Releases: JohannesHoppe/angular-date-value-accessor
v3.0.0
This release supports the current stable version of Angular (v14) and is ready for Angular 15. It should also work with all upcoming versions of Angular (v16, v17 ...). If a new version of Angular is released, this package no longer needs to be rebuilt.
- all directives standalone
- the modules still exist for downwards compatibility
- lifted peer deps to "open end".
Standalone Components and Directives were introduced in Angular 14. All earlier versions of Angular are not supported by this release. Because of these breaking change, this release now gets the new major version 3.
Please use an earlier version of the angular-date-value-accessor, if your application is still based on Angular v9, v10, v11, v12, or v13.
see #37 & #38 by @fmalcher
released by @JohannesHoppe
v2.0.1
This is an updated version that supports the new version 14 of Angular.
fixes #34 via #35 by @fmalcher & @JohannesHoppe
v2.0.0
What's Changed
- added
IsoDateValueAccessor&LocalIsoDateValueAccessorby @JohannesHoppe and @fmalcher in #28, #28 - Angular 13 support by @JohannesHoppe in #31, fixes #30
Due to the dependency to Angular 13, Internet Explorer 11 (IE11) is no longer supported. In addition, this package is now Ivy-only. Because of these breaking changes, this release now gets the new major version 2.
IsoDateValueAccessor (UTC as ISO 8601 string)
This directive gets and sets ISO 8601 formatted date strings in HTML date inputs.
The handling of the dates is the same as for the DateValueAccessor.
The IsoDateValueAccessor operates in UTC (Coordinated Universal Time).
The HTML date input will use the UTC representation of a given ISO 8601 formatted date string.
When you select a date it will output an ISO-formatted string with the time set to 00:00 (UTC).
Import the module via NgModule:
// app.module.ts
import { IsoDateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
IsoDateValueAccessorModule
]
})
export class AppModule { }Now you can apply the useValueAsIso to your date input controls:
<!-- IsoDateValueAccessor (UTC as ISO string) --->
<input type="date"
name="myBirthday"
[(ngModel)]="myBirthday"
useValueAsIso>
OR
<input type="date"
formControlName="myBirthday"
useValueAsIso>LocalIsoDateValueAccessor (Local Time as ISO 8601 string)
This directive gets and sets ISO 8601 formatted date strings in HTML date inputs.
The handling of the dates is the same as for the LocalDateValueAccessor.
The LocalIsoDateValueAccessor operates in your Local Time.
The HTML date input will use the Local Time representation of a given ISO 8601 formatted date string.
When you select a date it will output an ISO-formatted string with a time that equals to 00:00 (Local Time).
Note: The timezone of the outputted string is always zero UTC offset, as denoted by the suffix "Z".
Import the module via NgModule:
// app.module.ts
import { LocalIsoDateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
LocalIsoDateValueAccessorModule
]
})
export class AppModule { }Now you can apply the useValueAsLocalIso to your date input controls:
<!-- LocalIsoDateValueAccessor (Local Time as ISO string) ⭐️ --->
<input type="date"
name="myBirthday"
[(ngModel)]="myBirthday"
useValueAsLocalIso>
OR
<input type="date"
formControlName="myBirthday"
useValueAsLocalIso>v1.2.1
v.1.2.0
This version ships with support for timezone / local dates. This was the most requested feature of all.
The new accessor is called LocalDateValueAccessor.
Many thanks to @spierala for developing this feature!
see PR #26, fixes #6, fixes #13, fixes #15
Until now, this package only contained the DateValueAccessor, which produces dates without a timezone offset.
But when working with Dates in Javascript you can either operate in UTC or Local Time.
- UTC is has no timezone offset.
- Local Time depends on the host system time zone and offset.
