Build a custom Angular Elements Component and use it anywhere.
Watch the screencast
git clonenpm installnpm run build:elements
This will create the custom component elements/user-poll.js.
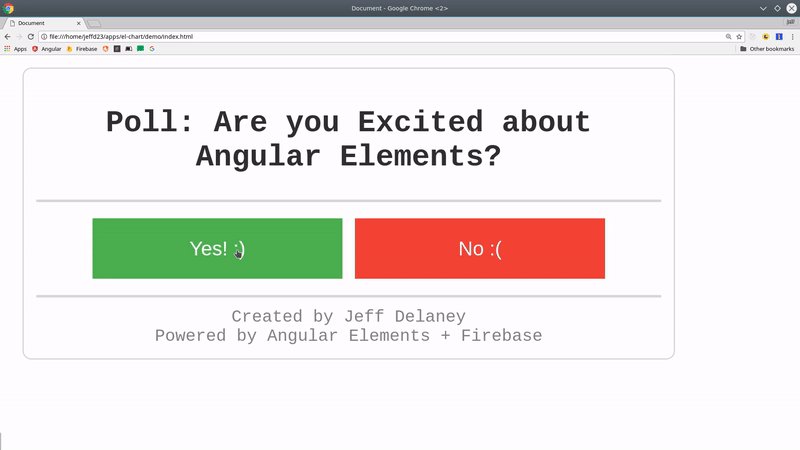
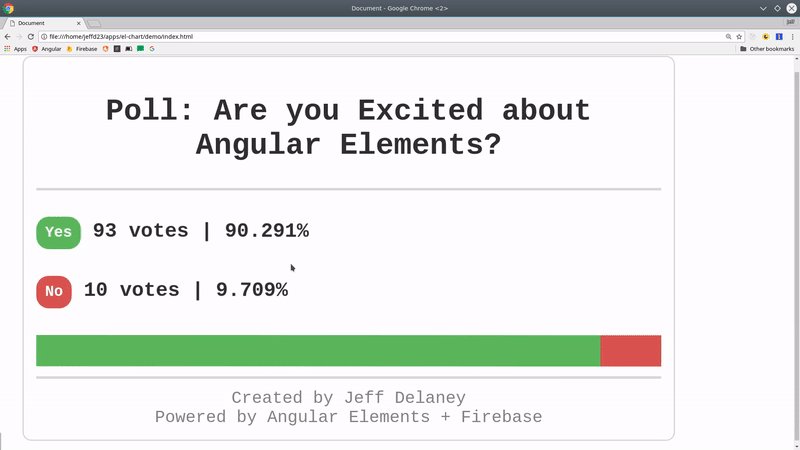
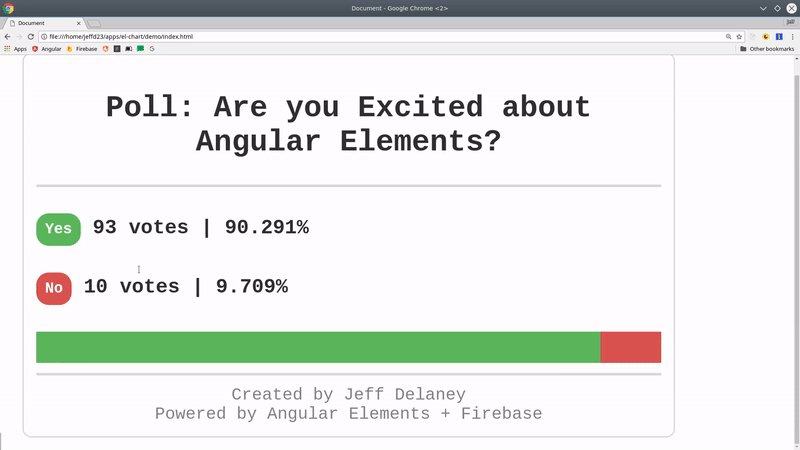
You can use your custom Angular Elements component in any HTML page like so...
<user-poll></user-poll>
<script src="../elements/user-poll.js"></script>Or simply open {local-path-to}/demo/index.html in your browser.