Change the gui page title, favicon and app icons of your Home Assistant instance
-
Copy the contents of
custom_components/favicon/to<your config dir>/custom_components/favicon/. -
Get some icons
There are some nice ones available here, and you can generate favicons from them using an online tool, such as this one.
-
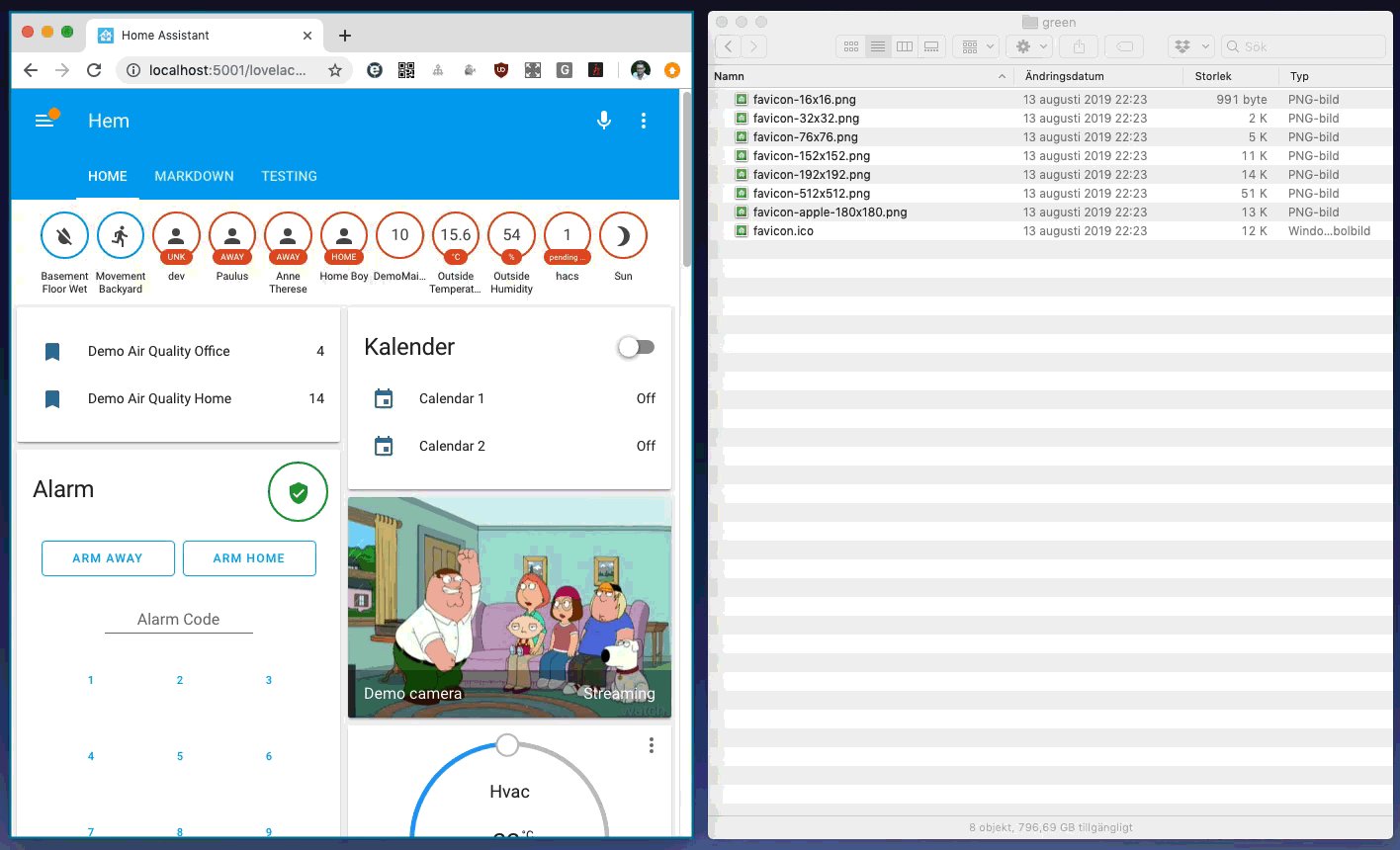
Put your icons in e.g.