Depending on the requirements of your application you can now choose from these Value Accessors:
- DateValueAccessor (UTC)
- LocalDateValueAccessor (Local Time)
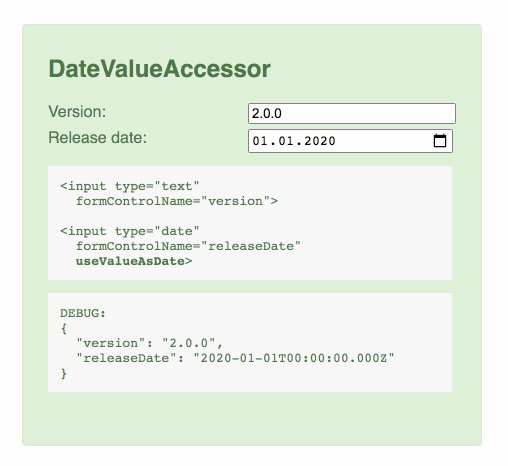
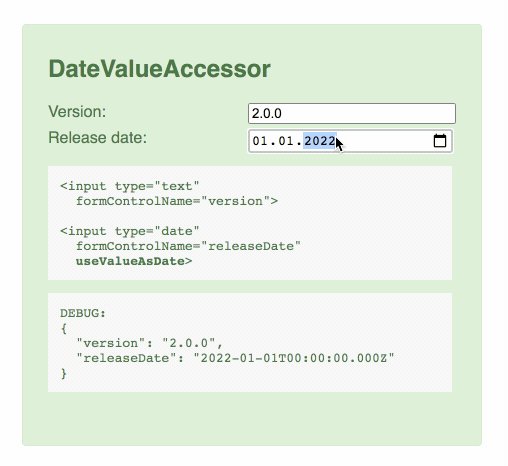
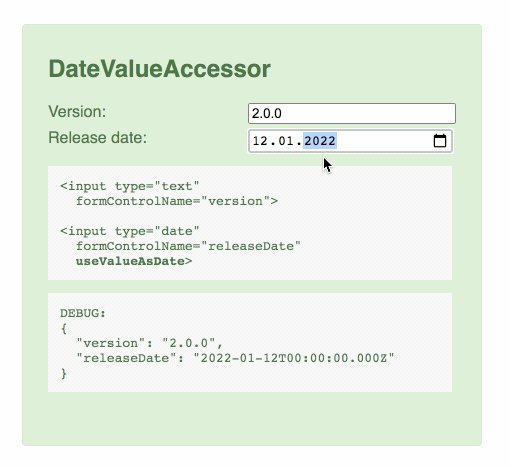
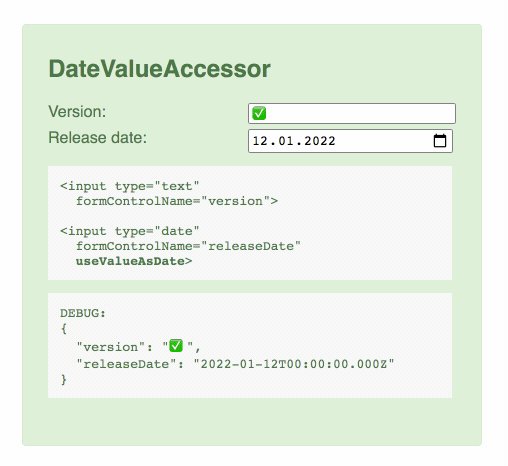
DateValueAccessor (UTC)
The DateValueAccessor operates in UTC (Coordinated Universal Time).
The HTML date input will read the UTC representation of the Date Object. When you select a date it will output an UTC date with the time set to 00:00 (UTC).
Import the module via NgModule:
// app.module.ts
import { DateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
DateValueAccessorModule
]
})
export class AppModule { }Now you can apply the useValueAsDate to your date input controls.
Here you can see the DateValueAccessor - the binding works!
Changes to the input field are propagated to the model.
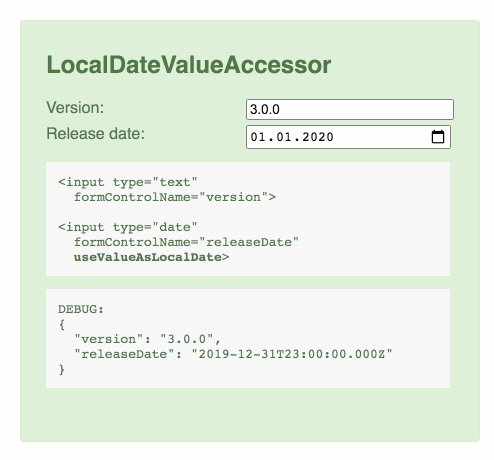
LocalDateValueAccessor (Local Time)
If you prefer to work with Local Dates then you can use the LocalDateValueAccessorModule.
