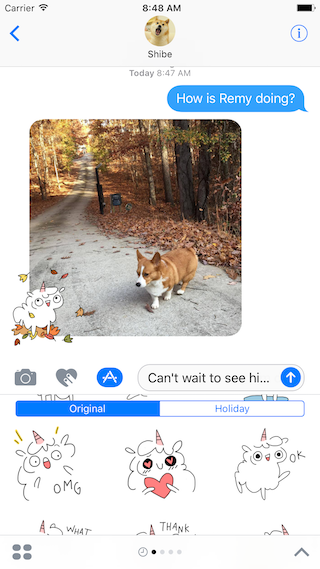
A customizable sticker iMessage App with tabbed category switcher, sticker size slider, and WhatsApp sticker integration.
- Features
- Customizable tabbed category switcher.
- User adjustable sticker size slider.
- Adjustable default sticker size.
- User feedback submission.
- Pre-setup with Google Sheets as storage.
- Persistence for:
- Last selected category
- Adjusted sticker size
- WhatsApp Stickers (WAStickers) installation for each sticker category.
- Analytics integration.
- Firebase Crashlytics/Analytics/Performance enabled.
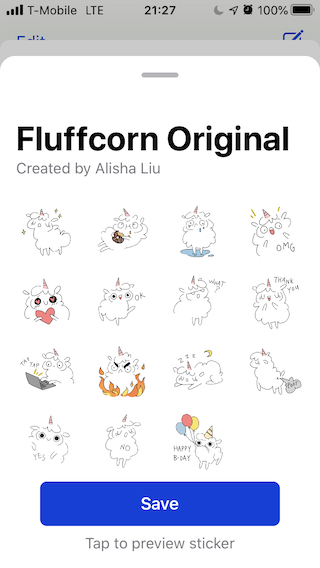
This code is used in Fluffcorn stickers, a iMessage sticker app. If you want to preview its functionality, download Fluffcorn on the App Store for free HERE. Fluffcorn Stickers are also available on Telegram here.
- Clone or download ios-sticker-packs-app.
- Delete all resources in
Art Assetsin Xcode. See Removing Existing Art Assets. - Add your own sticker images to the project.
- Edit
stickerPacks.jsonto include your own stickers. See How to editstickerPacks.json. - Set default sticker size. See Configuring Default Sticker Size.
- Set the sticker size slider visibility. See Configuring Sticker Size Slider Visibility.
- Edit
about.txtto include your app information. - Edit App Name, Bundle ID, Version, Build data.
- Setup or disable Firebase integration. See Configuring Firebase Integration
- Submit to App Store.
stickerPacks.json is in JSON format.
There are two keys in the root dictionary.
packOrderis an array with order of the "packs" (categories).allPacksis a dictionary containing keys for each "pack".- Each pack is a dictionary with two keys,
filenameandorder. filenamekey for a pack specifies the category "tray" icon (currently only used for WhatsApp Stickers).orderkey is an array containing a dictionary for each sticker in that pack.filenameis the filename of the sticker in your project.descriptionis the accessibility label for the sticker for human reference. The actual localized text that is used is located inLocalizable.strings. Thedescriptionvalue and localized English string inLocalizable.stringsshould be kept the identical consistency.emojiis an array of up to 3 unicode strings of length 1 containing related emojis. (Only used for WhatsApp Stickers).
- Each pack is a dictionary with two keys,
All images used for WhatsApp needs add a prefix of wa_ to the filename. A listed filename of category1_tray_icon will use the file named wa_category1_tray_icon.png for any WhatsApp Sticker needs.
- Set
kDefaultStickerSizeinConstants.hto0,1,2forMSStickerSizeSmall,MSStickerSizeRegular,MSStickerSizeLargerespectively. MSStickerSizereference.
| Sticker Size | Points | @3x Pixels (the image size you want to use) | DPI | Max Size |
|---|---|---|---|---|
| MSStickerSizeSmall | 100 x 100 | 300 x 300 | 72 | N/A |
| MSStickerSizeRegular | 136 x 136 | 408 x 408 | 72 | N/A |
| MSStickerSizeLarge | 206 x 206 | 618 x 618 | 72 | N/A |
| WhatsApp Sticker Pack Tray Icon | N/A | 96 x 96 | 72 | N/A |
| WhatsApp Sticker | N/A | 512 x 512 | 72 | 100kb |
You should use the listed image size if you intend to display a single sticker size or else stickers may encounter size issues when used in messages.
Batch image resizing (Photoshop) and compression (pngcrush) scripts are in miscellaneous directory.
- If you want the sticker size slider to be visible, set
kStickerSizeSliderVisibilityinConstants.htoYES. - If you want the sticker size slider to NOT be visible, set
kStickerSizeSliderVisibilityinConstants.htoNO.
- If you want Feedback submission, set
kFeedbackActioninConstants.htoYES. Follow this post and editsendFeedbackAction:inMessagesViewController.hwith the appropriate values for your Google Form. - If you do NOT want Feedback submission, set
kFeedbackActioninConstants.htoNO.
- Add your application's `GoogleService-Info.plist to the project.
Fabric Integration has been deprecated and replaced with Firebase Analytics & Performance Integration. The recommended way to keep your Firebase API key private in a public repository is to add GoogleService-Info.plist to the .gitignore file.
- If you do NOT want Firebase integration, set
kFirebaseEnabledinConstants.htoNO.- Remove Firebase resources and Firebase frameworks.
See How to edit stickerPacks.json and Configuring Default Sticker Size sections above for WhatsApp Sticker asset information.
There are some non-obvious steps to using animated PNG (APNG) stickers in a iMessage App versus a no-code Sticker app.
- APNG must be under 500kb. Xcode processes images during build time and if your image is under but too close to 500kb, the image will be too big and the Apple sticker browser will not work correctly.
- APNG files must be imported with the
.pngextension. - Make sure the imported files have
MessagesExtensionselected for target membership.
When using ios-sticker-packs-app for your own iMessage sticker app, remove all resources in the Art Assets file group in the Xcode Navigator to get rid of the Fluffcorn art assets and provide your own art.
Standalone iMessage apps do not currently seem to appear in the Settings app. Settings.bundle is included if you would like a Settings menu in an iOS app. The bundle in this project comes with support for adjusting sticker size.
All art assets in this repository (any Fluffcorn images including PNG and APNG) are © 2016 Alisha Liu under Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.
All third party code used by Fluffcorn is copyright of their rightful owners.
All original code and text assets in this repository are made available under MIT License.
Visible attribution to Fluffcorn/ios-sticker-packs-app by Anson Liu and Alisha Liu required if code, text, or art are used in any way in a public or commercial product.
Issues, feature requests, and contributions welcome! All contributions will be placed under MIT License.