<your config dir>/www/favicons/. Note that<your config dir>/www/translates to/local/for the Icon path. Note: If you created<your config dir>/www/you need to restart Home Assistant once before any icons will be found.
hass-favicon will scan the specified directory and automatically apply icons when found based on their filename. There are three types of icons, and it's important that you get the filenames correct.
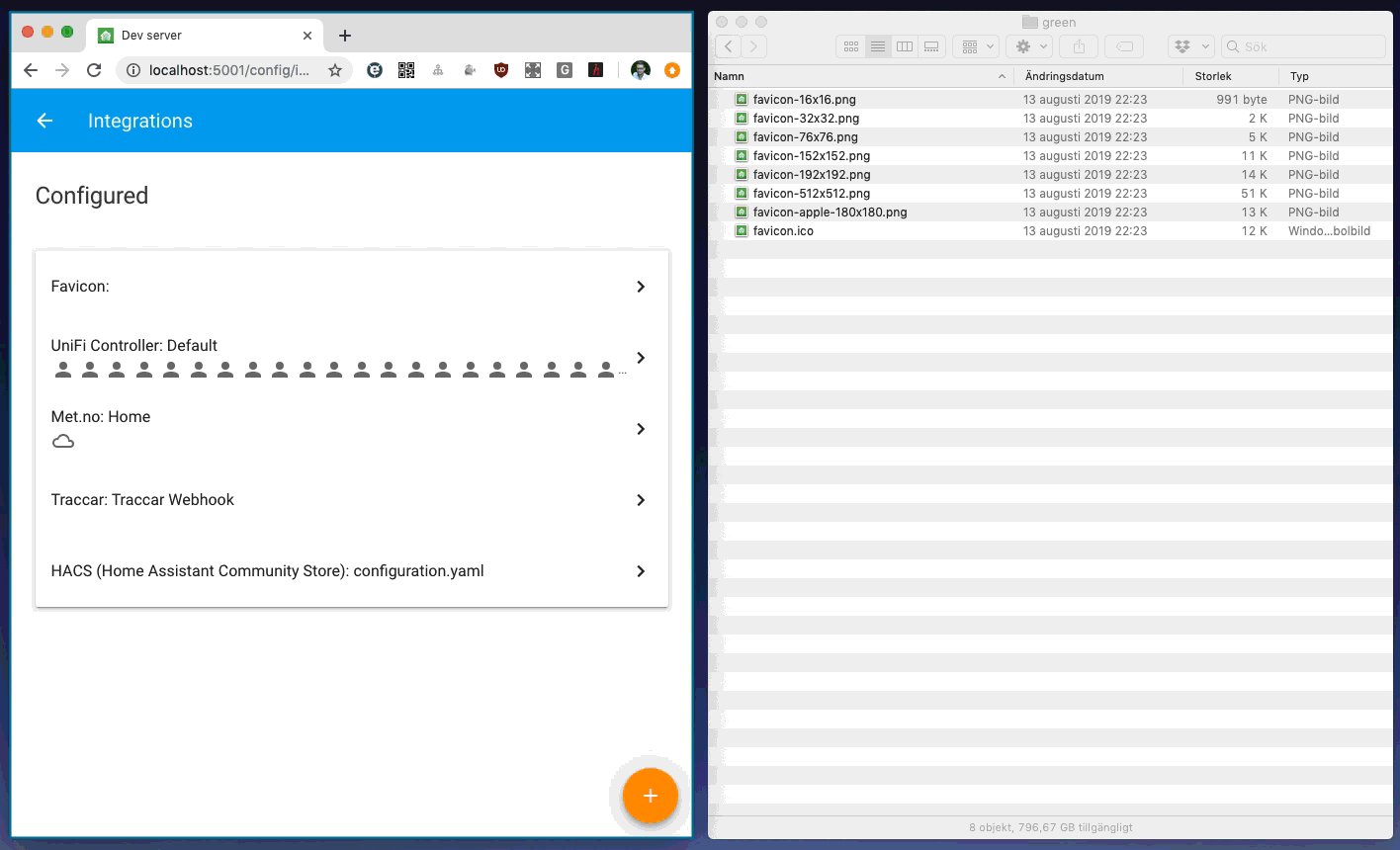
favicon.ico- The icon which is displayed on the browser tab and in the bookmark menufavicon-apple-<anything>.png- The icon which is displayed if you save your interface to the home screen of your iDevice.favicon-<size>x<size>.png- Used by android devices.<size>indicates the icon size in pixels, e.g.favicon-1024x1024.png.
