Holy Unblocker, an official flagship Titanium Network site, can bypass web filters regardless of whether it is an extension or network-based. Being a secure web proxy service, it supports numerous sites while being updated frequently and concentrating on detail with design, mechanics, and features.
Works with a large number of sites, including YouTube, Discord, and more!
Also has a good amount of locally hosted games featured on the site.
Read below for information if the official site is blocked or for obtaining more links.
- Youtube.com
- Discord.com
- Google.com
- Reddit.com
- Bing.com
- And more sites!
- Tab customization using the Options menu for improved stealth
- Considerable variety with the open selection of proxy types
- Game library with moderately decent titles
- Has frequent support articles for issues relating to the various proxy instances
Note: EmuLibrary is not featured in the public version.
Official Site: https://holyubofficial.net
Be sure to join Titanium Network's Discord for more official site links: https://discord.gg/unblock
Simply do %proxy hu in #proxy-commands for more Holy Unblocker links on the TN Discord server.
Either use the button above to deploy to Heroku or do the below:
git clone https://github.com/titaniumnetwork-dev/Holy-Unblocker.git
cd Holy-Unblocker
npm install
npm start
The default place for the proxy when its started is http://localhost:8080 but you can change it if needed in config.json
This website is hosted locally with Corrosion built-in. More more information go to the Corrosion repository below.
index.html: The homepage of the site.404.html: The 404 page.error.html: Other errors that are not 404.info.html: Documentation (This page!)faq.html: Frequently asked questions page.hidden.html: Fake "Site not Found" page (unused)frame.html: Handles any pages under stealth.surf.html: Web Proxies page, page offers to be redirected to any proxies you would like to add. In this case, Corrosion, Womginx, and Palladium.credits.html: List of all contributors to the site.bookmarklets.html: Bookmarklets page, to be worked on more in the future.icons.html: Information regarding Settings Menu page. Added this in for standard users.terms.html: Terms of Services, AUP and Privacy Policy page.gtools.html: Games page, help from @BinBashBanana and @kinglalu.games5.html: HTML5 game navigation page.emulators.html: Emulator navigation page, using webretro.emulibrary.html: Games page for emulated games (not included in public release)flash.html: Games page for flash games, credits given to @BinBashBanana and Titanium Network for its assets.corrosion.html: Corrosion Proxy page which features Corrosion hosted locally but can be configured to redirect to an external instance.womginx.html: Womginx Proxy page. Script links to a subdomain for Womginx, a highly fast proxy with reCaptcha and discord support.palladium.html: Palladium Proxy page.youtube.html: An proxied version of Youtube running off of the locally hosted Corrosion.discord.html: Hub for the Discord proxy.reddit.html: Hub for the Reddit proxy.
/views/: The physical site base of Holy Unblocker goes here where static assets are served./src/: For future implementation of obfuscation and keyword removing features.
/archive/is used for game pages and vibeOS./pages/is used for the HTML for the site./assets/is used for various assets for CSS, JS, and images.
common.jsis used on all of the pages for common useful functions.prset.jsis used on the proxy pages for proxy form functionality.header.jsinserts the header into every page using javascript.csel.jsmanages the settings menu on the header.footer.jsinserts the footer into every page using javascript.gnav/*.jsare used for navigation on the games pages.
- Expansive game library
- Various parity changes.
You will first want to host your proxies locally or externally.
- Dedipath (Paid and Dedicated)
- Heroku (Free)
- NodeClusters (Paid)
- Glitch (Free)
- Repl.it (Free)
- Azure (Free and Paid)
Out of the list of hosting providers Heroku and NodeClusters rank first as a preference. You may also self-host.
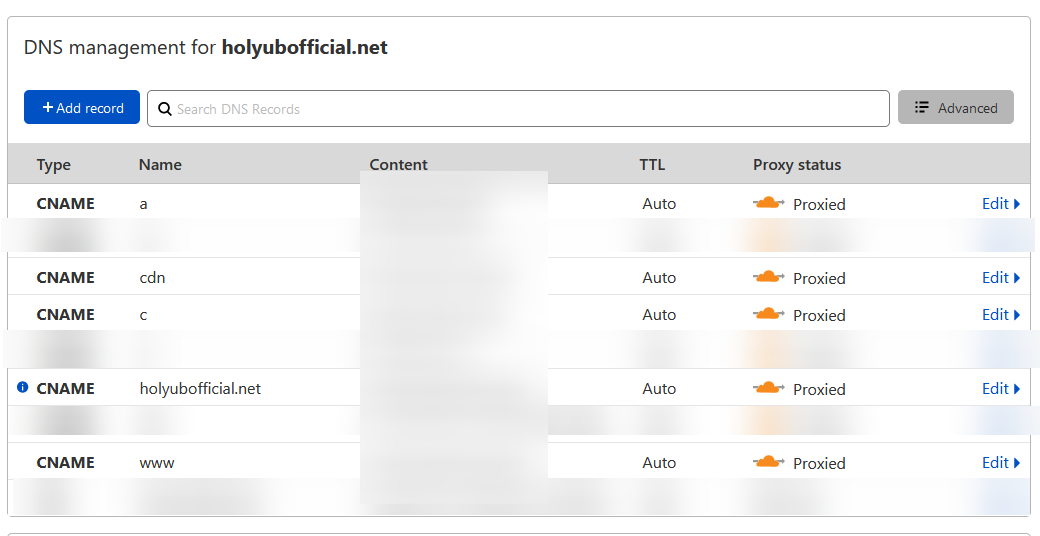
After you have selected a decent VPS, use Cloudflare for the DNS records for both the site and the subdomains for the proxies.
