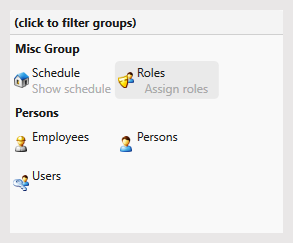
This example creates a WPF GalleryControl.
The Gallery control contains two item groups within the GalleryControl.Gallery collection:
<dxb:GalleryControl>
ItemClick="Gallery_ItemClick"
...
<dxb:Gallery.Groups>
<dxb:GalleryItemGroup Name="myGalleryGroup1" Caption="Misc Group">
<dxb:GalleryItemGroup.Items>
<dxb:GalleryItem Caption="Schedule" Description="Show schedule" Glyph="pack://application:,,,/Images/address-16x16.png"/>
<dxb:GalleryItem Caption="Roles" Description="Assign roles" Glyph="pack://application:,,,/Images/role-16x16.png"/>
</dxb:GalleryItemGroup.Items>
</dxb:GalleryItemGroup>
<dxb:GalleryItemGroup Name="myGalleryGroup2" Caption="Persons">
<dxb:GalleryItemGroup.Items>
<dxb:GalleryItem Caption="Employees" Glyph="pack://application:,,,/Images/employee-16x16.png"/>
<dxb:GalleryItem Caption="Persons" Glyph="pack://application:,,,/Images/person-16x16.png"/>
<dxb:GalleryItem Caption="Users" Glyph="pack://application:,,,/Images/user-16x16.png"/>
</dxb:GalleryItemGroup.Items>
</dxb:GalleryItemGroup>
</dxb:Gallery.Groups>
...
</dxb:GalleryControl>The Gallery.ItemClick event is handled to respond to user clicks on gallery items:
private void Gallery_ItemClick(object sender, DevExpress.Xpf.Bars.GalleryItemEventArgs e) {
MessageBox.Show("The " + e.Item.Caption + " item has been clicked");
}(you will be redirected to DevExpress.com to submit your response)