A Flutter plugin that list of images from URLs
Flutter plugin that allows you to display multi image on iOS, Android, MacOs,Web.
Installation • Related • License
- Pick images from Url
- Photos sorted
- close the gallery when Swipe Up or Down
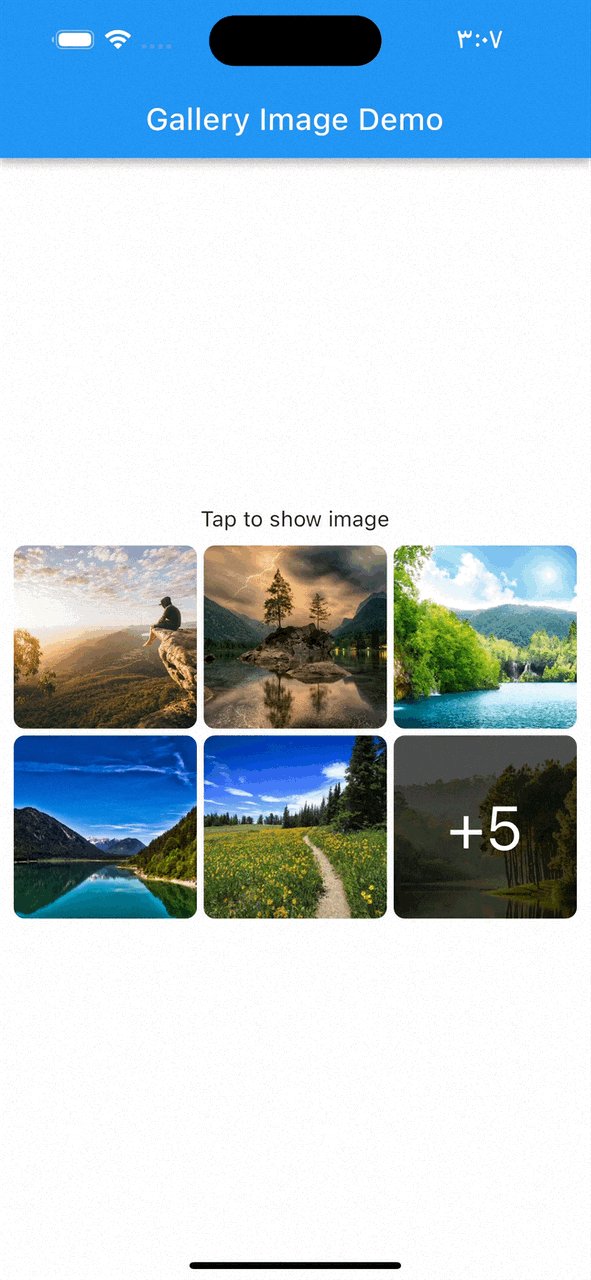
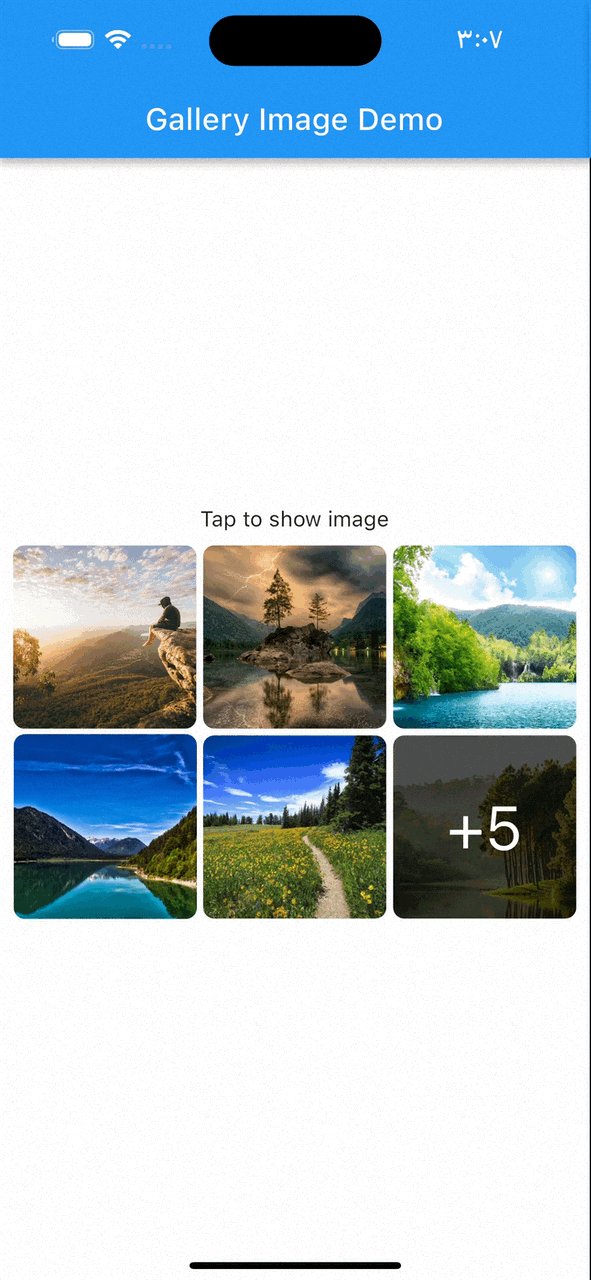
- Add List of image in Gallery Screen
- Change Loading Widget
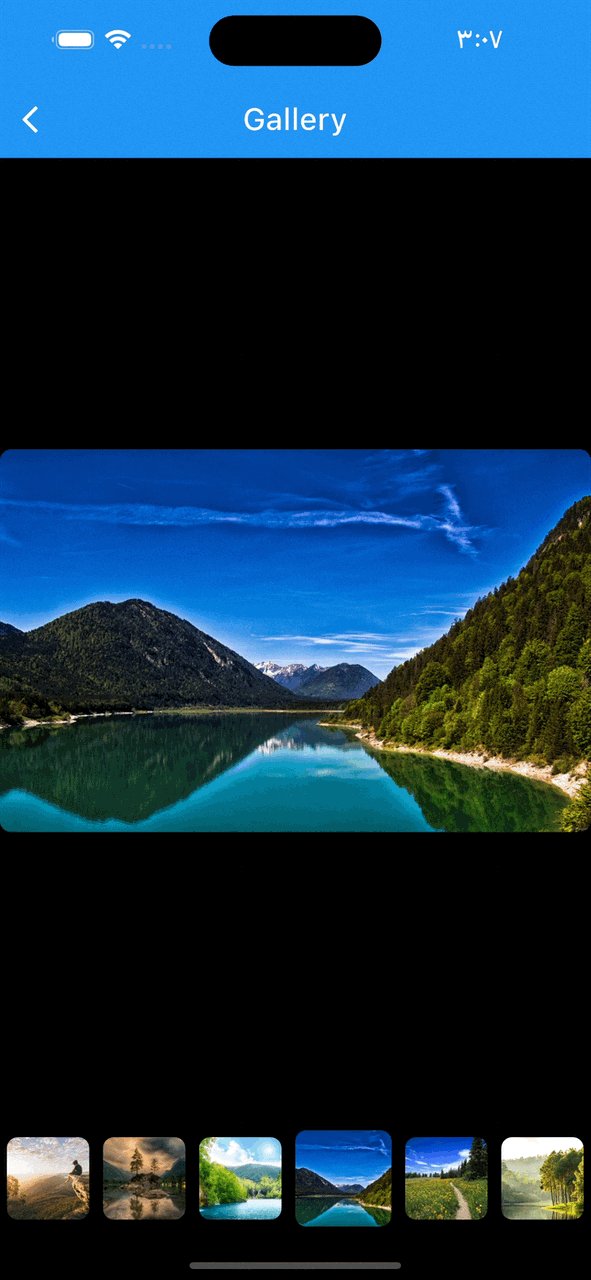
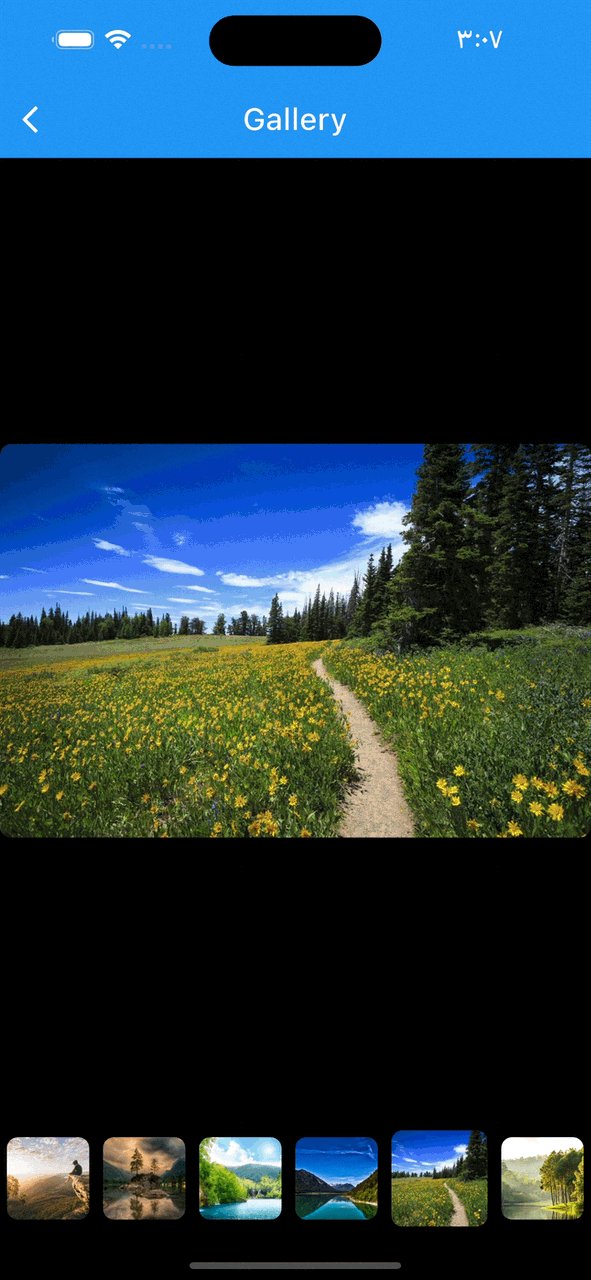
- zoomable image
Add galleryimage as a dependency in your pubspec.yaml file .
Import Photo View:
import 'package:galleryimage/galleryimage.dart';List<String> listOfUrls= [
"https://cosmosmagazine.com/wp-content/uploads/2020/02/191010_nature.jpg",
"https://scx2.b-cdn.net/gfx/news/hires/2019/2-nature.jpg",
"https://isha.sadhguru.org/blog/wp-content/uploads/2016/05/natures-temples.jpg",
"https://upload.wikimedia.org/wikipedia/commons/7/77/Big_Nature_%28155420955%29.jpeg",
"https://s23574.pcdn.co/wp-content/uploads/Singular-1140x703.jpg",
"https://www.expatica.com/app/uploads/sites/9/2017/06/Lake-Oeschinen-1200x675.jpg",
];@override
Widget build(BuildContext context) {
return Container(
child: GalleryImage(
key: _key,
imageUrls: listOfUrls,
numOfShowImages: 4,
titleGallery: _title,
)
);
}Gallery Image is an emailware. Meaning, if you liked using this plugin or has helped you in anyway, I'd like you send me an email on [email protected] about anything you'd want to say about this software. I'd really appreciate it!
cached_network_image - To Load and cache network images..
You can build a gallery Images easily with this package.
See the example for more details.
MIT