-
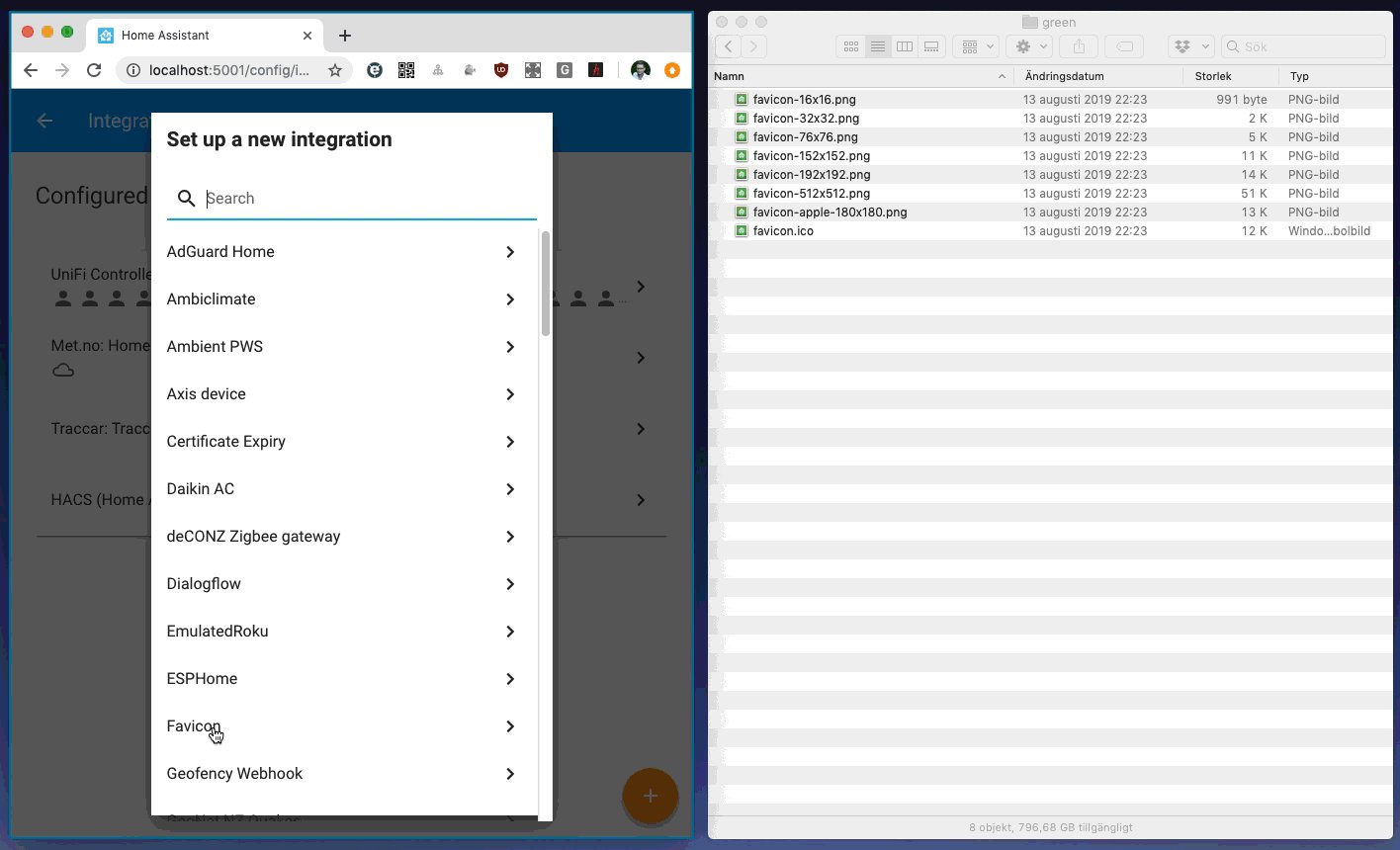
Go to your Home Assistant configuration and to Integrations
-
Add a "Favicon" integration
-
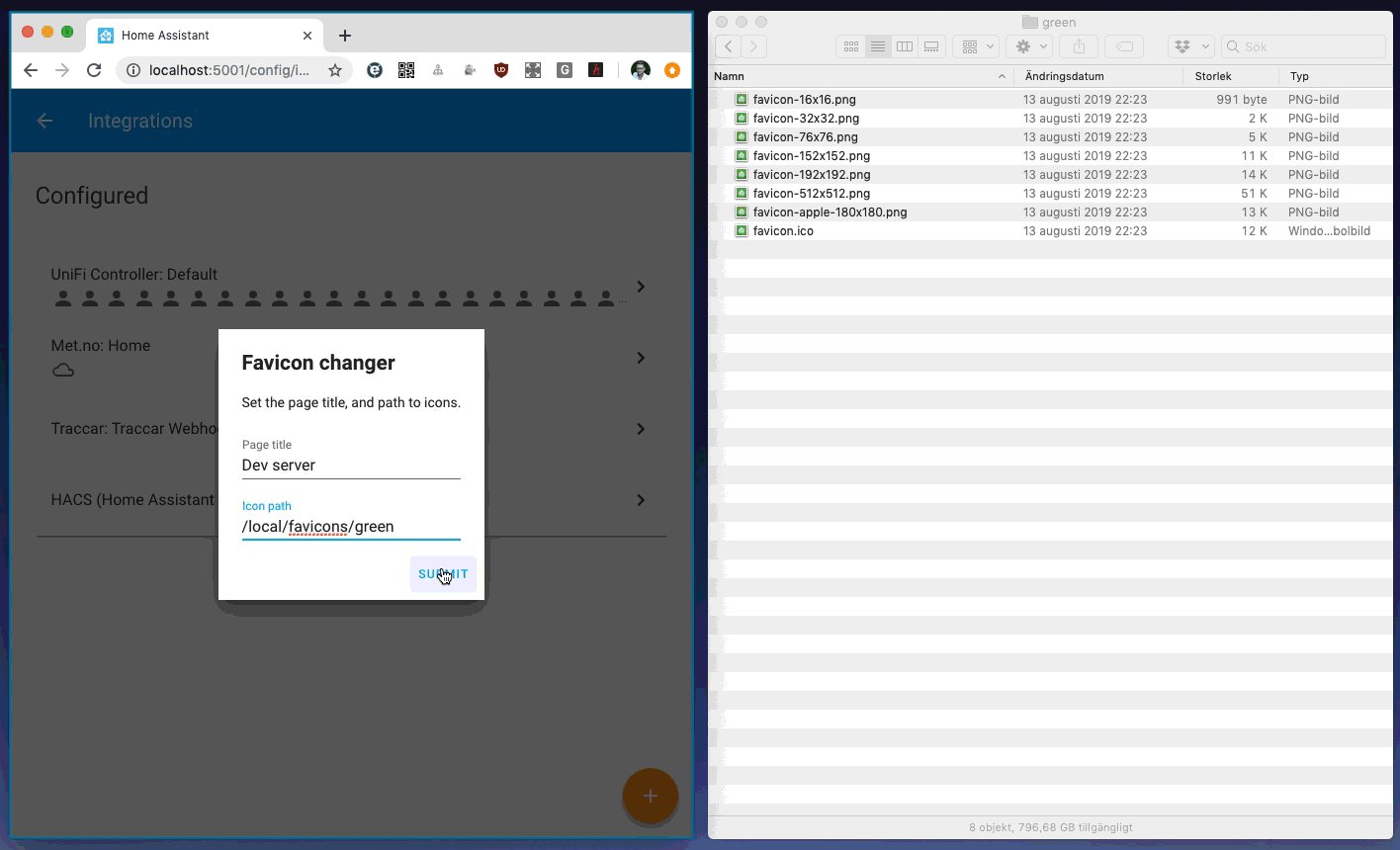
Enter your wanted title and the path to your icons. E.g.
Icon path: /local/favicons/ -
Press submit
-
Refresh the page. Make sure to clear the cache of your browser to get the new icons.
- Add the following to your
configuration.yaml:
favicon:
title: My Home
icon_path: /local/favicons/Extra info: the /local refers to the SMB mount path so that (sh-c)could be /www/facvicons/
Put the favicon.ico in that folder so the SMB path should look like this /www/facvicons/favicon.ico
For the intergration path (non-SSMB) just leave it like /local/favicons/
-
Restart Home Assistant
-
Make sure to clear the cache of your browser to get the new icons.
-
title- The title to display at the top of the window or browser tab. -
icon_path:- The path (frontend path) of the directory containing your icons.