The HTML date input will read the Local Time representation of the Date Object. When you select a date it will output a Local Date with the time set to 00:00 (Local Time).
Import the module via NgModule:
// app.module.ts
import { LocalDateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
LocalDateValueAccessorModule
]
})
export class AppModule { }Now you can apply the useValueAsLocalDate to your date input controls.
ℹ️ Hint: Most UI component libraries like Angular Material, Kendo Angular, PrimeNG implement their DatePickers operating in Local Time. The Angular Date Pipe uses the Local Time representation of the Date Object by default, too.
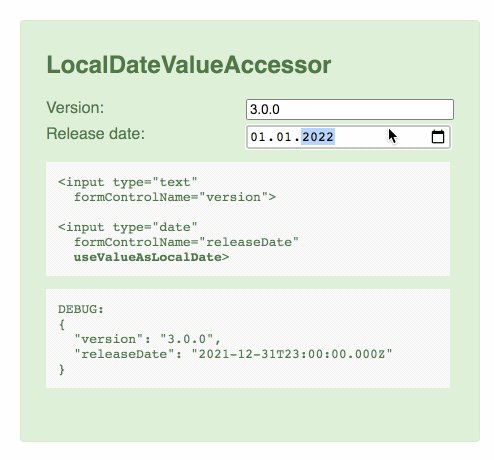
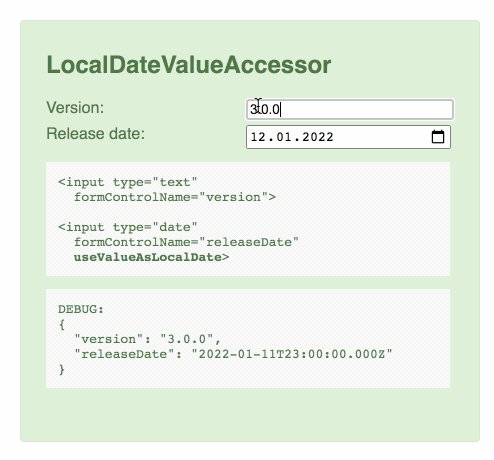
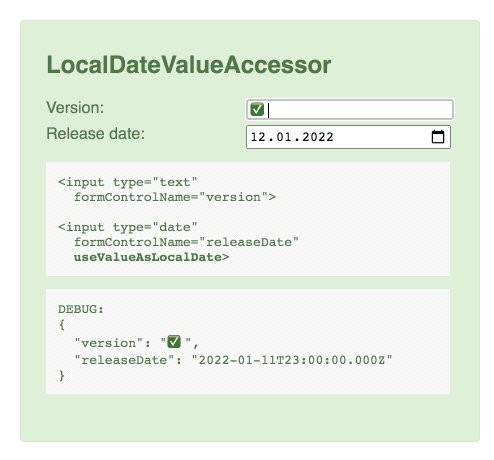
Here you can see the new LocalDateValueAccessor.
Please notice how the date is adjusted due to the German time zone (UTC+1) and how the time offset works.
v.1.1.0
This is an updated version, which is compatible with Angular 10.
npm i [email protected]
v1.0.2
This is an updated version, which can be used with Angular 9. It uses the new Renderer2.
Many thanks to Jürg Gnos (@juerggnos) for sending PR #17 and to @rijkt for sending PR #20. 👍
npm i [email protected]
v1.0.0-rc.2
This is an updated version, which can be used with Angular 9. It uses the new Renderer2.
Many thanks to Jürg Gnos (@juerggnos) for sending PR #17. 👍
npm i [email protected]
v0.0.2
This is the original version, which can be used up to Angular 8. It uses the deprecated Renderer.
npm i [email protected]