This is an example of DNS records involving Heroku. Self-hosting will require A records preferably.

@andwww.deepsoil.mlare being used for the local Corrosion proxy.p.deepsoil.mlis being used for Palladium.a.deepsoil.mlis being used for womginx.cdn.deepsoil.mlis being used for a private Corrosion host on the official sites.
As stated previously, Holy Unblocker is hosted locally with Corrosion.
So you chose to use Heroku to host. I personally favor it as a free choice.
- First obtain a card; (Prepaid, Debit, and Credit Cards work). You need this to add custom domains to your Heroku instance.
Make sure you connect your Heroku app to your GitHub and enable automatic deploys. Will make things easier. :)
For beginners, Freenom is a good provider for obtaining domains for free. However the catch is that you can only use properly "Freenom" domains for free being .cf, .ml, .gq, ga and .tk. However these can be blocked rather easily.
- Get some Freenom domains then add them to your Heroku instance (Personal > [App Name] > Settings > Domains)
Add a domain for both
www.youdomainhere.cfandyourdomainhere.cfwith .cf being interchangeable with other Freenom domain names. - If you prefer to obtain premium domains (TLDs) then use Porkbun, which offers domains for amazing prices. Literally a
.netdomain normally costs around $10. On Porkbun for the first year it costs $3 so its definitely a deal.
- Use Cloudflare (make an account), add your site (Freenom Domain or other) and then add your various DNS targets to Cloudflare. Make sure you add Cloudflare's Nameservers which will be given later when you are adding your site.
Make sure they are CNAME although A records also work and try to follow this structure:
Type | Name | Target
CNAME | @ | your-main-heroku-target-here.herokudns.com
CNAME | www | your-main-heroku-target-here.herokudns.com
Below are if you want external proxies also with your site:
CNAME | p | your-palladium-instance-here.herokudns.com
CNAME | a | your-womginx-instance-here.herokudns.com
CNAME | pd | your-pydodgeb-instance-here.herokudns.com
Make sure HTTPS is forced and have SSL set to Flexible for Heroku. Otherwise you can have SSL set to Full.
Preferably if you have your own device use Visual Studio Code. Pretty much the best option you can get but obviously this is an opinion. Also make sure you have Node.JS installed on your machine.
Not going to go too in depth with this part but first fork this repository. The clone it locally through a Terminal of some sort depending on what OS you are on. Make sure you navigate to the folder you want to set this up in.
git clone https://github.com/titaniumnetwork-dev/Holy-Unblocker.git
cd Holy-Unblocker
npm install
Now simply add the folder you cloned this repo in in VSC. Then run npm install. I recommend that if you are releasing this publically on GitHub that you add a .gitignore in your root directory with the following exclusions:
node_modules
Now you have your following workspace environment setup. To deploy the following workspace you just created you will need to look up depending on your hosting provider.
For an online IDE that you can use on your school computer and/or chromebook use GitPod. Basically the equivalent of Visual Studio Code but with in-browser support.
- Make an account:
https://gitpod.io/ - Fork this repo and enter in this URL to setup your workspace:
https://gitpod.io#https://github.com/YourNameHere/Holy-Unblocker/
Use the same steps above by running npm install in your repository and adding a .gitignore in your root directory specifying to exclude node_modules.
A detailed FAQ with common issues and solutions can be found here or on any official HU site on the FAQ page.
Quick FAQ
Why is the site I am on not working correctly or having CAPTCHA errors?
Captcha support is currently not available on all of the current proxies sadly. Therefore some sites may not work with any of the sites. Read below for issues with links on sites.
Why are some page links not working or leading to 404 pages?
This is an issue with the latest release of Alloy proxy but it may also occur with other proxies.
In this case manually entering the URL of the page you would like to view can solve this or try navigating using the home button. (Reddit, Twitter) The next release of Alloy may fix this also.
When using YouTube on any of the proxy sites, why does the page not load fully or the video is just white?
There are two methods for fixing this:
- Reloading the page normally when the error above happens should load the video.
- Or right-clicking the page and doing Reload Frame if you are using some form of Stealth Mode.
When using Discord under Alloy or SysYa, why does the page stay gray/white or the QR code not load?
Once again do the same steps above:
- Reloading the page normally when the error above happens should load the video
- Or right-clicking the page and doing Reload Frame if you are using some form of Stealth Mode.
Make sure you are also doing the steps correctly. Simply view link above for extended Discord proxy information/steps.
I am getting 502 errors. What do I do?
When this happens you may either switch sites to fix the error or wait a bit. Sometimes clearing your cache can help.
If you still have any questions feel free to ask them in the discord linked here.
This project is maintained by Quite A Fancy Emerald with massive help from BinBashBanana (OlyB) and is an official flagship Titanium Network proxy site.
View the official website for more detail and credits.
This project currently uses Corrosion, Womginx, and Palladium, linked below.
- SoYouStart / OVH (Hosting Provider)
Thanks :D