropdowns.
When users are selecting specific resources (for instance, a Google Sheet), it's important they're able to select the exact sheet they want. Instead of referencing the sheet by name (which may change), we match via id instead. Rather than directing the user copy and paste an id for every item they might encounter, there is the notion of a dynamic dropdown. A dropdown is a trigger that returns a list of resources. It can pull double duty and use its results to power another trigger, search, or action in the same app. It provides a list of ids with labels that show the item's name:
The field's value reaches your app as an id. You define this connection with the dynamic property, which is a string: trigger_key.id_key.label_key. This approach works great if the user setting up the Zap always wants the Zap to use the same spreadsheet. They specify the id during setup and the Zap runs happily.
Search fields take this connection a step further. Rather than set the spreadsheet id at setup, the user could precede the action with a search field to make the id dynamic. For instance, let's say you have a different spreadsheet for every day of the week. You could build the following zap:
- Some Trigger
- Calculate what day of the week it is today (Code)
- Find the spreadsheet that matches the day from Step 2
- Update the spreadsheet (with the id from step 3) with some data
If the connection between steps 3 and 4 is a common one, you can indicate that in your field by specifying search as a search_key.id_key. When paired with a dynamic dropdown, this will add a button to the editor that will add the search step to the user's Zap and map the id field correctly.
This is paired most often with "update" actions, where a required parameter will be a resource id.
Paging is only used when a trigger is part of a dynamic dropdown. Depending on how many items exist and how many are returned in the first poll, it's possible that the resource the user is looking for isn't in the initial poll. If they hit the "see more" button, we'll increment the value of bundle.meta.page and poll again.
Paging is a lot like a regular trigger except the range of items returned is dynamic. The most common example of this is when you can pass a offset parameter:
(z, bundle) => {
const promise = z.request({
url: 'http://example.com/api/list.json',
params: {
limit: 100,
offset: 100 * bundle.meta.page
}
});
return promise.then((response) => response.json);
};If your API uses cursor-based paging instead of an offset, you can use z.cursor.get and z.cursor.set:
[insert-file:./snippets/paging-cursor.js]Cursors are stored per-zap and last about an hour. Per the above, make sure to only include the cursor if bundle.meta.page !== 0, so you don't accidentally reuse a cursor from a previous poll.
Lastly, you need to set canPaginate to true in your polling definition (per the schema) for the z.cursor methods to work as expected.
Each time a polling Zap runs, Zapier needs to decide which of the items in the response should trigger the zap. To do this, we compare the ids to all those we've seen before, trigger on new objects, and update the list of seen ids. When a Zap is turned on, we initialize the list of seen ids with a single poll. When it's turned off, we clear that list. For this reason, it's important that calls to a polling endpoint always return the newest items.
For example, the initial poll returns objects 4, 5, and 6 (where a higher id is newer). If a later poll increases the limit and returns objects 1-6, then 1, 2, and 3 will be (incorrectly) treated like new objects.
There's a more in-depth explanation here.
For deduplication to work, we need to be able to identify and use a unique field. In older, legacy Zapier Web Builder apps, we guessed if id wasn't present. In order to ensure we don't guess wrong, we now require that the developers send us an id field. If your objects have a differently-named unique field, feel free to adapt this snippet and ensure this test passes:
// ...
let items = z.JSON.parse(response.content).items;
items.forEach(item => {
item.id = item.contactId;
})
return items;We have provided two tab completion scripts to make it easier to use the Zapier Platform CLI, for zsh and bash.
To use the zsh completion script, first setup support for completion, if you haven't already done so. This example assumes your completion scripts are in ~/.zsh/completion. Adjust accordingly if you put them somewhere else:
# add custom completion scripts
fpath=(~/.zsh/completion $fpath)
# compsys initialization
autoload -U compinit
compinitNext download our completion script to your completions directory:
cd ~/.zsh/completion
curl https://raw.githubusercontent.com/zapier/zapier-platform-cli/master/goodies/zsh/_zapier -OFinally, restart your shell and start hitting TAB with the zapier command!
To use the bash completion script, first download the completion script. The example assumes your completion scripts are in ~/.bash_completion.d directory. Adjust accordingly if you put them somewhere else.
cd ~/.bash_completion.d
curl https://raw.githubusercontent.com/zapier/zapier-platform-cli/master/goodies/bash/_zapier -ONext source the script from your ~/.bash_profile:
source ~/.bash_completion.d/_zapierFinally, restart your shell and start hitting TAB with the zapier command!
The Zapier Platform consists of 3 npm packages that are released simultaneously as a trio.
-
zapier-platform-cliis the code that powers thezapiercommand. You use it most commonly with thetest,scaffold, andpushcommands. It's installed withnpm install -g zapier-platform-cliand does not correspond to a particular app. -
zapier-platform-coreis what allows your app to interact with Zapier. It holds thezobject and app tester code. Your app depends on a specific version ofzapier-platform-corein thepackage.jsonfile. It's installed vianpm installalong with the rest of your app's dependencies. -
zapier-platform-schemaenforces app structure behind the scenes. It's a dependency ofcore, so it will be installed automatically.
The Zapier platform and its tools are under active development. While you don't need to install every release, we release new versions because they are better than the last. We do our best to adhere to Semantic Versioning wherein we won't break your code unless there's a major release. Otherwise, we're just fixing bugs (patch) and adding features (minor).
Barring unforseen circumstances, all released platform versions will continue to work for the forseeable future. While you never have to upgrade your app's platform-core dependency, we recommend keeping an eye on the changelog to see what new features and bux fixes are available.
The most recently released version of cli and core is PACKAGE_VERSION. You can see the versions you're working with by running zapier -v.
To update cli, run npm install -g zapier-platform-cli.
To update the version of core your app depends on, set the zapier-platform-core dependency in your package.json to a version listed here and run npm install.
For maximum compatibility, keep the versions of cli and core in sync.
This section is only relevant if you're editing the zapier-platform-cli package itself.
export ZAPIER_BASE_ENDPOINT='http://localhost:8001'if you're building against a local dev environmentnpm installfor getting startednpm run buildfor updating./libfrom./srcnpm run watchfor automatically building as you worknpm testfor running tests (also runsnpm run build)npm link(while in this project's directory) and then usezapiercommand elsewherenpm run test-convertfor running integration tests for thezapier convertcommandnpm run docsfor updating docsnpm run gen-completionsfor updating the auto complete scripts
npm version [patch|minor|major]will pull, test, update docs, increment version in package.json, push tags, and publish to npmnpm run validate-templatesfor validating the example appsnpm run set-template-versions VERSIONfor updating the platform-core version in the example app repos toVERSION
You can get help by either emailing [email protected] or by joining our Slack team here.