@bespunky/angular-zen
The Angular tools you always wished were there.
✨ Getting Started | 🙌 Official Site & Live Demos | 🎁 What's in the library?
The @bespunky/angular-zen library provides a set of well meditated general purpose tools for common Angular related tasks
to help you keep focused on the task at hand and stay in control of your workflow.
These tools are all 🌳 tree-shakable.
You may use the library as you'd like, with any app, under the MIT license.
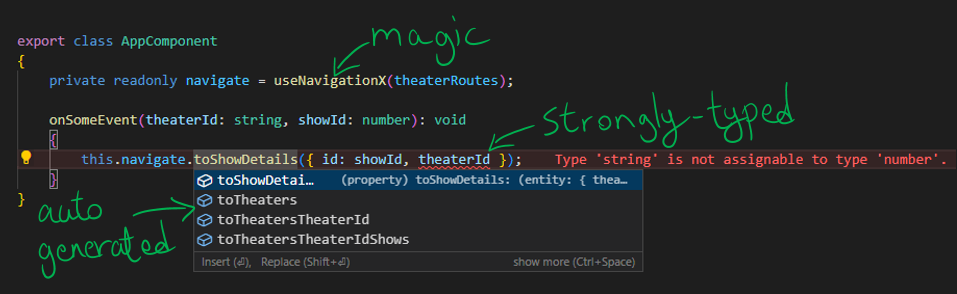
✨ Strong-typed and auto generated navigation system for Angular (PREVIEW)⚒️ Other util functions (PREVIEW)
✨ Strong-typed and auto generated navigation system for Angular (PREVIEW)
⚒️ Standalone routing utils (PREVIEW)
👁️ *observe directives - Super easy RxJS integration.
👁️ *onObserver directives - Conditional template rendering according to observable states.
💥Destroyable - No more manual unsubscribe() calls.
🔀 RouteAware - React to Router events and handle routing with less code.
🚌 RouterOutletComponentBus - Access outlet activated components instantaneously.
🔗 UrlReflectionService - Break and analyze urls and their parts.
🔲 WindowRef - The safe way to access the window object.
📄 DocumentRef - The safe way to access the document object.
😎 HeadService - Cleanly access and manipulate the head element.
⏳ LazyLoaderService - Programmatically load scripts and styles.
🌎 Universal Platform Directives - Prevent element rendering in Universal with directives.
⚙ LanguageIntegrationService - Hook your library with your user's language services.
🗣 LocalizedRouteAware - Create route aware services and components with language integration.
Starting from v14, zen versions will stick to Angular's major versions.
Version 5.0.0 was regenerated based on Angular 13.
Previous versions of the library were based on a workspace generated using Angular 7 which has been gradually updated and tested up to Angular 11.
Compatibility with older versions is possible but not guaranteed.
If you like this project, find it useful and want to donate, you're welcome to buy me a coffee 😊.
If you can't, no worries. A simple 'hello' or 'thank you' always warms my heart. 💗
Feedback, bugs reports and pull requests are welcome. Please follow the contribution guidelines.
Other Packages by @bespunky
📦 @bespunky/angular-google-maps
🚧 (soon) @bespunky/angular-zen-ux will help you with simple UX tasks.
🚧 (soon) @bespunky/angular-zen-seo will help you with metadata and SEO related tasks.