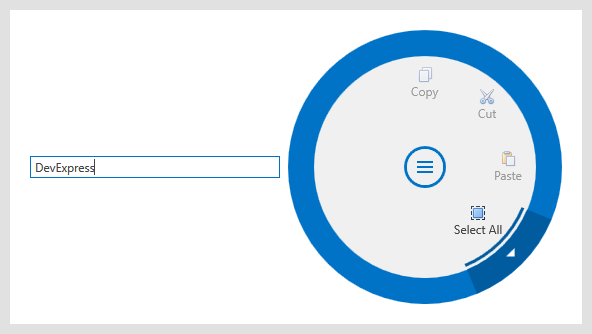
This example demonstrates how to create a WPF Radial Context Menu and assign it to a text box.
The radial menu's DataContext is bound to the window's DataContext. The DataContext is set to a RadialContextMenuViewModel object (which is automatically generated by DevExpress.Mvvm.POCO.ViewModelSource). This object automatically generates commands for all public methods in the RadialContextMenuViewModel class.
The radial menu displays four items: "Copy", "Cut", "Paste", and "Select All". The "Select All" item is a sub-menu with "Clear" and "Select All" items.
The item's Command property specifies the command:
<dxb:BarButtonItem Content="Copy" Glyph="{dx:DXImage Image=Copy_16x16.png}" Command="{Binding CopyCommand}" CommandTarget="{Binding}" />Use the BarManager.DXContextMenu property to assign the radial context menu to the text box.
- MainWindow.xaml (VB: MainWindow.xaml)
- TextBoxService.cs (VB: TextBoxService.vb)
- ViewModel.cs (VB: ViewModel.vb)
(you will be redirected to DevExpress.com to submit your response)